
わたしのこれまでと、これから【ここ数年の振り返りと2022年どうしたいか】
こんにちは。
WEBサイト運営事業「GreenEchoes Studio」を運営するカワムーラと言います。
2021年も残り数日。
今日も案件に追われていますがここを逃したらきっと来年もずるずるいきそうだったので自戒の念も込めて「わたしのこれまで、とこれから」をnoteにまとめることにしました。
ウェブ関係のお仕事をしたい人や興味のある人、今の生き方に疑問を感じている人や満足していない人にとってはもしかしたら何かの役に立つ…かもしれません。
基本的には個人的な振り返りとなっています。
駄文長文でもよければ是非お付き合いください。
(できれば1年の締めくくりの年末行事にしたい…来年のわたし、この文章をを読んでまた来年も書いてね。)
わたしの簡単な紹介
「カワムーラって誰?」という疑問があるのでまず自己紹介をしましょう
年齢:34歳
性別:男の子
属性:妻子持ち
肩書き:グリーンエコーズスタジオ代表(個人事業)/通信費節約専門家
コーポレートサイト:https://company.greenechoes-studio.com/
ツイッターはこちら↓
2019年1月に個人事業主登録をしました。
住宅ローンあり、妻子持ちということで家族を巻き込むわけにはいかないということもあり、ギリギリのラインで生きていくために結構いろんなことをしています。(察してね)
2012年ー2018年までバンド「tone」でベース/バンドマスター/作詞作曲をしていました。
自分でレコーディングしたり、アルバム出したりいろいろしていましたが2018年に子供が産まれたことで休止。
その後、個人事業主として開業したような経緯です。
WEBサイト運営との出会い
子供が産まれて新しい環境になってばたついていたのですが…生活にクリエイティブさが絶対的にかけている感覚が常にありました。
それまでは曲作ってライブして、レコーディングしてアルバム作って、ツアーして…という生活を送っており、「ゼロから何かを生み出すこと」が最高の瞬間でそれが楽しみで生きていたような人間でした。
こんな背景もあり…
WEBサイト運営に興味を持ったのは「趣味を仕事にしてかつお金が稼げて、自分一人で自分のペースで始められる」ことに加えて「何かをゼロから作り出すクリエイティブさ」があるから、というのが理由でした。
(まぁ今やそんな簡単な業界ではないですが)
はてなブログから始めて、1年くらいしてからワードプレスに乗り換えて…というような感じです。
元々バンドの広報活動でホームページ作ったり、売り込みに行ったり、レコーディングでひたすらパソコンを弄っていたので「WEBサイト」の仕組みについて困ることはあまりありませんでした。
困らなかったと書いたものの、開業してから何度かハッキングされてサイトがお釈迦になったこともあったり、中古ドメインで痛い目にあったり、その対策でサーバー引越しやサイトセキュリティ見直しなどなど学ぶことが鬼のようにあったのは一応注釈しておきますね。
開業してからの3年を振り返る
結局WEBサイト運営って言っても、最初は「雑記ブログ」でした。
好きなものを好きなだけ書く、そんで持ってその商品が売れたらちょっとだけマージンをもらう…みたいな。
でも、残念ながら好きなことを好きだけ書いて儲かるのであればみんな億万長者な訳で…ここから「検索上位になる必要性=SEO」について考えるようになるのでした。
最近ではコンテンツの品質以外にも「誰が書いて発信している情報なのか」ということが重要視されてきているのもあって、どんなに高品質なコンテンツを作ったとしても、さまざまな理由で検索エンジンが上位表示してくれるとは限りません。
これはブログを始めた当初から思っていたことで「ただの物好きが好きなことをブログで発信したところで何の価値があるんだろう」と日々疑問でした。
ましてやまだコミュニティが形成されているはてなブログやアメブロだったらまだしも、ワードプレスに乗り換えたものですから、もはや絶海の孤島に投げ出されたも同義です。
(この事実に気づいたのもかなり後でしたが)
何者でもない自分に対する苦悩
やはり「何の権威性もない自分が発信する情報に価値なんてない」と思っていた私は、それまでに発信してきた情報の中から「何かの専門家になろう」と考えるのでした。
<取り扱ってきたものリスト>
ダナーライト(ヴィンテージブーツ)
パソコンやスマホなどのガジェット
クレジットカード
キャッシュレス決済
バンド関係
節約手段
インターネット回線
この中で一番興味を持っていたのが「通信系」の話題でした。
スマートフォンの乗り換えに然り、光回線、ポケットWiFi、ホームルーターなどなど…
インターネットはもはや生活インフラの一部となっているにも関わらず、仕組みが複雑が故に節約しようにも「わからない」が大前提にあって生活を苦しめている…そんな状況があるように感じていた私は「通信費節約の専門家になろう」と思うのでした。
バーチャル空間に存在するかどうかわからない自分を定義するためにとった方法
自分が自分であると認識するには「自分がそこに存在している」という自己認識があれば事足ります。
ただし、インターネット上に「通信費節約専門家のカワムーラ」が存在していることを定義するのは困難を極めました。
実際に今でもどうやって認識させるのか、どうやって認識しているのかの明確な答えは出ていません。
(昨今のGoogleで言われている権威性というところですかね)
<Googleに認識してもらうためにやったこと>
自社運営サイトを通して専門情報を発信する
自社運営サイトを通して1次情報を発信する
構造化データマークアップを運営サイト全てでしっかり行う
著者プロフィールを充実させる
SNSで顔出し本名で活動する
Googleマイビジネス(Googleビジネスプロフィール)に事業住所を登録する
上記にNAP(Number,Address,Phone)も併せて登録する
Whois情報の公開代行を辞めて自社情報を公開する
東京商工リサーチに登録してDUNSナンバーを取得する
企業認証型SSLを取得する
自社プレスリリースを積極的に発表する
プレスリリースを通して他メディアに言及(サイテーション)してもらう
発信者としての権威性を担保するためにはこのくらいはやったほうが良さそう。
— 河村亮介|グリーンエコーズスタジオ代表 (@Hottyhottea) September 10, 2021
☑コーポレートサイトの開設
☑NAP情報の構造化データマークアップ
☑Googleマイビジネスとの紐づけ
☑PRTIMES等でのプレスリリース出稿
☑企業アカウントでのSNS開設
指名検索で1ページでは全部自社で埋めるイメージ。
(ここまでやって一番効果があったのはプレスリリースでしょう。多分書籍でも出せばナレッジパネルにも表示されるのですが、かなりハードル高いですよね…)
2021年執筆現在も、通信費節約専門家として認識してもらうための活動を続けています。
ちょっと質問があったので、追記しています。
構造化データマークアップに関して、ワードプレスを用いていればそこまで面倒ではありません。
以下に方法を記載します。
■構造化データマークアップ方法(ワードプレス)
まず、「Markup (JSON-LD) structured in schema.org」プラグインをインストールしましょう。
設定方法は「項目に入力するだけ」です。
住所などは全て英語表記です。
下記サイトにて日本語→英語変換しましょう。
電話番号については、世界共通表記にすべきなので、例えば050で始まる電話番号では下記のように直します。
050-XXXX-XXXX
+81 50-XXXX-XXXX

※投稿の種類は特別な理由がない限り「Article」のみ選択で良いでしょう。
(BlogPostingやNews Articeのチェックは必要であればチェック)
全ての(必要な分の)構造化データの入力が完了したら当該URLを「Schema Markup Validator(旧:構造化データテストツール)」を使って正確に反映されているか、エラーが出ていないか確認します。
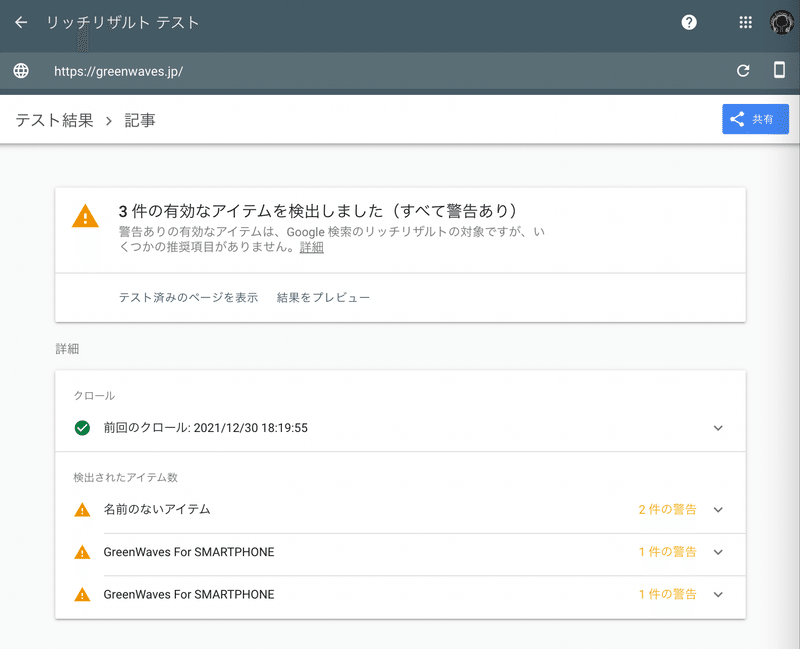
また、合わせて「リッチリザルトテスト」でも確認しましょう。
※サイトによってはキャッシュクリアをして最新の情報にしないとうまく反映されません。
うちのサイトを検証するとこんな感じです。

エラーが出ている部分は「任意」となっていますが、修正の余地がありそう。
ただし、上記プラグインは2021年8月に実装された「著者プロフィール」へのURLマークアップができません。
(SWELLであれば管理画面のプロフィールにある「構造化データ用URL」に著者プロフィールページを作成後記入することで「Article」マークアップに反映可能)
そのサイト全体が同一著者であればヘッダーに下記を追記しましょう。
<script type="application/ld+json">
{
"
@context
": "https://schema.org",
"
@type
": "Article",
"author": [{
"
@type
": "Person",
"name": "あなたの名前",
"url": "https://プロフィールページ"
}]
}
</script>著者情報プロフィールページURLの構造化マークアップは下記を追加すればOK!
— 河村亮介|グリーンエコーズスタジオ代表 (@Hottyhottea) August 12, 2021
<サイト全体に反映>
サイトヘッダーに記載
<記事ごとに反映>
ブロックエディタ→カスタムHTMLに記載
とりあえず著者プロフィールページを作りましょう。
コードは次ツイートに↓
また、記事ごとに著者が異なる場合は「この記事を書いた人」など冒頭H2前に再利用ブロックで配置する場合が多いため、その中のに上記を著者別にマークアップすると楽です。
完全な著者情報を入れる場合はこちらを参考にしてください。
(例)
<html amp>
<head>
<title>Article headline</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe",
"url": "http://example.com/profile/johndoe123"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>
</head>
<body>
</body>
</html>その他、FAQなどのリッチリザルトに記載したい場合は、記事ごとにマークアップの必要があります。
FAQに関しては、記事内に同様の記載がないとペナルティ?の対象になる可能性があるため気をつけましょう。
カスタムHTMLブロックなどで記載してください。
FAQマークアップの場合はこちらのツールが便利です。
「種まき」をした2021年
やはり事業としてやっている以上、収益を上げなければいけません。
前述の「権威性」を挙げてもご飯は食べれないので、サイト運営で成果型報酬広告を用いることで収益化しました。
通信系界隈のみならず、最近では「実事業が運営するサイトURL」のサブディレクトリが非常に強く、並み居る競合を押し退けてドメイン歴の浅くしかも実事業を持たないドメインが高品質コンテンツを投下したところで太刀打ちできる保証はどこにもありません。
2020年は「おそらく来るであろう未来」に全投資して収益化しました。
これを元手に「2021年は収益化は狙わず種まきの1年にしよう」とスタートしたのが2021年でした。
この「種まき」は大きく分けて3つありました。
・独自の仕組みをリリースする→後のサイトの個性を作る
・独自の仕組みをプレスリリースで発表してtoB案件の獲得を図る
・サービス提供元にとにかく取材してパイプを作る
・独自の仕組みをリリースする→後のサイトの個性を作る
独自の仕組みについては「利用を検討している人が自分のニーズに見合ったサービスを選べる仕組み」というのがコンセプトでした。
WEBサイト界隈は成果型報酬広告が多く、いわゆる「そのサイトの推し」サービスを訴求しやすい風潮があるのですが、個人的にはこれが嫌いです。
それって結局サイト運営者と広告代理店、広告主が売りたいだけであって、見込みユーザーに対して本当に胸を張っておすすめできる案件という保証はどこにもないじゃないですか。
だから、理想は「ほしいものを勝手に見つけられる仕組み」でした。
これをコンセプトに作ったのが下記の3つです。
これに関してはサービス自体をどうやって見込みユーザーに発見してもらうかという最大の課題のクリアができませんでしたね…あとはスマホ乗り換え相談所に関しては、「節約したい」よりも「面倒臭さ」が先行して乗り換える人が少ないというのも影響していそうです。
・独自の仕組みをプレスリリースで発表してtoB案件の獲得を図る
これらの仕組みをプレスリリースで発表することで、通信系メディアからの取材をいただいたり、記事掲載をいただいたりすることができました。
結果的にこのプレスリリースによって産まれた仕事は結構あったりします。
それが「大手回線系メディアの記事監修」だったりです。
結果的に他メディアで監修を行うことでサイテーションについて高められたような気がします。
・サービス提供元にとにかく取材してパイプを作る
自社サイトで案件を取り扱う場合、そのサービスが紹介するに値するかどうか徹底的に調べるために、取材を行いました。
デモ端末貸与依頼や独自基準での通信速度測定、運営責任者様へのインタビューを通して中の人のサービスに対する考え方などなど…
結局通信系サービスで一番怖いのが「何らかの理由で通信障害が発生してしまった時」なんですよね。
運営側がしっかりしていれば起こらないケースもあれば、回線提供元からの制限で意図せずに通信ができなくなったりするケースもあったりなんかするので、「もしものときのためにリスクヘッジができる企業がどうか」というのも注視するポイントでした。
おすすめです!というからには自分で試してみて、本当におすすめできるものをおすすめしたいという思いがありました。
この取材を通して、実際に中の人と仲良くなった結果、そこが運営するメディアに関わる機会を持たせていただくことにもつながりました。
企業のメディア運営は非常に勉強になりました。
企業ドメインを使ってのサイト運営は発見が多く、ライターとしてではなくメディアディレクションの立場から指示を出したり、運営方針を一緒に考えたりと、自社サイト運営よりも楽しいものがありました。
2022年は「芽吹きの一年にすること」
とまぁツラツーラと振り返って来ました。
退屈させた人、ごめんなさい。
離脱してここまで読んでいる人が果たしてどれだけいるか…笑
ここまでノープランで文章を書くことなんてまぁ仕事ではまったくもってないので新鮮ですね。
<2022年に伸ばしたいもの>
・独自サービス
・共同運営メディア
独自サービスを伸ばす
特に伸ばしたいのは「スマホ乗り換え」ですね。
総務省はあの手この手で「キャリア3社寡占状況」を打破すべくいろいろな施策を講じてきました。
2020年10月に発表した「アクションプラン」の達成度は50%程度だと評価しています。

2021年12月には「キャリアメール持ち運び」が実現、2022年3月31日からはau/UQモバイルが既存プランの違約金を全廃止することで、ようやく3キャリアが足並みをそろえて「違約金による囲い込み」がなくなる予定です。
MNPのツーストップが課題に残りますが、2022年春からは、囲い込み撤廃伴って「ちょっと」スマホ乗り換えが促されそうな印象を持っています。
その時にうちの仕組みを活用してくれる人が増えてくれることを期待しています。
ちょっと、というのはですね…
結局は「お得になると分かっていてもいろいろ手続きするのが面倒臭い」と思っている人が大半だと思うんです。
この辺りの意識改革はどうやって進めていくか課題ですね…
共同運営メディアを伸ばす
「回線系ライター×メディア運営者×WEBマーケを勉強中」というステータスに「通信費節約専門家」という権威性を合わせることで、toB案件のお仕事で関わらせていただいているメディアをうーんと伸ばしたいです。
ここに関してはデリケートなので「うーんと」止まりでお願いします。
まとめ
なんだかんだ言って、WEBのお仕事って面白いんです。
画面の向こうにいる人が求めているものを想像して、それを作り上げる作業ってなんかパズルを組み立てていくみたいで。
しかも正解がないっていうのもまた面白い。
本当は100%の力をこっちのお仕事に注いでいきたい気持ちが大きいのですが、やはり諸所の事情でそういうわけにもいかず…
この辺りも含めて2022年の課題ですね。
WEBのお仕事されている方、来年も一緒に頑張りましょう。
この記事が気に入ったらサポートをしてみませんか?
