
ポートフォリオサイトをつくるよ
少し間が空いたけど一応作業はしていました。
身バレしたくないので詳細は伏せに伏せますがご了承ください。
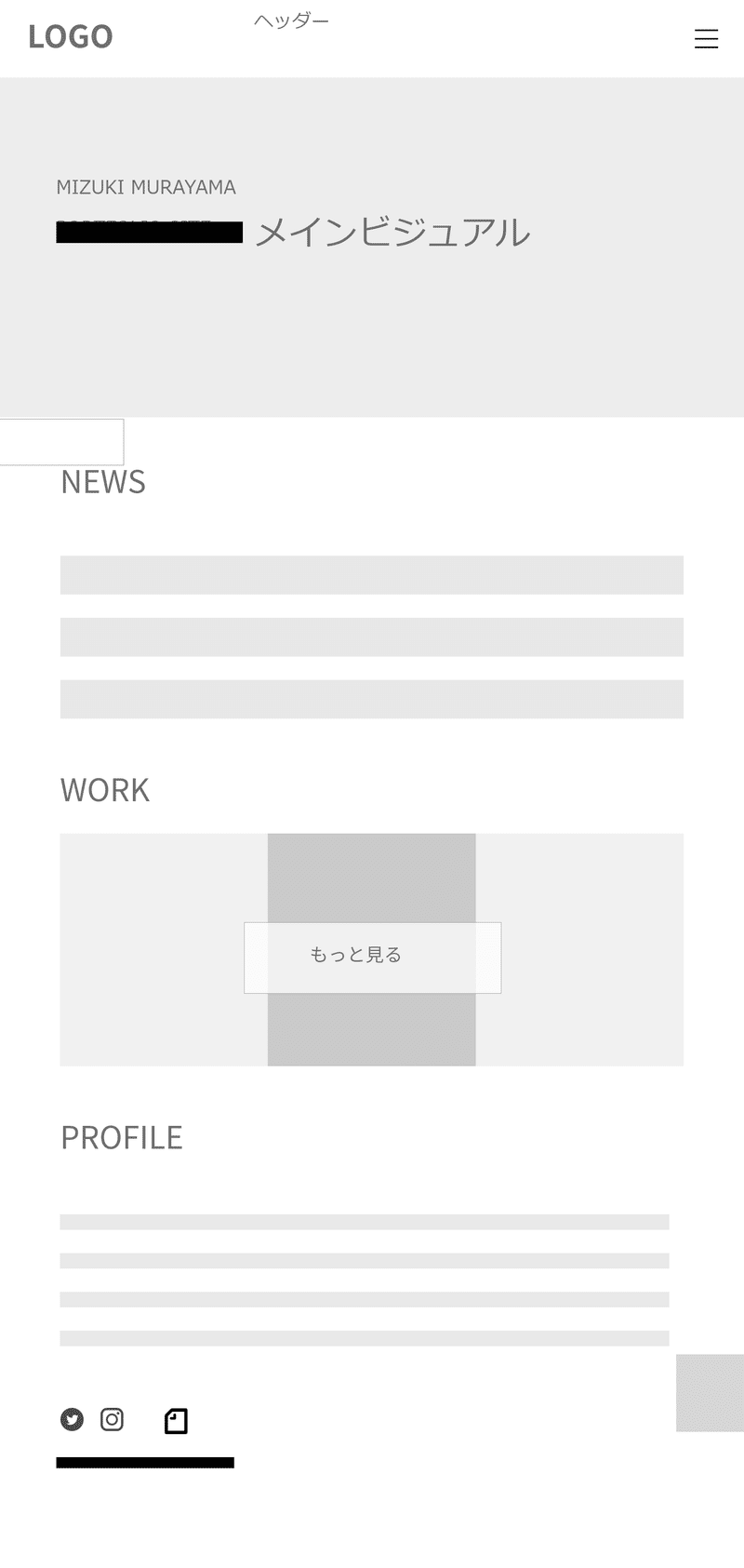
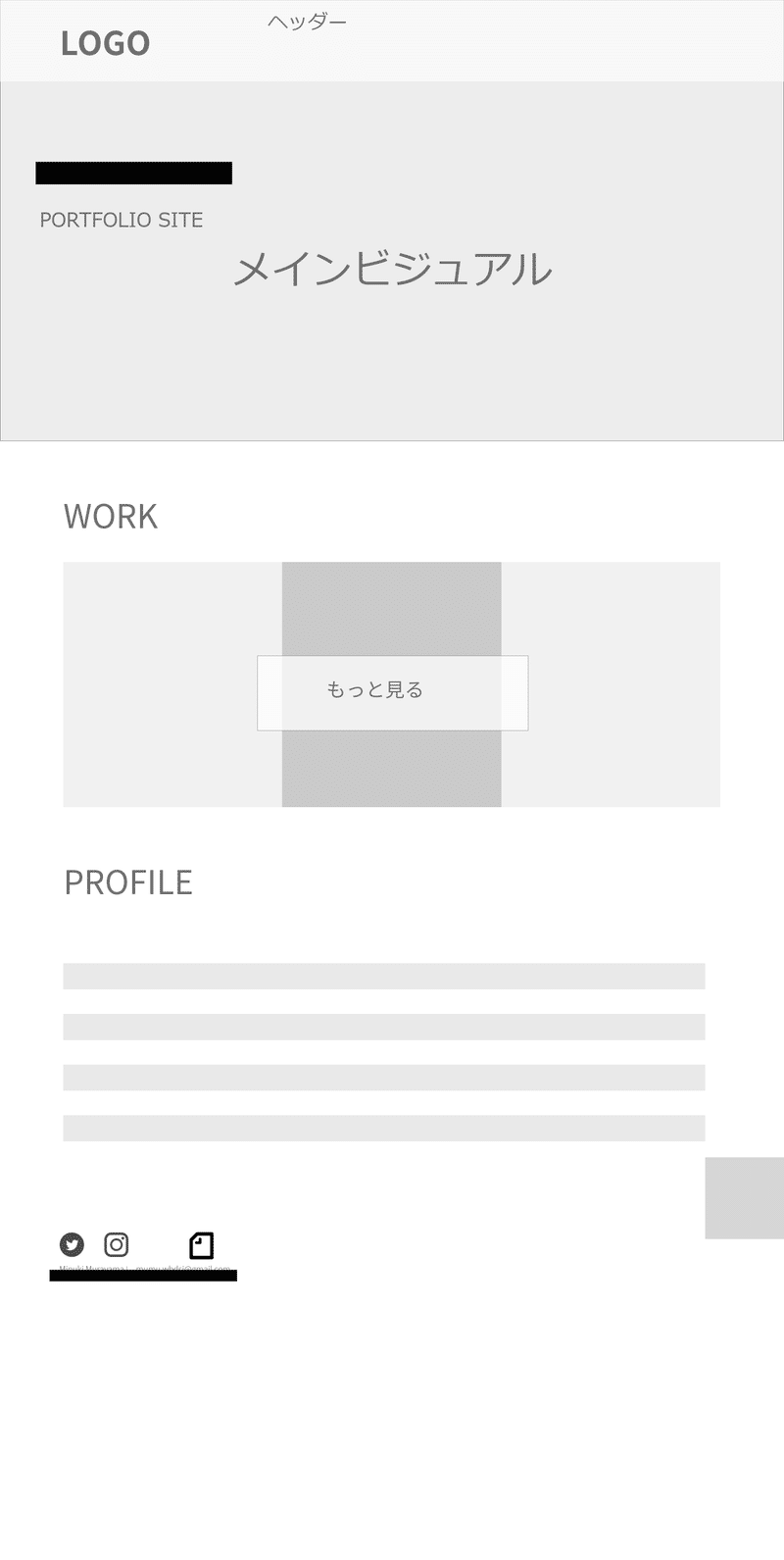
まずはなんとなくだいたいこんな感じだよねというのをXDでワイヤーフレームにしてみました。実はアナログのノートの方にはサイトマップを書いていたのだけどそれは割愛。


NEWSセクション要るか???てなって消してみたやつ。
まあこんな感じかなというのがだいたい掴めたところで参考サイトを探す旅に出ます。これいつも順番わからんのだけどどっちが先なんやろ。
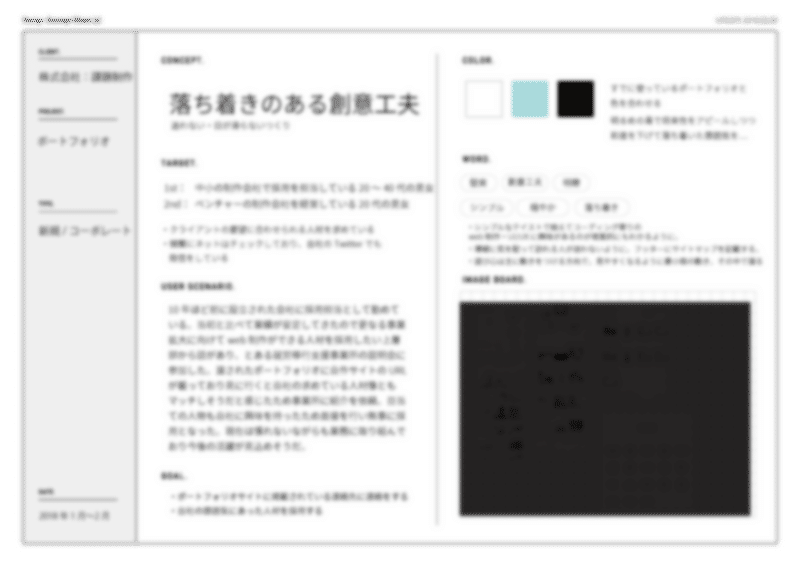
そして参考サイトを10?15?くらい見たあたりで方向性決めて見た方がよさそうだなと思ったのでコンセプトシートを作りに行く…(行き当たりばったり感が否めない)
自分が訴えたいことというよりは見たときに声かけようかなと思えるものって何だろうなと考えつつ、自分の好みも踏まえて色やらテイストを決めていきました。
私はシンプルなものがすきなのでスタイリッシュな感じのサイトを参考にしていこうと思います。青緑はもともと使っていたPDFのポートフォリオがこの色を中心に組んでたので合わせてみました。

黒塗り部分は他人のサイトのスクリーンショットが貼ってあります。
落ち着きのある創意工夫、これは言語として成立しているのか?というのはさておき落ち着いたデザインを好んでいるのでその部分と創意工夫はポートフォリオだからですね。コーダー寄りのwebデザイナーを目指しているので創意工夫は主に動きで見せていきたいと思っています。
それではまた今度。
PS. FGOが好きなんですがとあるPritenderを目当てでEXTRA福袋を引いたらびっくりするくらいの神引きをしました。
目当ての子は来なかったんですがつよつよな子が来てくれたのでOKです。お目当てはメロンがすきなのでたまたまあった貰い物のメロンの箱の上で引いたのが良かったのかもしれない。
この記事が気に入ったらサポートをしてみませんか?
