
【養護の先生必見】保健室入室記録アプリを作成しよう!(GASでWebアプリをデプロイ)
■2024年1月のGoogleアップデートでHTML内のimgタグで表示しているGoogleドライブ画像が表示されない現象が発生しています。とりあえずの対処法を掲載しています。詳しくは見出しの『※画像が表示されない現象について(2024.1.15)』をご覧ください。
■改良バージョンを作りました!詳しくは見出しの『※改良バージョン(2022.11.19)』をご覧ください。
今回はGASを使った保健室入室記録Webアプリを紹介します。Googleフォームなどを使えば似たような仕組みも作成できますが、HTML+CSSでデザイン性も持たせてみたかったのでWebアプリという形で作成しました。
なお、使用端末はChromeブックを想定しています。児童生徒が入力する場合も考慮して「タッチパネルが使えること」「来室時に素早く起動できること」「Google Workspace for Education下での使用を想定していること」などが採用理由です。なお、普通のWindowsパソコンでも使用可能です。
※iOS端末は非対応です。iOS端末だと画像の読み込みができません。
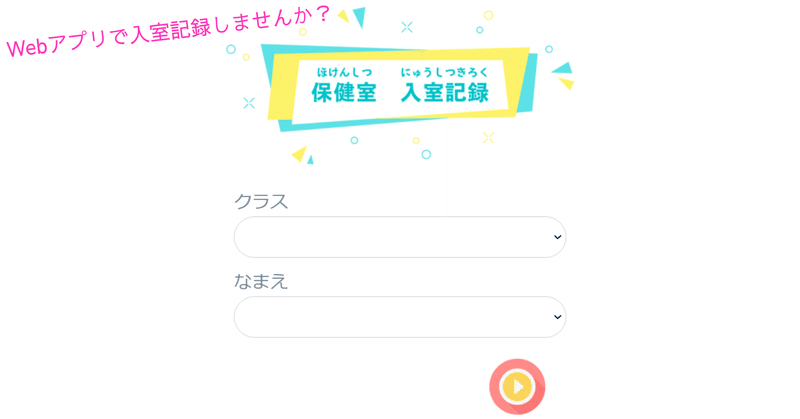
GASでWebアプリをデプロイとかHTML+CSSなどの用語は気にせず、まずはデモ動画をご覧ください。
1 こんな学校の保健室におススメ
(1)付与されたGoogleアカウントがある
※児童(生徒)情報を利用しますので、基本的にはGoogle Workspace for Education下での使用がいいかと思います。いずれにしても使用は自己責任でお願いします。
(2)Chromeブックが配布されている(もしくは使用していないChromeブックが学校にある)
2 導入方法(5ステップ)
(1)スプレッドシートをコピーする

※改良バージョンがあります。改良バージョンの方が良い場合は、ページ下にある改良バージョンのスプレッドシートをコピーしてください。

入室記録は「記録(概要)」「記録(詳細)」へ記録されていきます。この2つのシートへ記録される内容は同じですが、「記録(詳細)」は1列1内容で記録されていくので細かい条件で抽出や並び替えをしたい場合に便利です。
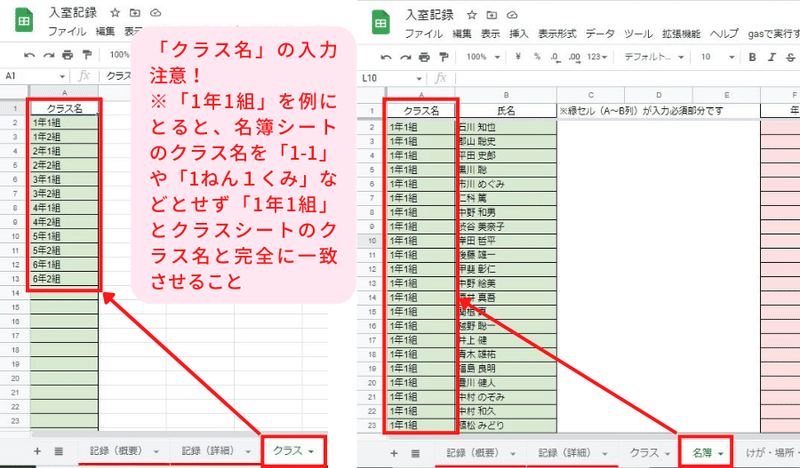
(2)「クラス」「名簿」シートを設定

基本的には学校で使用している児童(生徒)の名簿データからコピペしてください。その際、図のようにクラス名の入力には注意が必要です。使用している名簿データが「学年」「組」データしかなく「〇年〇組」というクラス名がない場合のために、補助機能のGASプログラムを用意していますので、次の画像を参考に利用してください。
※GASプログラム「gasで実行する」→「名簿作成」は初回実行時承認を求められるので承認してください。

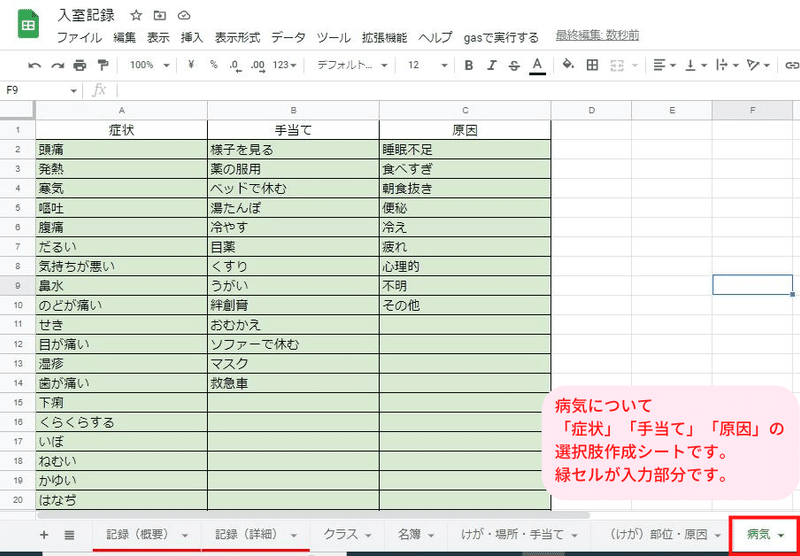
(3)けが・病気のプルダウンメニュー項目を設定
緑セル部分が入力部分です。ここで設定した内容がWebアプリ画面に反映されます。いつでも変更可能なので適宜設定してください。



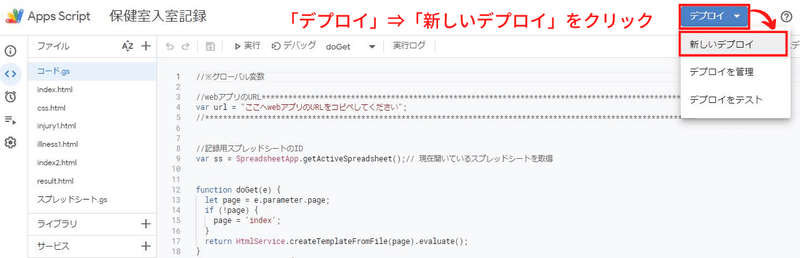
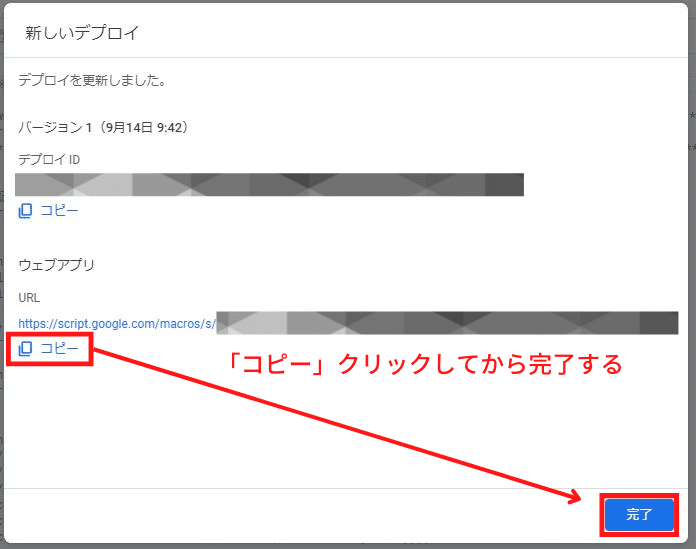
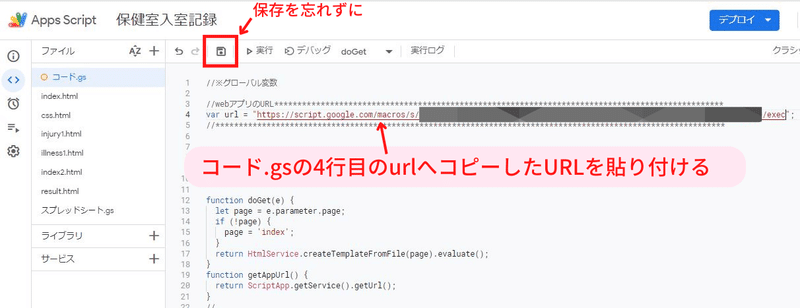
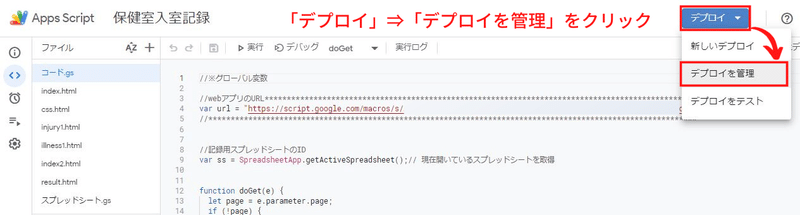
(4)Webアプリとしてデプロイする
画像の手順にしたがって設定してください。
※途中、承認を求められるので承認してください。







(5)WebアプリのURLへアクセスする
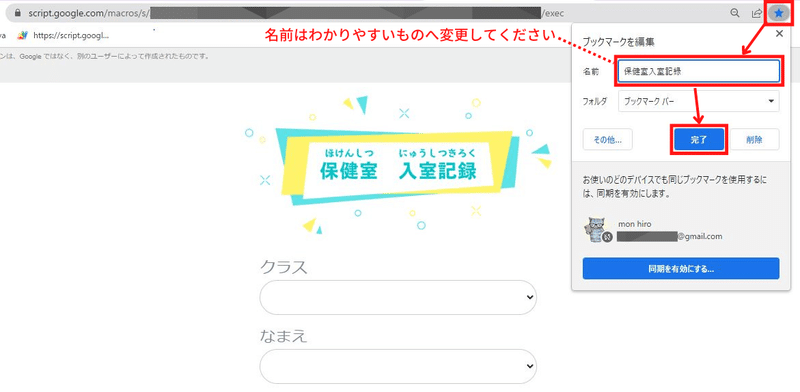
無事に表示されれば完了です。すぐにアクセスできるようブックマーク(もしくはアプリ化)をしてください。

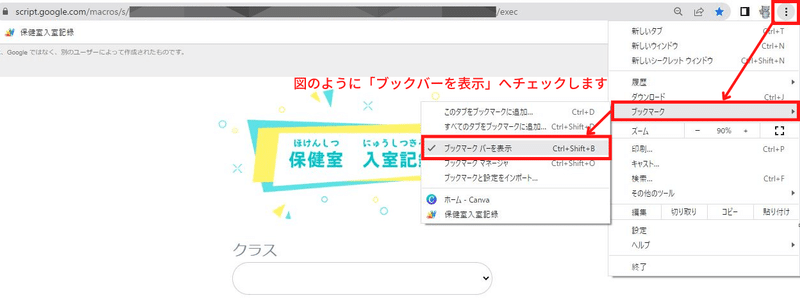
ブックマークバーが表示されていない場合は次の画像を参考に設定してください。

※アプリ化の方法については以下のサイトを参照してください。
https://tanweb.net/2017/12/28/17557/
以上です。
保健室の入室記録管理に是非ご利用ください!
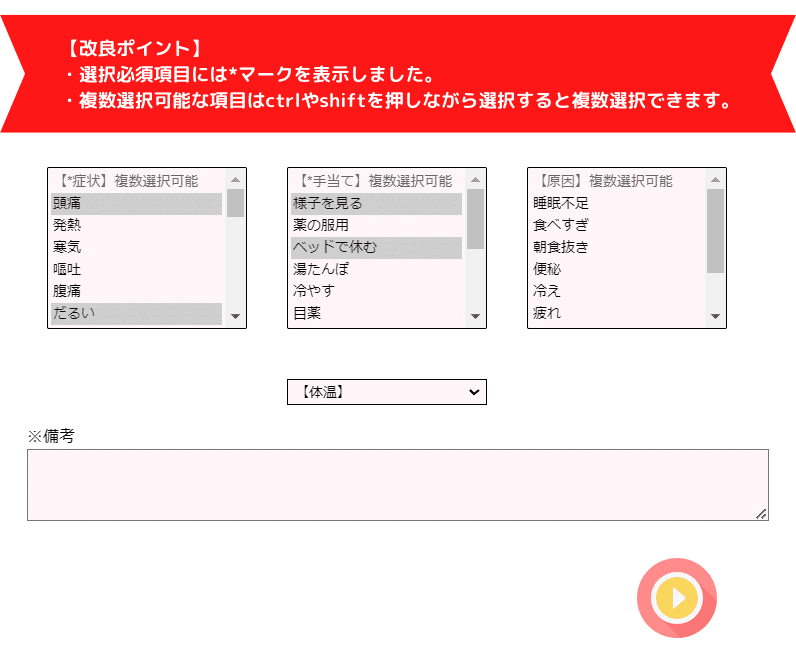
※改良バージョン(2022.11.19)
・選択必須項目には*マークを表示しました。
・以下の項目は複数選択可能にしました。
けが → 「けが名」「手当て」「部位」
病気 → 「症状」「手当て」「原因」

改良バージョンのスプレッドシートをコピーする

※画像が表示されない現象について(2024.1.15)
2024年1月のGoogleアップデートによりHTML内のimgタグで表示しているGoogleドライブ画像が表示されない現象が発生しています。
対処法としてはimgタグのsrc属性の
『https://drive.google.com/uc?id=〇〇〇〇〇〇』を
『https://lh3.google.com/u/0/d/〇〇〇〇〇〇』とすることで表示させることができます。
具体的なコード修正方法を以下に掲載します。
※本記事のコピー元のスプレッドシートは既に修正済みです。現在、利用されているスプレッドシートをご自身で修正したい場合に以下をご覧ください。
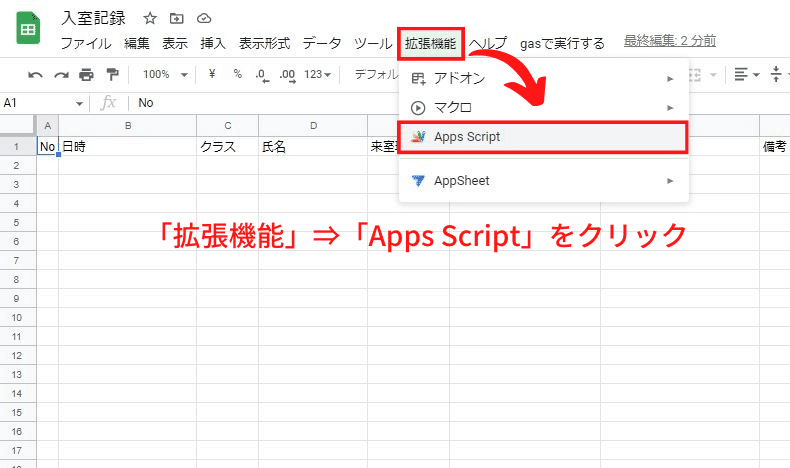
(1)スクリプトエディタをひらき(拡張機能→Apps Script)、「index.html」のコードを表示する。
(2)置換ボックスを表示する(ショートカットキーはCtrl+H)
(3)置換ボックス上段に『drive.google.com/uc?id=』、置換ボックス下段に『lh3.google.com/u/0/d/』と入力して「すべて置換」を実行する。
(4)「injury1.html」「illness1.html」「index2.html」「result.html」について同様の処理を実行する。
(5)保存する。
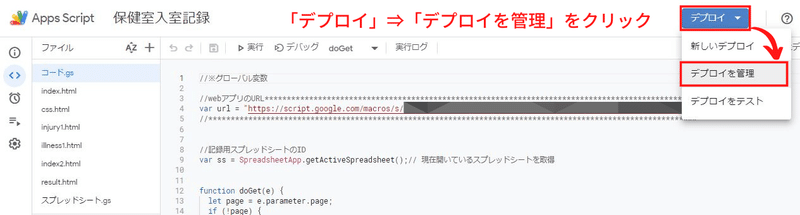
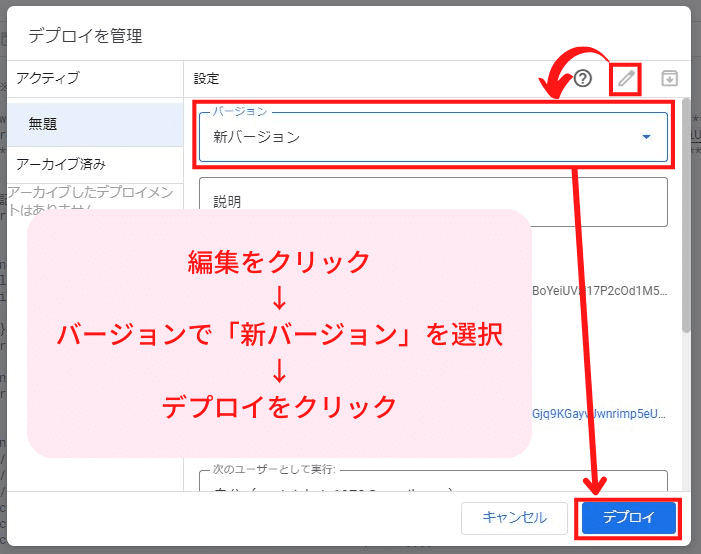
(6)「デプロイ」→「デプロイを管理」で新バージョンへデプロイする。



この記事が気に入ったらサポートをしてみませんか?
