
誰得ドット絵『微妙な角度の少年少女』
先日、微妙な角度のマップに置くためのキャラクターとして『兵士』を描いたのですが、うーん。マップに置いてみた感じ、なんだかものものしくて絵面がやさしくありません。
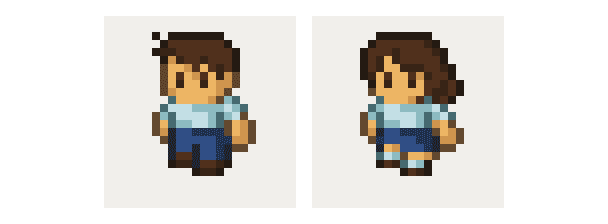
また、これからキャラクターを増やしていくにあたって、その素体として使うには"胸甲"がゴツイという問題があります。そこで、もっと素体としてテンプレート的に使いやすいキャラクターとして、今回は学生っぽい『少年』「少女』を描くことにしました!
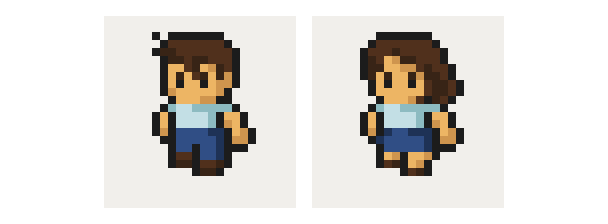
1. 細身の胴に描き変える

『兵士』の頭部と足元を残して胴体を一度消し、そのあとストンと落した細身の胴体と腕に描き直します。この時点では、腕と胴体は男女共通です。
色は、上半身はシャツっぽい白に、下半身はジーンズのようでも紺色制服でもあるような曖昧な青にしておきました。
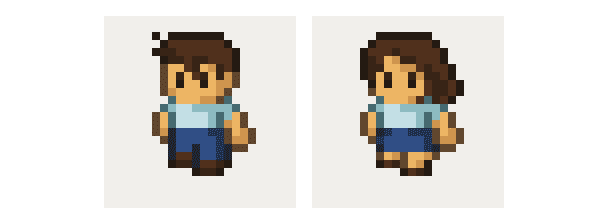
2. 黒フチをやめてフチドリ色を塗り直す
『兵士』はもともとがWebページ用のアイコンだったので黒フチのままにしましたが、黒フチは絵全体のコントラストが高くなりすぎて扱いが難しいのでやめます。

髪や服などそれぞれの色の暗色を、フチドリ色に置き換えていきます。
男子の方は、ジーパンの裾のフチドリ色を1ドット下に長くして、靴にかかるようにしてみました。こうすることで、微妙に靴が前方に出っ張っていることを示せます。
微妙です。ほんとに微妙です。でも、黒フチではなく色フチ(と言っていいのかわかりませんが)にすると、こういった工夫(ある種のインチキ)が可能なので気に入っています。
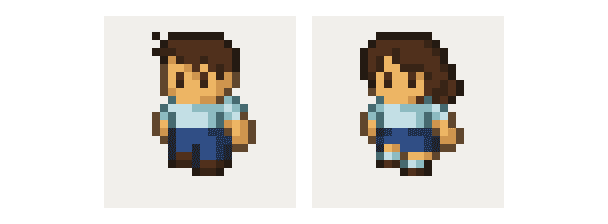
3. 構造を見直して調整する
ここまでを見直すと、『兵士』を元にしたことと、胴まわりを男女共通にしているために、いくつか違和感を覚えるポイントがあります。それを調整していきます。

まず、髪型。兵士では大人っぽさを出しつつ男女差をつけるために女性は髪を上げ気味に、男性は前髪を垂らしました。今回はこれを逆にして、男子は短髪気味に、女子は少し前髪をおろしつつ頭の丸さを少し強調する髪型にしています。
目の色も1段階明るい色に変えました。これは黒フチをやめてフチドリ色が明るくなったことにともない、目ばかりを強調させないためです。
次に、肩まわり。袖なしか袖ありかわからない微妙な長さだったのを少し長くして半袖だとわかりやすくしたほか、男子は肩を少し大きくすることで男女の体格差を出しました。
最後に、足元。兵士のときの構造を引きずったまま色だけ変えていたため、女子が「生足にスリッパ」みたいなことになっているのが気になります。これを、ソックス部分を加えることで解消します。このとき素足の部分を上に1ドット上げることで、スカートの裾部分が画面的に「まっすぐ」の直線になっていた問題も解消しました。
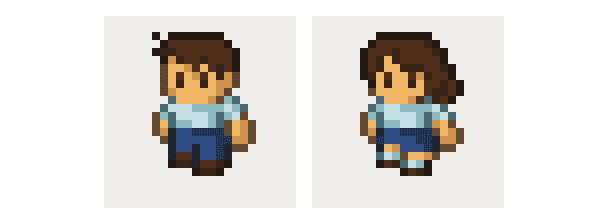
4. 腰を調整して完成
シャツとズボン&スカートとの境界線も画面的に「まっすぐ」の直線なのが気になります。最後に、これを直しましょう。

シャツの画面左側と、ズボン&スカートの画面右側に暗色を加えます。
互いの暗色線をつなげることがポイントです。こうすることでシャツの左側とズボン・スカートの右側の面積が少し狭いように見えると同時に、つながった暗色線が「腰のくびれ」みたいなものを表現できます。パッと見、の話ですけどね。
ともあれ、これにて完成です!
行間に隠された「胸の大きさ」問題
さてさて。鋭い方は気になっているかもしれませんが、今回「男女」の描きわけをしているにもかかわらず「女子の胸」については触れておらず、手順・記述がありません。男女差を出すのに胸をどうにもしないなんて、おかしいと思う方もいるかもしれません。
でも、そうでもないのです。
このサイズのドット絵でダイレクトに女子の胸を大きくしてしまうと、かなり不自然になってしまい、極端な豊胸が当たり前になっているAV出演者のような人造人間ドット絵になってしまいます。いやいやそれは誰得すぎます。今回はモンスターデザインじゃないんです。
とはいえ。だからといって、女子の胸についてまったく何も意識していないわけでもありません。
実は手順③で「男子の肩」を修正した際、右肩(画面左側)の一番上の1ドットを男子は明色にしておいたのです。

女子の右肩はここが暗色のままなので、「男子は肩と胸(の明色部分)が同じ高さになっている」「女子は胸(の明色部分)が肩より少し前に出ている」ということが表現されています。同時に、男子の方が胸部の幅が広く見え、女子はその逆になっています。
「女の子の胸を意識することはあっても、安易に触れてはいけません」ということは、言わずもがななのです。
(おしまい)
この記事が気に入ったらサポートをしてみませんか?
