
デザイントースト(Design Toast) 基礎コース12週の振り返り#02
こんにちは。ほやとなまこです。今回はオンラインデザインスクール、デザイントースト(Design Toast)基礎コース受講記、後半6週となります。つらつら書いていきますので、お暇なときにどうぞ。
脱毛サロンバナー作成(配布テキストあり)
ターゲットは学生&社会人ほやほやくらいのバナー。配布されたテキストに書いてあったキャンペーンが5月~7月なので、テーマは夏!海!元気!キラキラ!にしました。海と言ってもたまにはエメラルドグリーンの海をテーマにしたバナーがあってもええじゃないかと思い、参考を探してエメラルドグリーン&太陽の黄色の作品を最初に作りました(画像なくてすみません)。結果、技術もない素人の大やけど。淡い緑と黄色の視認性の悪さよ…。作った本人も寝起きだと読めないという、「バナーって知ってる?」という作品が出来上がる。もちろんダメ出しを頂き、また、モデルさんがちょっと年上で化粧ばっちりで透明感がないこともアドバイス頂いたので写真から選び直しました。そしたら!!びっくりしたことにメインカラーが爽やかな水色になりました。写真の影響力すごいな…。水色に合う黄色、夏だもの白よねということでサクサク決まる。ヤングなあしらいもサクサク思いつく。そんな自分にびっくりする。すぐに調子に乗りそうな自分を抑える。
そして何より、カーニング。た・・・楽しい。しきたりがいろいろあるけれど、楽しい。。。美しい文字間はそれだけでプロの作品っぽく見えますなぁ。
文字がたくさんある案件課題やって身に着けたいと思いました。

▶学んだこと
・写真選びは大事。最初に作った課題の素材のモデルさんに心の中で謝りました。貴方が悪いのではない、私の腕です。
・カーニングの大切さ。文字の与える印象。
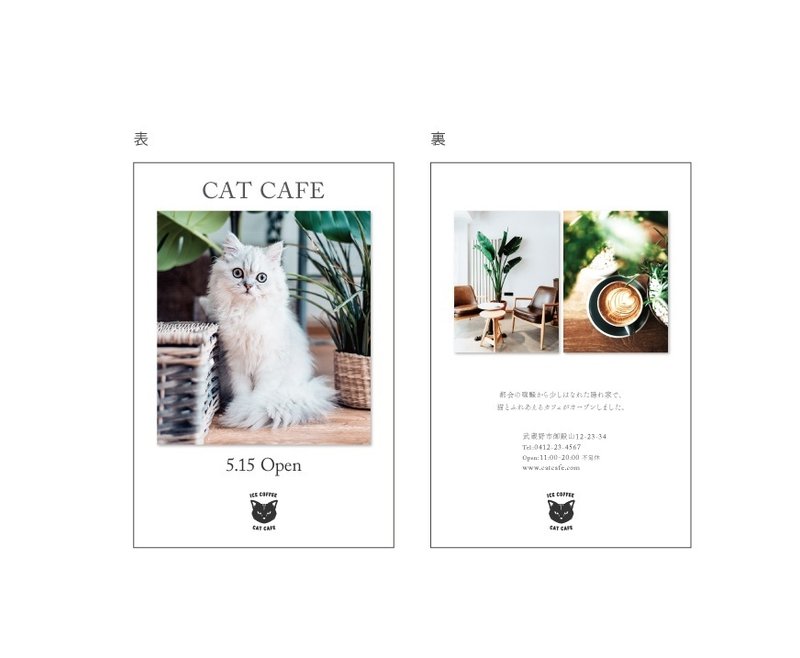
猫カフェフライヤー作成(配布テキスト/メインビジュアル画像あり)
とあるライフスタイル雑誌のような配置で~。ということで、THE余白の課題。余計なものはいらないとばかりに引き算をしまくる。しかしながら、素人が作ると本家には絶対に感じられない「貧しさの隙間」が出来上がってしまう。それを高貴なものに変えるには、徹底的な整列をとことんやること。いろんな角度から見て調節する。どこから見ても余白が整う状態になると本当に美しい。最後に余白ばかり気にしてしまい、文字の大きさが揃ってしまって大事な情報が埋もれてしまったので修正。少し文字の大きさを変えるだけであら素敵な作品になるのはメンターさんのおかげです。でもこれを本業になったら1回でやらないといけないんだよな…できるのか私orz

▶学んだこと
・明朝体のカーニング、やったのかやってないのかすぐわかるのが怖い
・優雅で高貴な余白のつくり方
XDのキホンとワイヤーフレーム
今までIllustratorとPhotoshopを学んできて思ったことの一つが「画面の両サイドのツール数の圧が強すぎる、こんなに覚えられない」でしたが、今回のXDはその逆、「これしかなくて何ができるのだろうか」ということでした(XDさんすみません)。でもだからこそ、慣れてしまうときっと便利なものなんだろうと思いました。このソフトで何ができるのか、可能になるのか。まだまだ伸びしろがあるソフトということで、興味をもちました。私は何てミーハーなのだろう。
ワイヤーフレームはとことんデザイン性を排除すること、誰にでもイメージが伝わるようにする設計図ということを学びました。
▶学んだこと
・ワイヤーフレームとWebの作法(ボタンは黒、画像はグレー。その他、画面は1000pxを基本として考えること)
できないことを再確認した基礎修了制作
■架空のビール会社の採用サイト&エントリーフォーム作成(配布テキストあり)
まずは、既存のビール会社の採用サイトを見て比較する。どのような学生に応募してほしいかを考察したことを生かして、「課題のビール会社が採用したい人材が応募するような」Webサイトを作る。…今は4月下旬。2月の上旬にAdobeといえばPDFとしか思っていなかった人間が、そんなものを作れるのだろうか。
とりあえずビール会社の採用サイトを比較する。割とビールビールしていない。そして読んでいるだけで若くなっていく錯覚(と同時に就活で80社ほど落ち続けみじめになった記憶が蘇る)がする。さすがプロだなと思う。それを踏まえて、課題のビール会社が求める人物像のペルソナを作る。
ペルソナを作るだけで時間が飛ぶ。色味を決めて、参考にさせて頂くサイトを探し、ワイヤーフレームを作る。ペルソナが好きそうなデザイン、写真、あしらいって何だろう。写真どうしよう、こんなに決めなければならないことがたくさんあるのか…と世の中のデザイナーさんに驚愕してしまう。
何とか形にするものの、かなりの無理矢理感。思いはあるものの、なかなか思った通りに形にできない。もどかしい。悔しい。参考サイトを隣において、とりあえず最後まで作ってみるが、なんとも言えない気持ちになる。悶々としたまま、添削と発表会を迎えた。
うまくできなかったことばかりだった。
やっぱりFVは写真一択の方が良かったのか?でも人物の写真を使うとそういうイメージを植え付けるのも今回は避けたかった。じゃあ1枚じゃなかったらいいのか?そういう意味とも違う。もうちょっと写真を探そうと思う。
あしらいも、思っていた通りに形にできなかった。会社があって、組織があって、チームがあって、個が存在する。情熱がある人は、どういう形であれ、目の前の人と見えない人を動かすために繋がって巻き込んで物事を推めていく。個だけではない、メンバーあっての個を大事にしてるんです弊社!っていうあしらい、どうすればいいんだ。。。
あとはやりたいことはあったけれど、果たしてやっていいのかどうか迷った。企業サイトではなく採用サイトだから、あまり遊んじゃいけないのかな。でも失敗をするのは今だけだから、もっといろいろ試せば良かったかな、と思う。
でも、最後までやりきる。絶対にやりきってやる。時間は空いたけれども、これはやらないといけない課題だと思っています。
ということで、やり切ったら掲載します!
▶学んだこと
・頂いたテキストは基本順番を崩さない。変えたいときはクライアントさんにOKかどうか確認する
基礎コースまとめ
2月から5月…長くて短い3か月間でした。ただの事務員がソフトを触りながらデザインのいろはを学ぶってのは、自分事ながらずいぶんとドラマチックだなあと思いました。イラレ、フォトショ、XD、一つも触れないものをソフトを覚えるところから最後にWebサイトのそれっぽいものを作れるようになるなんて。40歳になって、もう一度新人というのを体験できるのはありがたい。3か月、週1日休まずに出るだけでこうなるのか…。まだまだだけど、このままできれば田舎の役に立てるかな…。
この次は応用編です。いろいろ課題を仕上げてからの掲載になりますが、このnoteもつらつら書いていきたいと思います。
ではではここまで長い間読んでくださり、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
