
ホームページ制作ライブ開始しまーす!⑨【メール設定・SSL認証設定・https://でもhttps://www.でも表示するよう設定・自動転送設定(http://にアクセスしたら自動でhttps://に転送)】
では、ホームページ制作をリアルタイムで行い、その都度記事を投稿していく勝手にライブと称して記事投稿していきたいと思います!
お時間ある方はぜひっ!見てください!
更新通知は X(Twitter)でお知らせしていきますので、フォローして頂けると嬉しいです!
制作手順
①ドメイン決定
②ドメインをお名前.comで取得
③DNSサーバー設定
④Windows Serverの設定(開発アドレスの設定)
⑤サイト詳細入力(基本情報やkeywords、descriptionなどの設定)
⑥ホームページのメニューを作成
・トップページ
・プロフィール(noteのプロフィールにリンク)
・記事検索(ランキングサイトシステムで記事検索)
・マガジン(noteのマガジンにリンク)
・お仕事依頼(noteのお仕事依頼にリンク)
・ヘルプ(ランキングサイトの使用方法のページ)
・お問合わせ(メールフォームの設定)
・LINEコールの設定(LINE公式アカウントでLINEコール設定)
・利用規約(一般的なWebの利用規約を記載)
・ホームページの詳細(Webでnote記事を簡単検索するサイトの紹介)
⑦メインカラーを決定
⑧ロゴの作成
⑨各ページを制作
⑩メール設定
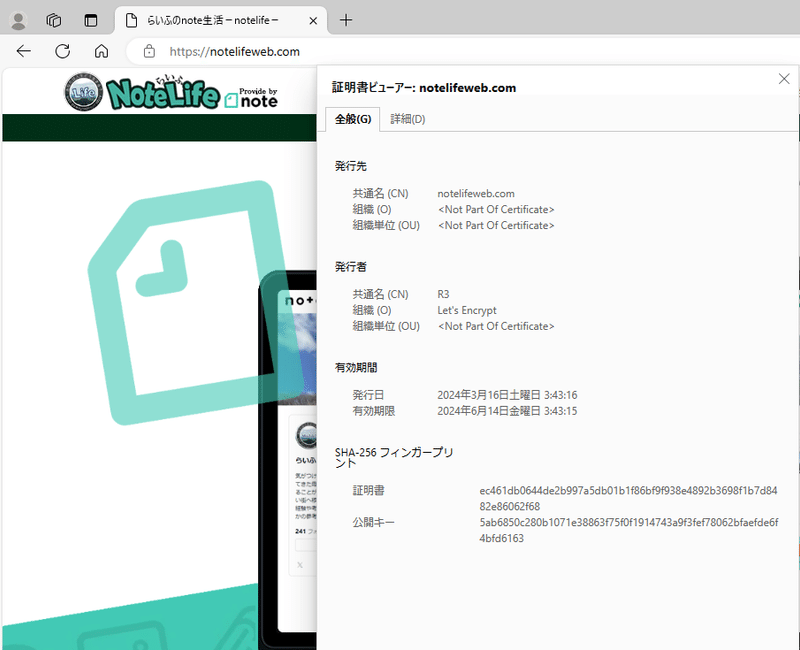
⑪SSL認証設定
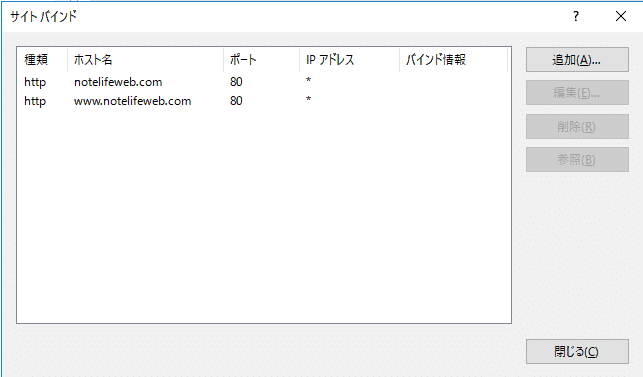
⑫https://でもhttps://www.でも表示するよう設定
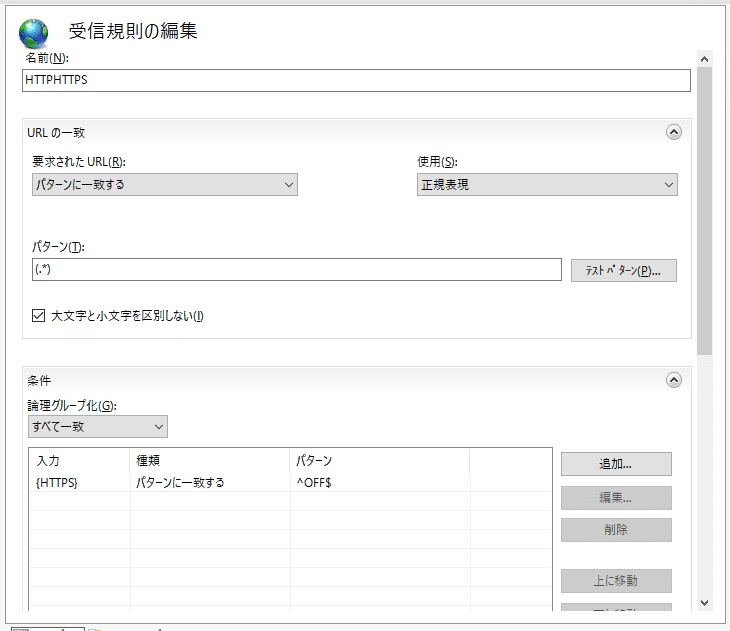
⑬自動転送設定(http://にアクセスしたら自動でhttps://に転送)
⑭検索データをエクセルで制作
⑮掲載記事の画像制作
⑯検索データのアップロード
⑰クライアント様用の管理画面の制作
⑱お気に入りアイコンの制作・設定
⑲各部分のチェックをして完成!
次は、メール設定・SSL認証設定・https://でもhttps://www.でも表示するよう設定・自動転送設定(http://にアクセスしたら自動でhttps://に転送)を一気に行ってしまうおうと思います。
notelifeweb.com のドメインのDNS設定が反映したので開発サイトからデータ移行して本番環境で制作を続けたいと思います。
開発サイトでご覧の方は本番のドメインで今後はご覧ください!
SSL設定に関しては、ドメインは.comで取得しないと損をする?!【ホームページ制作②】 の記事に詳しく書いてありますのでご覧ください。
では、これから一気に設定していきますので、
http://notelifeweb.com でアクセスしたら自動的にhttps://notelifeweb.com に移動しますので確認できる方はご覧ください。



これでnotelifeweb.comのサイトは正式に閲覧できるようになりました!
ドメイン取得から5時間ぐらいでここまで来ました!
つぎは、⑭検索データをエクセルで制作に進みたいと思います。
検索させたいデータは
(⑭検索データをエクセルで制作、⑮掲載記事の画像制作)は、
ほぼ事前に完成していますので、ライブの記事を追加すれば記事検索から検索ができるようになります!
検索は https://notelifeweb.com/ranking.aspx のアドレスからか、
トップページメニューの記事検索からご覧ください!
もう朝方ですが、まだ起きてるよ~って人は見てみてください。
よろしくお願いいたします。
⑯検索データのアップロードが終了して検索ができるようになったら、
⑰クライアント様用の管理画面の制作に進みたいと思います!
ホームページ制作ライブ開始しまーす!⑩【検索データのアップロード】
そろそろ眠くなってきたけど。。。がんばりまーす!
ぜひコメントなんていただけたら励みになりますのでよろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?サポートをいただけた場合は、クリエイターとしての活動費に使わせていただきたいと思います!
