
░░▒▒▓ 最近,ツールをかえた話 ▓▒▒░░
この記事は「デザインツールAdvent Calendar 2018」の17日目の記事です.
▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
🙇🏾 前置き 🙇🏾
この度,転職を期にメインのデザインツールが「photoshop」から「Sketch」へ変更する体験をしました.
Fireworks → Photoshop → 💎Sketch(約2ヶ月)
デザイナ人生において,何度か訪れるであろうツールの変更.
避けては通れないことだと頭では理解できるんですが,いざ実戦投入してみると,まーーーーー,なかなか 😭ストレスフル😭...
そんなわけで,これから「Sketchを使いたての方に向けて」,小生がSketchに驚き・戸惑ったこと共有できればと思ってます.
すでにSketchゴリゴリ使いこなしてる方は,明日の📅Advent Calendarに期待しながら,そっとウインドウ閉じていただけると幸いです!🙏🏾
そして,いきなり脱線しますが,小生の文章,句読点に「,.」を利用しております.句読点の世界において縦組では「、。」だけなのに対し、横組では「、。」「,。」「,.」で表記してもOKということらしく,その横組の多様性が大変気に入っており,意図的に不人気な「,.」で文章を書いております.
▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
꙲∭ ꙲∭꙰ ꙱ ꙲ ꙰ ꙱ ꙲꙰ ꙱ ꙲ Ꙭ ░➰ ░ 驚き ・ 戸惑 その1 ░Ꙩꙩ░░Ꙫ ꙰ ꙱ ꙲∭ ꙰ ꙱ ꙲ ꙰ ꙱ ꙲ ꙰ ꙱ ꙲
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓
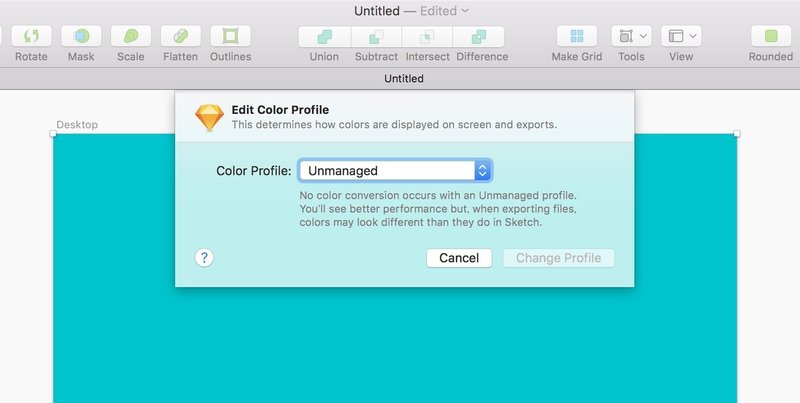
色がなんか変!?🤔

16進数のカラーコードで色指定したはずなのに,
Sketchのキャンバス上とブラウザで色味が違って見えたんです.
Sketchへの不信感が加速した瞬間でした.
👇結論👇
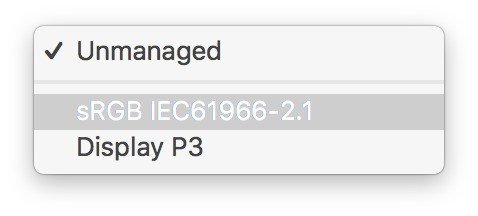
SketchのデフォルトのColor Profileは,「Unmanaged」(カラーマネジメントなし)になっており,色の変換は行われていないようです.
キャンバス上で色の再現にこだわる場合,sRGB や P3 に変更する必要があるようです.


ふー,スッキリ😉!!
「Unmanaged」は、これまでのSketch同様で、カラーマネージメントをしない設定です。描画等のパフォーマンスは多少上がるようですが、表示されているものと書き出したものの色の精度が低下します。
P3はAppleが策定したカラープロファイルで、sRGBよりも25%広い色域をカバー、つまり表現できる色数が多いことが特徴です。今のところiPhone 7以降・iPad Pro・MacBook Proといった、Appleのデバイスを中心に対応しています。
ファイルサイズ圧縮をするツール(例:ImageOptim)等で、カラープロファイルが破棄されてしまう場合、P3でカラーマネージメントされたファイルは本来の色で表現できなくなります。そのため、主にウェブやAndroid向けであればsRGB、iOSやMac向けであればP3ときちんと使い分けましょう。
▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
꙲∭ ꙲∭꙰ ꙱ ꙲ ꙰ ꙱ ꙲꙰ ꙱ ꙲ Ꙭ ░➰ ░ 驚き ・ 戸惑 その 2 ░Ꙩꙩ░░Ꙫ ꙰ ꙱ ꙲∭ ꙰ ꙱ ꙲ ꙰ ꙱ ꙲ ꙰ ꙱ ꙲
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓
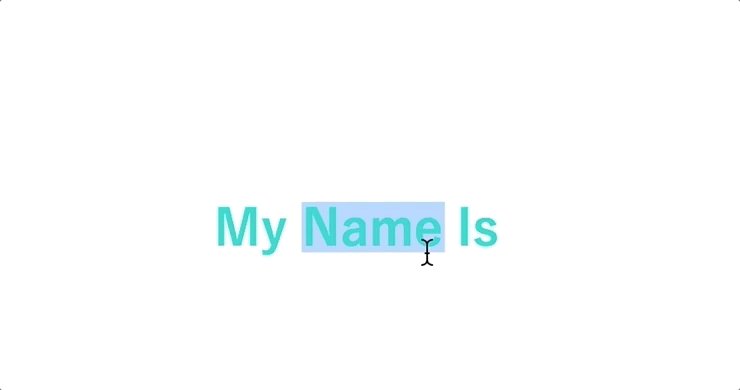
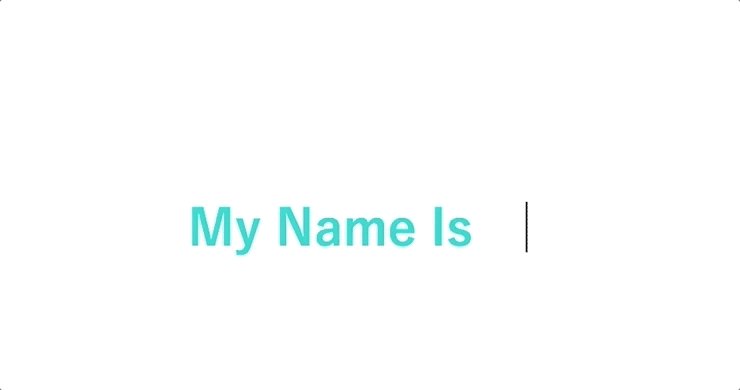
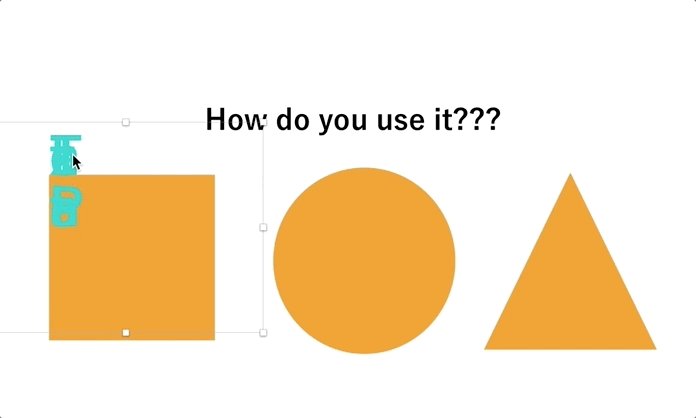
タイピングしてるのに,入力文字見えない...🤔

👇結論👇
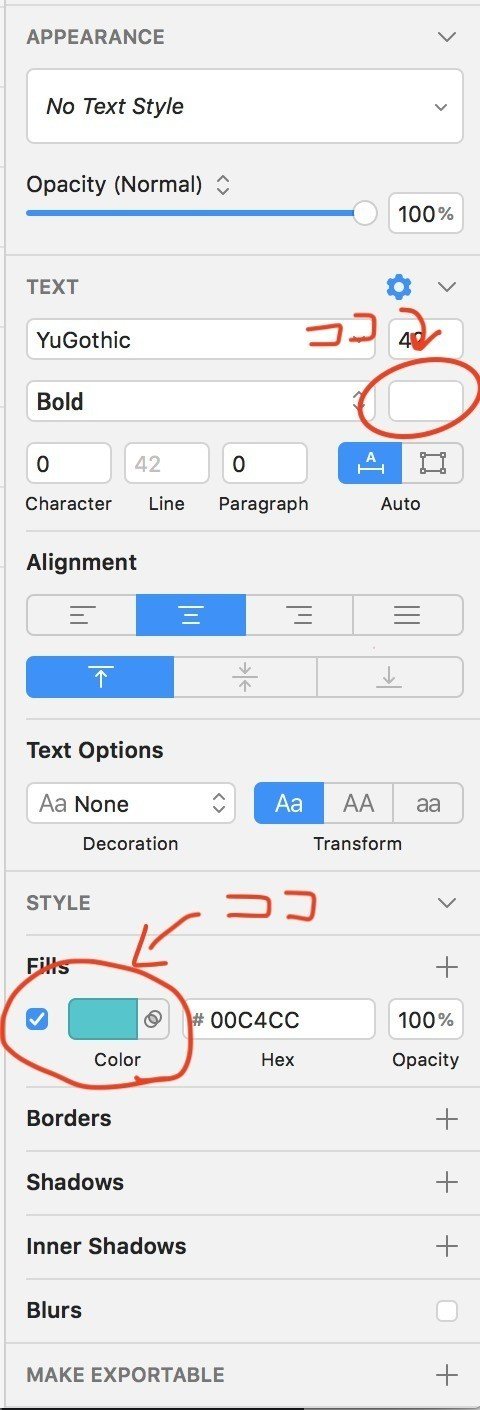
テキストに着色する方法は2パターンあり,下記赤印のところから変更できます.背景色とテキストのカラーが同じ場合,入力時見えない問題が発生するので注意が必要でした...

▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
꙲∭ ꙲∭꙰ ꙱ ꙲ ꙰ ꙱ ꙲꙰ ꙱ ꙲ Ꙭ ░➰ ░ 驚き ・ 戸惑 その 3 ░Ꙩꙩ░░Ꙫ ꙰ ꙱ ꙲∭ ꙰ ꙱ ꙲ ꙰ ꙱ ꙲ ꙰ ꙱ ꙲
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓
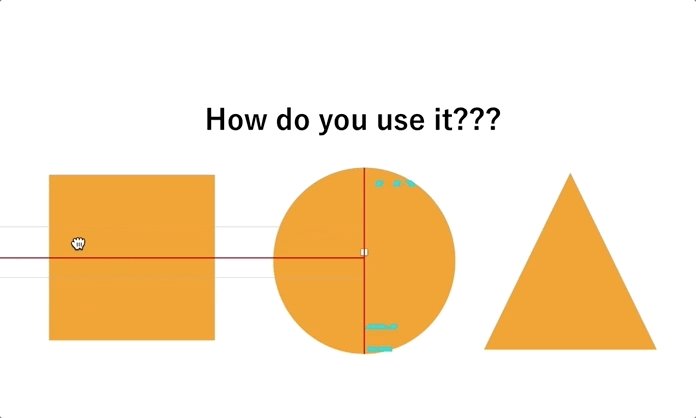
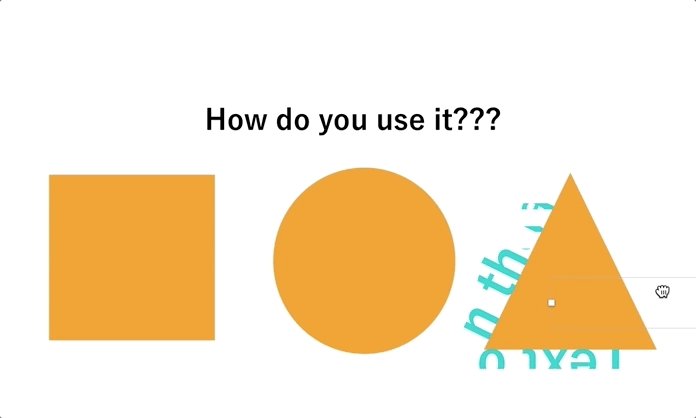
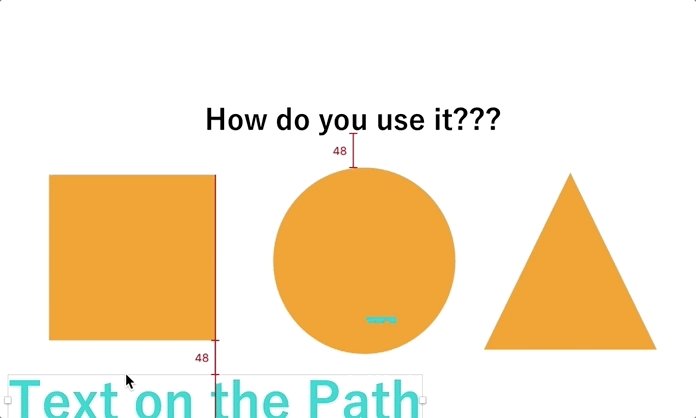
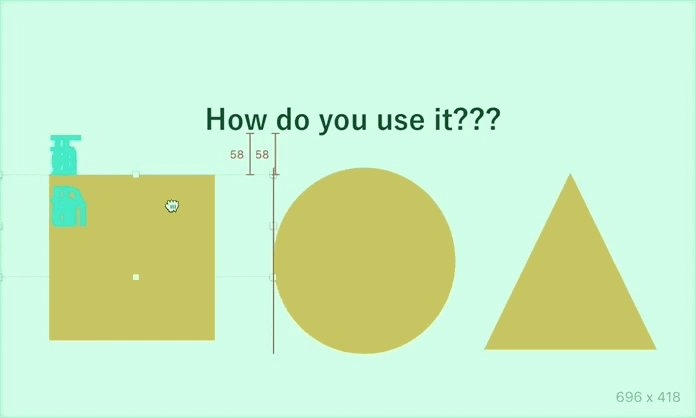
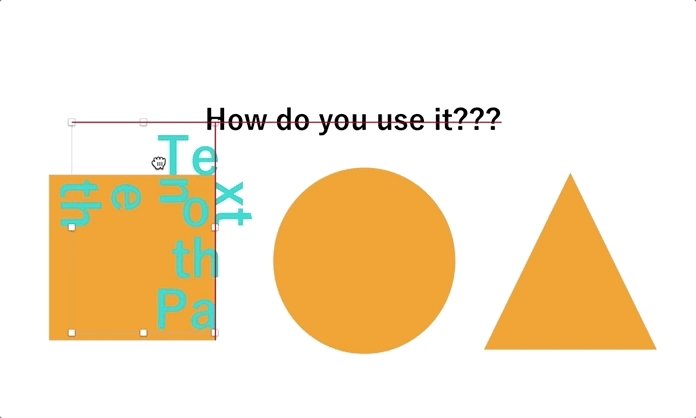
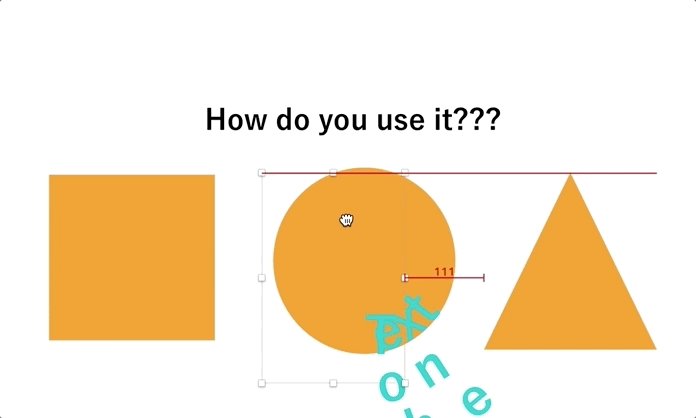
「Text on the Path」機能が,すこぶる節操無い問題🤔

や,やべぇ.
今まで出会ったことない個性だ...
なんか残像残ったりするし,本来の目的見失うくらいインパクトのある挙動.
実際,カンプ作成時などのレイヤーが複雑になってる時,こいつが暴れだした日には....

もう,無理です....
まったく使いこなせる気がしません...
なんですか,この節操の無さ...
Sketch使用歴2ヶ月では,到底コントロールできる気がしません.
素直に諦めることにしました.
▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
まとめ
░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░
▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▒▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓
新しいツールとの向き合い方,人それそれぞれあると思いますが,
僕の場合は,あーだこーだ言ってる暇あったら手を動かすってのが,しょうにあってるようでした.
" Don't think! Move. "
こちらからは以上でーす!
📕📕
📕👀📕
📕📕
📕📕📕📕📕📕
📘📘📕🕷📕 📘
📘 📕📕📕 🤟🏼- - - - - - - - - - - - - 🕸
🤟🏼 📘📕📘
🕸 📘📘📘
📘 📘
📘 📘
📕 📕
📕 📕
⠀ 👢 👢
この記事が気に入ったらサポートをしてみませんか?
