
デザイン鍛錬8
今日もDaily CocodaでUI/UXの練習をしています。
過去分はこちらのマガジンでまとめていますので、ご覧ください。
デザインお題
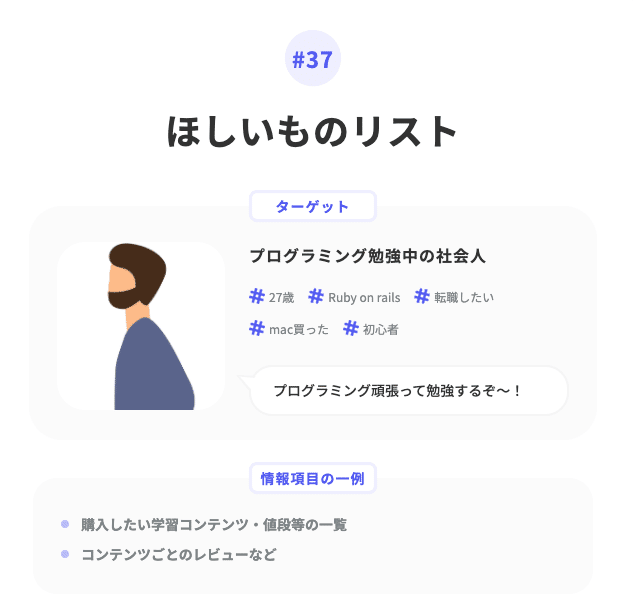
今回のお題はこちら。

1. デザインを検討する上でのポイント
ポイント
・プログラミング初心者が、プログラミングオンライン学習教材を購入したいという想定
・初心者でも取り掛かりやすいコース設定
→目標ごとの道筋を示し、自分に合ったコースを学習してもらう。それによって教材を購入してもらう
・プログラミング学習のため、PCを使って学習する人が多いと予想
→PC版でのデザインをします
参考サイト
・Progate
・Schoo
使用ツール
Adobe Xd
会社の同期が久々にプログラミング学習を始めるということだったので聞いてみたところ、Progateをとりあえずやってはいるそうですが、「これより先に進みたい!」と思ったところで課金の設定に入るようです。上手なビジネス商法だなと思いました。
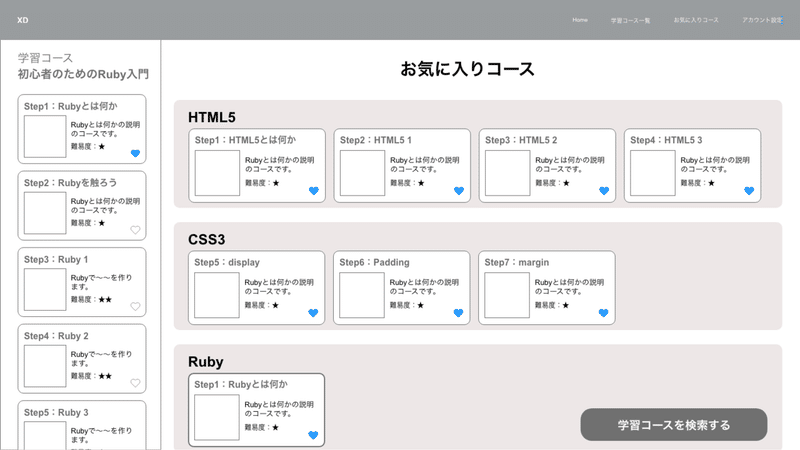
2. 骨格を決める
PC版でのデザインを決めていきます。
【必要な情報】
・どのコースのどの教材を欲しいと思っているのか。タイトルだけではなく、コースのうちのどの段階の教材なのかも併記すると、後日見ても分かりやすい。
・コースの難易度
・コースを検索できる機能

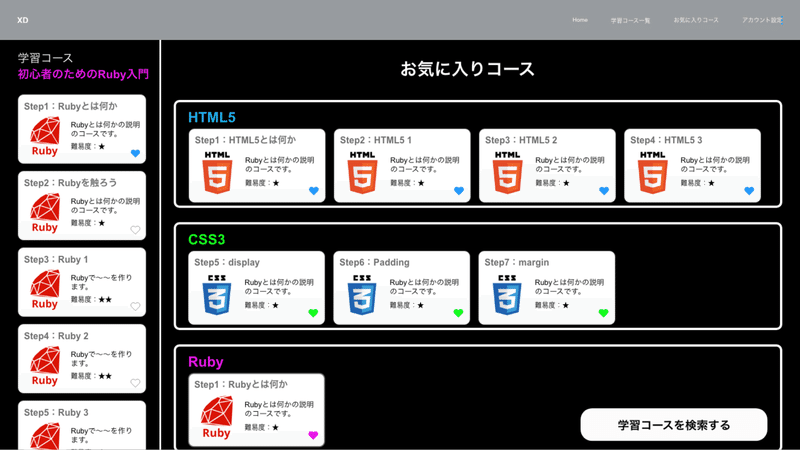
3. 詳細情報をデザイン
2. より色をつけていきます。
プログラマーっぽい雰囲気でダークモードを意識した色合いにしました。

4. 反省点・議論点
作ってみると、左枠の箇所はお気に入りコースをクリックすると表示されるという動きをユーザーに分かってもらえるのか、微妙な気持ちになりました。
読んで下さった皆様の背中を押せるようなコンテンツを発信し続けます。ありがとうございます。
