
Webディレクターがオススメする、Google Chrome拡張機能3選 〜中編〜
前回の記事では「テストアップされたサイトを確認するとき」によく使うツールをまとめました。
今回は中編として「サイトリニューアルの相談段階で、対象サイトの環境や仕様を確認するとき」に使うツールをまとめます。
1、WhatRuns

Chromeウェブストア:WhatRuns
サイトリニューアルの相談を受けたときによく使います。CMSの有無・種類・バージョン、PHPのバージョン、GTMタグの有無など、1クリックでだいたいわかるので便利です。具体的な情報が降りてきていないときに、使えます。
2、SimilarWeb - トラフィックランク & ウェブサイト分析

Chromeウェブストア:SimilarWeb - トラフィックランク & ウェブサイト分析
サイトのアクセス概要を確認できます。月間アクセス数や流入元などがざっくりわかるので、サイトリニューアルであればどういったサーバを提案すべきか、流入元からどんな提案ができるかなど、初見でざっくりとした方向性がイメージできます。
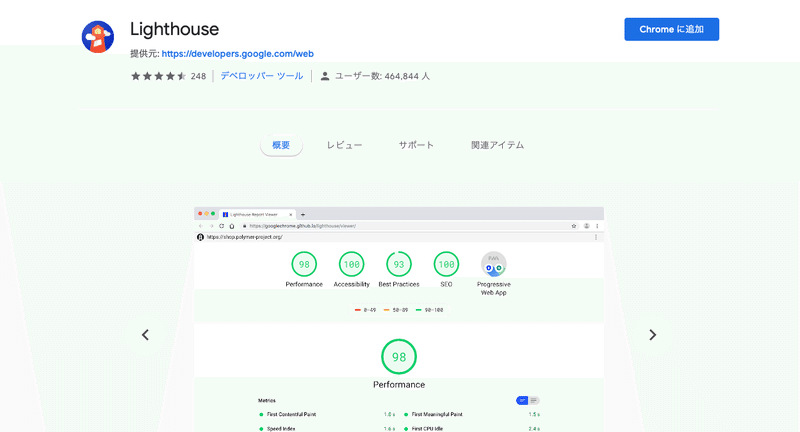
3、Lighthouse

Chromeウェブストア:Lighthouse
サイトのパフォーマンスを確認するときに使います。スコア化されているので、改善ポイントがすぐに検討つくところが便利です。
Lighthouseのスコアは「Performance」「Accessibility」「Best Practices」「SEO」「Progressive Web App」の5つの視点で点数化されます。赤点になっているところがあれば、改善対象として提案することを視野にいれていきます。
より詳しく確認する場合は、やはりPageSpeed Insightsやモバイルフレンドリーテストを使用するのがベストでしょう。
まだ案件化していないふわっとした相談のときでも、ささっとサイト環境や仕様の概要がわかると話を進めるのがスムーズだったりしますよね。
他にもこんな便利ツールあるよ!という情報がありましたら、ぜひコメントください😊
次回は「情報収集をするときに便利なツール」をまとめます。
この記事が気に入ったらサポートをしてみませんか?
