
InVision StudioでAbemaTVのインタラクションを再現してみた。
はじめに
こんにちは。デザイナーのハセシュンです。
先日、待ちに待ったInVision Studio(Early access版)への招待が来ました。
個人的には、ティザームービーで見た「アニメーション機能」を特に楽しみにしていたのですが、本当にあそこまでできるの?と半信半疑だった方も多いのではないでしょうか。
ということで今回は、「AbemaTVのインタラクション」を題材にInVision Studioで実際にデザインしてみた感想を書いてみたいと思います。
ちなみにAbemaTVを選んだ理由は、以前UI観察をしていて、マイクロインタラクションの設計にこだわりが感じられる素敵なアプリだな、と思っていたからです。
実際に作ったモノ
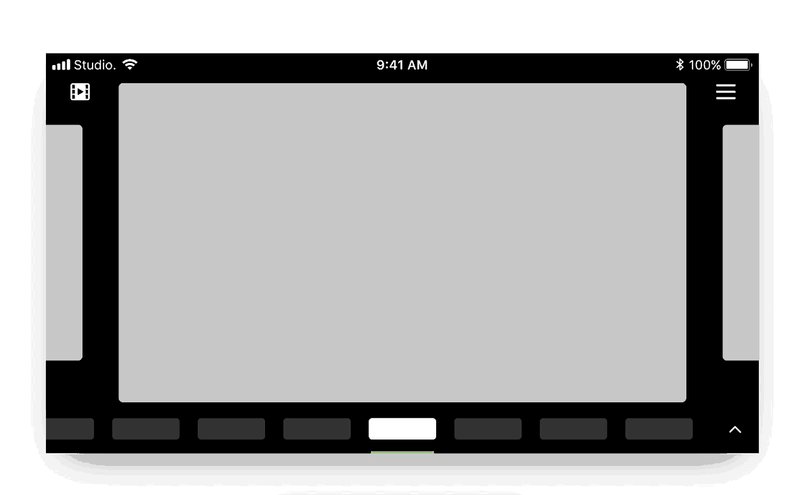
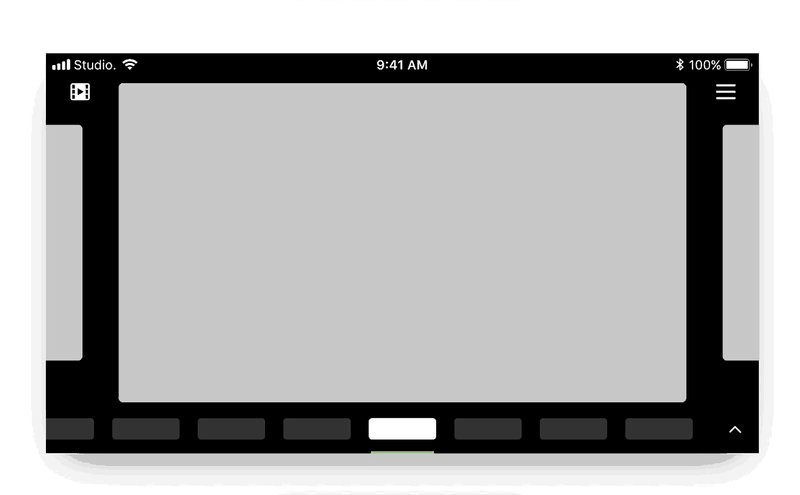
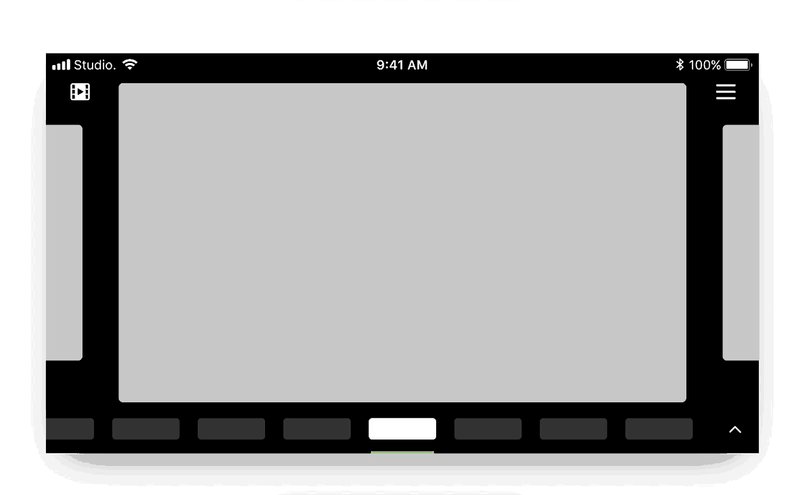
こちらが今回InVision Studioを使って作成したUIアニメーションです。AbemaTVを横向きにして視聴している時の画面を再現しました。

チャンネル切り替え時の様子

ダブルタップでフルスクリーン表示になる様子
ご覧のように、これまでSketchでUIをデザインした後にAfter Effects, Flinto, Principleといったアニメーションツールを使わなければ実現できなかったような細かいインタラクションが1つのツールで手軽に作成できました。
インタラクションデザインの3ステップ
簡単に今回のアニメーションの制作手順を説明すると、次の3ステップになります。
1. 状態別のアートボードを作成
2. ターゲットにインタラクションを設定
3. タイムライン機能でアニメーションを微調整
例えば、チャンネル切り替えのアニメーションでは4つのアートボードを作成しました。
このとき、各アートボードのレイヤー構造とコンポーネントの命名が統一されていないと、後のインタラクション設定がうまくいかないので注意しましょう。

各アートボードが作成できたら、インタラクションツールで要素を選択しアニメーションのトリガーとなるジェスチャーやトランジションの時間などを設定します。
この2ステップだけでも十分見栄えの良いアニメーションはあっという間に完成します。
しかし、InVision Studioの凄いところはここからさらに細かい表現を"Edit Timeline"から調整できるところでした。
具体的には、アートボード間で共通する全ての要素に関して
・アニメーションの関数
・アニメーションの開始タイミング
・アニメーションの秒数
を個別に設定することが可能です。
この機能のおかげで、スワイプしているチャンネルのスクリーンの初速を次に入ってくるスクリーンよりも速くする、という微妙なニュアンスも再現することができました。(あくまでも観察に基づく仮説なので実際の実装がそうなっているかは分かりません)
タイマー機能で自動遷移
また、ユーザのジェスチャーなしでアニメーションを発火させたい場合には、アートボードにタイマーを設定することができます。
つまり、スプラッシュ画面、ローディング画面、プッシュ通知、アラートなどもこのタイマー機能を使えば簡単に再現できてしまうのです。(ありがとうInVisionさん....)
今回の場合だと、チャンネル切り替え後に番組名などが表示され、数秒後に消えるというアニメーションをタイマー機能で実現しています。

プロタイプの共有・実機確認
アニメーション機能に加えて素晴らしいなと感じたのは、「プロトタイプの共有・実機確認」機能です。
InVision Studioではツール内からプロトタイプを共有するためのリンクをボタンひとつで生成することができます。
このリンク先では、単にプロトタイプを触れるだけでなく、Zeplinのようにエンジニアが知りたいデザインの詳しい情報を確認したり、画像やアイコンなどのアセットをダウンロードすることもできるようになっていました。
また、同じWiFi内であれば、InVisionAppでQRコードを読み取ると自身のスマホでプロトタイプを確認することも可能です。
おわりに
InVision Studioはアニメーション機能だけ見ても、これまでのUIデザインツールの常識をいい意味で大きく覆してくれることを実感しました。
製品版のリリースがますます楽しみです。
正式にリリースされたら
・Design System Managerによるコンポーネントの管理
・Freenhandを用いたチームメンバーとのライブデザイン機能
なども要チェックですね。
余談ですが、InVision Studioの登場によってUI模写ならぬインタラクション模写をする学生さんやデザイナーが増えるかもしれない、と思ったり(笑)
普段何気なく触っている画面の小さな変化をじっくり観察するいい練習になったので、またやってみたいと思います。
記事に関するコメントやご指摘がありましたらコメント欄もしくはTwitterにお願いします。
2018/4/4 追記
InVision Studioの紹介記事は、現在「Studio自体のUIは載せない」方が良いというご指摘がありましたので、画像は「Studioを使って作ったデザイン」部分のみに修正させて頂きました。
いつも記事を読んでいただきありがとうございます。ブログをいいねやシェアをして頂けることが何よりのサポートです。次回もお楽しみに!
