デザイン日々考察日記 vol9: goodroom (アプリ)
本日は goodroom のアプリについて、書いていこうと思います。
goodroom はリノベーション・デザイナー物件を中心に扱っている、不動産サービスです。一言でいうと、オシャレないい感じの物件を選んで、扱っているサービスなので、引越しの予定がなくても、こんな家に次引っ越したいな〜 と見ているだけでも結構楽しいです。
goodroom
→ https://www.goodrooms.jp/
※ 私はいつもアプリを中心に利用しています。
💡めっちゃいいと思ったポイントまとめ💡
① カジュアルな雰囲気を生み出す配色
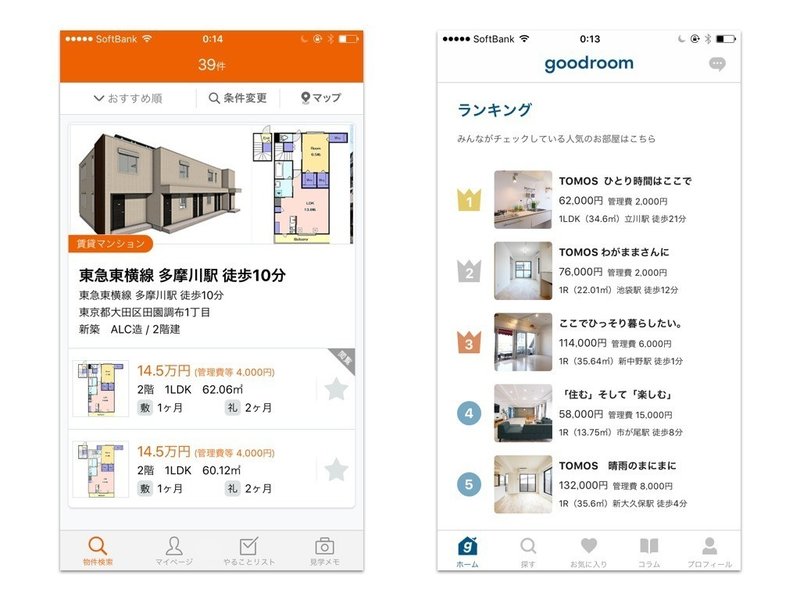
不動産のサービス となると、古臭い・面倒 など、少しマイナスなイメージをお持ちの方の方が多いのではないでしょうか。(少なくとも、私はそうでした。)goodroom のサービスは、とてもカジュアルで今風な雰囲気を醸し出しており、むしろ特に用がなくても見ていて楽しい、カジュアルなサービスになっています。
上記のような印象を受ける要因は複合的ではありますが、配色も大きな要因の1つだと思っています。goodroom では、白・グレー・ネイビーがサイト内で利用されているメインの配色になっており、基本的には白の割合が多めのデザインになっています。それは minne の考察日記でも書きましたが、goodroom でも同じく、写真が占める割合が多く、そちらの邪魔にならないように余白多めに使われているのだと思います。また、goodroom の未選択のボタン(タブバーのアイコンや、検索条件の選択ボタン)や、背景、物件の説明文などで薄めのグレーが使われています。また、青は明るい青ではなく、洋服の記事の色にありそうな少し渋目のネイビーを使用されているため、落ち着いて印象を受けます。
また、所々にブラウン、緑、赤などの色も使われているのですが、どの色も鮮やかな印象を受ける色ではなく、落ち着いた渋目のトーンが利用されており、サイト全体の落ち着いた優しいカジュアルな雰囲気を作り出しています。
② タブバーの選択肢の機能がわかりやすい
アプリのタブバーは、いろんな機能が1つの選択肢に凝縮されすぎていて、どこに行けば何があるのか、慣れるまでわからない瞬間があったりするのですが、goodroom はアプリは、どこのタブバーに何があるのかがシンプルでわかりやすく、個人的にはとても使いやすいなと思っています。

ホーム: スタッフおすすめ物件紹介、ランキング 等
探す: 物件探しの際の条件入力画面
お気に入り:ハートを押した物件を一覧で見ることができる
コラム: 記事まとめ
プロフィール: ログイン画面
ホームで軽く人気の物件などをランキングでみて、より多くの物件を見るために探すタブで検索、気になった物件をお気に入り保存しておき、後々お気に入りタブで一覧比較する。そして、少し時間に余裕があるときには、毎日更新されるコラムにある記事を読んで、より引っ越し欲をそそられる。(私はコラムはあまり読まないですが。)
このタブバーをみて、大量に情報をみて、自分にとってのベストを選択するサービスにおいて、お気に入りの一覧が見れる画面の導線をすぐ見れる場所に場所に配置しておくのは、とても重要な役割であると感じました。何か物を買うにしても、すぐにこれを買う!決断をするのではなく、大体一通り見終わってから、ベストなものを買うことの方が多いと思うので、その比較対象を一覧化し、すぐに見れるのは便利ですし、その導線がどこにあるかぱっと見でわかることによって、その一覧を見る回数も増えるだろうし、より購入意欲もわく気がします。
③ ターゲットに合った題名
goodroom を利用している人々の年齢層は、オシャレな家に住みたい比較的年齢層が若めの方々が多いのではと思います。サイトのカジュアルな雰囲気だったり、「ひとり暮らし8万円以下」「ふたり暮らし13万円以下」という検索手段があることからも分かりますし、個人的には物件1つ1つについている題名(推しポイント)にも現れているように感じます。

先日考察をした HOME'S と比較すると分かりやすいと思うのですが、HOME'S のサイトの題名は、「最寄駅/距離」などが記載されているのみというシンプルな題名なのに対して、goodroomの題名は「ひとりの時間はここで」や「ここでひっそり暮らしたい。」など、どんな家なんだろう?というワクワク感をそそるような題名ばかりです。
一人暮らしをするときに、機能面ももちろん大事だけど、オシャレで自分が本当に気に入る家に住みたい という、若者の心に結構グッとくる気がするのです。(大学を卒業したばかりの私にとっても、もちろん例外ではありませんでした。)
物件1つ1つにキャッチフレーズをつけていくのも、割と面倒な作業だと思うのですが、このような細かいところまでこだわりを感じます。
④ そして、やっぱり写真
goodroom にある物件はオシャレ。そのイメージを守っているのは、やっぱり物件の写真のクオリティの高さだと思います。暖かくて、カジュアルな雰囲気がどの物件の写真からも滲み出ていて、いいなぁ 住みたいなぁ と思ってしまいます。一番冒頭に goodroom の配色がサービス全体のカジュアルな雰囲気を作り出していると書きましたが、minne のサービスと同じく、写真も間違いなく雰囲気を作り出すことができている、大きな要因だと思います。
goodroom の場合は、サービスの作り手がおそらく撮影をして更新しているため、テーストが揃っているのかな と思いますが、そう考えると、おそらく作り手側に写真撮影を任せている minne のテーストの揃い具合はすごいなと。アプリの一番のイメージになる、トップページの写真のテーストを揃えることで、印象を守っていたりするのかな…。後日、minne のサービスのトレーシングをしようと思っているので、その際に色々考えてみようと思いました。
本日は goodroom のサービスについて、考察しました。とても好きなサービスなので、また今後余白や配色の勉強なども含めて、改めて考察してみようと思います。
それでは本日の考察は以上となります🔎
この記事が気に入ったらサポートをしてみませんか?
