
ネットプリントL版(画像解像度やサイズ)※不定期更新
セブンイレブンのネットプリントのL版(光沢あり)についての纏めです。基本的には自分用の備忘録です。我ながら細かいことにこだわりすぎてる感がありありと見受けられますが、疑問に思ったことを突き詰めるのも大切かなと。
気付いたことなどを不定期に追記していきます。
※テンプレートにpsdファイル版を追加しました。GIMPにてpsd形式でエクスポートしたものです(20190313 更新)
ネットプリントL版は店舗による差はあるものの、相当綺麗にプリントアウトされます。店舗による差は、
1. 印刷される色の濃淡や明度やディテール
2. 画像の端の印刷されない領域の幅
3. 拡大率
です。
L版(横89mm × 縦127mm 横縦の比率 1 : 1.427 )で印刷する用にデータを作り、4つの店舗で試し刷りをしたところ、それぞれ、色の濃淡や明度がかなり異なりました。
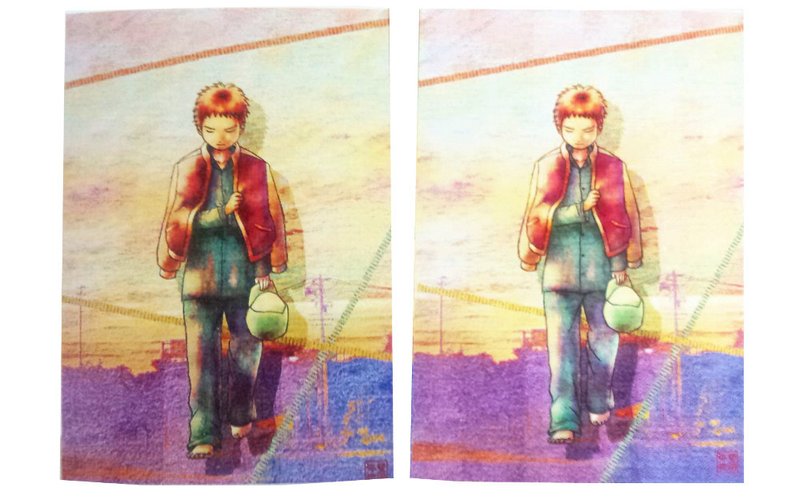
以下の画像は、異なる店舗で同じデータをプリントした際の比較です(不鮮明で分かり辛いですが)。
左側は色が濃く、やや暗めです。右側は明るめでコントラストがやや低く、ブラシのタッチが再現されていて、割とPC上の見た目に近いです。

右下のハンコ部分に注目すると、左側の絵はハンコが途切れています。これは印刷されない範囲が異なるからです。左側は右側に比べてやや拡大されていて、その結果、ハンコが途切れてしまいます。
各々の画像の印刷されない範囲を色で示しました。

青色の範囲は実寸で上下約4mmずつ、緑色の範囲は実寸で上下約2.5mmずつです。同じデータなのに、印刷されない範囲が倍近く違います(注:ネットプリントのサイトに、画像の各端が約5mm印刷されない旨は書いてあります)。
何枚も刷ってみましたが、プリンタの性能差だったり、微妙に傾いてプリントされたり、L版用紙の縦幅が126.5mmと127mmの2サイズあったりと、様々な要因が重なって、印刷結果が変わるようです。
◆印刷用の画像サイズ◆
基本的に描画は大きな画像サイズで行なって、プリントアウトする時にリサイズするのが良いかと思います。。ぜなら、最初からL版に合わせて300dpiで描いてしまうと、それより大きなサイズで出力するのが難しくなります。
dpiは印刷する用紙サイズとともに変動するので、L版用に320dpiで作った画像は、A4サイズだと140dpi程度になります。Tシャツやトートバッグやマグカップなどのグッズに出力するには解像度が低く、汎用性に欠けます。
私はL版でプリントアウトする際、画像を横1051px × 縦1500px(300dpi)にリサイズしています。横縦の比率はL版と同じです。
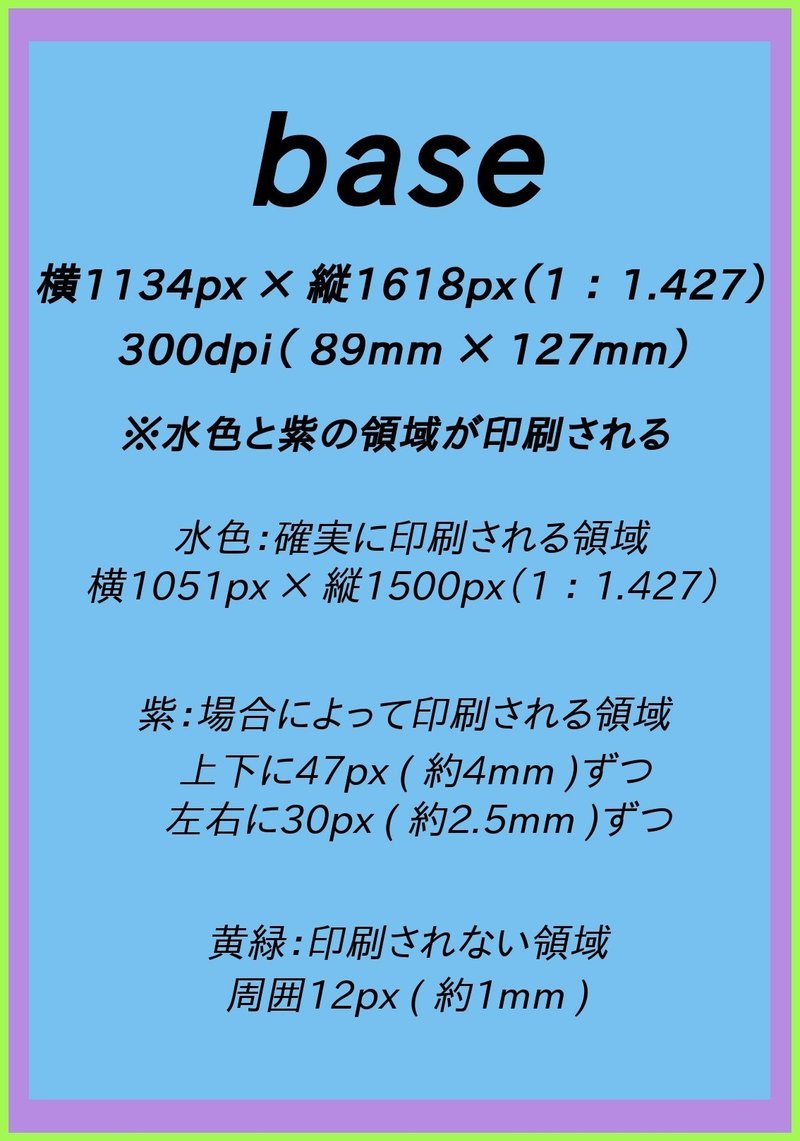
ここに、私が使っているテンプレート(以下base)を張り付けておきます。これを使えば確実!という保証はないので自己責任になりますが、「ネットプリントを始めたいけどサイズが分からない」という方の足しになればと思います。

紫色の領域は印刷されない場合もあるので、削られたくない絵やサインなどが被らないように留意します。解像度を変更する場合は、【baseの解像度を上げる】の値にリサイズします。
【baseの解像度を上げる】
横1134 × 縦1618 ( 300dpi + 余白 横83px 縦118px )
横1171 × 縦1672 ( 310dpi + 余白 横85px 縦122px )
横1209 × 縦1726 ( 320dpi + 余白 横88px 縦126px )
横1247 × 縦1780 ( 330dpi + 余白 横91px 縦130px )
横1285 × 縦1834 ( 340dpi + 余白 横94px 縦134px )
横1323 × 縦1888 ( 350dpi + 余白 横97px 縦138px )
横1360 × 縦1942 ( 360dpi + 余白 横99px 縦142px )
横1398 × 縦1996 ( 370dpi + 余白 横102px 縦146px )
横1436 × 縦2050 ( 380dpi + 余白 横105px 縦150px )
横1473 × 縦2104 ( 390dpi + 余白 横107px 縦154px )
横1511 × 縦2158 ( 400dpi + 余白 横110px 縦158px )
【baseの余白を省いたサイズ】
横1051 × 縦1500(157万画素) ◎300dpi
横1086 × 縦1550(168万画素) ◎310dpi
横1121 × 縦1600(179万画素) ◎320dpi
横1156 × 縦1650 (190万画素) ◎330dpi
横1191 × 縦1700 (202万画素) ◎340dpi
横1226 × 縦1750 (214万画素) ◎350dpi
横1261 × 縦1800 (227万画素) ◎360dpi
横1296 × 縦1850 (240万画素) ◎370dpi
横1331 × 縦1900 (253万画素) ◎380dpi
横1366 × 縦1950 (266万画素) ◎390dpi
横1402 × 縦2000 (280万画素) ◎400dpi
◆画像解像度とは◆
画像解像度は画像の精密さを表します。dpiとも表記されます。これはドットパーインチ(dot/inch)の略です。1インチの長さに何個の点(dot)が一列に並ぶかで表されます。1インチ = 2.54cm = 25.4mmです。
L版に適切な画像解像度は、300dpiから400dpiといわれます。300dpi(150万画素)と340dpi(200万画素)の二種類の画像ファイルを用意して比較したところ、品質の差はさほど感じませんでした。強いて言うなら300dpiの方が僅かに色が薄いやも。気になる方は、複数の解像度の画像を用意して比較してみてください。
なお、500万画素(横1875 × 縦2675 / 535dpi)を越える高解像度は、L版に適しません。横1200 × 縦1600(192万画素)以上あれば良いという見解もネット上に見受けられます。
ネットプリントのサイトに、アップロード可能なファイルサイズの記述があります。最小と最大のそれぞれの解像度は以下のとおりです。
最小:横251px × 352px(8.8万画素)71.7dpi
最大:横4388px × 6144px(万画素) 1250dpi

本題は以上です。
ここから先は、baseを作るためにやったあれこれです。正解か定かではない計算式も書いてあります。蛇足ながら参考のために記す次第です。
◆印刷されない範囲の検証◆
印刷されない範囲込みのサイズを導くため、実際にいくつかの画像をプリントアウトして、印刷されない範囲を確認しました。セブンイレブンのネットプリンタで印刷可能な画像サイズの横縦の比率が 1 : 1.3 から 1: 1.5 なので、なるべくそれに近い比率の画像を用意しました。
(20160130追記:スマホアプリの場合、縦横比1:1.3~1:1.5以外のサイズであっても、余白付与や範囲指定などしてアップロード可能です)
左側:「カレンダー(すずめ)」横900px × 縦1186px (横縦の比率 1 : 1.32)
中央:「#7」横1196px × 縦1724px (横縦の比率 1 : 1.44 )
右側:「ポストカード(自由)」横1296px × 縦1944px (横縦の比率 1 : 1.5)

黄緑色で示したのが印刷されなかった範囲です(目視なので誤差あり)。
画像が縦長になるにしたがって、横方向の黄緑色の範囲が狭くなっています。縦の比率によって横の黄緑色の範囲が推移するのです。
経緯は省きますが、印刷されない範囲込みの実寸は、
A. 印刷される範囲の縦幅 = 127mm
B. 余白(場合によっては印刷される)の縦幅 = 10mm(上下各5mm)
C. 縦幅の全長 = 137mm(A + B)
というのが、いまのところの結論です。
ネットで軽く調べた感じでは、A4もL版も各端3mmが印刷されないと書かれている事が多かったので、しばらくの間、余白の値を6mmと推測していたのですが、実際に複数の店舗で印刷すると、最初に述べたように誤差が生じて思ったとおりの結果になりませんでした。
なかなか難しいものです。
◆base作成の経緯◆
baseの画像サイズは、L版の実寸と300dpiという解像度から導きました。
解像度から横縦のピクセル数を求める式は、
300dot ÷ 25.4mm = 11.811dot/mm (1mmのピクセル数)
89mm × 11.81dot/mm = 1051dot (印刷される横のピクセル数)
127mm × 11.81dot/mm = 1500dot (印刷される縦のピクセル数)
となり、印刷される範囲は 横1051px × 縦1500px (1 : 1.427)です。
余白の縦幅を10mmと定めたので、
10mm × 11.81dot/mm = 118dot (余白の縦のピクセル数)
縦1500px + 118dot = 1618px (縦のピクセルの総数)
縦1618px ÷ 1.427 = 1134px (横のピクセルの総数)
横1134px - 1051px = 83px (余白の横のピクセル数)
という数値をそれぞれ導いて、base(横1134px × 縦1618px)を確定しました。
なお、 83px (余白の横のピクセル数)を 11.811dot/mm (1mmのピクセル数)で割ると、約7mmになります。
◆手持ちの画像をbaseの比率に当てはめる◆
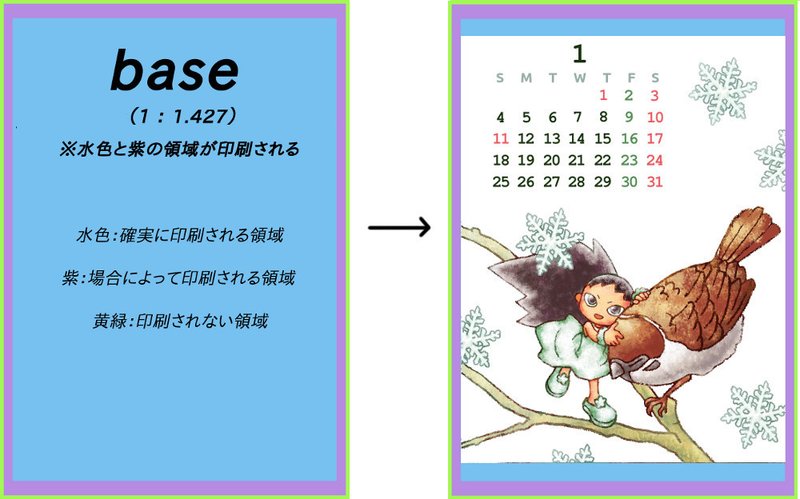
「カレンダー(すずめ)」横900px × 縦1186px (画像比率 1 : 1.32)を例に挙げます。調整せずにプリントすると、黄緑色の部分が印刷されません。

横方向が全部プリントされるようにするには、横幅が89mmから94mmに収まるようにします。取りあえず89mmで計算します。
横900px ÷ 89mm = 10.1px (1mmあたりのピクセル数)
そして、横方向の余白を7mmと定めたので、
10.1px × 7mm = 71px (余白の横のピクセル数)
900px + 71px = 971px (横のピクセルの総数)
印刷される範囲はL版と同じ横縦の比率なので、
横971px × 1.427(比率) = 1385px (縦のピクセルの総数)
となります。余白の縦のピクセル数を計算して、
10.1px × 10mm = 101px(余白の縦のピクセル数)
1385px - 101px = 1284px(印刷される縦のピクセル数)
となり、印刷される範囲は、縦1284px × 横900px です。
縦幅が足りていないので、「カレンダー(すずめ)」を 横971px × 縦1385pxにペーストすると、次のようになります。

この絵は背景が白なので、日付や雀の位置などを移動させて見栄えを修正出来ますが、一面に模様が入っている画像だとそうもいかないので、左右は諦めて、上下が入るように気をつけます。
縦幅を全部入れたいときは、印刷したい範囲が127mmから135mmに収まるようにします。取りあえず縦127mmで計算します。
縦1186px ÷ 127mm = 9.3px (1mmあたりのピクセル数)
そして、縦方向の余白を10mmと定めたので、
9.3px × 10mm = 93px (余白の縦のピクセル数)
1186px + 93px = 1279px (縦のピクセルの総数)
印刷される範囲はL版と同じ横縦の比率なので、
縦1279px ÷ 1.427 = 896px (横のピクセルの総数)
となります。余白の横のピクセル数を計算して、
9.3px × 7mm = 65px(余白の横のピクセル数)
896px - 65px = 831px(印刷される横のピクセル数)
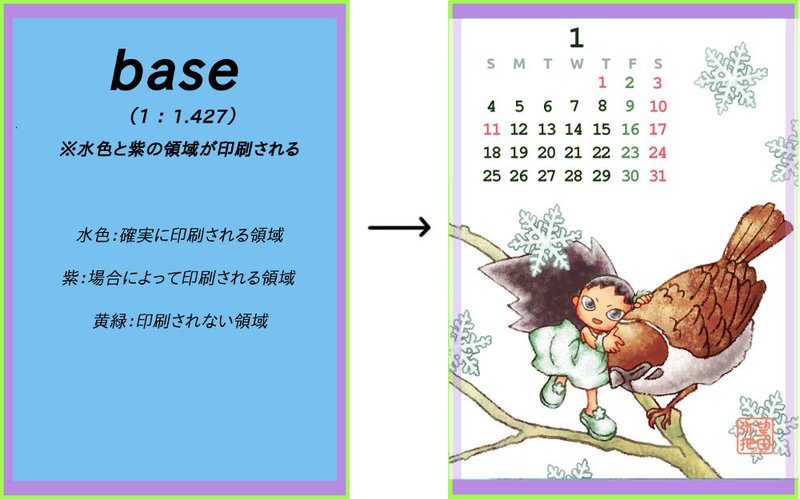
「カレンダー(すずめ)」を 横896px × 縦1278px にペーストすると、

絵の両端(薄紫色の部分)が余白に被りましたが、右下のハンコさえ切れなければ、特に支障ないです。下方向に枝と結晶を足す程度で済みます。
余談ですが、このデータ(比率 1 : 1.427 )と、元々の画像の比率を保ったまま余白をつけたもの(比率 1 : 1.32 )とを見比べたところ、このデータの方が若干色が薄く印刷されます。比率が変わったせいなのか、それとも、ピクセルを足し過ぎているのか、理由は定かではありません。
◆余白を絵で埋める◆
baseの紫色の領域を絵で埋めるため、若干拡大した画像を下に重ねます。拡大率はかなり適当です。
薄紫色の部分が重ねた画像です。拘ると無駄に時間を食うので、目立つところだけをざっくり修正します。

こんな感じで、作業完了です。
計算すれば分かることを、しばらく目測でやっていたため、結局30枚くらい刷りました。えらい遠回りでした。
解像度と画素数の違いや、dpiから実寸を導く計算式などは、画像を出力したいのなら知っていた方が便利だなと改めて感じました。

◆参考資料◆
みんなの知識【ちょっと便利帳】(用紙サイズのピクセル値変換ツール)
http://www.benricho.org/size_scale/pixel_conv.html
画像サイズpx(画素数)◆
名刺 はがき A4
55×91mm 100×148mm 210×297mm
横240 × 320(7.6万画素) △110.8 dpi -------------------- -------------------
横325 × 530 (17.2万画素) ○150dpi -------------------- -------------------
横480 × 640(30.7万画素) ◎221.7 dpi ○123.1 dpi -------------------
横960×1280(130万画素) ◎443.4 dpi ◎246.2 dpi △115.7 dpi
横1200×1600(192万画素) ------------------- ◎307.7 dpi ○144.6 dpi
横1536×2048(319万画素) ------------------- ◎393.8 dpi ○185.1 dpi
横2480×3507(869万画素) ------------------- -------------------- ○★300dpi
横2893×4092(1183万画素)------------------- -------------------- ◎★350dpi
横3968×5612(2226万画素)------------------- -------------------- ◎★400dpi
★・・・推奨サイズ
△・・・良好な印刷結果が得られない
○・・・良好な印刷結果が得られる
◎・・・高い印刷結果が得られる
□・・・良好な印刷結果が得られるが、やや画素数が多い
-------------------------------------20150924 追記 ----------------------------------------
◆最大何枚の画像ファイルをアップロード出来るか
ネットプリントでアップロード出来るファイルサイズの総計は、約10MBです。
アップロードするとファイルサイズは小さくなりますが、画像によって圧縮率が異なります。
例えば「 絵にしてみるテストまとめ 」の画像はファイルサイズが小さくなりますが、「自由」「花火」( ネットプリント(1) )、「 剣の月に誘われて」は、変わりませんでした。
いずれの画像も縦横のピクセル数は同じです(横1134px×縦1618px)。違いといえばベタ塗り部分が多いか否かなので、ベタ塗り部分が多いと圧縮されにくいのやもです。
【数値の比較(元データ→アップロード後)】
自由( 806kb → 787kb ) ほぼ変化なし
花火( 886kb → 866kb ) 同上
月( 1000kb → 980kb ) 同上
#1 ( 2900kb → 437kb ) 15%
#2 ( 3100kb → 521kb ) 16%
#3 ( 3600kb → 701kb ) 19%
#4 ( 4400kb → 608kb ) 13% : 最も圧縮される
#5 ( 3700kb → 726kb ) 19%
#6 ( 3900kb → 796kb ) 20%
#7 ( 3000kb → 498kb ) 16%
#8 ( 3900kb → 753kb ) 19%
-------------------------------------20170910 追記-------------------------------------
「剣の月に誘われて」とネットプリント(2)の「蛇姫」を、セブンイレブンのネットプリントと家庭用プリンタでそれぞれプリントアウトして結果を比較しました。
微妙にピンボケですが、加工せずにそのまま貼り付けます。
セブンイレブンのネットプリント(左) 家庭用プリンタ(右)


同じ画像を出力したとは思えない程の差が出ました。我が家のプリンタは色が明るめに出るのかもしれませんが、それをさっぴいてもコントラストと明るさがかなり違います。
この結果から、ネットプリント用に加工した画像を家庭用プリンタで出力したりお店に持ち込んで現像するのは、避けたほうが無難だなと思いました。
※注
私はネットプリントで出力する際、元画像のコントラストをやや低く、明るさをやや高く加工しています。そのまま出力するとどうしても暗く濃くなるので。
お読みくださり、ありがとうございます。 スキ、フォロー、励みになります。頂いたお気持ちを進む力に変えて、創作活動に取り組んで参ります。サポートも大切に遣わさせて頂きます。
