
パワポの図形だけで作る、アイコンの作り方
外部で発表するようなスライドを作る時に、アイコンやイラストを挿入したいことがあります。しかし、有名なフリー素材サイトからダウンロードして使うのは少し気が引けたり、見つけた!と思ったら有料だったり、なかなか欲しいものが見つからなかったり…。かき集めて作ったとしても、トンマナが揃ってないスライドが出来上がり、完成度が低く見えてしまうのではないでしょうか。
このように、スライドに挿入する画像探しに苦労する人もいると思います。そんな時はアイコン、イラストを自分で作っちゃえばいいのです。一度作ったのもは資産として貯めておくことで、スライド作成の時間がどんどん短縮できます。(最初は結構大変ですが…。)
ということで、僕がPowerPointでどういう風に作っているのか紹介したいと思います。(作成環境:Microsoft PowerPoint for Mac)
【基本編】図形を並べて作る:人&メール
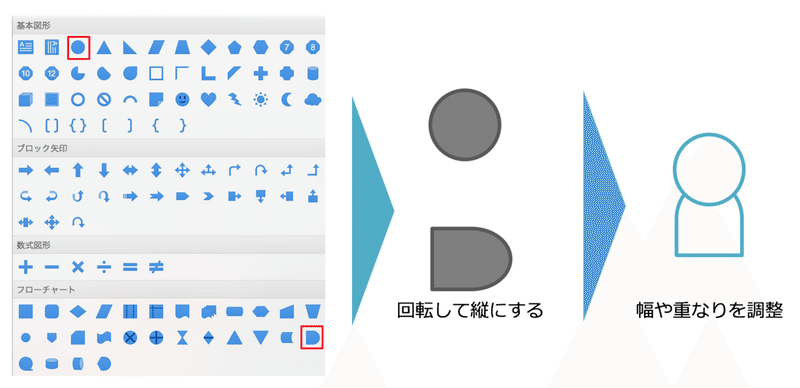
よく、○と△で人を描く人もいますが、僕は赤枠内のオブジェクトを使って人を書きます。この方が手をつけたり、ネクタイを着けたり、帽子をかぶせたり、いろいろバリエーションが出せます。

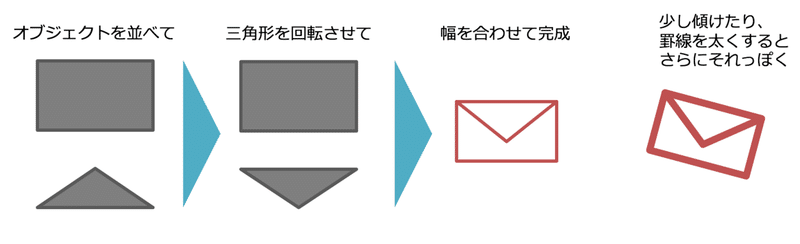
こんな感じで作れば、メールアイコンもPowerPointで作れます。これは結構やっている人も多いのではないかと。

【発展編】図形を並べて作る:人
先程作った人を使えば、様々な用途に転用することができます。
〜その1:お札〜

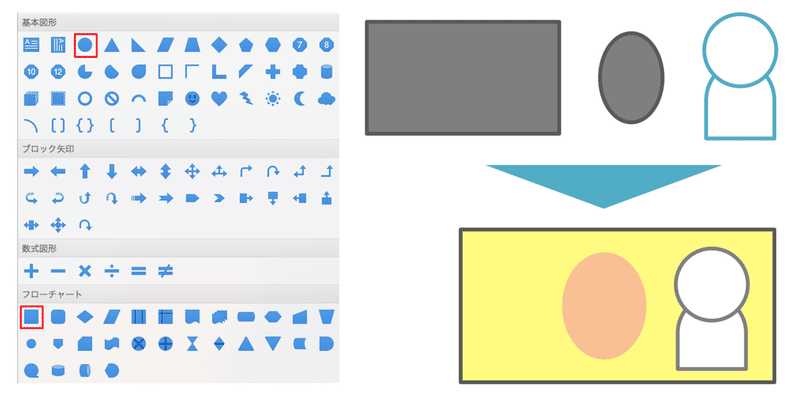
赤枠内のオブジェクトを使って、形や背景を揃えれば完成。色に悩むぐらいであれば、枠線を「なし」にしてしまえば、フラットデザインっぽくなり、悩むことも減ります。ここで重要なのが【いかに抽象度を高く、物体を捉えることができるか】になります。細かい模様がなくても、大体通じる程度で大丈夫なのです。
〜その2:レジ〜
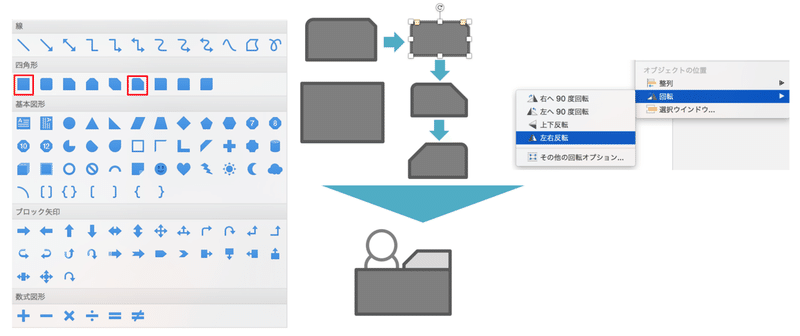
こちらも赤枠内のオブジェクトを使って、黄色いツマミを調整して図形の重なりを調整して、色を調整したり、左右反転させ、図形の重なりを調整すれば完成です。

【基本編】図形を並べて作る:歯車
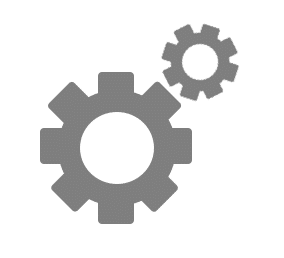
システムを作る時、何か処理している様子を表す際に歯車を使いたくなります。これも基本的には抽象化して、必要なオブジェクトを並べるだけで完成です。
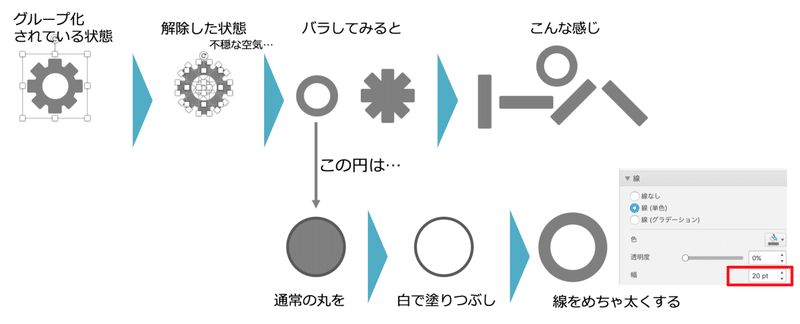
今度は完成した歯車がどのように出来ているかを逆算して説明します。

こんな感じで出来ているのです。この歯車に枠線をつけると、かなり入り組んだデザインになってしまいます。中央の円は枠線を利用しつつも、四角い棒には【枠線に色をつけてない】のがポイントです。
【発展編】図形を並べて作る:歯車×2
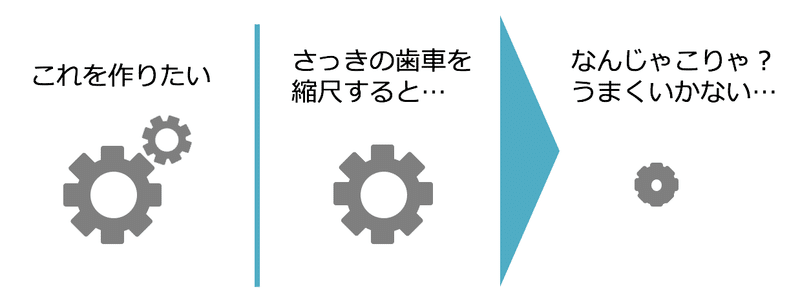
次は歯車が噛み合ったような下図を作ってみたいと思います。

簡単だろうと思うかもしれませんが、結構苦労するのです。

「枠線の太さとか調整して作らないといけないのか…」と思うかもしれませんが、そんな必要はありません。

ここでのポイントは【似た画像の縮尺版はキャプチャーで縮尺する】ところです。MacでのキャプチャーをClipboardにコピーする操作は、
cmd + shift + 4 + ctrlで簡単に出来ます。それであとは任意のサイズに縮尺し、角度をつければ完成です。
【応用編】立体的なオブジェクトの作成:補助線を使う
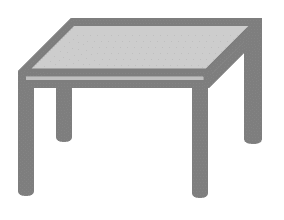
では次に、立体的なオブジェクトをどう作っているか、ご覧いただきましょう。下の図はテーブルです。ここでのポイントは【補助線を使うこと】です。

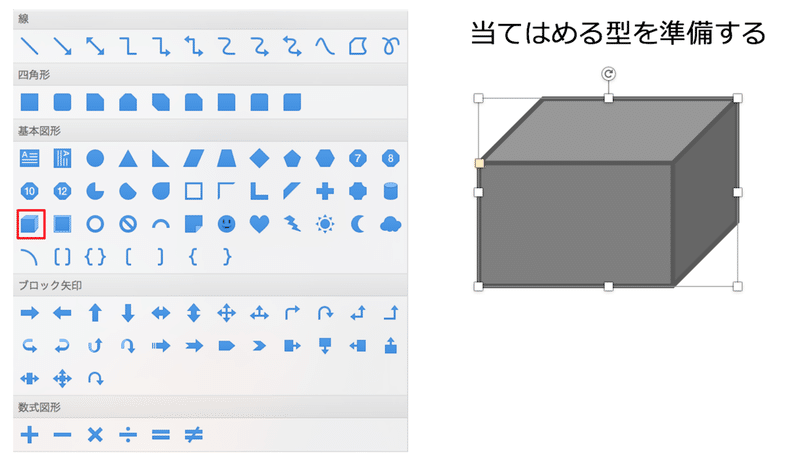
まず最初にテーブルを作るための補助線が欲しいので、型を作ります。黄色いツマミや枠を調整して、上部の天板はこんなサイズにしようなど考えながら、形を調整します。

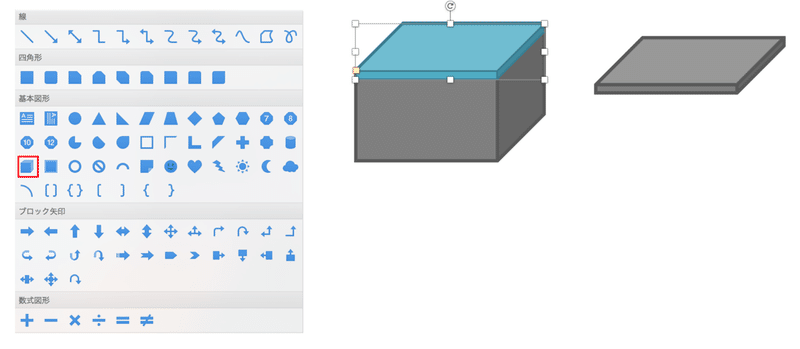
同じオブジェクトをコピーして、同じようにサイズ調整して、天板を作ります。この型にハマるようにサイズ調整をします。

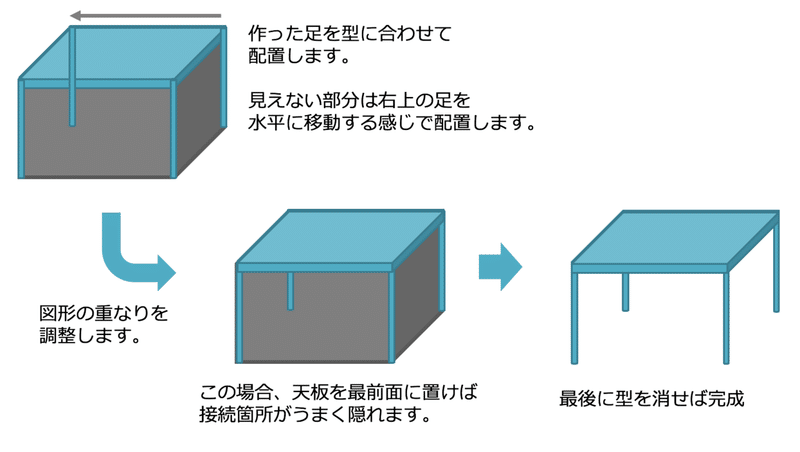
円柱のオブジェクトを横に潰せば、テーブルの足ができます。そして、テーブルの足を型の高さに合わせます。出来上がった足をコピーして4本作ります。同じ長さで作るのがポイントです。

そして、この型に足を並べて…

どうですか!!テーブルが出来上がりました。作りたいオブジェクトに近い型を選択して、そこにパーツを並べれば完成です。
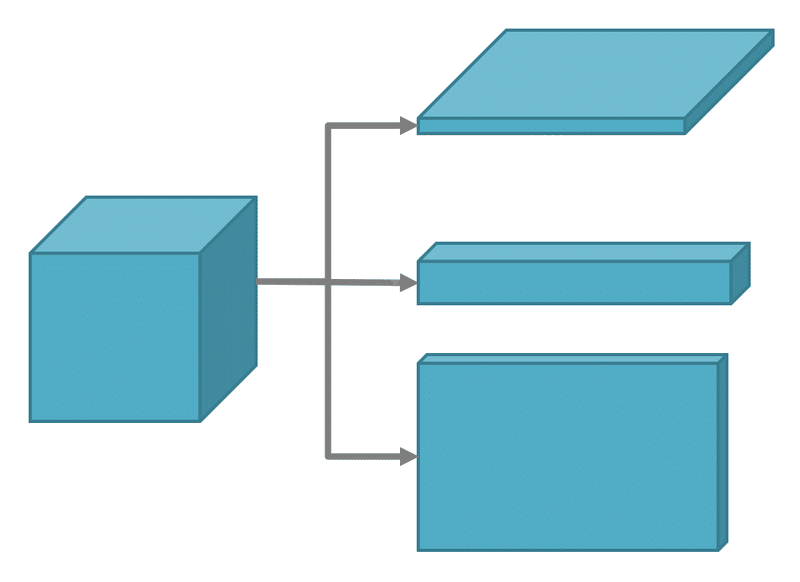
PowerPointでイラストを作るには、【立方体をいかに使うか】がポイントになります。

これをうまく使えば、箱・椅子・テレビにもなります。中段と下段の四角を何かのオブジェクトで繋げば…。

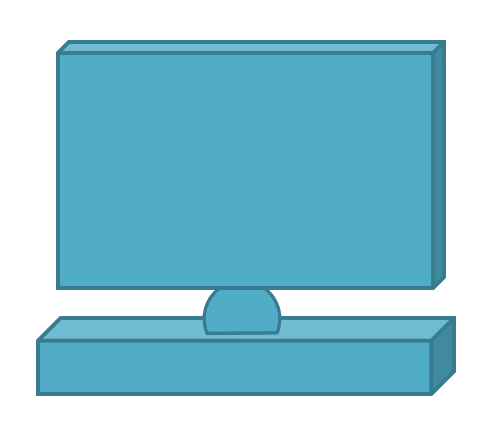
テレビになりました!!
【応用編】立体的なオブジェクトの作成:補助線を引く
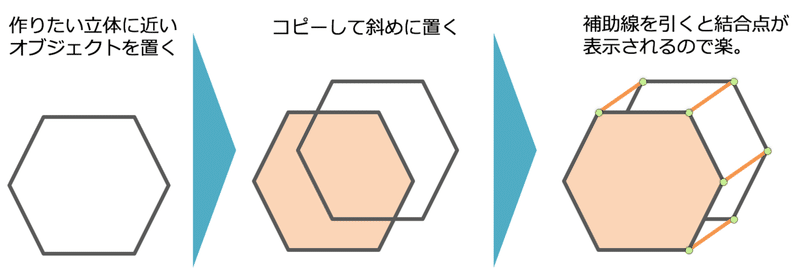
立方体は既にオブジェクトがあるから楽ですが、立方体や円柱以外のオブジェクトは作れないかと言うとそうではありません。ここでは補助線を追加して立体的なオブジェクトを作る手順を説明します。

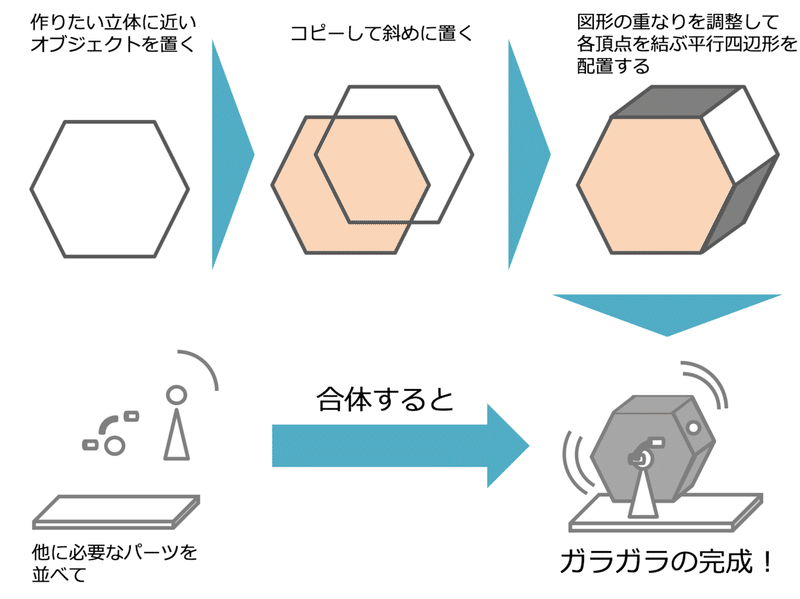
ポイントは【コピーしてズラして、各頂点を結ぶ】ことです。ベースとなる立体的なオブジェクトを作るのに、うまく頂点が被さらずにイライラする場合は、対応する各頂点を直線でつなぎ合わせて、中をいくつかのオブジェクトで塗りつぶしても構いません。初めての人は補助線引いてからの方が楽かもしれません。

こんな感じで既存の図形を利用したり、補助線を追加したりして立体的なアイコンを作っています。
【応用編】図形の重なりを利用して新たな形を作る
使いたい形のオブジェクトがなかった時はどうするか。
ズバリ、作っちゃえばいいんです!!!
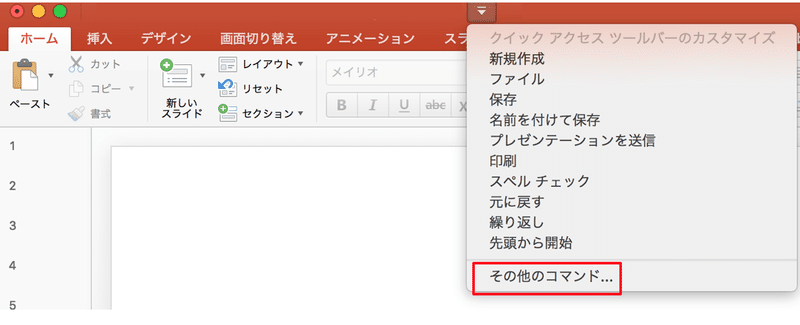
まず、通常は見えてない機能を使えるようにします。

その他コマンドから、【リボンにないコマンド】を選んで、
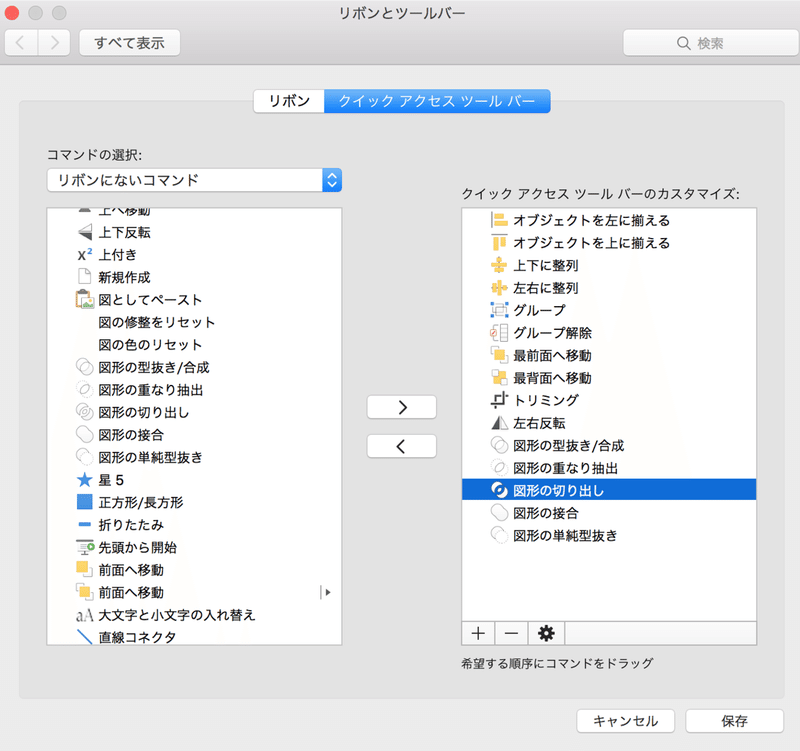
【図形の型抜き/合成】〜【図形の単純型抜き】まで追加しましょう。

そうすると、今まで見たことのないメニューが上部に現れました。

これを利用すれば、どんな図形でも作ることができます。
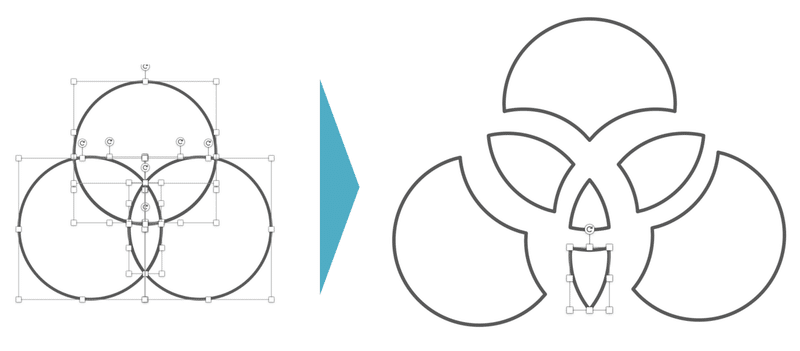
例えば、ベン図のような丸を重ねて、3つ全て選択して、【図形の切り出し】を行なうと…。

こんな感じでバラバラになります。この切り出したオブジェクトは、いつもと同じように、色を塗ったり、線の色を変えたりすることができます。

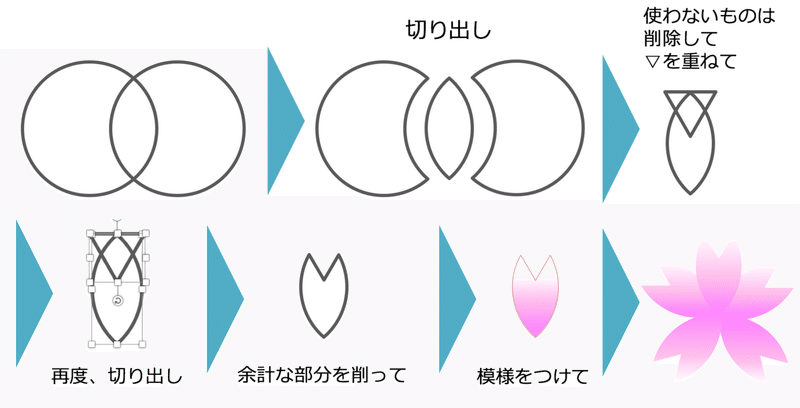
この要領でなんとなく、花びらを作ってみたいと思います。

切り出しを使えば、どんな形でも切り出せるので、
【図形から何を引けばどうなるか】を意識すれば、ある程度のものは作れます。
なぜ、PowerPointにこだわるのか。
「 Illustratorで作成すれば、こんなのすぐでしょ!」って思うかもしれません。ただ、イラストレーターを使うにはライセンス料が必要ですし、職種によっては与えられないかもしれません。個人で払ったとしても使いこなせるかわからないし、学習コストがかかります。(以前、使ったことがあり、苦手意識もあります…)だからこそ、普段慣れ親しんだPowerPointで作っちゃおうと思ったのです。
なんでこの記事を書いたのか
僕の2冊目となる本、『仕事の説明書〜あなたは今どんなゲームをしているのか〜』は企画書を見て出版するかしないか判断するのではなく、もう出来上がっている完成品を見てもらって、これが世の中に受け入れられるかどうかを判断してもらおうと、自分なりに出来るところまで進めようと考えました。イラストもそれらしい状態を目指して作成し、あとでイラストレーターさんに直してもらおうとしたのです。
しかし、ここまで出来ているならば、これを使えばいいじゃん!ということで、このPowerPointイラストが書籍の紙面に掲載されることになりましたw
で、この話を周りにすると、「え!?PowerPointで書いたの?」と驚かれます。Amazonレビューにも「これどうやって書くの?」と本文に対するレビューではなく、イラストに関する反響があったので、ネタ記事として投稿しようかな、と。
で、肝心の『仕事の説明書〜あなたは今どんなゲームをしているのか〜』ですが、Amazonで発売した結果、様々なカテゴリで新着1位を獲得しました!

そして、2019年8月1日には、紀伊國屋書店(一部店舗を除く)にて、販売されることになりました!
仕事に必要なスキル、今まで自分の人生で学んだことを全て1冊の本に閉じ込めました。本書では他にも様々なイラストがあるので、noteを見た人は
「これもパワポ!?」
って楽しみながら、仕事に必要なスキルを身に付けたり、知識を再整理することが出来るのではないでしょうか?
KindleではUnlimitedに参加しているので、Unlimited加入者は無料で読むことができます!
是非、こちらの方もどうぞよろしくお願い申し上げます。
ーーーーーーーーーー
追伸
Twitterでの反響も大きく、「コピペして使えるようにして欲しい」と言うリクエストに応じて、ダウンロード出来るページを作成しました。よろしければ、こちらからどうぞ。
↓↓↓ダウンロード可能な記事↓↓↓
この記事が気に入ったらサポートをしてみませんか?
