
ドット絵メイキング『竹』
今回は「B層」の話をした記事でタイトル絵にしたドット絵『竹』のメイキングをおおくりします。ま、記事の内容はポピュリズムと「竹じゃないよ」って話なのですが、それはともかくです。
1. ざっくり下描き

竹と言ってもあくまでアイコン的にしたいので、16x16ドットのキャンバスに、根本近くでバッサリやられた竹の切り株を描きます。竹とわかるように節目をひとつつけ、表面を緑色に、内側を黄色に塗り分けます。
2. 色を増して筒状に

緑色と黄色それぞれに暗色を追加して、立体感を出します。光源は左方面にあると仮定して、外側緑色は右を、内側黄色は左を暗くします。
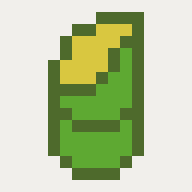
3. 内側の線を描きなおし

下描きで引いた線のうち、外周ではない2箇所を描きなおします。
断面は上向きなので明るく、内側より明るい薄黄色にします。節目は上部を明るく下部を暗くすることで立体感をつけます。
なお、使用色はあとで見直しますので、今は仮の色です。
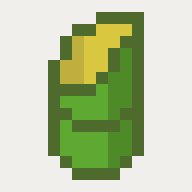
4. 丸みを増す
うーん。丸い筒状のものを明暗2段階で表現するのは少し厳しく角ばった感じになってしまったのが気になります。

そこでもう1色増やして、3段階で竹の丸みを表現します。節の上下を塗りなおすのが地味に面倒です。
なお本来、リアルに考えるなら明と暗の2色で表現すべきです。丸いものに光が当たっても、角度によって影の濃さがかわることはないからです(周囲からの反射光を考えなければ、光が直接当たるか、当たらず影になるかの2通りしかないため)。あくまで今回は、少ないドット数でわかりやすくするため記号的な意味で3色にしています。
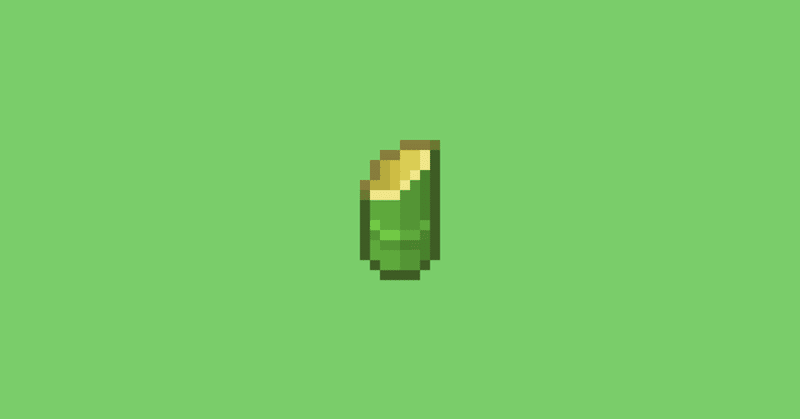
5. 色を調整して完成
さて、形状的にはできあがったので、あとは全体の色を見直します。

竹の内側や断面はさほど黄色いわけではないので、少し薄目で明るい色に変えます。
また、緑色が竹にしては暖かすぎるのを、少し青味を加えてスッキリさせます。
最後に、断面にあたる薄黄色線の両カド(左下と右上)を断面の明暗の中間色(だいたい)に塗り替えて完成です。
反省点
このnoteのタイトル絵に使っているドット絵は、毎回記事を書いたあとに15分~30分くらいで書いているので、実はかなり急いで描いています。このときは特に忙しく、5分もかけずに上記の手順3まで描いたものを「これでいいや」と公開したのです。
ですが、さすがに気になるところがあったのでさらに手を入れ、あとから差し替えたフルバージョンが今回の完成版ということになります。
「手順3まででいいのでは?」という声もあると思いますし、「3色化はダメでしょ」という意見もあると思います。とはいえ、ここは「こうすべき」と決めてしまわず、議論の余地があっていいのではないかと思います。こういうことは、竹を割ったようにスッキリと割り切れはしませんし、バッサリ切ったあとで伸びてもいいのですから。
この記事が気に入ったらサポートをしてみませんか?
