
ドット絵すぎないドット絵生成
前の記事で書いたとおり、ドット絵すぎないドット絵生成についてやったことを書いておきます。
趣旨としては、ファミコン的ないわゆるドットでではなく、ドットと色数の成約がある中で生まれたCGアート的な表現を生成AIで作ろうというものです。
そして最初に言っておくとAI的なテクニックで実現したわけではなく後処理でやってます。
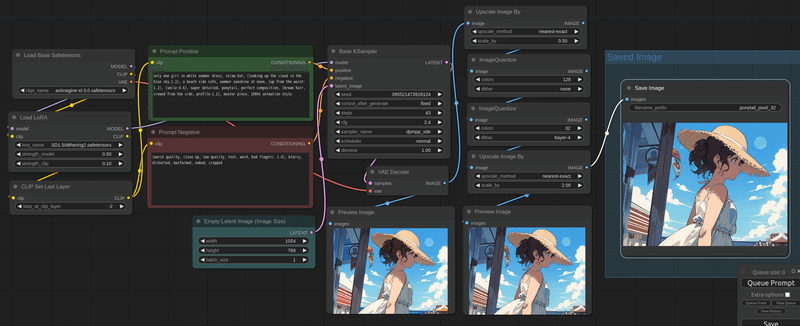
ノード全体のイメージは下記画像のとおりです。

やってることの概要としては、普通にAI生成した上で画像縮小→色数削減→タイルパターン生成→画像拡大する感じです。

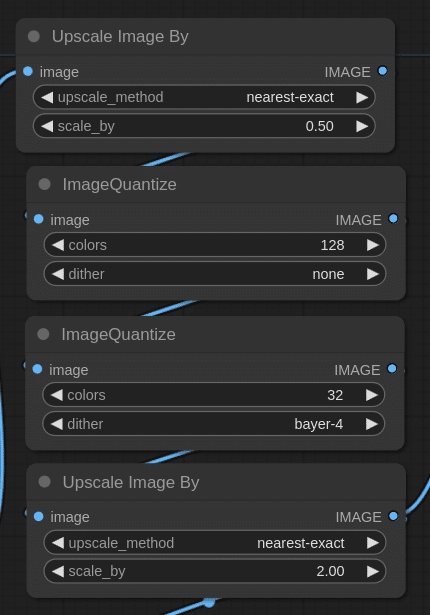
画像縮小(Upscale Image By)
元画像は1024x768pxで生成したものを半分に縮小し、画素感を出します。手法特にいろいろ試してはいませんがシンプルにnearest-exact(隣のピクセルをそのまま参照する手法)です。色数削減(ImageQantize)
次のステップでやるタイルパターンをコントロールするために一旦色数を128色に減らします。これをやらないとほぼ全面タイルパターンになるのでそれっぽさが低くなります。タイルパターン生成(ImageQantize)
色数をさらに32色まで減らすとともに中間階調にディザを適用することによりタイルパターン化します。bayer-4(4次ベイヤー配列?)が丁度いいと思うのでこれを使います。画像拡大(Upscale Image By)
生成されたタイルパターンのドット感をそのまま残しつつ画像を2倍に拡大することでドット感がある画像になります。
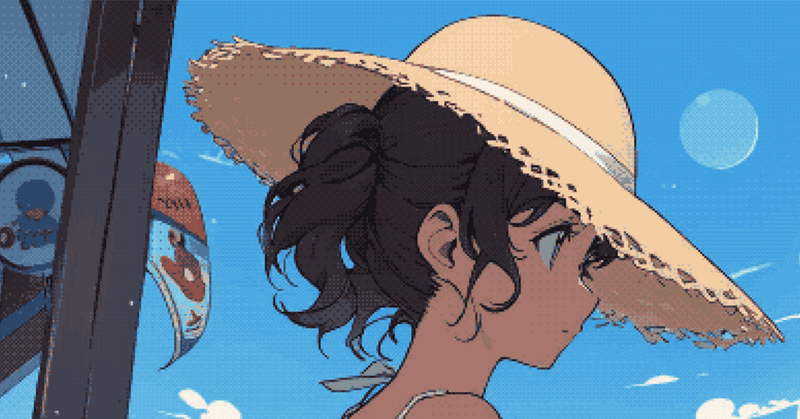
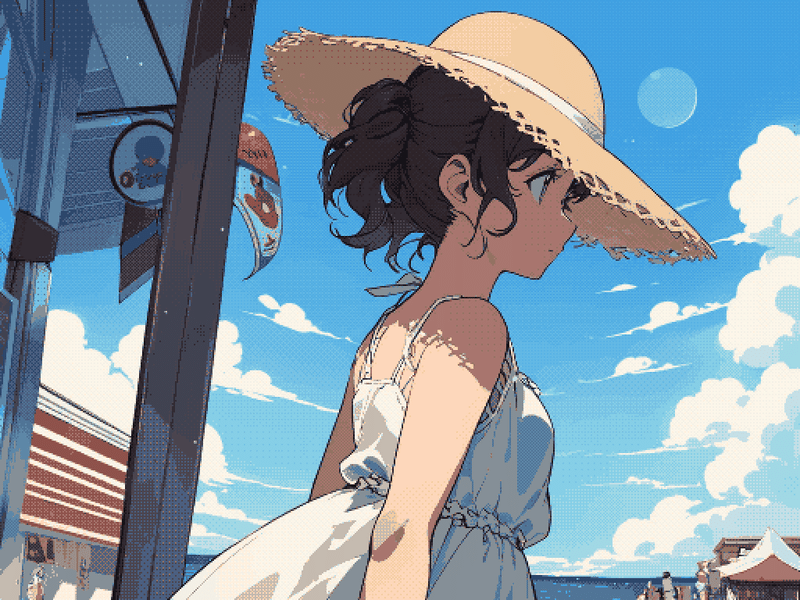
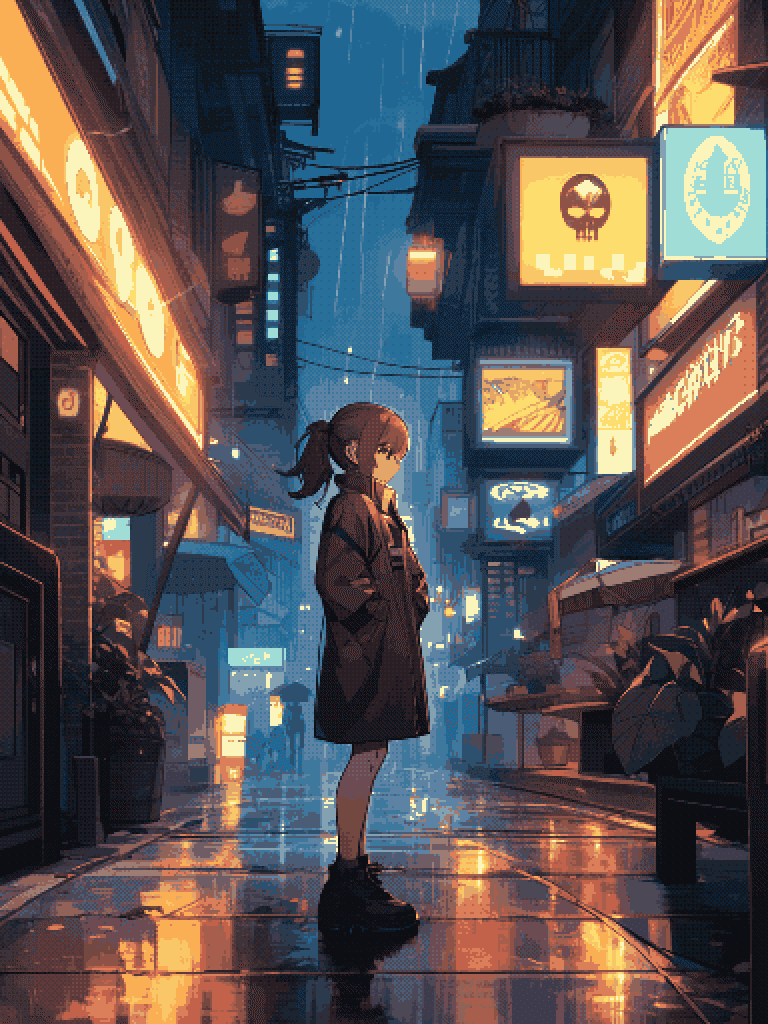
できた画像はこんな感じです。

ノードのファイルも貼っておきます。
最近はビデオ録画とかブラウン管っぽい感じとか8bit的なドット感がレトロ表現としてちょいちょい見かけるようになりましたが、こういう感じのドット感はあんまり見かけないので再現できて嬉しいです。
まあ本当のドット絵CGはもうちょっと色使いとか絵の内容まで配慮して16色で描いてたりするので完全再現ではないですが、風味は出せたかなと思います。
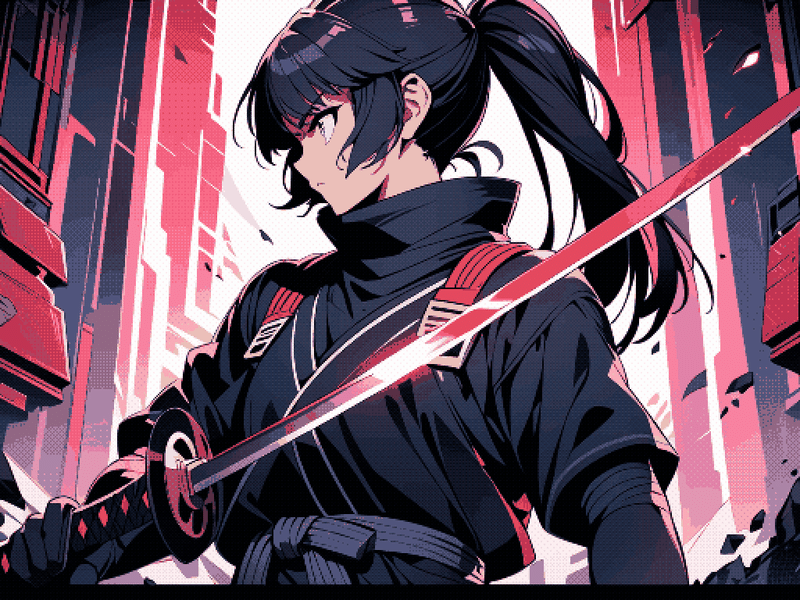
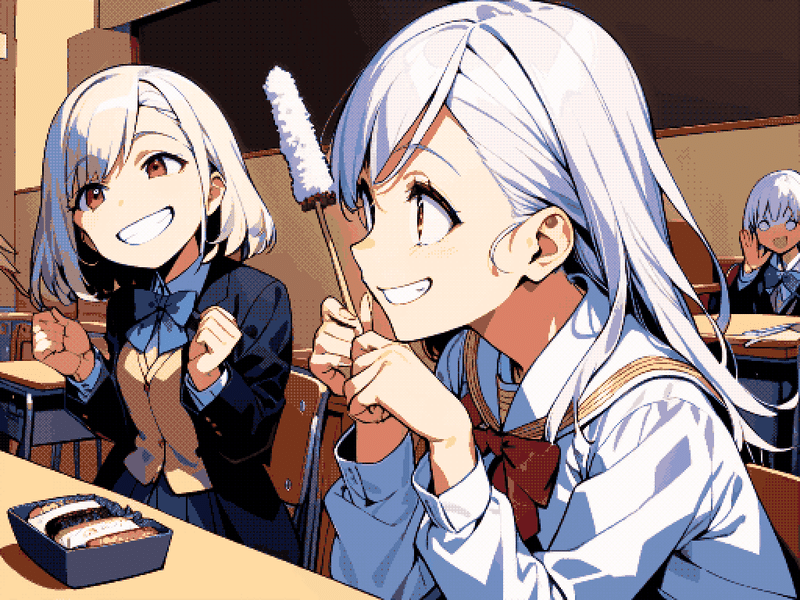
他にもいい感じにできた画像を何枚か貼っておきます。



やってて気になった点として、色数を減らすときに画面中の色の使われてる割合ごとに平均したような色が割り当てられるようで、一部に鮮やかな色が使われている場合は多くの場合くすんだ色になってしまいます。
パレットを指定して減色するツールもあるけど前もってファイルとして作られたパレットしか使えないようなので使い勝手がよくなさそうです。
自作のノードを作ればいいのだと思いますが未知の領域なので手を出すべきか躊躇します。カスタムノードってどうやって作るものなのかちょっと調べてみて行けそうならやってみよっかなー。
次はSuno AIで作った曲に動画をつける関連でなにか描いてみます。ではまた!
この記事が気に入ったらサポートをしてみませんか?
