
卒業制作で作ったアプリの制作過程を公開します! その3
アプリ制作の内容は最後まで見れるのでご安心ください。
まずは質問回答から
前回のnoteをあげてからこんな質問が来ました。
操作手順まで再現して書かれてますがひょっとしてnoteのためにもう一度つくったりしてます??
— 矢野-yanonp@旅する情シスお手伝い。目指せ多拠点生活! (@yanonp) March 7, 2024
具体的で見やすかったです!
卒業制作で作ったアプリの制作過程を公開します! その2|HIROMICHI TAKEUCHI @httakkun #note https://t.co/Vulfu5Ol51
その通りです。
一からアプリ作ってます。現在、卒業制作のアプリは森農場さんと共有されており、それをベースに森農場さんのほうで使いやすいように使ってくださいとお伝えしてあります。
事実上、私の手を離れているので、これをそのまま使うというわけにはいかなかったのも理由にあります。
来週から、卒業制作で同じチームのやんばるさん、森農場のまさみさんがSUNABACOのプログラミングコースを受講されるのでもしかしたら、もっと使い勝手のいいようなアプリを作るかもいしれません。
トップ画像続きから
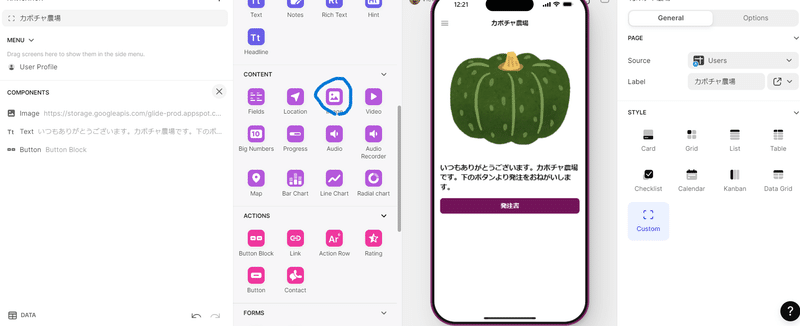
components を開いて 青〇imageを挿入

こちらにあらかじめ用意してあった画像を挿入

挿入した画像を
青〇のSizeで大きさの編集をして、
赤〇のAspect Ratio で比率を変えます。

その後、テキストの挿入。HPへのリンクを張り付けてトップ画像は終了。

同様にcompornentからLink を使いホームページに飛ぶように挿入。

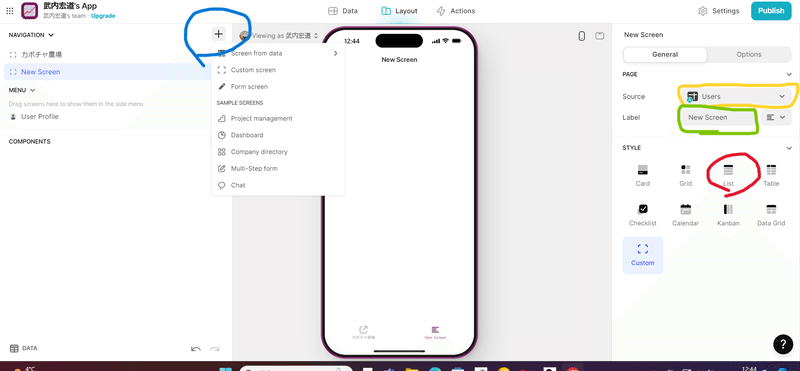
次に発注内容の表示ページを作成。
① NAVIGATION 横の青〇の+ をクリックすると新しいシートを出すことができます。
② 赤〇のList をクリック
③ 黄色のUsersを発注内容に変更
④ Label を発注内容に変更

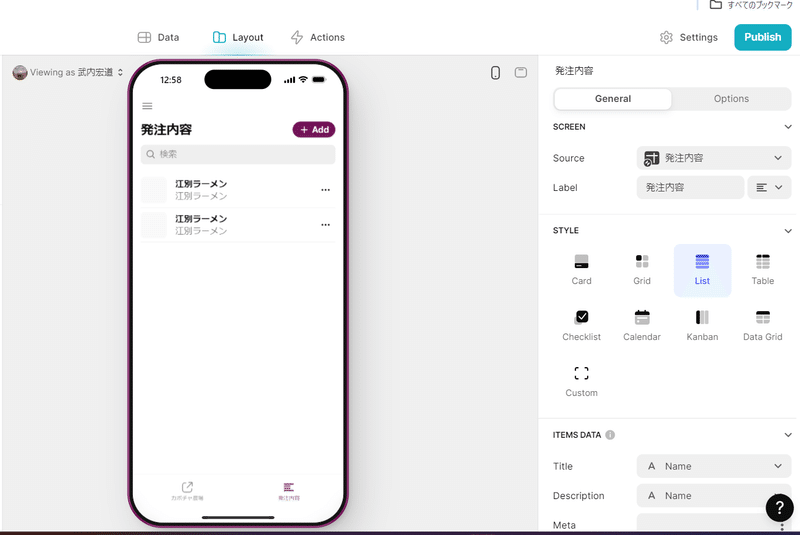
そうすると、発注内容のリストが提示されます。そして、江別ラーメンをクリックすると・・・

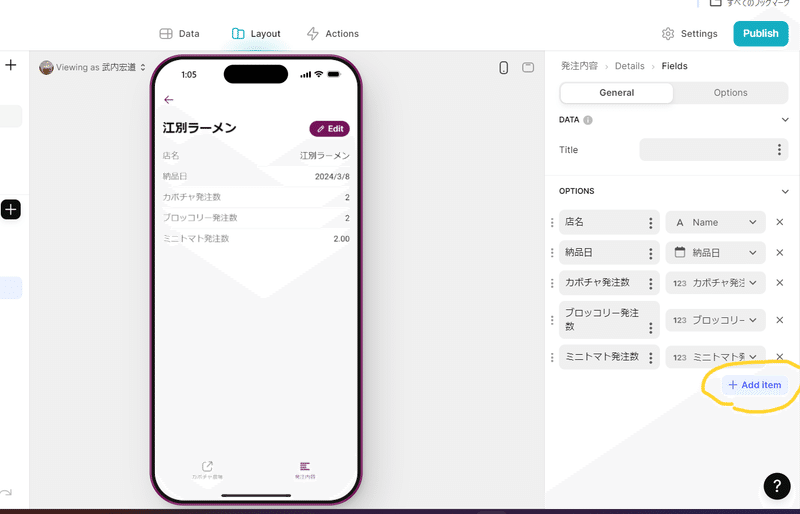
何も出てません。 青〇のをクリックすると

黄〇の「Add item」をクリックして、発注内容の項目を表示します。

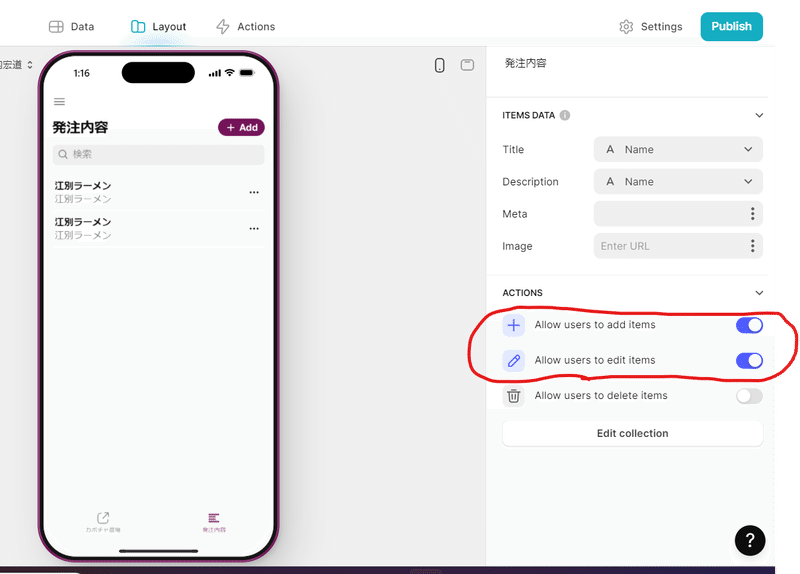
ただ、この状態だとこの画面からいろいろ編集ができてしまうので
ACTIONのところをOFFにします。

同様にこちらの画面も Title についている編集機能が不用なので、黄色〇ACTIONSをクリックして、緑〇のゴミ箱のマークをクリックすると、「Edit」が消えます。


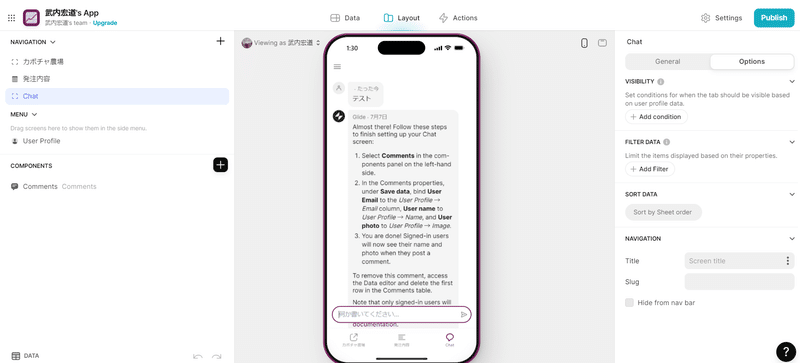
同じようにして、チャット機能をつけてみました。

1回目のスプリントでここまでやったような気がします。
とりあえず、MVPとしては上出来との評価をメンバーからいただきました。
それ以上に、森農場のまさみのユーザーインタビューのレスポンスの速さにはびっくりしました。
続きます。
あとがき
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
