
Finanzchef24:コンテンツ構成とCore Web Vitalsの獲得
#Jamstack #JavaScript #WordPress #cdn #static_site_generator
#CSS #Next .js #Netlify #HTML #Gatsby #Hugo
今回は、Bejamas社が取り組まれたドイツ最大のデジタル保険ブローカーであるFinanzchef24社の事例についてご紹介します!
Finanzchef24は、Drupalからの移行と、巨大なコンテンツ構造を処理する方法への探求心に熱く、経験豊富な開発者を持つ代理店を必要としていました。ここでは、その内容についてお話しします。
著者:Dave Green 2022年5月2日
原文:https://bejamas.io/blog/case-study-insurance-broker/
目次
1. Finanzchef24について
2. さらなるJamstackパワーへの追求:BejamasとFinanzchef24
3. 主な課題は何だったのか
4. DrupalからContentfulへ:Finanzchef24のナレッジベースを移行する
5. Finanzchef24のフレームワーク
6. 私たちの(Jam)stackで取り組む時です!
7. 結果
GoogleがCore Web Vitalsという指標でページのパフォーマンスを測定することを推奨している昨今、私たちはお客様に最高のソリューションを提供できるよう、学びと改善を続けています。
Bejamasでは、お客様の成功を自分のことのように考え、改善の余地がある場合は、より良いアプローチをとります。このように、Finanzchef24との協業では、彼らのニーズに合わせて作業を調整し、Jamstackを活用したより良いコンテンツ構造の価値を理解してもらえるようにしました。
どのように進んだか、そしてそれがどのように進んでいるかをお話しします!
1. Finanzchef24について
2012年に設立されたFinanzchef24は、ドイツ最大のデジタル保険ブローカーです。Allianz、ARAG、ERGOなど46の信頼できるパートナーと協力し、リスク分析の比較を行い、起業家や自営業者が企業責任や専門職責任、物的損害、産業財産、さらにサイバーやビジネスコンテンツをカバーする保険に加入できるよう支援しています。

2. さらなるJamstackパワーへの追求:BejamasとFinanzchef24
BejamasチームがFinanzchef24のニーズを理解するために作業を始めたとき、彼らがすでにJamstackを導入していることを知り、嬉しく思いました。Jamstackの利点をすでに熟知しているプロジェクトやチームと一緒に仕事ができるのは、本当に素晴らしいことです。
このプロジェクトでは、継続的な改善と技術的な摩擦を解決することに主眼が置かれていたため、その点を深く掘り下げていきました。
そこですぐに気づいたのですが、必ずしも「シンプル」になるとは限らないのです。
3. 主な課題は何だったのか
同社の技術責任者であるVlad Barboniは、次のように述べています。「Finanzchef24は、ビジネス保険の比較プラットフォームとしてスタートし、立ち上げ当初はその種のものとしては先駆者でした。しかしこれは、それぞれの価格を取得し、異なる保険会社の比較を可能にするのに適したAPIがなかったことを意味します。」
そのため、一から作り直す必要がありました。
保険会社のロジックと自社のロジックの両方を操作してすべてを比較できるようにしなければならず、バックエンドが非常に複雑になっていました。
主な課題の1つは、ここから離れて、要素を再利用できるように考え直し、よりサービス指向のアーキテクチャに移行することです。
4. DrupalからContentfulへ:Finanzchef24のナレッジベースを移行する
Finanzchef24は、一緒に仕事を始める前に、すでにDrupalサイトの多くをGatsbyとContentfulに移行していたのです。
なぜDrupalから移行したのか?Drupalは、特に様々なレイヤーや種類のコンテンツがある場合、メンテナンスがかなり大変です。しかし、Finanzchef24が切り替えを行った最大の動機は、GoogleのCore Web Vitalsを向上させることでした。
Vladはこう付け加えます。「デザイン性の高いヘッドレスCMSを使用することで、社内のデザインシステムに支えられたカスタムフロントエンドに移行することができました。これにより、再利用可能なコンポーネントで構成されるモジュラーシステムを持つという私たちのビジョンに近づくことができました。」
さらに、開発者のほとんどがPHPのバックグラウンドを持たないJavaScript開発者であったため、チーム内に知識のギャップがあり、この組み合わせがよりモダンなスタックへの移行を決断させる原動力となりました。
Finanzchef24が一歩リードしていたとはいえ、コンテンツ管理とパフォーマンスの改善に関しては、すべてが順風満帆だったわけではありません。
5. Finanzchef24のフレームワーク
Bejamasの開発者たちは、プロジェクトを進めるにつれて、その複雑さを理解し、最も緊急性の高いタスクを進めるようになりました。
コンテンツの移行を最終決定する
より良いコンテンツ構造を実装する
プロセスやコンテンツの取り扱いを簡素化する
しかし、これらが簡単なことでないのは明らかでした。Finanzchef24はすでにJamstackを導入していたが、使用する技術について検討する必要がありました。前述したように、彼らのコンテンツロジックのあり方は、すでに少々難しいものだったのです。
何があれば前に進めるのか、アセスメントを行いました。ここでは、そのフレームワークの概要を少し紹介します。
5-1 Gatsby + Contentfulでホームページアプリを実現
GatsbyとContentfulを利用したホームページアプリは、ナレッジベースセクションやブログなど、動的なデータが入力されていないページで構成されています。Gatsby Previewプラグインはコンテンツエディター向けのContentfulに統合されており、ステージングサイトと本番サイトの両方がAWSでホストされているため、プレビュービルドはGatsby Cloudを使用しています。
5-2 GatsbyforDesignのシステムドキュメント
彼らのデザインシステムは、Lerna monorepoの中にローカルNPMパッケージとしてReactで実装されています。
5-3 Next.js + Apollo GraphQL + Jest + Sentry:Vercelでホスティング
パラメータ、ユーザー入力、ユーザーデータに依存するすべてのダイナミックページに使用されます。これらのページには、製品の結果/リストページ、結果を入力するためのデジタルインタビューファネル、チェックアウトなどが含まれます。
これは、ユーザーの業界選択とデジタルインタビューの目標到達プロセスを通過し、ユーザーの保険代理店パッケージの結果と最後にチェックアウトを表示させる独立したアプリケーションです。
CircleCI – すべてのプロダクションビルドに使用されます
GitHub – すべてのリポジトリと開発チームの管理に使用されます
TypeScript – すべてのアプリで使用されます
Styled Components – すべてのフロントエンドアプリケーションとパッケージで使用されます 例: デザインシステム
Cypress – エンドツーエンド(e2e)テストに使用されます
6. 私たちの(Jam)stackで取り組む時です!
チームのニーズと、彼らが使っている技術を徹底的に理解した上で、私たちは袖をまくり上げ、秘密兵器を解き放ちました。選択したスタックを使用してプロジェクトを処理することにした方法は次のとおりです。
6-1 Core Web Vitals
この結果、デスクトップとモバイルの両方でCore Web Vitalsの評価に合格することができました。
6-2 ホームページアプリ
開発者は、ホームページのアプリに着手しました。Drupalからホームページアプリへの数百ページの移行を促進し、機能や特徴を追加・改善するために、Contentfulとコードベースに多くの変更を実施しました。
改良点の一部を紹介します。
新しいランディングページとブログのデザインを導入
ナビゲーションの改善
新しいチーム/職種のページ作成
Google Adsの統合
ランディングページで外部パートナーウィジェットを静的に使用
通知/ニュースバー
React Context APIによるグローバルステート
また、Contentful Rich Text fieldとプラグインを統合し、これを使用するコンテンツタイプやコンポーネントの編集体験とフロントエンドをより柔軟かつ簡素化することに貢献しました。
6-3 グローバルパッケージの変更
デザインシステムの小さな変更と、カスタムクッキーバナーの実装にReact Context APIを追加することで、グローバルパッケージの改良を支援しました。
6-4 ウィジェット:カスタムReactアプリ
私たちのチームは、Finanzchef24のパートナーがサイトに設置できるウィジェットを実装し、ユーザーをFinanzchef24のデジタルインタビューファネルに送り込むようにしました。ステージングと本番はVercelでホストされており、ウィジェットをサイトに追加する方法を示すドキュメントには、GitHubのページサイトを使用しました。
6-5 満足のいく移行
もう一つの重要な仕事は、Contentfulのマイグレーションを含むワークフローの拡張でした。数百ページを古いテンプレートからランディングページのコンテンツタイプ/テンプレートに移行し、さらに3つのコンテンツタイプを解放することができました。
この作業をプログラムで行うことで、手作業で行っていた時間を大幅に短縮することができました。
コンテンツの構造を改善するために多くのマイグレーションが行われ、より良い編集体験とすっきりしたフロントエンドを実現しました。
これは大きな問題で、特にヘッドレスCMSの経験がない場合、多くの企業が直面する一般的な問題です。Finanzchef24の開発者の場合もそうでした。Contentfulでコンテンツ構造の問題を解決し、全体的に強化されたエクスペリエンスを提供することができました。
7. 結果
特に注目すべきは、ページパフォーマンスが大幅に向上し、GoogleのCore Web Vitalsに合格するための要件を満たしたことです。
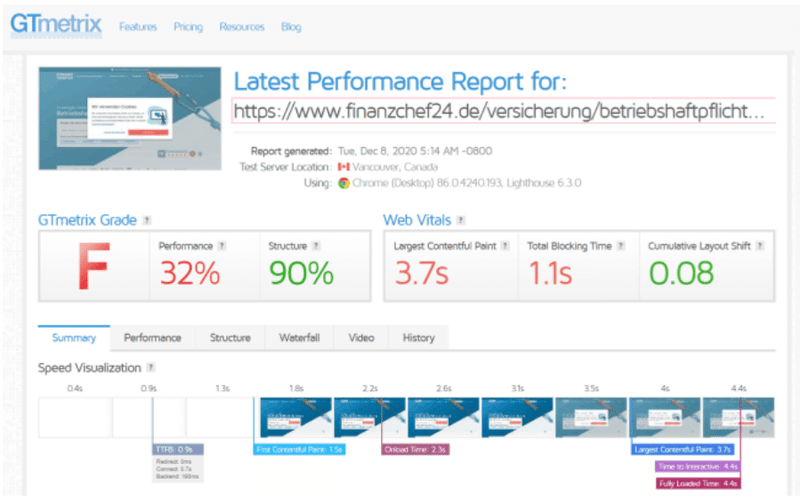
ここでは、同社のメインページの一つである企業賠償責任保険のweb vitals metricsを見ることができます。https://www.finanzchef24.de/versicherung/betriebshaftpflichtversicherung
Jamstackに移行した直後:

Bejamasの開発者と共同でメトリクスを改善した結果:

Finanzchef24チームは、ホームページアプリのSEOも全体的に改善され、Contentfulによるコンテンツ構造の改善により、シンプルなフロントエンドで全般的に優れた編集体験を得ることができました。
Bejamasは、短期的なアウトソーシングだけでなく、長期的に有能な開発者をチームに常駐させることができる、非常に信頼できるパートナーです。高品質の仕事を提供するだけでなく、楽しみながら最新のツールを使って仕事をするという、自社のチームとの素晴らしい文化的適合性のために、これ以上の外部開発パートナーはいないと思います。
Vlad Barboni
Finanzchef24のCTO
BejamasチームとJamstackのアプリケーションのおかげで、Finanzchef24は最も重要な静的コンテンツのセクションをDrupalから移行することができました。最終的には、より長期的なコラボレーションを実現するために当社の開発者を採用することになり、彼らのチームと密接に仕事を続けていけることを誇りに思っています。
最後まで読んで下さり、ありがとうございました!
Jamstackに関心がある方はこちらまでお問合せください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/document/jamstack.html
この記事が気に入ったらサポートをしてみませんか?
