
Webディレクターがオススメする、Google Chrome拡張機能9選 〜前編〜
Webディレクター専任になって2年。この期間で追加したGoogle Chromeの拡張機能の中で、実際によく使っていたツールだけを集めてみました。
ただちょっと量が多いので、今回は「テストアップされたサイトを確認するとき」によく使うツールに絞ってご紹介します。
1、 PerfectPixel by WellDoneCode (pixel perfect)

Chromeウェブストア:PerfectPixel by WellDoneCode (pixel perfect)
デザイン確認用。デザインカンプとコーディングの差分を確認できます。ブラウザ上でデザインカンプを重ねあわせてズレがないかを確認できるので、Web制作では必須のツールです。
2、 Alt & Meta viewer

Chromeウェブストア:Alt & Meta viewer
適切にコーディングされているかの確認用。画像に設定されているAltやページのMeta情報がツールチップで確認できます。Altが未設定の画像数が自動で算出され、OGP画像のプレビューでも表示されるので便利です。
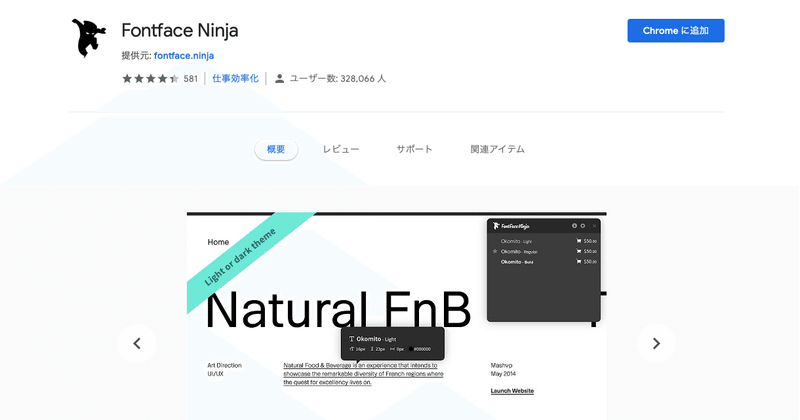
3、 Fontface Ninja

Chromeウェブストア:Fontface Ninja
指定した通りにコーディングされているかの確認用。テキストのフォント情報がツールチップで表示されます。ページ全体で使われているフォントの種類がウェイトまで一目でわかるので、指定してないフォントが使われていないか確認しやすいです。確認したいテキストにマウスオーバーすると、設定されている行間・サイズ・カラーコード・字間も表示されます。
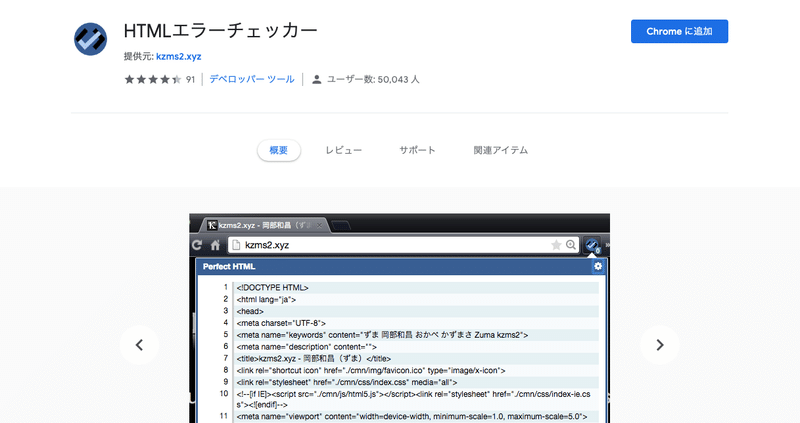
4、 HTMLエラーチェッカー

Chromeウェブストア:HTMLエラーチェッカー
適切にコーディングされているかの確認用。HTMLの開始・終了タグの過不足などを検出するツール。私は「Markup Validation Service」(HTMLの構文チェック)や「CSS Validation Service」(CSSの検証)を使う前に、閉じタグ忘れがないかなどざっと確認するのに使っています。
5、 Link Checker

Chromeウェブストア:Link Checker
適切にコーディングされているかの確認用。ページ内のリンク切れをチェックするツールです。リンクに問題がなければ拡張ツールのアイコンやリンクがグリーンになります。ベーシック認証がかかっているテストサイトでも使えるのが良いところ。
余談)もしWordpressでサイトを作っている場合は「Broken Link Checker」というプラグインを入れておいた方がいいかも。定期的にエラーがないかチェックしてメールで通知してくれたり、チェックするリンクの種類も選べるようです。
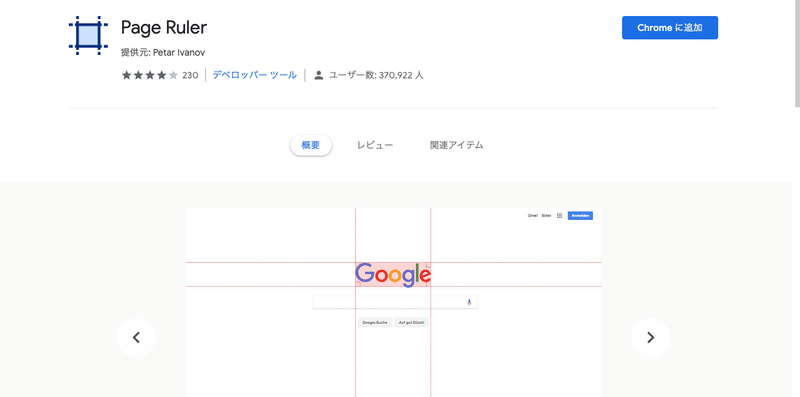
6、 Page Ruler

Chromeウェブストア:Page Ruler
表示サイズ調べる用。Web上の任意の位置のサイズを測定できるツール。みなさんお馴染みのツールですね。
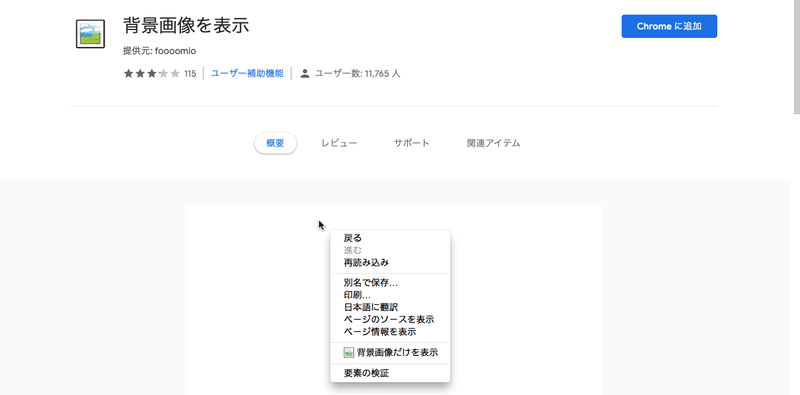
7、 背景画像を表示
Chromeウェブストア:背景画像を表示
主に画質の確認用。地味だけどかゆいところに手が届く、便利ツール。背景指定されている画像を2クリックで元画像を確認できます。(右クリック→「背景画像だけを表示」!これだけ!)
これ入れるまでは、デベロッパーツールで確認してましたが、このツール使っちゃったらもうデベロッパーツールには戻れない…重宝しています。
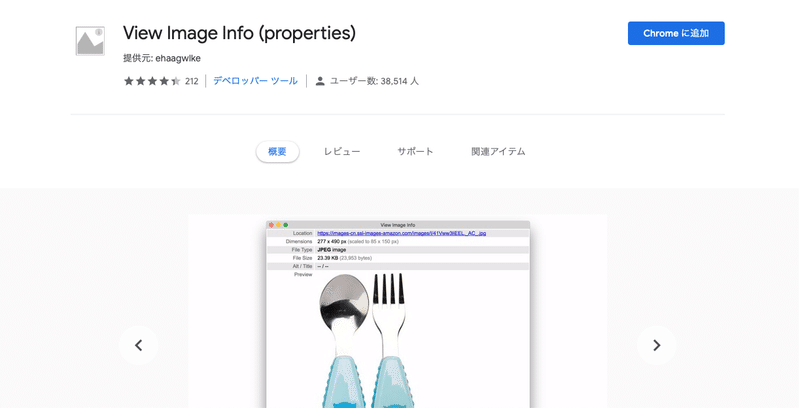
8、 View Image Info (properties)

Chromeウェブストア:View Image Info (properties)
主に画像サイズの確認用。画像のファイルサイズ・形式・パスなどが一目でわかるツール。ファイルサイズがWebページ上でわかるので、妙にサイトの表示が重たいな…というときに原因となる画像をぽちぽち探すときに使っています。
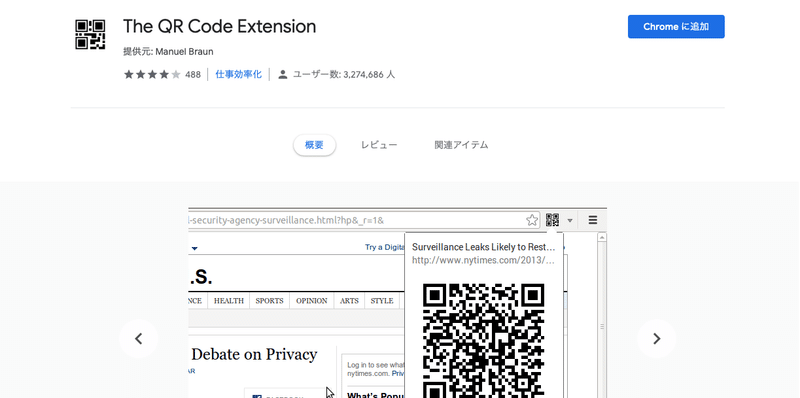
9、 The QR Code Extension

Chromeウェブストア:The QR Code Extension
主にスマホ(実機)での確認用。ページのQRコードを表示するツール。スマホやiPadで表示確認するときに便利です。
他にもこんな便利ツールあるよ!という情報がありましたら、ぜひコメントください😊
次回は「サイトの仕様を確認するとき」に使うツールをまとめます。
この記事が気に入ったらサポートをしてみませんか?