
オンラインでモックアップを簡単に作ってみよう【webデザイン勉強5日目】
ヘッダーにホログラム使ってみた!
ホログラム可愛いよね😍
きょうもやっていきますっ
前半は「きょうのDesign Tip」でオンラインでモックアップを作るサイトの紹介、後半は勉強日記でロゴのリニューアルなど書きました!
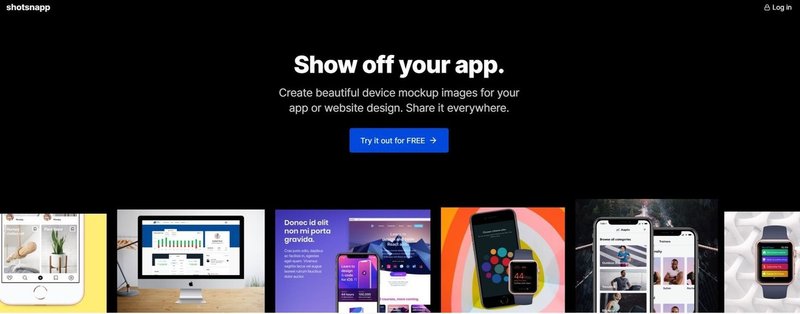
【きょうのDesign Tip】モックアップをオンラインでサクッと作れるツール shotsnapp
1 真ん中の青いボタンを押す

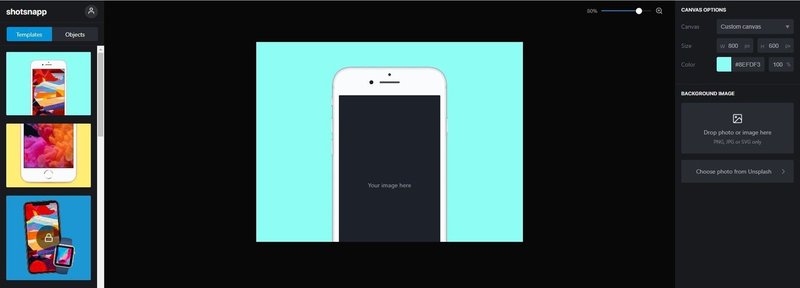
2 モックアップを作れる画面が出ます

2の左ではめ込みたいデバイスを選び、左で画面に画像をはめ込んだりiPhoneの位置や背景色などの設定の変更ができます。

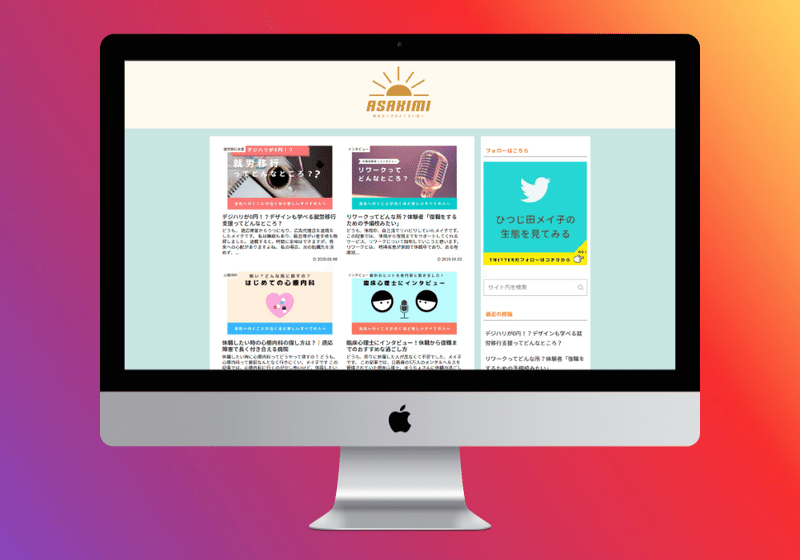
こんな感じでサクッと作れます。
サイトデザインをSNSや人に見てもらうときはひと手間かけると、グッと使用イメージが出て良いですよね。
今日のWEBデザイン勉強
放置していたサイトのカスタマイズをしました
この数日はHTML/CSSの基礎固めをしていました。
illustratorやPhotoshopを触っていないのが気がかりで、今日はご褒美DAYとしてブログのカスタマイズをすることにしました。
Wordpressで私は休職した経験からの学びや情報をシェアするサイトを運営しています↓
サイトロゴ変更
before

after

どうでしょうか。
【サイトの前提】
・「朝会社行きたくない…」と思ったことがある20代~30代前半の男女に見て欲しい、やや女子多めに見て欲しい
・会社に行っているが心や身体に異変があり、どうしたらいいか悩んでいる人向け
【before問題点】
前のロゴも好きなんですけど、ちょっとサイトとの馴染みが悪かったのが気になってました。
【修正点】
・メッセージが目立ちすぎかなと思って、略称を大きめにして、総称は小さめに。
・あしらいと色数を減らして、コンテンツを引き立てられるようにすっきり感を出しました。
ほぼベタ打ちなので、カーニングとかフォントの大きさの調整はもう少ししたいです。
アドバイスあればぜひお願いします~
作業時間と進捗🔥
✔サイトのカスタマイズ
→気になってたロゴ変更と色の変更が出来て満足
✔Dreamweaverのチュートリアル Part4まで
→未達、0%。全然進まなかったね😂
4/14の予定✨
✔Dreamweaverのチュートリアル Part4の半分まで
✔Photoshoバナー作成
職業訓練が休校になったよ~
そういえば、公共職業訓練もお休みになりました!
— ひつじ田メイ子☀︎design (@hitizidameiko39) April 14, 2020
本格的に学校で勉強できるのは5月初旬なので、それまで自習頑張ろう🙏
職業訓練を受ける予定なので、授業開始まで一歩でも二歩でも進んでおきたい!!

みなさんはお外に出たらなにがしたいですか?
私は星野珈琲のホリデーモーニングを食べて、海辺を散歩して、居酒屋で焼き鳥と日本酒食べたいです。
ゆるゆる行きましょう~🐑✨
この記事が気に入ったらサポートをしてみませんか?
