
エンジニア採用担当がプログラミング頑張る話【45日目/2ヶ月間】
こんにちは、@hiroki_maekawaです。
今日は作成したホームページを、よりっぽく見せるための作業をしていきたいと思います。
1. ファビコン、タイトルの変更
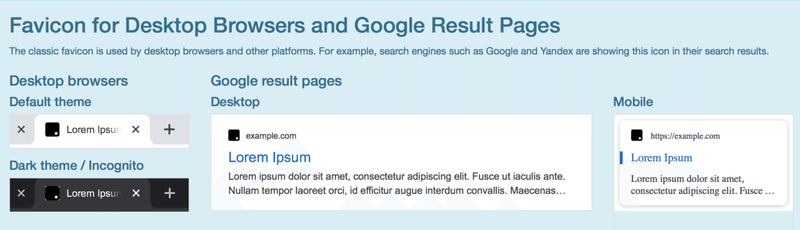
昨日、ファビコンの設定をした方が良いとのアドバイスを頂き、早速変更してみることにしました。ファビコンとは、下記のようにPCのタブや、スマホにショートカットを作った際に表示されるやつです。
![]()
今のままだと自社用のホームページなのに、React App!と、Reactで作りましたアピールがすごいので(笑)、ここを自社ロゴと自社名が表示されるように変更していきます。
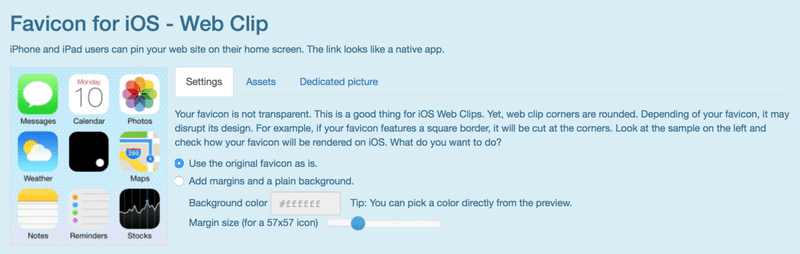
ファビコンの作成をしてくれる「Favicon Generator for all platforms」にアクセスし、早速画像(自社ロゴ)をアップロードしてみました。
画像をアップロードしたら、「こんな感じで見えますよ!」というページが表示されます。分かりやすいです!


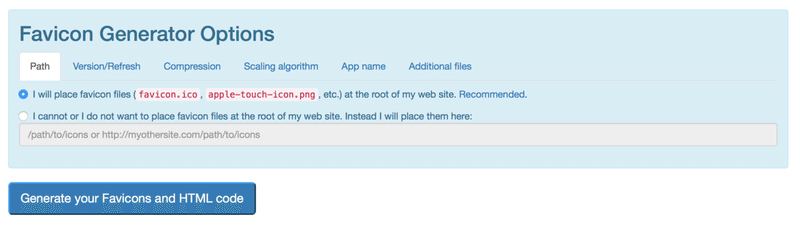
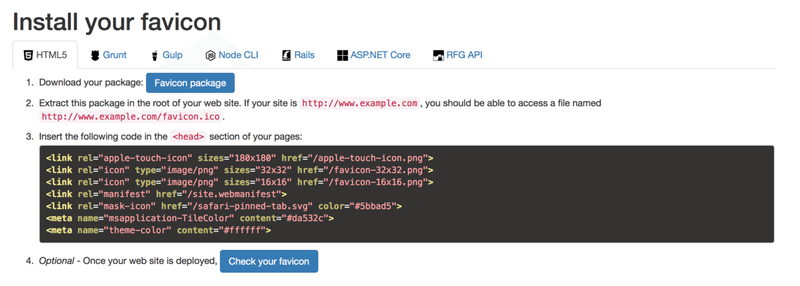
「Generate your Favicons and HTML code」というボタンを押すと、HTMLソースを出力してくれます。


上記の案内に従って、「Favicon package」ボタンを押してファビコンファイルをダウンロード→ファイルをReactのアプリ内に入れる→headの内容を変更で反映させることができました!(その時にheadのタイトルもReact AppからDorectPicks K.K.に変更しました。)
![]()
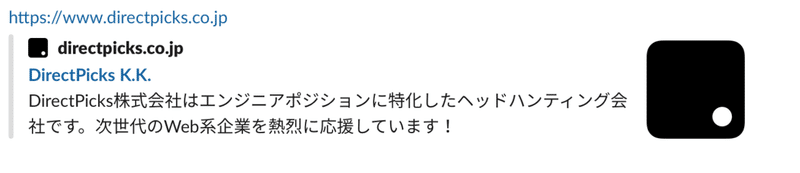
上記スクショの通り、ロゴ(ファビコン)と表示名(タイトル)が変わっているのが分かる思います!
2. OGPタグの変更
URLをSNS上で共有する際、何も設定しなければ下記のような感じで表示されてしまっていたので、良い感じに表示できる方法をググってみました。

すると「OGPタグ」の設定を変更すれば良さそうなので、早速変更していきたいと思います。
ファビコンやタイトルの変更と同じようにheadに下記内容を入れるだけです!
<meta property="og:url" content=" ページの URL" />
<meta property="og:type" content=" ページの種類" />
<meta property="og:title" content=" ページの タイトル" />
<meta property="og:description" content=" ページの説明文" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:image" content=" サムネイル画像の URL" />良い感じに反映されました!

Noteに直接貼り付けるとこんな感じ。
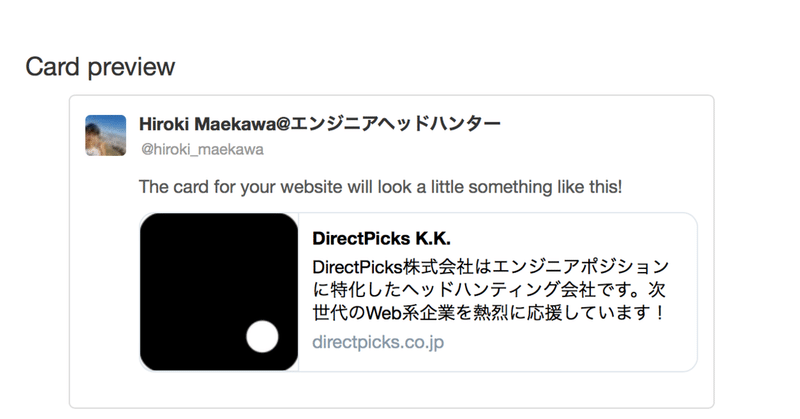
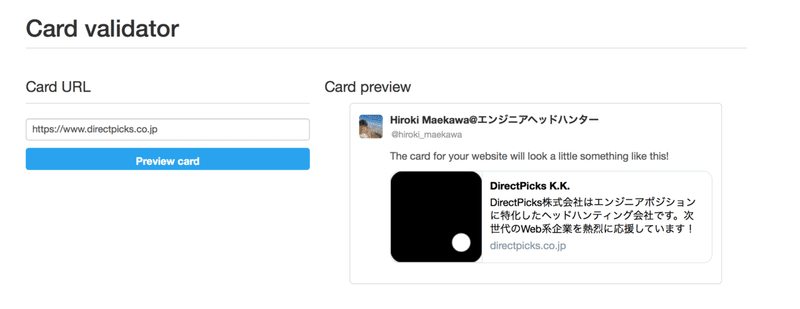
ついでにTwitterでシェアした際の表示設定も追加してみました。
<meta name="twitter:card" content="カードの種類" />
<meta name="twitter:site" content="@ユーザー名" />Card validatorで反映を確認したところ、こちらもうまくできてました!

今日できるようになったこと
・ファビコンの変更
・タイトルの変更
・Webブラウザ、TwitterのOGPタグ設定
さいごに
あとホームページで設定できるところはSEO対策くらいでしょうか・・??
もし何か他に設定するべき点がありましたら、教えて頂けると嬉しいです!
それではまた!
この記事が気に入ったらサポートをしてみませんか?
