追加ブロックの上限を増やす方法【Shopify】
shopifyで既存テーマを使っていると、痒いところに手が届かない的な課題が結構出てきます。
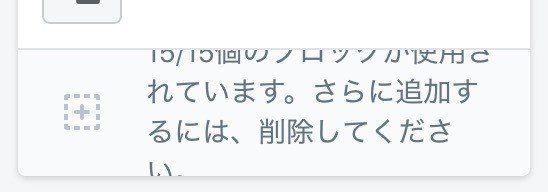
今回はブロックの上限が設定されてて、思うような設定ができない状態でした。

使ってるテーマは「Impulse」ですが、記述自体はShopifyで共通のはずなので、他のテーマでも同じようにカスタマイズできるかと思います。
Impulse:https://themes.shopify.com/themes/impulse/styles/modern
ブロックの上限を増やす方法
テーマによりますが、表示に該当するliquidで制御されているケースが多いようです。
テーマ > コードを編集する
よりテーマエディターを開き、表示に該当するliquidを開きます。
例えば、今回ぼくが対応したかったのは「コレクションを表示するブロックの上限を増やす」だったのですが、featured-collections.liquidにありました。
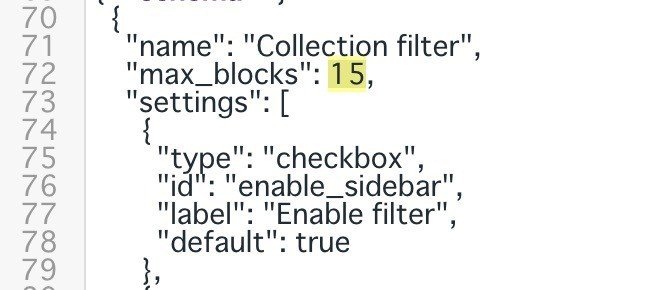
featured-collections.liquidのjsonに「max_blocks」という項目がありまして、こちらが15になっていました。

つまり、15ブロック制限されているわけですね。
こちらを入れたい数に増やします。
"max_blocks": 40,上記の場合は40個に変更。
該当場所を簡単に見つける方法
ブラウザからテーマエディタを開くと、該当箇所を探すのに時間がかかりますが、ローカル環境を作ってエディタの検索機能を使って「max_blocks」とかで検索すると一瞬です。
VSCodeだとliquidに対応している拡張機能もあるのでめちゃくちゃ開発しやすいです。
ブロック上限はあるのか
簡単に調査した限りだと、「150ブロックまでみたことあるよ!」という証言も出てきたので、大抵の必要なブロック数には対応しているようです。
https://community.shopify.com/c/Shopify-Design/Block-Limit/td-p/474535
この記事が気に入ったらサポートをしてみませんか?
