
プロジェクションマッピングの作り方 3 Keynoteを使ったプロジェクションマッピング
Appleの端末にはKeynoteといわれるプレゼンアプリが入っています。WindowsでいうPowerpointのようなものです。

このKeynoteは、ただスライドを映すだけでなく、iPadと連携することにより、手書き機能が使えるようになりました。
たとえばKeynoteに通常通り文字を打ち、その上にApple pencilでなぞって書き込んでいきます。そしてトランジションの描画機能というものを使うと、Apple pencilでなぞった順番に動画で再現する事ができるのです。
これを利用してプロジェクションマッピングを行うことができます。
作り方
使ったもの
・iPadPro11インチ
・Macbook pro
・タイプCコネクタ
・HDMIコード
・プロジェクター
1、投影するものを決める

今回は100均で買ったマネキンを使用。この不気味で無表情のマネキンに、プロジェクションマッピングの映像を重ねることで、表情豊かな人間性を与えることをテーマとします。
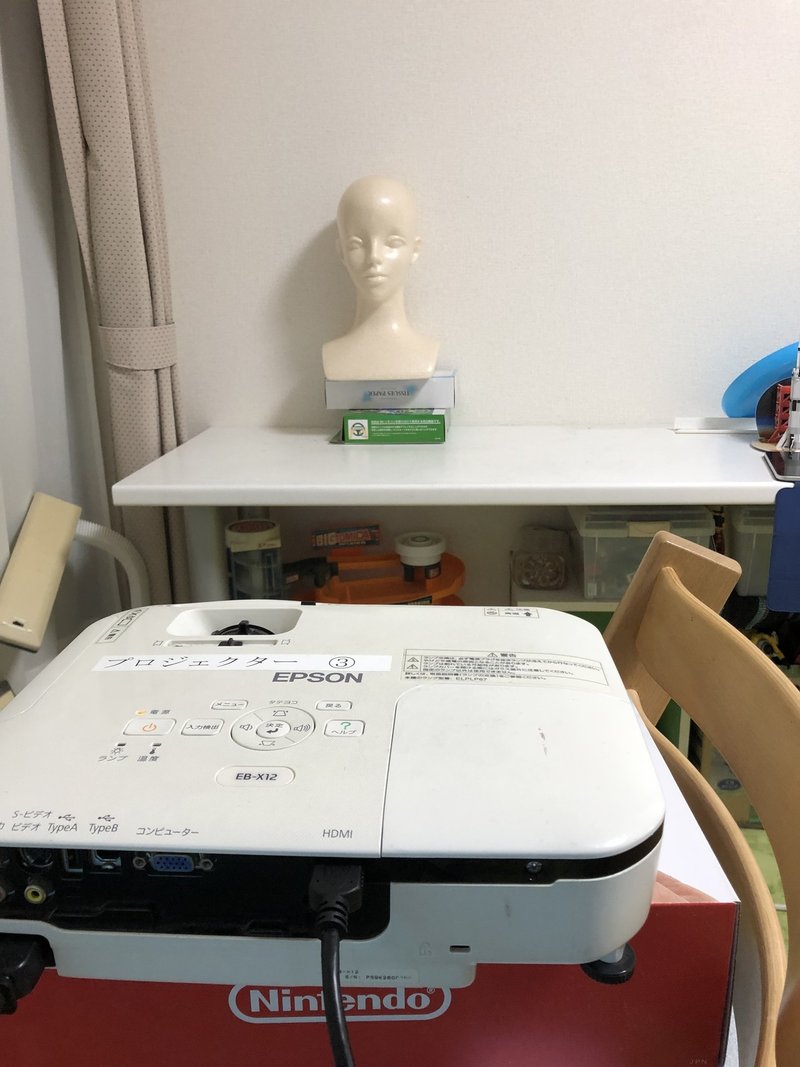
2 プロジェクターの映写位置から、投影物に向かって写真を撮る。

プロジェクターの映写角度などで大きく形が変わるため、非常に重要な作業。
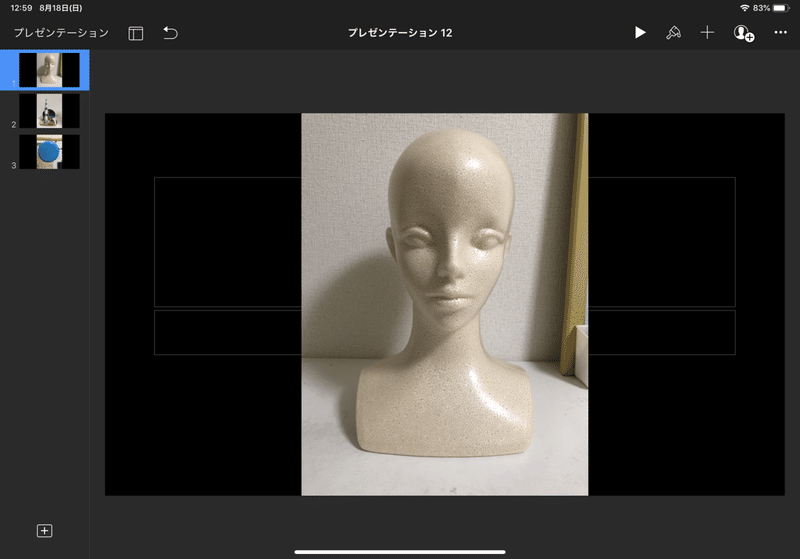
3 写真をiPadのKeynoteへ貼る

① Keynoteを開き、右上の+を開く→ iPad内の写真を選ぶ→シートに貼り付けられる。
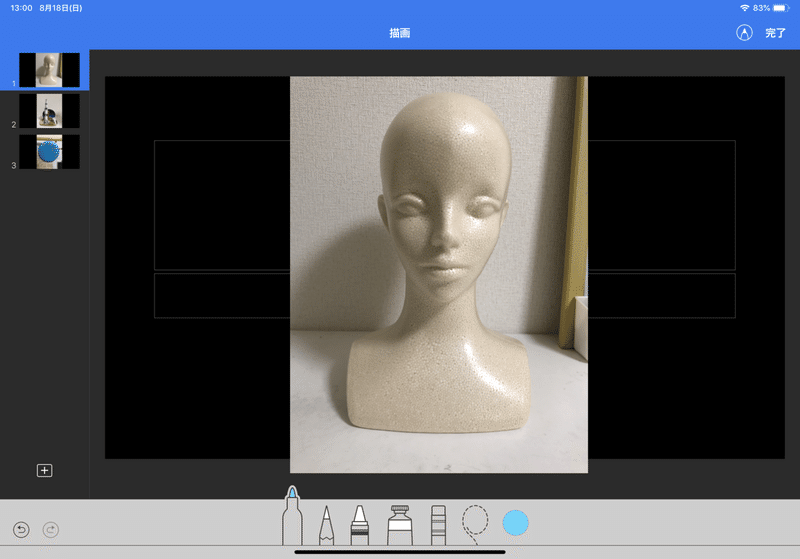
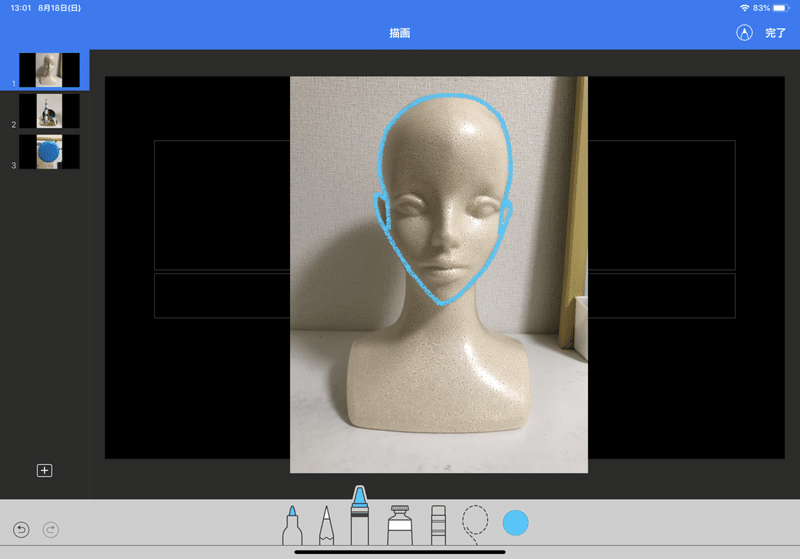
② Apple pencilのペン先でiPadの画面をタップ。画面下にペンが現れるので、クレヨンを選び水色を選ぶ。(暗いところでは水色が見やすい)

③ Apple pencilでマネキンの輪郭をなぞる。この時、ゆっくりなぞること。

この輪郭が重要。実際にプロジェクションマッピングをするときにプロジェクターの投影サイズ合わせに使用する。
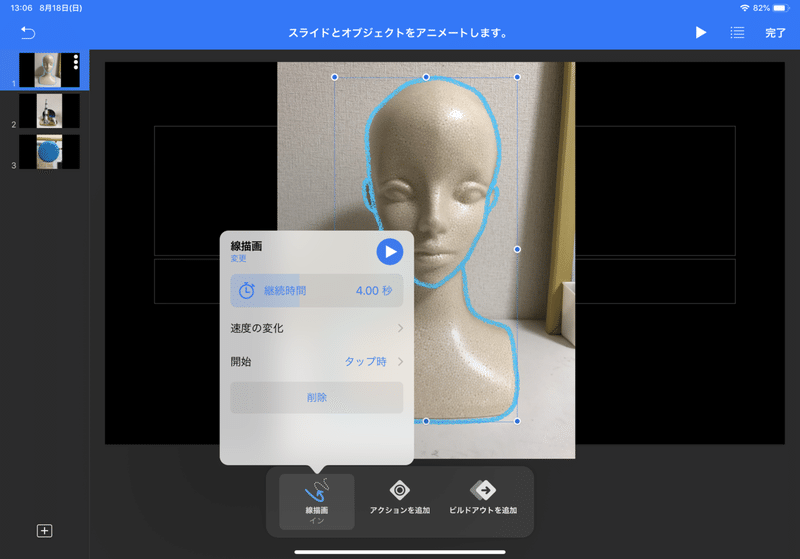
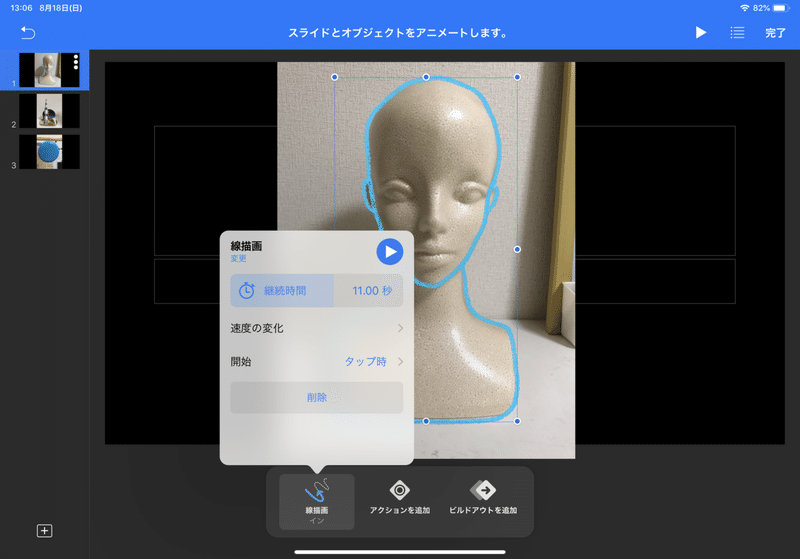
4 輪郭の外枠が完成したら、輪郭にアニメーションをつける

・輪郭をタップ → ビルドインを選び、線描画を選ぶ →線描画をタップ → 一番上の継続時間をタップ → 11秒にする

5 写真の削除
輪郭の書き込みのすべてが完了したら、マネキンの写真をずらし、写真を削除する。

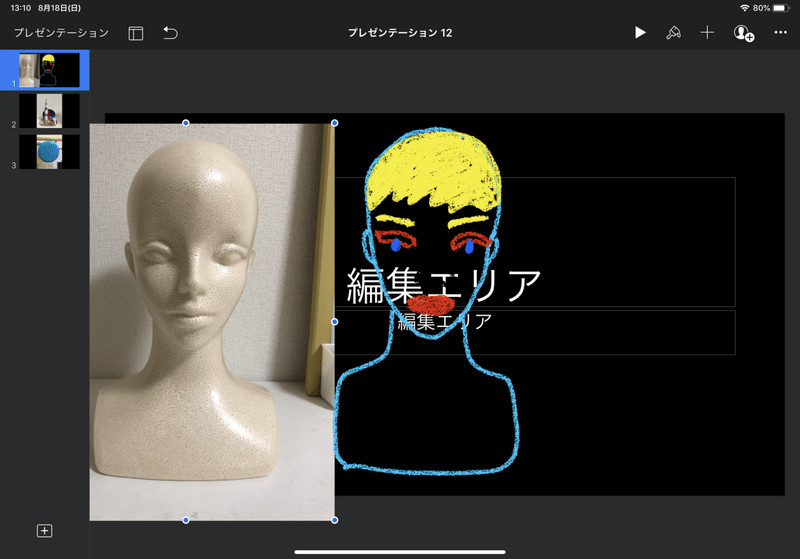
6 文字の追加
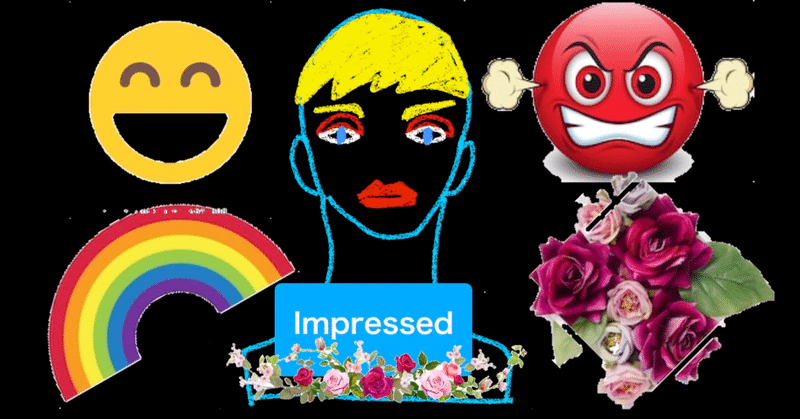
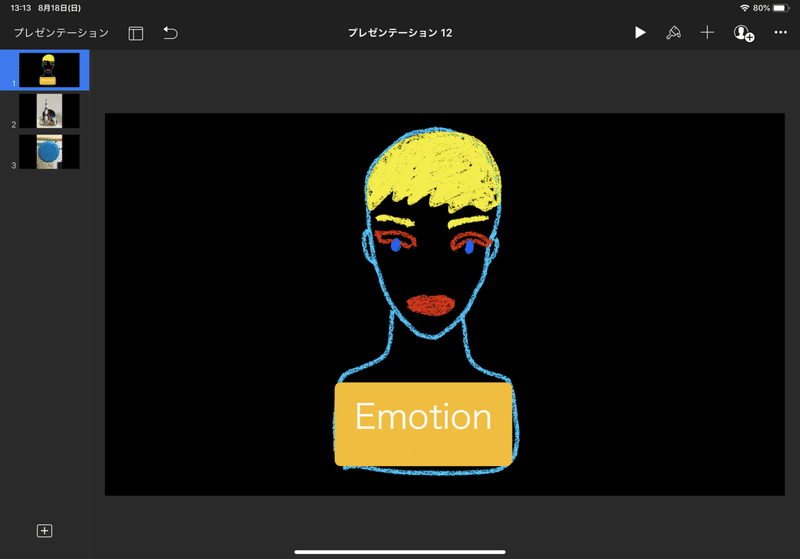
今回のテーマは、無表情のマネキンにプロジェクションマッピングで感情を与えること。輪郭の胸にEmotion(感情)という文字を追加

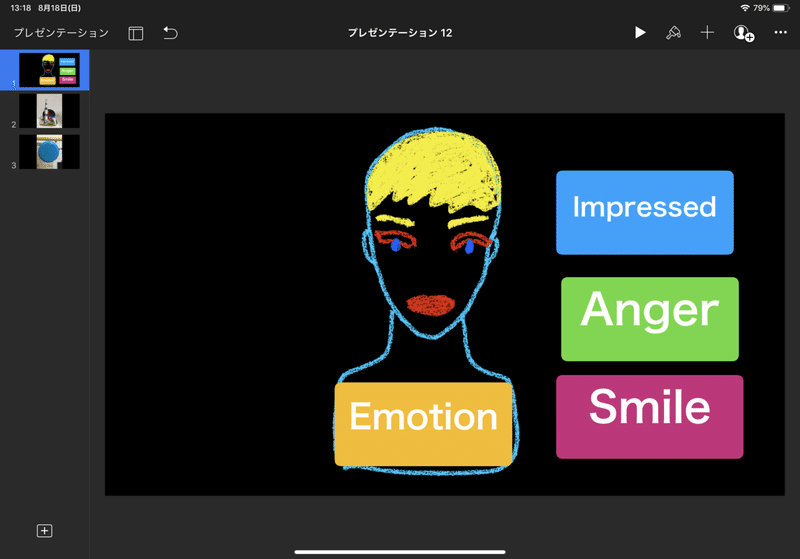
・Emotionの枠組みをコピーし、色違いの「Smile(笑顔)」「Anger(怒り)」「impressed(感動)」を作成。

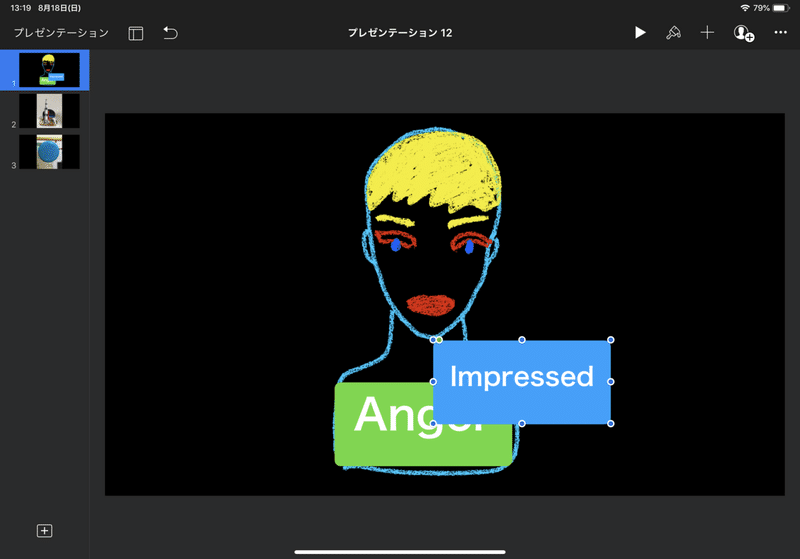
・すべての枠組みをEmotionに重ねる。(後ほど、それぞれの枠組みが現れる順番を決めます。)

7 フリー画像をネットからダウンロード
それぞれの枠組みに対応する画像を、フリー素材から探す

・今回は「shutterstock」からフリー素材をダウンロード。
・データをiPadに保存

この段階では背景が白くなっている。そのまま使うと、Keynoteに貼り付けた時、イラストのまわりが白くなってしまう。
8 イラストの編集
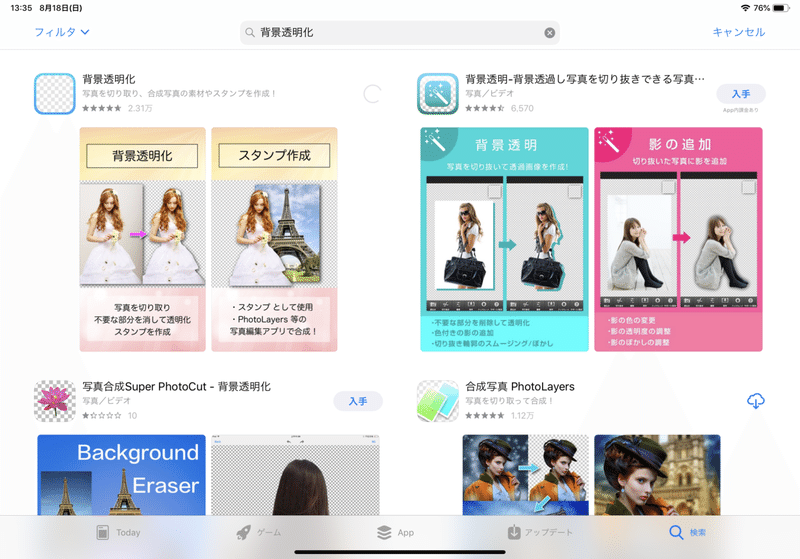
背景を透明にするためにアプリを使う。今回は「背景透明化」を使った。

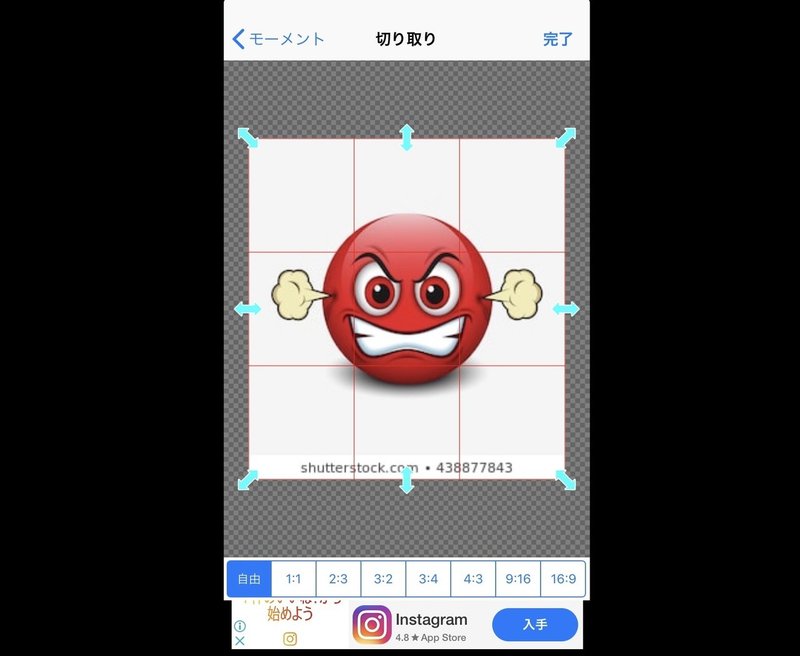
・アプリを開き、写真を開く

・余分な部分を切り取り

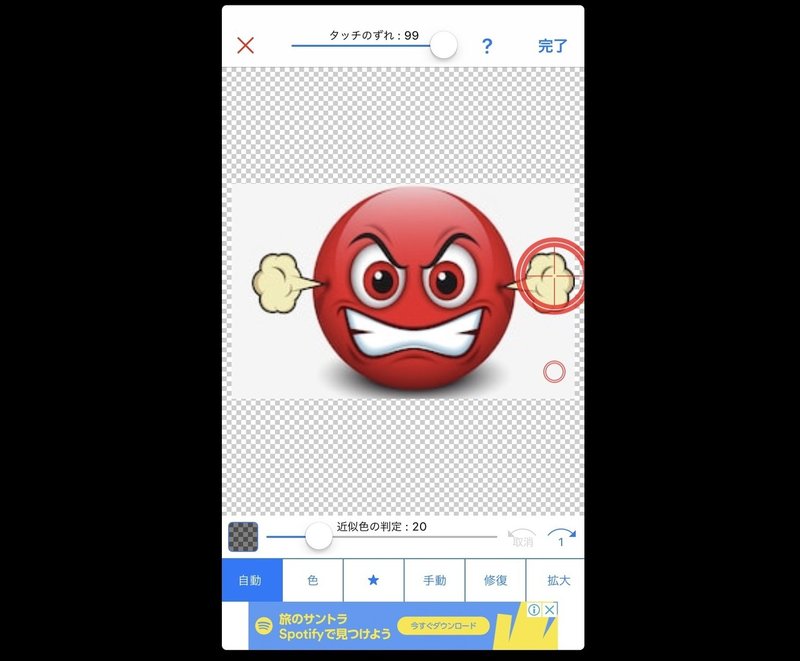
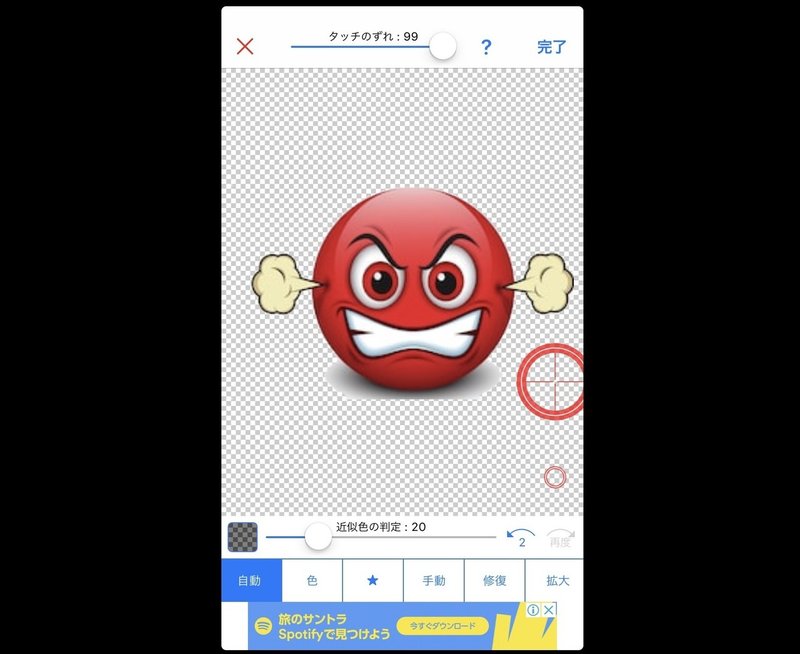
・左下の「自動」を選び、大きな○をいらない白いところに置く(小さい○で大きな○を動かす。)余分なところが自動で透明になる。

ドットになっているところは透明になっている。

・背景が透明なイラストの完成 → これをKeynoteに貼る。
9 すべてのイラストにアニメーションを追加
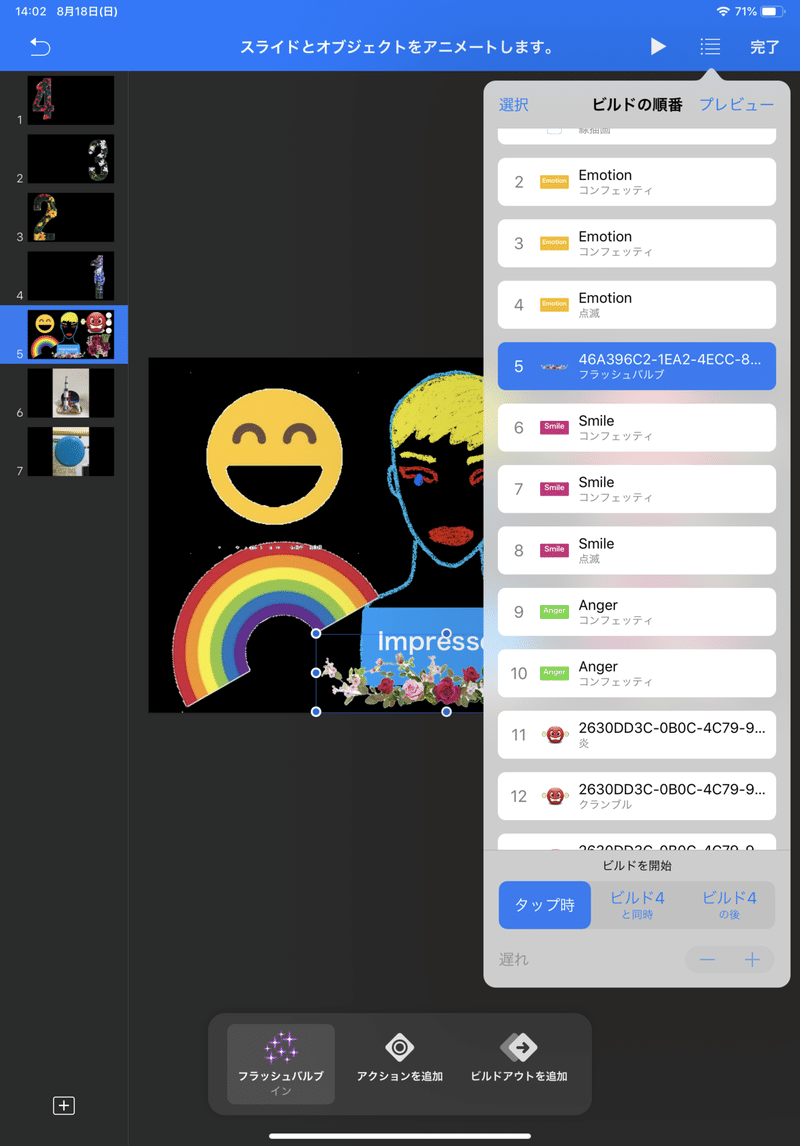
10 現れる順番の決定

・オブジェクトのアニメーションを選ぶと右上の4本線で順番が決められる。オブジェクトの現れる順番やアニメーション、アクションの順番を決定。
11 keynoteがすべて完成したら、動画化

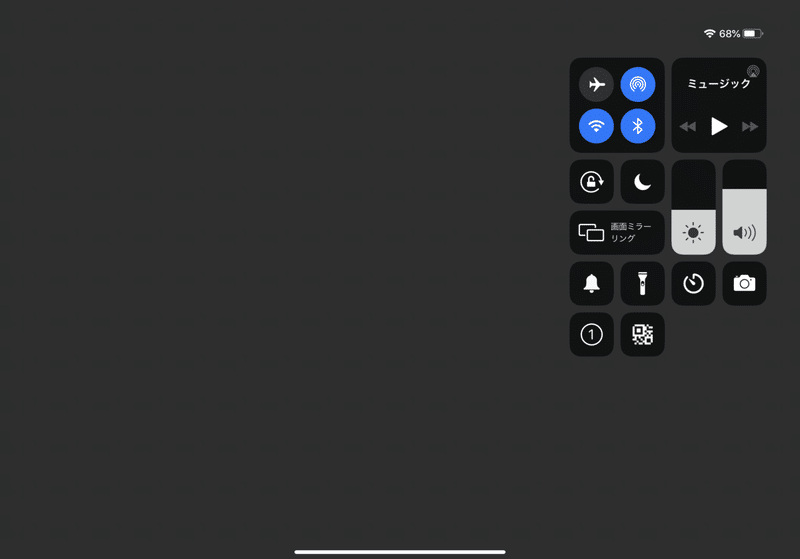
右上を下にスワイプ → ○に数字のマークを選ぶ → 3・2・1のカウントダウン後、画面の録画開始 → Keynoteの再生(順番通りにタップ)
→ Keynoteが動画化
12 動画を編集(iPadのimovieで編集可能。)
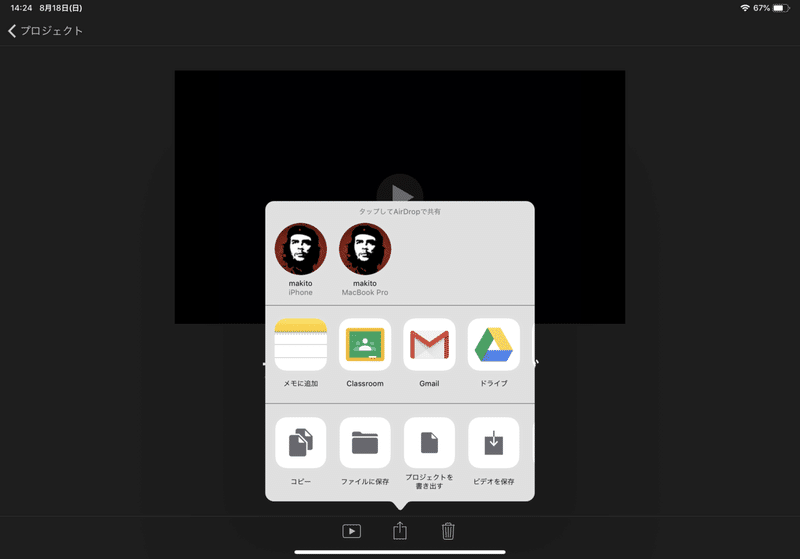
しかし今回はMacbookProにデータを映す。→ Airdropという機能で、iPadからMacbookに簡単にデータを移せる。

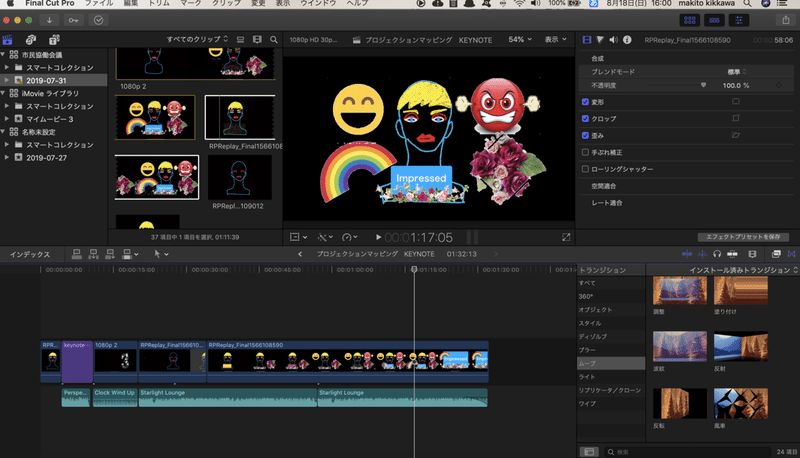
・MacbookのFinal cut proというアプリで編集。

・タイトルとBGMを追加。→ データの完成
完成データ
投影の準備
・プロジェクターにHDMIコードをつなぎ、タイプCコネクタを通してiPadProにつなぐ。→ 動画の最初に輪郭の画像を配置してあるので、マネキンと輪郭をあわせる。(iPadの写真アプリの動画を再生する → 画面を日本指で動かすと、輪郭の大きさが変わる → マネキンのが外枠と動画の輪郭とが重なる大きさを動かしながら探す。)

・電気を消して、再生!
実際に投影
このようにマネキンの形と背景を使ったプロジェクションマッピングが簡単に完成しました。完成まで約2時間。
無機質のマネキンに生き生きとした感情や感動が表現できていたでしょうか?
ぜひ皆さんもチャレンジしてみてください!
この記事が気に入ったらサポートをしてみませんか?
