
【海外イベント紹介】Developer Productivity Conference 20213 Productivity Hacks for Jamstackby Brian Rinaldi
#Jamstack #JavaScript #WordPress #cdn #static_site_generator
#CSS #Next .js #Netlify #HTML #Gatsby #Hugo
今回は、「Developer Productivity Conference」 で行われたプレゼンテーションから、「3 Productivity Hacks for Jamstack」 の内容をご紹介します!
Web開発関連の技術書出版社の大手であるManning Publicationsが主催する、年に一度のDeveloper Productivity Conferenceは開発者の生産性やDXに特化したセッションを開催しています。
プレゼンテーションの言語は英語ですが、本ブログでは日本語でご紹介します。
目次
Jamstackのリソース
コツ1: netlify dev
コツ2: スターターキット
コツ3: サーバーレスファンクション
まとめ
今回は、Jamstack関連の著書を多数持つBrian Rinaldi氏による、Jamstackを使用する際の3つのコツについてのセッションです。
Jamstackのリソース
まずは簡単にJamstackとは。
以下のような特徴があります。
静的なファイル配信をまず意識した方法論である
静的サイトジェネレーターを使用する
CDNにデプロイされる
ビルド時や実行時にAPIを呼び出すことで動的な処理をする
では、ここで、Jamstackに関してのリソースをいくつかご紹介。
jamstack.org
Jamstackという言葉を発案したNetlifyが運営するJamstackのポータルサイト。コンセプトや活用できるツールを数多く紹介しています。またSlackの活発なコミュニティへのリンクもあります。
snipcart.com
どんなサイトにもショッピングカート機能を追加できるようにするフロントエンドのサービス。Jamstackを使用してショッピングカートを自由に構築するための多くの情報が掲載されています。
The Jamstack Book
https://www.manning.com/books/the-jamstack-book
当然自分の著書も紹介していました。レビューは2つだけですが星5つが付いています。
stepzen.com
講演者の勤務先であるStepzenは、多数のデータソースからのデータを1つのGraphQLでアクセスできるようにするサービス。Jamstackで構築する際の要となるGraphQLに関するツールやリソースが提供されています。
では、お待たせいたしました!
ここからは本題のJamstackを使用する際の3つのコツについてみていきましょう!
コツ1:netlify dev
Netlifyが提供しているツールですのでNetlifyを使用することが前提です。
しかしこれ以外の類似するツールもVercelなど競合サービスに存在します。
Netlify CLIに組み込まれている、よくあるコマンドツールですが、Jamstackで構築する際に生産性を大きく向上できます。
そのコアの部分ではアプリを立ち上げたり、ローカル環境でテストしたりするのに使いますが、実はもっと多くの機能があります。
例えば・・
① Netlify上で定義した環境変数を読み込むことができます。
普通なら開発環境では別に環境変数を設定しないと使えないため、同じ情報を別々に設定・管理が必要でした。ですがnetlify devを使用するとNetlifyからその情報を注入できるので管理が容易です。
② サーバーレスファンクションをローカル環境で動かすことができます。
これにより本番環境と同等のファンクションの呼び出しができるため、動作の検証がかなり楽になります。

このデモでは外部のMySQLデータベースからのデータをHugoという静的サイトジェネレーターを通して生成しています。
netlify devではデータ取得からHugoでの生成までの一連の流れを1つのコマンドにまとめることができます。
ローカルでファンクションを呼び出せるため、データの変更をリアルタイムに反映できるのです。
コツ2: スターターキット
Jamstackのコミュニティが優れていることの一つは、様々なスターターキットが用意されていること。そして、それらがいずれも高い品質を保っていることです。
1,000を数えるほどのスターターキットを接続したいあらゆるものに対して見出すことができます。
いくつか例を挙げてみましょう。
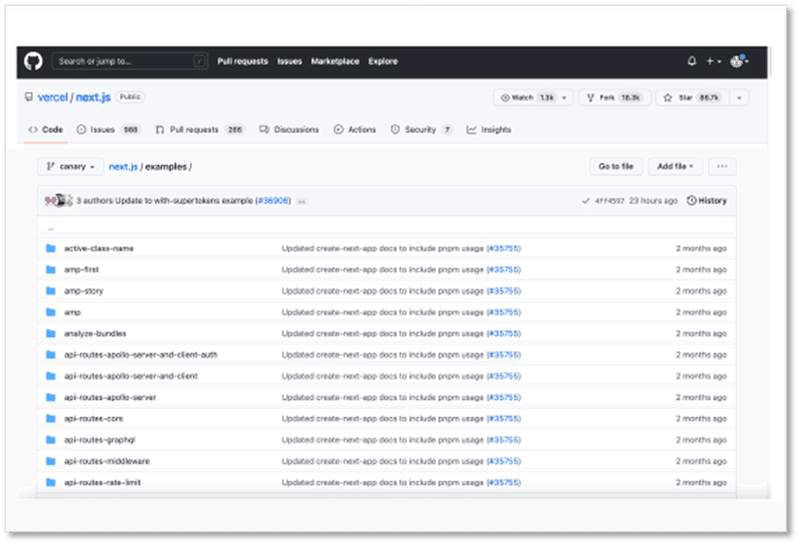
NEXT.js

まずは、NEXT.jsです。
Github上のNEXT.jsが提供するスターターキットだけでも、かなりの数に上ります。
(https://github.com/vercel/next.js/tree/canary/examples)
試しにTailwind CSSをNEXT.jsで使いたいと仮定します。
with-tailwindcssというスターターキットがありました。
これを使いたい場合はどうしたらよいでしょうか。
npx create-next-app . –example with-tailwindcssとコマンドを打つだけです!
ビルドが終わるとそのまますぐに使えるコードが生成され、それがコマンドで簡単に公開できるのです。
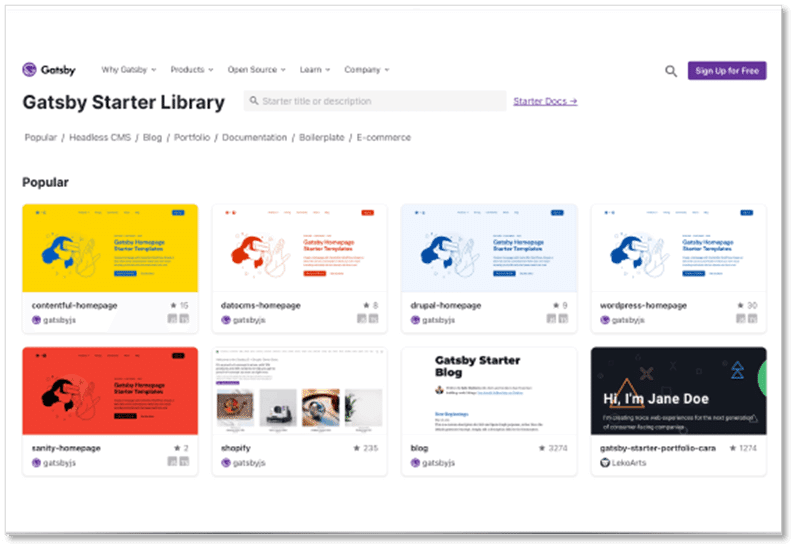
Gatsby

Gatsbyにも同様のスターターライブラリがあります。
(https://www.gatsbyjs.com/starters/)
画像をご覧いただくと分かるように、何をしたいかのテーマから選べるくらいにたくさんありますね!
使いたいヘッドレスCMSの種類からも選べます。これを使うことでどのように接続するのか、などと悩まなくて済みます。
ヘッドレスCMSそれぞれのサイトにも、大抵のフレームワークと繋いですぐに使えるスターターキットが用意されています。
Stackbit

スターターキットとして最後に紹介したいのはStackbitというサービスです。
Jamstackのサイトを生成するものですが、非常に簡単に素早くサイトを立ち上げることができます。
テーマを選び、使用する静的サイトジェネレーター、ヘッドレスCMSやリポジトリを選択します。
そして生成するボタンを押すだけで、これらのコードをGithubに置いてくれるだけでなく、サイト自体をNetlify上に構築するところまで行ってくれます。
ほんの数分で選択したテーマに基づいたJamstackのサイトを立ち上げて公開することができるのです。
さらに、公開したサイトをそのままビジュアルエディターを使って編集することもできます。
これらがわずか1,2分で完了するのですから驚きです。
コツ3: サーバーレスファンクション
どのJamstackフレームワークを使うとしても、ファンクションの呼び出しは避けては通れません。
Netlify、Vercel、最近発表されたGatsby Cloudでも、ファンクションの呼び出しや使用が簡単にできるように設計されています。

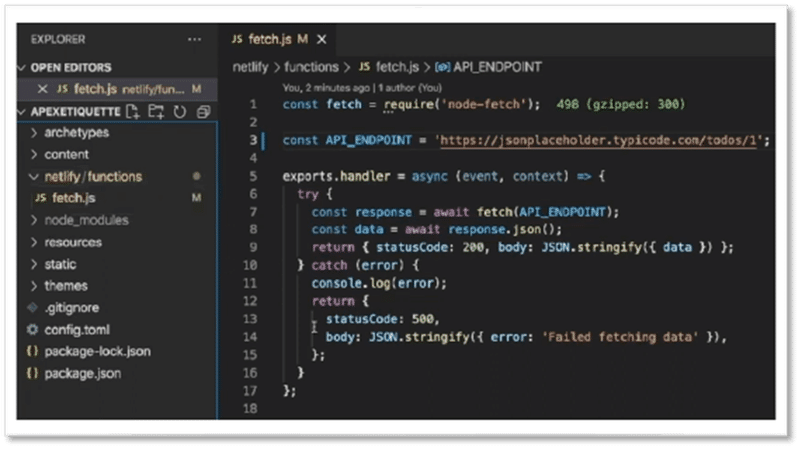
一例としてですが、こちらの画像をご覧ください。
左側にnetlifyというフォルダ、その下にfunctionsというフォルダを作りました。
これをNetlifyにデプロイすると、Netlifyが自動的に「これはファンクションだな」と理解してAWSラムダにデプロイしてくれるのです。
ですから別々にその作業をする必要なく、シームレスにすべてが解決するのです。
まとめ
技術書の著者として多くの経験がある方の講演で、知らなかった様々なリソースについての情報が興味深かったです。
Jamstackを使用する際に利用できるサイトがいろいろ紹介されていました。
LAMPスタックの構成はある程度成熟しているため、何かをしたい際の方法論が確立されています。それに対してJamstackはまだ立ち上がりの段階のため、何かを実現したい際にどうすれば良いのかがわかりにくい欠点があります。
今回紹介された数々のサービスは、単に足りない点を補完するだけでなく開発者の生産性を大幅に上げる工夫が盛り込まれていました。
フロントエンド技術を新たに学び直す開発者にとってもその手間を上回る魅力がありました。
想像していた以上に開発からデプロイまでの流れが簡素化できていることに驚きました。
サーバーレスファンクションは別にAPIキーを取得してアップロードするなど、組み合わせが増えると面倒そうだと思っていましたが、決められた形式でフォルダに入れておくだけで勝手にそこまで処理してくれるのは、まさに痒いところに手が届いています。
こうした先駆者の知る「コツ」は貴重な情報の宝庫であると改めて認識させられました。
この時にはこうする、というノウハウが蓄積されることでクライアントに対してもJamstackの優位性を自信を持って説明できるようになるでしょう。
最後まで読んでくださり、ありがとうございました!
株式会社ヒューマンサイエンスは、他社にはない、「ドキュメント制作のノウハウ」×「最新のWeb開発技術(Jamstack)」を用いて、Webコンテンツとプラットフォームのソリューションをご提供します。
関心がある方は、ぜひこちらまでお問い合わせください!
株式会社ヒューマンサイエンスhttps://www.science.co.jp/document/jamstack.html
この記事が気に入ったらサポートをしてみませんか?
