
【BtoB向け】キャッシュレス決済サービスサイトに必要な4つの要素
ここ1〜2年で急速に広まったキャッシュレス決済。支払いも簡単だし、何よりポイントもつくし、とてもポジティブに感じています。
一方でめちゃくちゃ苦い思い出もあって。とても個人的な話ですが、Webディレクターとして鍛えまくられたワークがキャッシュレス決済でもありました(笑)思い出すだけで胸がキュってなります。。。
そんな香ばしい記憶を忘れない&当時の考察も含めて、私の思う「キャッシュレス決済のサイトに必要な4つの要素」を実例とあわせてまとめたいと思います。
1、実機と指を使おう
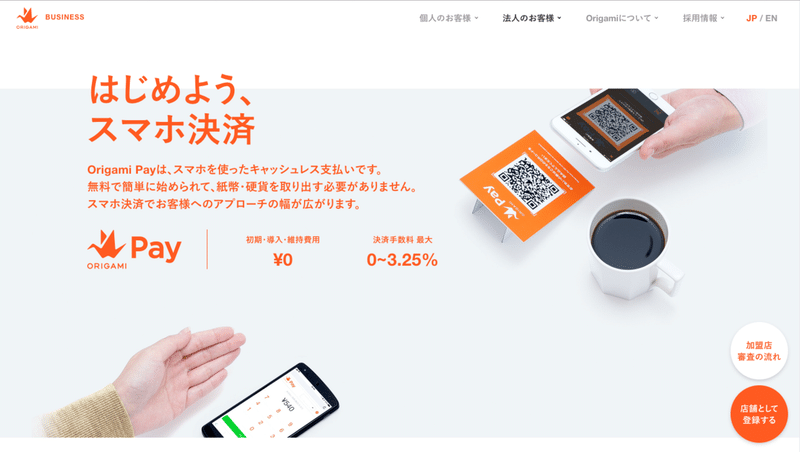
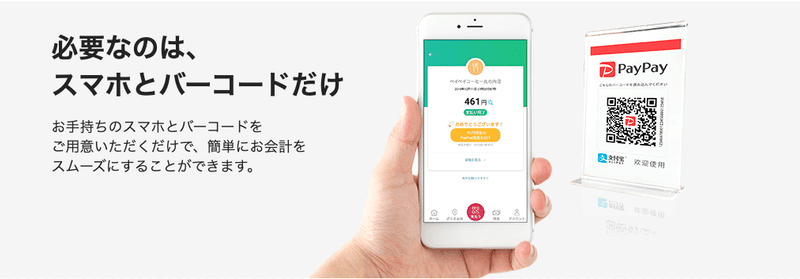
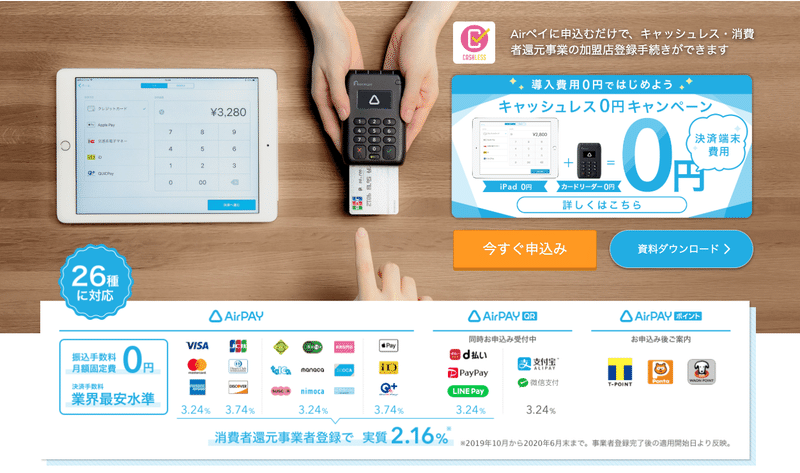
サービス利用に必要な機種(スマホ、iPad、タブレット、専用機種)と指は素直に出しておきましょう。
最近はキャッシュレス決済が浸透しているので、楽天Payやメルペイでもあまりメインビジュアルに持ってこなくても通用しているようですが、、、とはいえパッとみて、わかりたい。





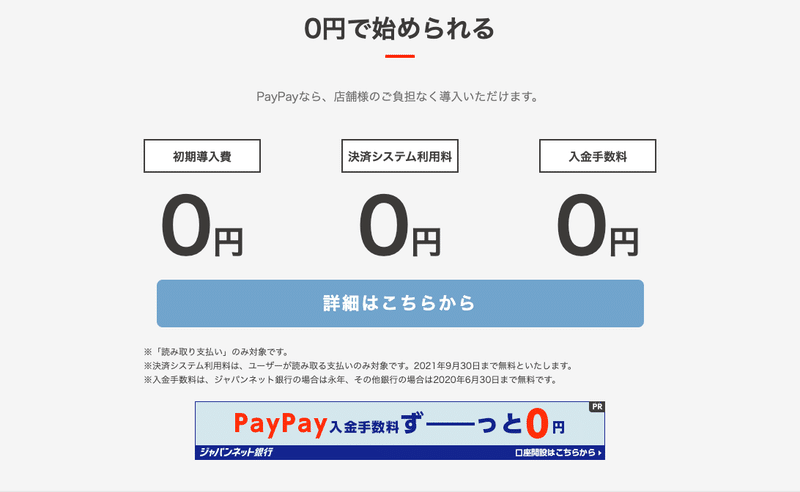
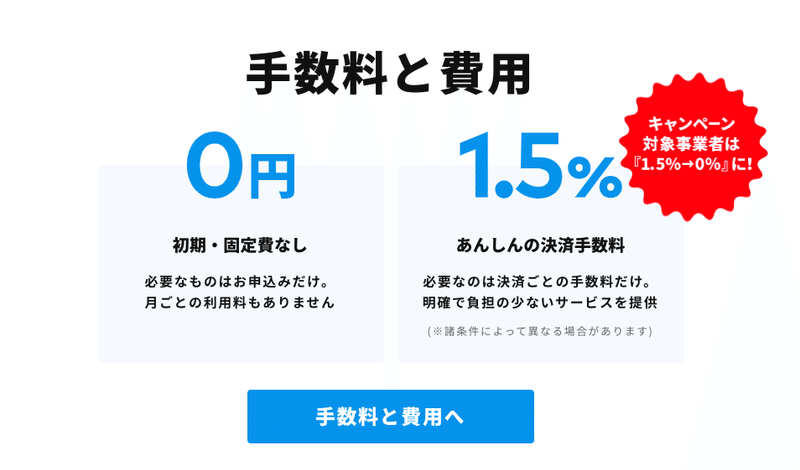
2、とにかく0円
お決まりの固定費0円!無料!他に決済手数料0%もあるようですね。







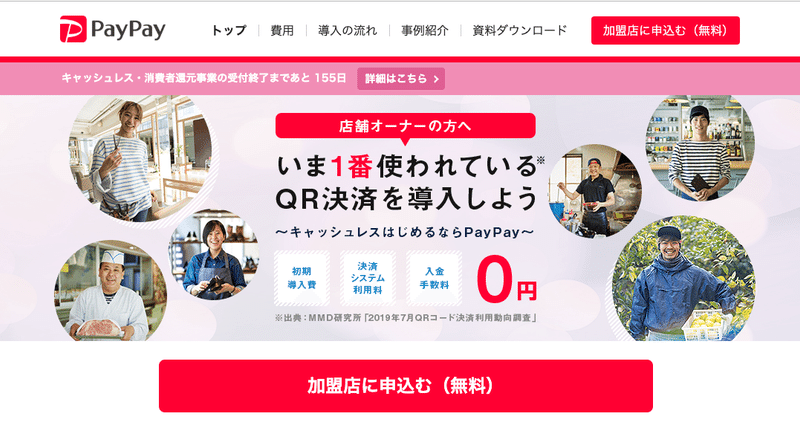
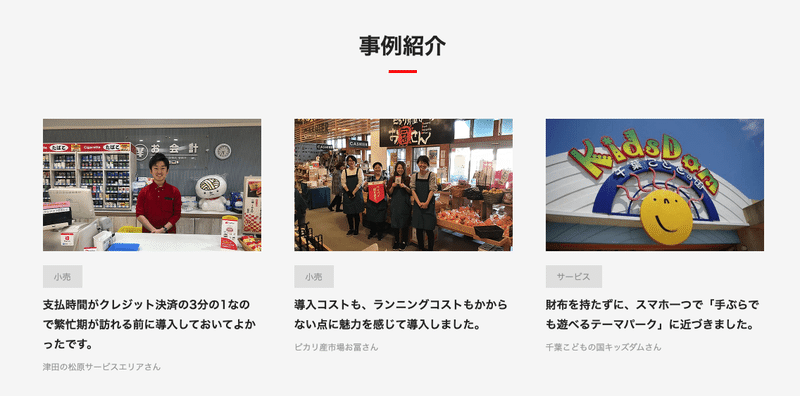
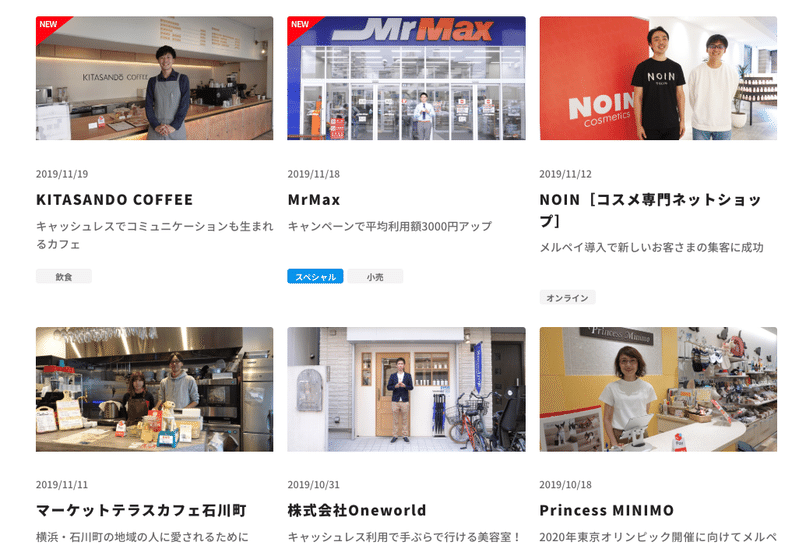
3、事例紹介は人にフォーカスを当てよう
事例の選定は、サービスがどのターゲットを狙うかで変わってくると思いますが、キャッシュレス決済に関しては、事業所数的な意味で、主に中小規模の飲食店や小売店がターゲットと考えて良いでしょう。
そのとき事例紹介で表現したいのは、「みんなやってる感」なのではないかなと思います。
実際に、いくつかのサービスでは似た訴求の仕方がされていました。



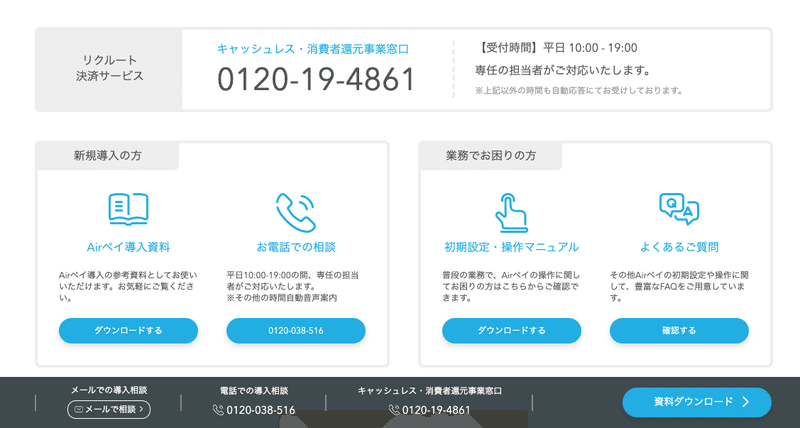
4、お問い合わせは電話番号も
ターゲットが中小規模の飲食店や小売店となれば、現場の色が強くなってくるので、電話のお問い合わせは十分考えられます。メールフォームに無闇に絞らない方が良いでしょう。






いかがでしたでしょうか?
キャッシュレス決済、2020年6月までどんな動きになるか楽しみですね!
この記事が気に入ったらサポートをしてみませんか?
