
【新マガジン表紙】フリーの素材とフリーの画像編集ツールを使ったノンスマートな表紙の作り方。
【この記事が読めるマガジンは…】

ONE COIN COLUMN CAFE
***
【この記事は参考になるかわからんので有料ですが全文公開いたします!】
さて、少し前にnoteのマガジンの表紙の表示形式変更が発表されましたね。
マガジン機能の新しい画面デザインについて | note公式
この対応に追われていた方も多くいるのではないでしょうか。何を隠そう私もその一人。この変更によりほぼ全部のマガジン表紙がおじゃんになりました。少し前に新表紙作ったばっかりなのに…
という訳で急いで作ったわけですが…表紙画面が横1600px縦568pxと超横長になっちゃいましたので色々編集が必要になりました。従来のマガジン表紙はパワポを多用していたのですが、今回はぴったり作ってみようと思い、よく使っているフリーの画像編集ツールを使って表紙作成を行いました。
しかし、自称パワポ中級者の私、ツールを完ぺきに使いこなせておらず(多分)あんまりスマートではないやり方で作っております。今回ぜひ作成方法を知りたい!とのお声があったので、参考になるかわからないですがその方法を書いていきたいと思います。
PCをばりばり使いこなせている方は鼻で笑って下さい(笑)作成方法はおいといて今回紹介のツールは便利だとは思うので使ってみてください。
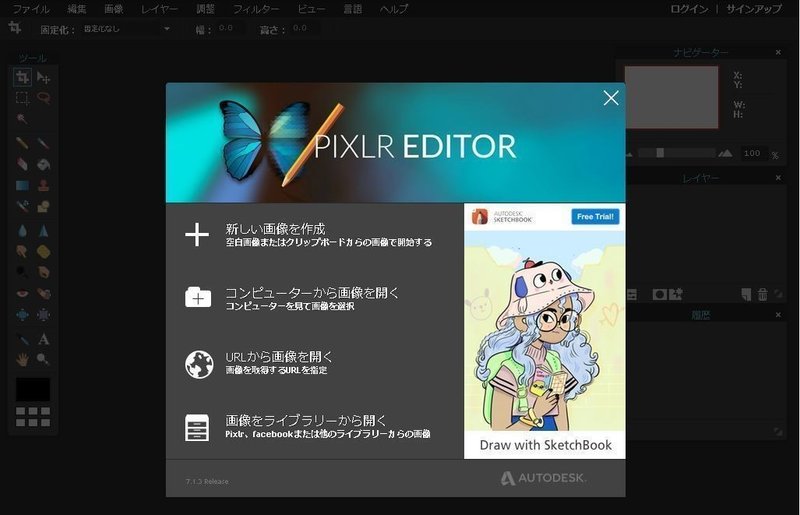
「PIXLR EDITOR」を用いた1600*568の画像作成
今回活躍したツールは「PIXLR EDITOR」。フリーの画像編集ツールです。こちらはダウンロードなど必要なくブラウザで使用できます。なので私は複数タブで開き、画像を探してそのまま編集してました。下の画像にあるように自身のPC内の画像も使えますがURLからも画像を引っ張ってこれますので、目当ての画像を見つけたらダウンロードせずその画像の画像アドレスをコピーして貼り付ければ画像が読み込めます。

それでは1番簡単な方法をまず。
Ⅰ 横1600px以上の画像で作成する場合
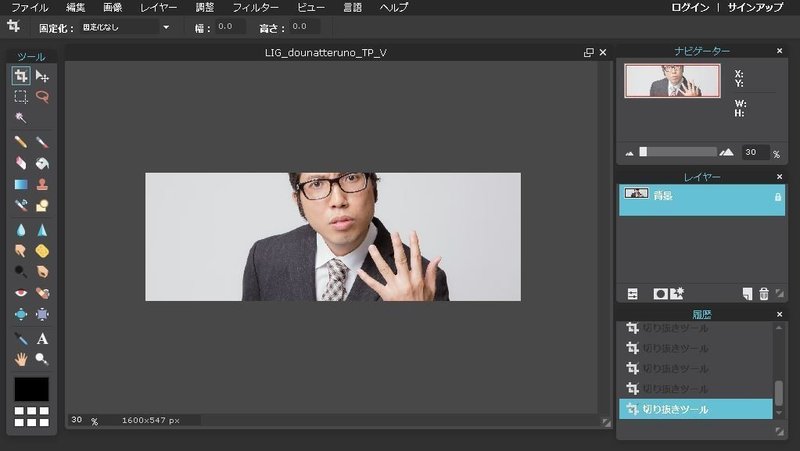
①画像を開く

画像を読み込みます。私はぱくたそさんのフリー素材を多用するのですが、サイズは十分に大きいので、開いた時点で横が1600pxあります(元はもっと大きかったのでもしかしたらこのツールで出来るのが1600pxまでかもしれません)
②縦を568pxまでいい感じに切り取る
横は足りてますのであとは縦を切り取るだけです。ツールアイコン一番左上の「切り抜きツール」で横幅を変えずにトリミングしていきます。ここは自身のセンスで手動で行います(私は)。倍率を低くして画像の外からドラッグするとやりやすいです。間違えたら「編集」から「取り消す」を押すと1個前の作業がキャンセルされます。

もし近いところまで切ってあと1,2px処理するのがメンドクサイ!というときは「画像」から「画像サイズ」を押し、「縦横比を固定」チェックを外してから高さを「568」ピクセルに設定しましょう。

ほぼ近いサイズまで切ってるので画像が乱れることはほぼないです。逆に最初から元画像を1600*568にするとほぼ間違いなく画像の比が歪み、おかしくなるので注意です。
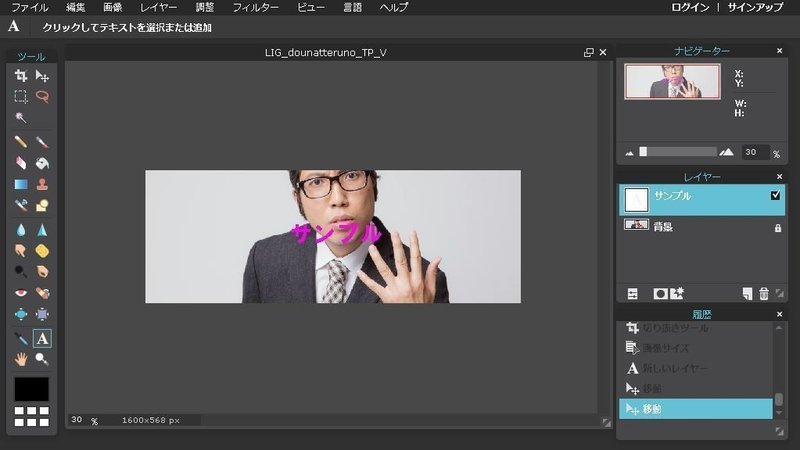
③文字を入れる
あとは左下のAマーク「タイプツール」で文字を入れるだけ!
※ここで注意!!
スマホでの表示は画像中央の一部(縦は中央から200px,横はスマホの表示幅に依存)になるので、スマホからも文字をきれいに映したい人はなるべく中央にタイトルを書きましょう!私はスマホ無視の構成にしているのでご自身で調整してください(笑)

④画像を保存
最後は画面左上「ファイル」から「保存」を押します。保存形式と名前、そして「クオリティ」というのがあります。解像度みたいなやつなのでクオリティはマックスの100に設定するのがおススメです。
Ⅱ 横1600px以下の画像で作成する場合
コレはやり方が2パターン、やりやすい方法とめんどくさい方法のがあります。ちょっと画像に手を加えたい場合はめんどくさい方法が必要です。
Ⅱ-1 画像を拡大してトリミングする方法
①画像サイズを縦横比を変えずに拡大する
Ⅰの応用ですね。画像を読み込んだら、「画像」から「画像サイズ」を押し、「縦横比を固定」にチェックを付けたまま、幅を「1600」ピクセルに設定します。すると、画像は縦横比を変えず(=画像が歪まず)横が1600pxになります。あとはわかりますね。あとは、Ⅰの②・③・④を行い、完了です。
Ⅱ-2 重複ツールを用いて余白を引き延ばす方法(一番めんどくさいかつノンスマートです)
①できるだけ背景が単調な(引き延ばしてもごまかせそうな)画像を読み込む
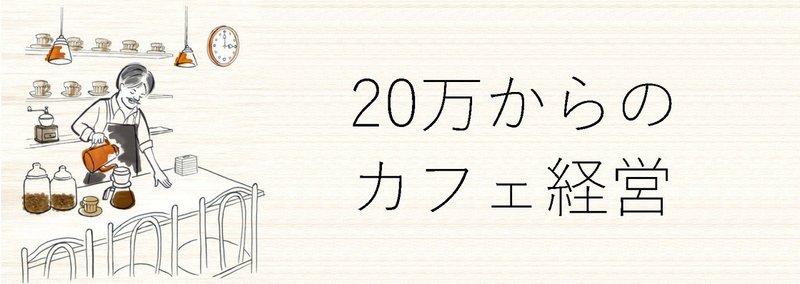
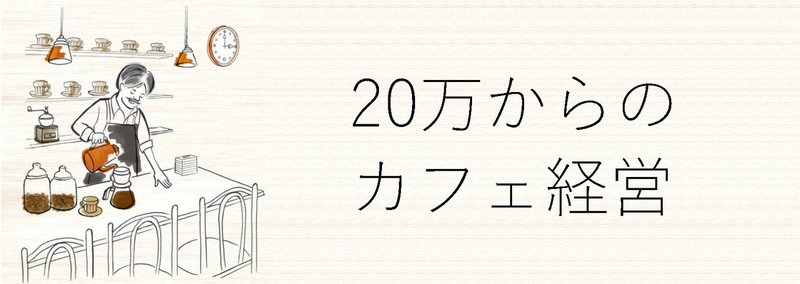
出来るだけ背景が色々やってもごまかせそうな単調なやつを使います。私の場合は「20万からのカフェ経営」マガジンで使いましたのでそれを例にしていきます。
ちなみに完成絵はコレ

この木目のような背景、これを引き延ばします。

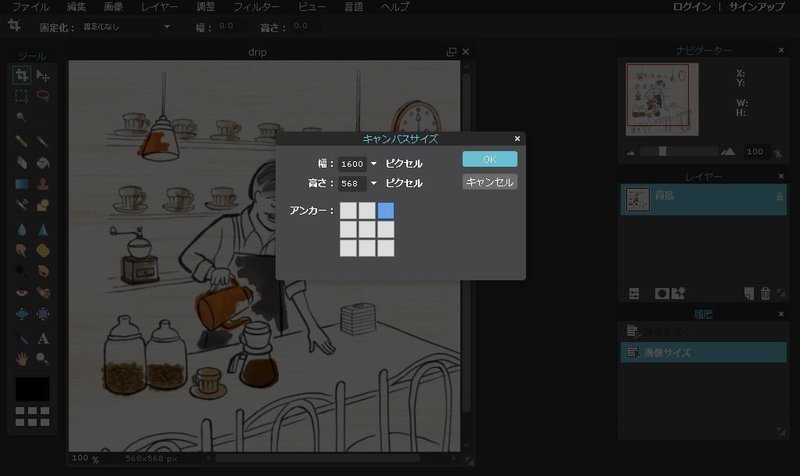
②縦を568pxに調整し、キャンパスサイズを1600*568にする
まず、Ⅰでもやったように画像サイズを縦横比を変えず、今度は「高さ」を568ピクセルに設定します。
その後、「画像サイズ」の下にある「キャンパスサイズ」を選択し、幅を1600ピクセルに設定します。ここで注意。ここで「アンカー」というものが出てきます。これはキャンパスを拡大した時に画像をどこに寄せておくか、ということです。原則としてこの1枚目(背景とレイヤー表示されているもの)は動かせないので、それを考えた配置をしなければなりません。
この場合は右側にアンカーを設定します。

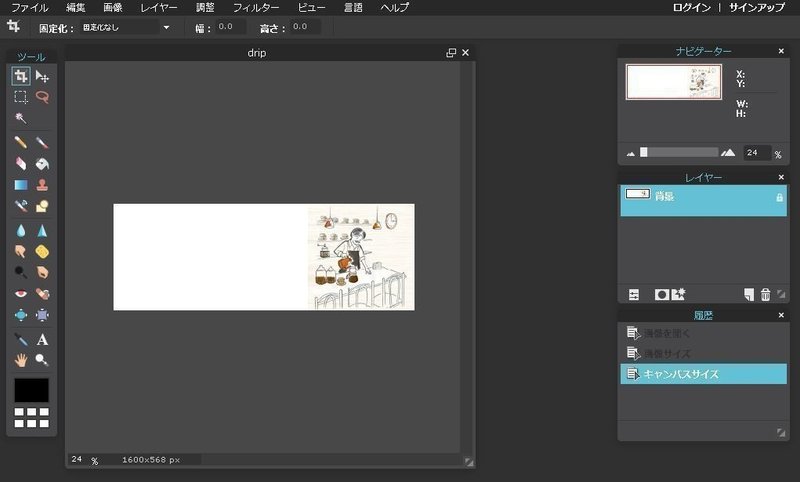
このような感じになります(倍率を下げてます)

これからこの白い部分を埋めていきます。白い部分を全て埋めれば1600pxになります。
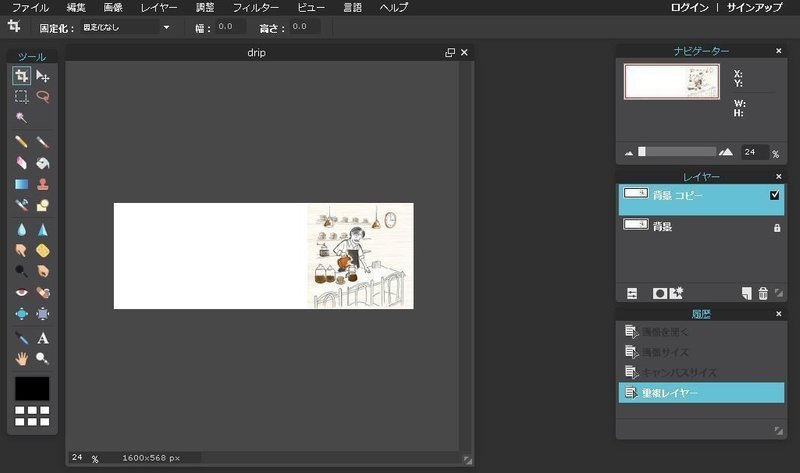
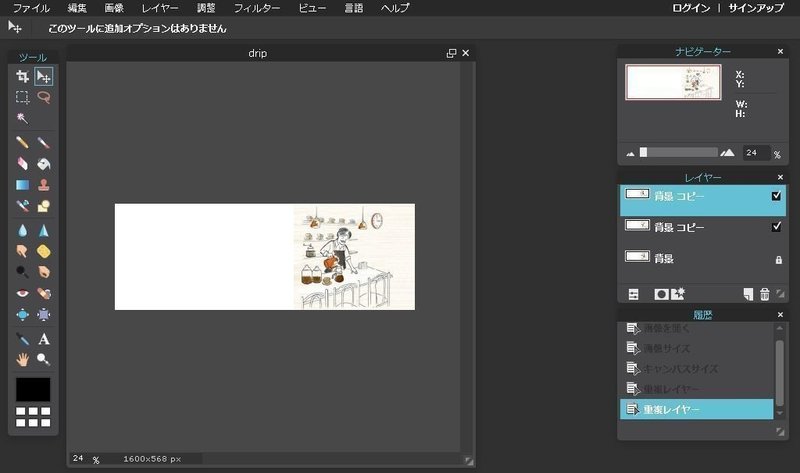
②画像を重複表示して、ずらす
タグの「レイヤー」から「重複レイヤー」を選択します。すると、背景と同じものがもう1枚出てきます。

右側の「レイヤー」というところに「背景 コピー」というのがそれです。上の状態は同じ絵がぴったり重なっている状態です。そしてこのレイヤーは動かすことができます。というわけで、ここから地道なノンスマート作業。このレイヤーを背景の木目だけ見えるようにしていきます。この画像だとレイヤーを左にずらしていくと右側に木目が増えていくようになります。これを繰り返す!

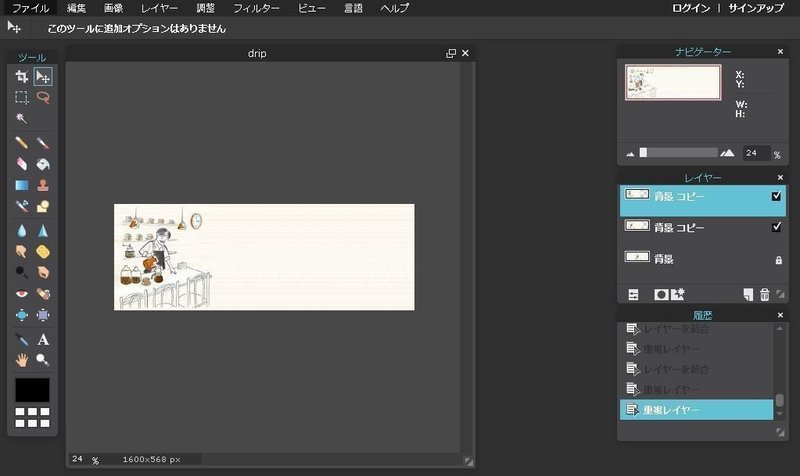
上の画像はこの作業を2回繰り返したもの。右側の木目の部分が増えてます。はい、画像の背景が単調なものが良い理由はこれです。ごみごみしてたら違和感半端ないからですね(笑)違和感がある場合は完成後に効果やフィルターなどでごまかしましょう。私の「青春ドロップキック」マガジン表紙はフィルターなどでごまかしてますよ。
作業がはかどるテクとしては数回繰り返したところで「レイヤー」から「表示部を結合」を選択すると、今見えてる部分が1枚になります。なので結合、重複レイヤー、ずらし、結合という風にすると作業が早くなりますよ。

はい、何回か繰り返すとこうなります。あとはタイトルを入れて保存で完成!

***
はい、以上が私のノンスマートな1600*568サイズの画像の作成方法です。なんかもっとやりようあるんじゃないかとも思ってるんですが…なんかあったら教えてください(笑)
私の方法は置いといてもこのツールは結構便利なのでぜひ使ってみては。今回は購入者おまけとしてムービーメーカーなどで使えるような「映画エンドロール風ムービーを作るための画像作成」のやり方も載せておきます!こちらは割とスマートかも?
【おまけ・エンドロール風ムービーを作るための画像】
ここから先は
¥ 200
この記事が気に入ったらサポートをしてみませんか?
