
アクセス解析ツール導入で絶対に必要なこと!コンテンツの整理
WEBサイトやアプリを制作・運営している人にとって切っても切れないもの「アクセス解析(英語ではWeb Analytics)」。
この記事では、何度も導入や利用してきた経験から、絶対に必要な準備だと思っている
・サイト(アプリ)コンテンツの整理
について解説していきます
コンテンツとは
まず、コンテンツとはサイトやアプリのページ、画面のことです。
その中でもサイトやアプリの利用者の目に触れるページについて、アクセス解析のために必ず整理が必要だと感じています(ページ数が少ないサイトは別)。
コンテンツの整理の方法について
ではどうやって整理するとよいかというと、以下の2種類が最終的には必要となります。
・ハイレベルサイトマップ形式
・コンテンツリスト形式
この中でもハイレベルサイトマップ形式
が特に重要です
※コンテンツリスト形式は準備するのがとても大変なので…
今回はハイレベルサイトマップ形式での整理の仕方について解説していきます。
ハイレベルサイトマップとは
ハイレベルサイトマップは、サイトマップのより上位の概念にあたるもので、サイトの大まかな構造やコンテンツ同士のつながりがわかるようなものです。
サンプルとしてECサイト版とメディアサイト版を作成しました。
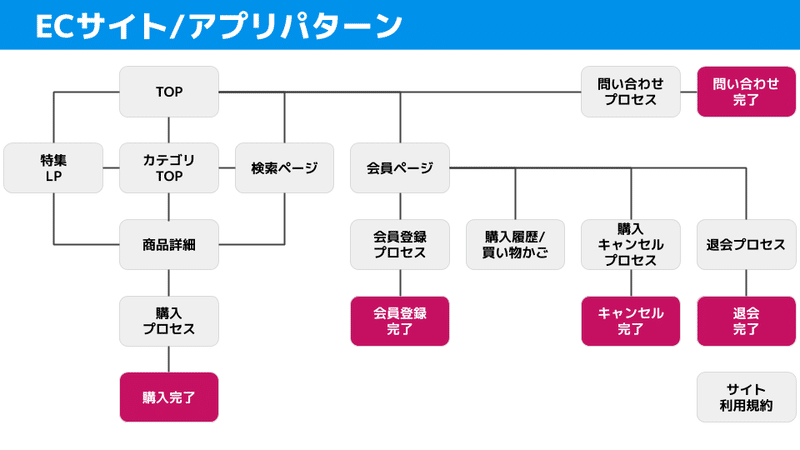
ECサイト/アプリの場合(ピンクの部分はCVポイントです)
メディサイト/アプリの場合(ピンクの部分はCVポイントです)
サンプルなので、全てのサイト(アプリ)に当てはまるわけではありませんが、概ね自分が運営しているサイトやアプリも近い構造になっているのではないかと思います。
このサンプルをベースに自分のサイトを実際に確認して見比べながら
・不足しているコンテンツ
・不要なコンテンツ
を追加して整理すると良いと思います。
整理する時のコツ
コンテンツ情報を整理する時のコツとして、私は以下のイメージで整理することが多いです。

・縦軸:サイトのトップからの近さ
→そのコンテンツに到達する際に、トップから一般的な手順を通った場合の手数
・横軸:サイトの外からの近さ
→Google検索結果に表示されやすいものは左に、会員ページなどログインが必要なものは右
あくまで整理する時のイメージなので完全にこの軸に当てはまっている必要はありません。
また、この整理に合わせて以下も実施するとより効果的です。
・ページURLのパターンの洗い出し(アプリの場合はクラス名やViewController名)
・主要な画面のキャプチャ
参考までに今回作成した図(Google Slides)のリンクを貼っておきますので、コピーして作ってみてはいかがでしょうか。
https://docs.google.com/presentation/d/1EA9stMjHGjEXjfVFaIcykhuVhwfPNc60HOgo0zTYst0/edit?usp=sharing
ハイレベルサイトマップの整理が何に必要なのか
自分のサイトやアプリとはいえ、このサイトマップを整理するのは結構大変です(私が過去に担当したサイトやアプリは事前にこういった情報は一切ないことがほとんどでした)。
この図がどんな場面で必要になるかというと
・分析時
・アクセス解析ツール導入時の要件定義時
・だれかに説明が必要なとき
などです。
特に「アクセス解析ツール導入時の要件定義時」が重要です。
別のページで説明予定ですが、どんなアクセス解析ツールでも
・ページ
・ページのグループ
と呼ばれる変数(ディメンション)は必ず計測し、分析時にもかなりの頻度で使用します。
この変数の設計の良し悪しがその後の分析や改善に大きく影響するので、手間であっても整理しておいたほうがよいでしょう。
最後にまとめ
・ツール導入前にハイレベルサイトマップで情報整理
・情報整理の軸はTOPページからの距離と外からの距離の2軸
・この情報整理が後々のツール導入時や分析時にとても役に立つので、しんどいけれど整理しよう
この記事が気に入ったらサポートをしてみませんか?
