
SmartHRサービスサイトの改修の流れとその作業をまとめてみた
こんにちわ。昨年の10月からSmartHRで働いてるイモトです。主にサービスサイトやコーポレートサイトなど、オンライン周りの制作物を担当してます。最近サービスサイトを手直しするタイミングがあったので、作業内容を簡単にまとめてみました。
====================================
3つの改修目的
1. 新アプリ爆誕の対応
2019年1月に「プロダクト開発方針 〜中長期戦略編〜」なるものが、年始のキックオフのタイミングで発表されました。
僕が雑に要約すると「これからたくさんアプリ作るよー」です。
詳しい内容に関しては、SmartHRガイドの記事確認してもらえればと思います。
それから同年4月、新しいアプリが2つ爆誕しまたした!
そのためサービスサイトでは、新しく爆誕したサービスの情報の追加をおこないました。また、アプリ増を想定したサイト構成ではなかったため、今後いつ新しいアプリが生まれてきてもすぐ対応できるよう、サイト構成を見直しました。
2. SmartHRの訴求内容の変更
SmartHRの基本機能とプラスアプリ(今後いっぱい増えていく予定)の関連性を考慮し,訴求内容を整理していきました。
3. コンバージョンエリア(CTA)の改善
改修前のサイトでは、CTAの露出度が若干少ないように感じていました。
特に、フッターエリアの扱いがもったいない感じだったので、その辺を意識して調整しました。
プロジェクトスタートすぐのミーティングで、COO(最高執行責任者)様から「サイトいじるのいいけど、数字悪くしないでね〜(注:完全に僕の意訳です。実際は全然違います。)」というお言葉があり、それならばということでSlackのチャンネル名を #pj_cvup という名前でプロジェクトをスタートしていきました。
↓↓↓意味はこんな感じです↓↓↓
pj_(プロジェクの略.)cv (コンバージョンの略)up (アップ)
なかなかストレートな表現のチャンネル名にはなりましたが、slackは日常的に使うツールですし、適度に目にとまり意識するようになりました。適度かつ強制的に視界に入れるのおすすめかもです。
改善結果は、記事の最後のほうに少しだけまとめてます。
====================================
作業内容詳細
スケジュール
公開日決まっていたので,お尻ありきでスケジュール作りました。
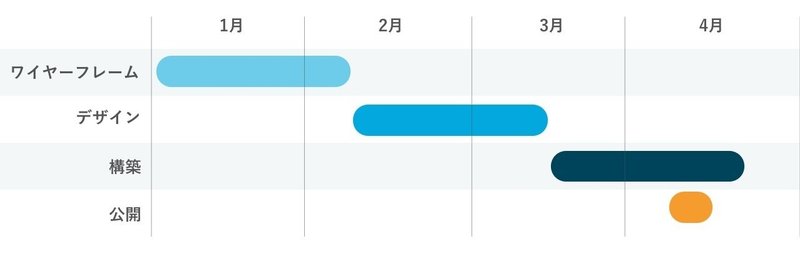
ざっくり、スケジュールはこんな感じです。
1月 ワイヤーフレーム
2月 デザイン
3月 コーディング
スケジュールの作り方はとても簡単です。
各作業の工数洗い出して、公開日に合わせてギュッ🙏🏼とするだけ。
スケジュールの作り方 Step1
各作業の工数洗い出しただけのスケジュール作ります。
(↓図のように、公開日よりはみ出すことあります。)

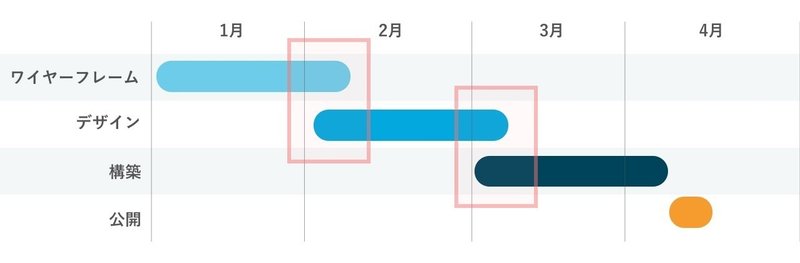
スケジュールの作り方 Step2
公開日に合わせてぎゅっ🙏🏼と縮めていきます。
(↓工数を減らさず縮めるので、赤枠のように上流工程と重なる部分が発生します。)

タイトなスケジュールで進行する場合、この赤枠の期間でより効率的に作業できるかが重要になってきます。例えばデザインFIXしてないけど先行してヘッダ・フッタのコーディングを進めてしまうなどです。
改修を進めているタイミングでは、アプリもまだ完成していない状況だったため、ある程度、場が荒れることを想定してました。
そのためスタートダッシュ決めて、多少、場が荒れても吸収できるバッファを作っておきたいと考えてました。
実際にはバッファどころか、作ったスケジュールに必死に喰らいつく感じで、常にギリギリ進行のヒリヒリ感を楽しむ感じとなりました😣
====================================
ワイヤーフレーム
ワイヤーフレームって、視覚的に面白みにかけるものなので、人によってはちゃんと見てくれないんじゃないかという仮説が、僕の中に常々あります。
なので、デザイナが解像度高めのワイヤーフレームを作ることで、確認する側もより具体的に検討することができるんじゃないかと考えてます。
何よりデザイナ自身がワイヤーフレーム作ることで、デザイン作業の前に、一度情報を整理することができるので、この後の作業でスピードが出せると思ってます。静的なサイトやスケジュールがタイトな時は、適したやり方だと思ってます。
ちなみに、今回はこんな感じでワイヤーフレームを作成して、詳細つめていきました。

デザイン
冒頭で書いたように改修の目的は以下です。
1.コンテンツの追加
2.訴求内容の見直し
3.CTAの改善
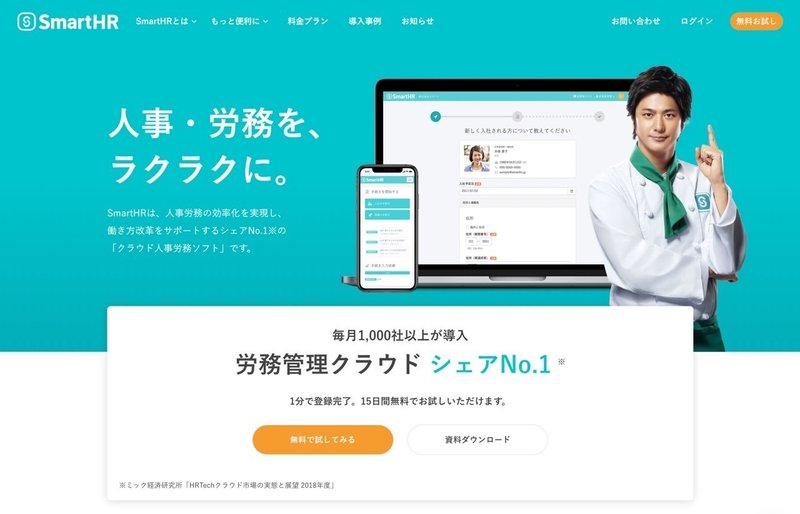
トップページのファーストビュー
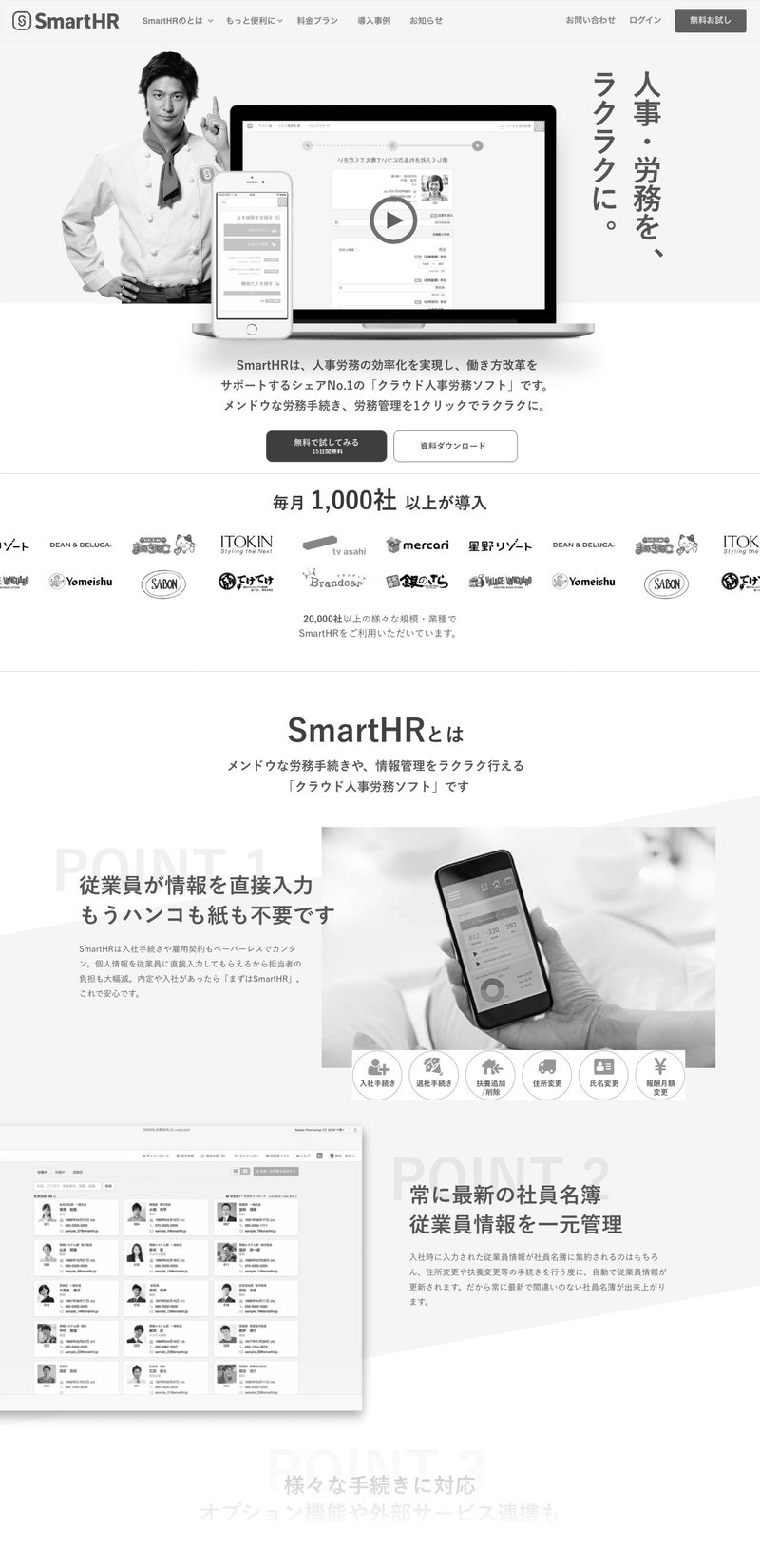
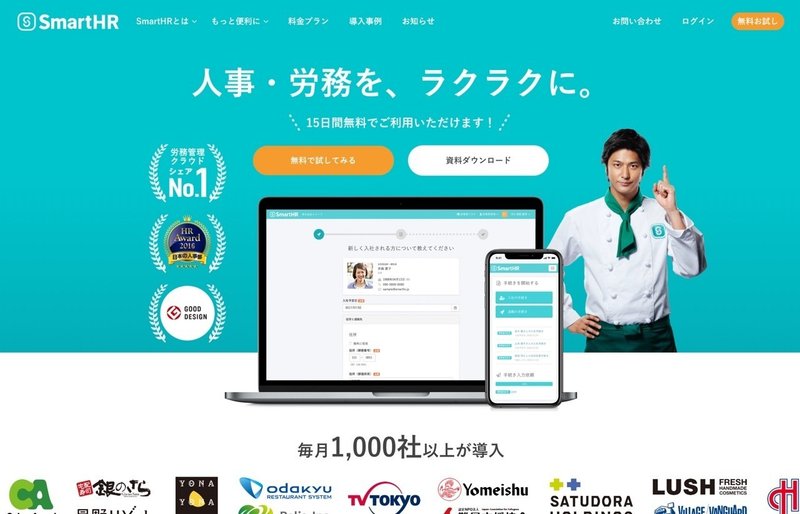
トップページのファーストビューは,前任のデザイナが築き上げたレイアウトなんですが、シンメトリで力強く製品の堂々とした印象を与えてるように感じてます。今回の改修は、イメージの一新などが目的ではないので、現状のトンマナに合わせた形で、より整理整頓していった感じです。

↓ ↓ ↓ 改修後 ↓ ↓ ↓

ファーストビューの別案
シンメトリなレイアウト場合、構成要素が減ると一気にバランスがわるくなる可能性もあります。このエリアにあるCTAボタンはとてもCVにつながっていることもあり、現状のレイアウトが難しくなった場合のことも想定し、別案も模索しておきたいと考えました。

CTAの結果が悪くならないように、今のうちから少しずつABテストを始めています。
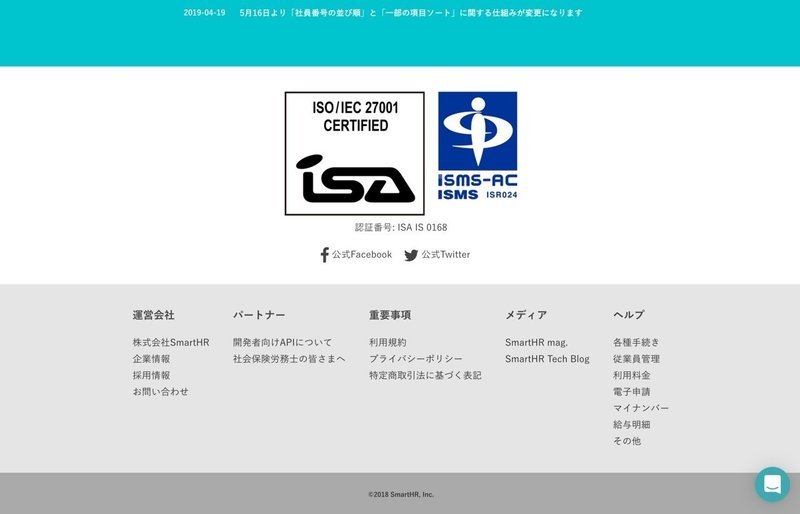
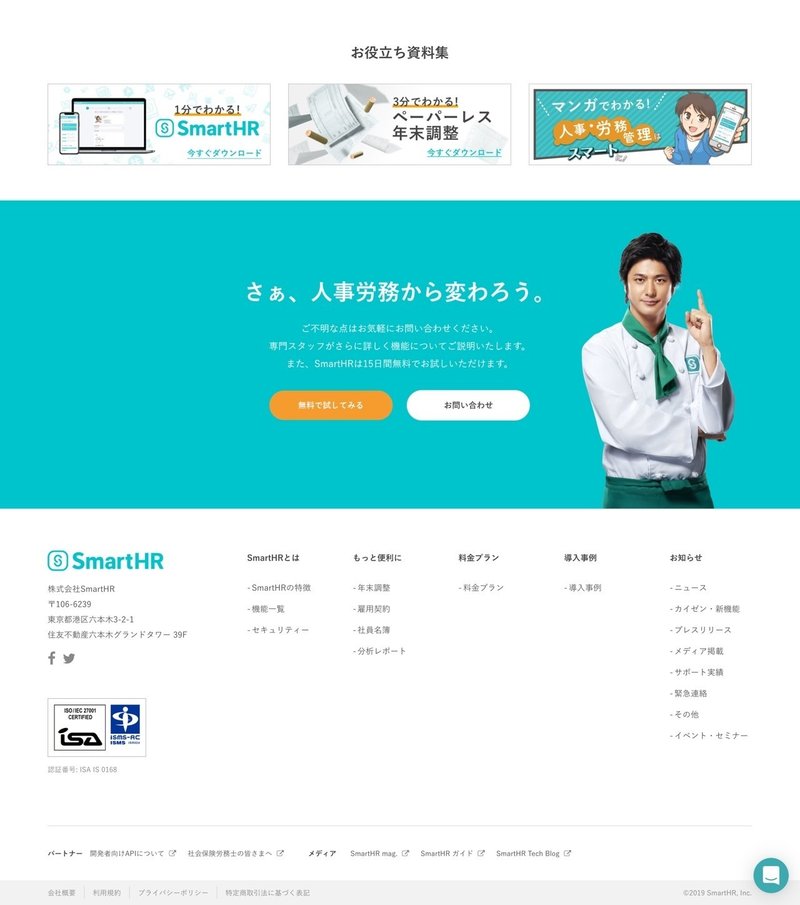
フッター周り
とにもかくにも、
・ebookダウンロードしてもらえるよう
・無料トライアル試しもらえるよう
・ちょっとでも困ったら問い合わせてもらえるよう
祈りを込めて、各ボタンを設置しました。

↓ ↓ ↓ 改修後 ↓ ↓ ↓

一旦ボツにしたアニメーション
ファーストビューはやっぱインパクト出したい思いもあり、書類が降っているようなアニメーションも作ってみたりしました。
アイデアレベルの時、僕の脳内ではいい感じで再生されたんですが、いざ作ってみたら、なんか違う感じに。。。🤔

「ハンコも紙も不要」感が、全然表現できませんでした。
そして、しっくりくる前に時間切れとなりました。
公開後の話
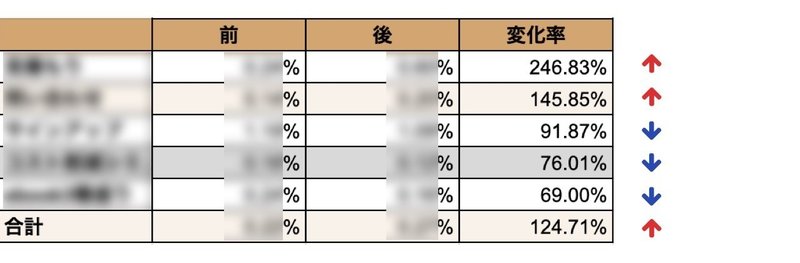
4月上旬に公開し、速報値的な数字がでました。
結論としては一部数字減っている項目もあるものの、「よかったね。」と言ってもらえる結果となりました。
ぼかしいれまくりで恐縮ですが、上から順に重要視しているCVRの指標になります。

取り扱うアプリの増加や料金プランの変更が大きな要因だとは思うのですが、サイトの改修を通じて、少しでも改善に貢献できたのであれば、この3ヶ月間踏ん張ったかいがありましたー。
引き続き、できることからこつこつと改善していきたいと思ってまーす。
終
制作・著作
━━━━━
ⓈⒽⓇ
この記事が気に入ったらサポートをしてみませんか?
