
~Recordsタイプとは~Flutter ver3.0から使用可能なRecordsに関して解説【Dart】
今回はFlutterバージョン3から実装されたRecordsタイプについて説明します。RecordsタイプはListやMapクラスとは異なりObjectに近いようなタイプだと思います。
宣言方法
宣言方法としては、Listのような形でデータを挿入できますが、型が決まっているわけではなく、以下のようにStringとMapの一項目を混合させて挿入することが可能なようです。
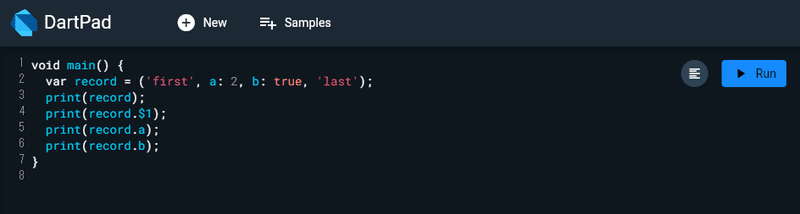
var record = ('first', a: 2, b: true, 'last');参照方法
ポジションで参照
$<position>でデータを参照
print(record.$1);keyからデータを参照
print(record.a);DartPadで実行してみる

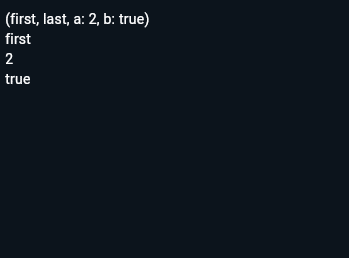
結果

参考資料
初心者から始めるプログラミングスクールの紹介
我々Flutterラボは、大阪の梅田にあるコワーキングスペース『ONthe UMEDA』の料金プランとしてモバイルアプリ開発が学べるプログラミングスクールを運営しております。
オンラインではなく対面で学びたい方におすすめです。
※オンラインをご希望の方はFlutterラボのオンラインスクールをおすすめします。
以下のような方に適したプログラミングスクールです。
大阪でFlutterを学びたい方
オフラインで現役エンジニアに教わりたい方
プログラミングの基礎から学びたい方
アプリを開発してみたい方
初心者からスマホアプリをリリースしたい方
スタンダードコース
Flutter学習用のカリキュラムに合わせて、プログラミングの基礎からアプリ開発の応用まで学べるコースです。
プロコース
ご自身で開発したいアプリを、設計からリリースまですべてサポートするコースです。
ぜひ気軽にお問い合わせください。オフラインで受講ご希望の方はこちらからお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
