
モーダルウィンドウを実装できるAPIを作ってみた!(jQuery不要)
モーダルウィンドウとは?
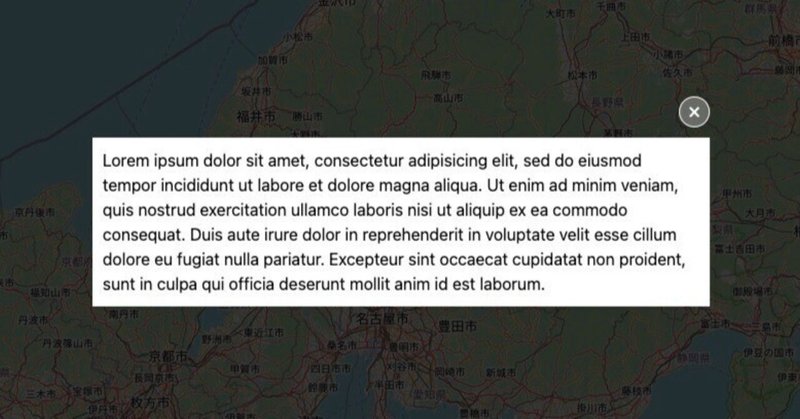
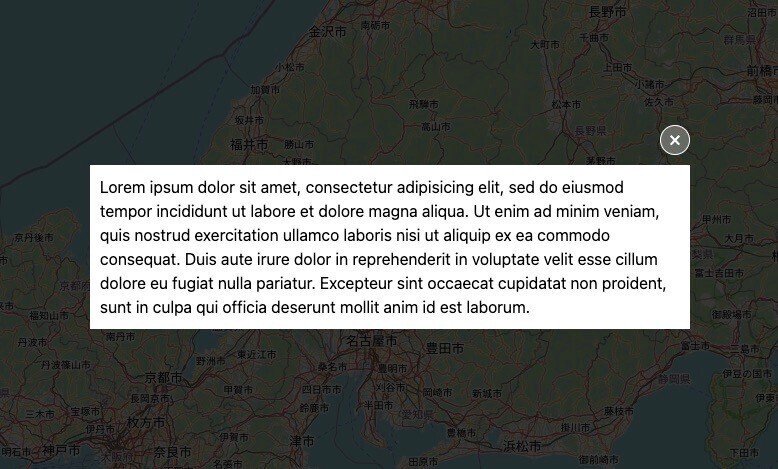
WEBアプリを開発する上で、ポップアップ画面をお洒落に表示しようと思うと、使用したくなるのが、モーダルウィンドウ!
具体的には、以下のような画面のことです↓

今まで、開発する度にCSSやらJavaScriptやらを書いていたのですが、手間だなと思ったので、CDNで配信しちゃいました。
使い方
1.CDN読み込み
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/linkevery2s/sourcecode/modal_window/main.css">
<script src="https://cdn.jsdelivr.net/gh/linkevery2s/sourcecode/modal_window/main.js"></script>CSSとJavaScriptを上記のように読み込みます。
2.HTML記述
<div class="modal js-modal">
<div class="modal_bg" onClick="closed()"></div>
<div class="modal_content"><span class="closed" onClick="closed()">×</span>
<!-- ポップアップ画面の内容 -->
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>DIVで画面やバックグラウンド、閉じるボタンをそれぞれ記述します。
3.コンテンツスタイルはお好みで
.modal_content{
background: #ffffff;
padding: 10px;
}CSSで、.modal_contentを書き換えれば、背景、文字色、余白など、自由に変更できます。
ライセンスは、オープンソース。出典を明記してお好きなように実装してくださいね!
GitHub
https://github.com/linkevery2s/sourcecode/tree/main/modal_window
この記事が気に入ったらサポートをしてみませんか?
