
いま話題の「STUDIO」を使ってみた
ずっと気になっていた「STUDIO」をついに試してみたので
使ってみた感じをざっくりとまとめてみました!
1.タイプを選択
今回はWebをしてスタート!

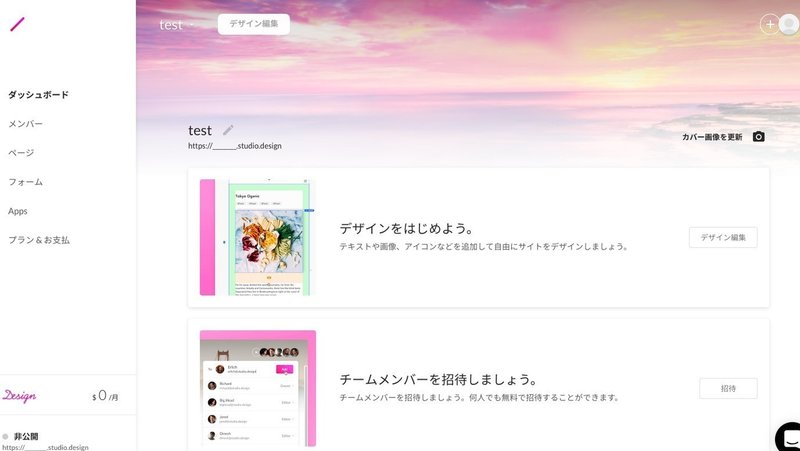
ダッシュボードはこんな感じ。

2.デザイン編集
編集をはじめるとテンプレート(11種)を選択できます。今回は「Recruit Page」をつかってみます!

操作感はこんな感じ。

各要素、padding、marginが簡単に操作できるので初心者がwebページつくるとき(特にボックスモデルの理解)にめちゃくちゃわかりやすい...!
さらに、レスポンシブデザインも簡単にチェックできちゃいます。製作の敷居がぐっと下がるので、学生がポートフォリオサイト構築したり、起業したりやイベントの時にさくっとページ作りたいときに重宝しそう。(そしてデザイナーの仕事がどんどん減ってゆく。。)
3.公開
ページができたらあとは公開するだけ!
サブドメインを入力して、公開ボタンをクリック。簡単すぎる。。
※有料プランで独自ドメインの設定も可能です

ざっと触ってみた感じだと、初心者にはかなり優しいツールになっていること間違いなしでした。
ただ、運用・更新・分析まわりの機能についてはまだ揃っていないようなので、その辺りを重視する人には不向きなツールだと思います。(下記ページ参照 2018年12月23日時点)
かなりワクワクするツールなので、今後にめちゃくちゃ期待してます!
この記事が気に入ったらサポートをしてみませんか?
