
初心者のための静的サイト・ジェネレーター・ガイド①
#Jamstack
#JavaScript
#WordPress
#cdn
#static_site_generator
#CSS
#Next .js
#Netlify
#HTML
#Gatsby
#Hugo
今回からは、色んな種類がある静的サイトジェネレーターについて
それぞれご紹介していきたいと思います!
静的サイトの世界は、HTMLやCSS、時にはJSを超えて発展していますが、静的サイトジェネレーターの進歩がこのことに大きく貢献しています。
著者:Thom Krupa@thomkrupa 2020年11月18日
原文:https://bejamas.io/blog/static-site-generators/
急速に進化しているJamstackのエコシステムと静的サイトジェネレーターは、そのアプローチとツールに大きな関心が寄せられています。まだ主流にはなっていませんが、VCがこの分野の企業への投資を競うことで、より広く普及する道が開かれるのは確かです。
静的サイトジェネレーターを使用することの利点は、スピード、セキュリティ、スケーラビリティを筆頭に素晴らしいものが多数あります。多くのWeb開発者は、サードパーティのAPIを使用して動的要素を追加し、静的なサイトの機能を拡張しています。
まず、基本的なことから説明していきます。
1. 静的サイトジェネレータとは何ですか?
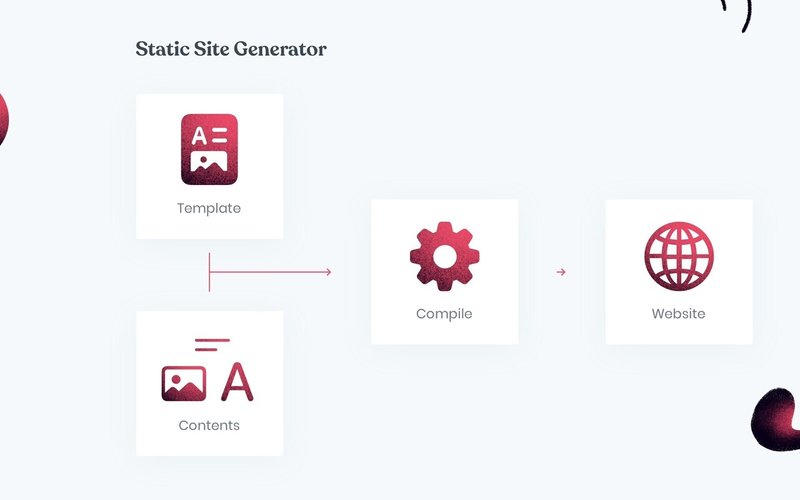
静的サイトジェネレータ (Static Site Generator = SSG) は、入力ファイルから静的ページを構築するためのツールです。コンテンツ(ヘッドレスCMSなど)を取り込み、選択したテンプレートを適用して、静的なHTMLページを生成します。
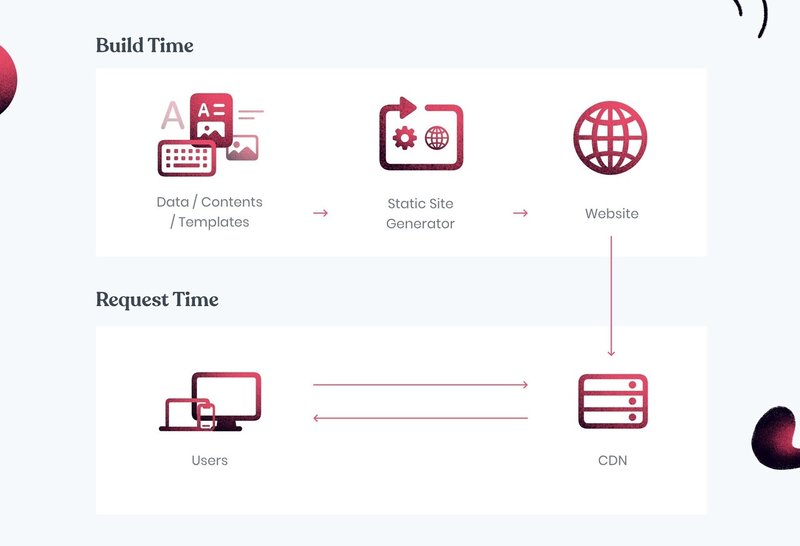
SSGのアプローチと、WordPressに代表される古典的なWeb開発のアプローチとの最大の違いは、ユーザーがサイトにアクセスするたびに必要に応じてページを構築するのではなく、SSGでは構築時にページを構築する点です。基本的には、すでに構築されたページがCDNに保存されており、ユーザーがウェブサイトにアクセスした際に提供されます。

この方法では、読み込みは速いものの、現在のウェブサイトに求められるダイナミックな機能が不足している可能性があります。しかし、それについてはまた後ほどお話しします。
1-1 静的サイトジェネレータを使う理由は?
すでに述べたように、このような方法で作られたウェブサイトには多くのメリットがあります。静的なHTMLページを提供しているため、従来の動的なWebサイト(WordPressやDrupalなどの従来のCMSで構築されたWebサイト)と比較して、読み込み速度やWebサイト全体のパフォーマンスが大幅に向上します。それに加えて、静的なサイトを展開したりサーバーに保存したりするのが驚くほど簡単になります。

静的なファイルのみを提供しているので、有害な攻撃をできる範囲が減り、セキュリティ上の問題も少なくなります。また、サーバー側の作りがシンプルになり、メンテナンスやスケーラビリティも容易になります。
また、静的サイト・ジェネレーターを使用することによる費用効果もあります。CDNを利用することで、グローバルで安定した高速性と常時接続性を実現できるだけでなく、ホスティング費用を大幅に削減することもできます。
1-2 静的サイトジェネレーターのデメリット
意外にも静的サイトジェネレーターにはデメリットもあります。ワークフローがより開発者向けで、従来のモノリスアプローチとは大きく異なるため、SSGを扱うにはより多くの技術的スキルが必要となります。また、SSGを使うだけでは、コンテンツ管理者や編集者などには難しいでしょう。ありがたいことに、静的なサイト開発を中心としたツールのエコシステムが拡大しているため、数多くのヘッドレスCMSソリューションを使用して、この問題を簡単に解決することができます。
ページ内にダイナミックな要素やユーザーとのインタラクションを追加するのは厄介なことですが、Jamstackのエコシステムにはすでに解決策があります。
非常に豊富な選択肢があるために、意思決定(どのSSGにするか)が予想以上に難しくなっています。
1-3 静的サイト・ジェネレーターをどう選ぶか?
適切な静的サイトジェネレータの選択は、プロジェクトのニーズ、プロジェクトに関わるチームの経験、選択したプロジェクトに必要な機能、プログラミング言語などによって異なります。
1-4 何を構築しているのか?
プロジェクト用のシンプルなブログや、機能が多いEコマースでは同じではありません。また、SSGには様々な「形」があり、特定のフロントエンドやバックエンドを想定して作られているものもありますが、それだけではありません。フォトギャラリーサイトを高速で作成するために作られたものもあります。また、ドキュメントページやウェブサイトの作成を容易にするものもあります。そのほとんどが、ブログを備えた一般的なウェブサイトを管理するのに役立ちます。
1-5 誰のためのものですか?
プロジェクトのニーズを考慮した上で、誰がウェブサイトを使用/編集するのかを考えてみましょう。SSGを使用することで開発の効率化が図れるのは素晴らしいことですが、技術者ではないユーザーがこのサイトで作業をすることになるのでしょうか?そうであれば、その人たちにも負担をかけないように考えてみてください。SSGとヘッドレスCMSの組み合わせを検討してみてください。
1-6 言語やフレームワークは?
SSGはここ数年で大きく進化しました。現在では、膨大な数のプログラミング言語をベースとし、さまざまなテンプレート言語や規約を使用し、あらゆる種類の環境で動作するサイトジェネレーターを見つけることができます。
JavaScriptでコーディングしていますか?人気のSSGの中には、Next.jsやGatsbyがあります。重いJSフレームワークに疲れていませんか?Eleventyを見てみてください。Goで文章を書くのは好きですか?そうなると、Hugoが一番いいですね。もしRubyが希望の言語であれば、Jekyllにするといいでしょう。Vueは使っていますか?Nuxt.jsやGridsomeも試してみてください。
好みの言語やフレームワークを使用することで作業を容易にすることができますが、まずはプロジェクトのニーズを念頭に置いてください。
1-7 2021年に最も適した静的サイトジェネレーターは何ですか?
今の時代、何でもいいからベストなものをアドバイスすることは、諸刃の剣です。そのため、「ベスト」というランキングではなく、私たちがこれまでに使用してきた最も人気のあるオプションをいくつかご紹介したいと思います。
わかりやすく、比較するために、各静的サイトジェネレーターのレビューは同じ構造になっています。まず、プロジェクトの歴史と現状について話します。
次に、優れた機能と強みを紹介します。その後、エコシステムに焦点を当て、最も人気のあるプロジェクトをいくつか紹介します。
最後に、問題のSSGを使ったプロジェクトの開始方法とデプロイ方法をご紹介します。そして最後にはおさらいとして、ベストな機能と使用例を紹介します。
2. Next.js
Next.jsは、React、Webpack、Babelの上に構築され、サーバーレンダリングされたユニバーサルJavaScriptウェブアプリケーションのための、構成不要の小さなフレームワークとしてスタートしました。最初は、スムーズなユニバーサルJavaScript体験を可能にすることに重点を置いていました。その後、静的サイト生成、TypeScript、動的ページ、サーバーレス機能などをサポートするように進化しました。
2-1 Next.js 1.0 – 始まり
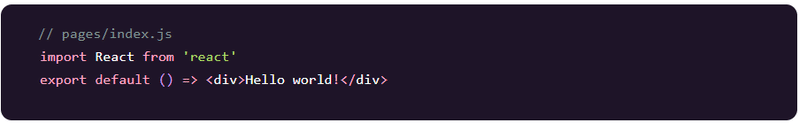
Next.jsの最初のバージョンを私が発見したのは、2016年の秋でした。以下のようなシンプルなファイルを作成しました。

ターミナルで実行したところ、魔法がかかりました。2行のコードと1つのコマンドで、私の新しいhello worldサイトが稼動しました。その経験は、WordPressのカスタムテーマを開発することとは比較になりませんでした。Next.jsとNow(現Vercel)は、信じられないほど簡単に感じました。
その数ヶ月後、Next.jsとWordPress APIを使った最初のプロジェクトをローンチしました。このプロジェクトには、深刻なパフォーマンスの問題がありました。多くのAPIエンドポイントからリクエストごとにデータを取得することは、最良のアイデアではありませんでした。おそらく、それらのページを静的なページにエクスポートすべきでしたね。しかし、Next.jsの最初のバージョンでは、それは些細なことではありませんでした。
2-2 Next.js 9.3への早送り
Next.jsは静的サイト生成をサポートするために進化しました。Vercelはサーバーレスに対応して進化しました。
バージョン9.3では、3つの新しいデータ取得方法を導入しました。
• getStaticProps:ビルド時にデータを取得するための1つのポストコンテンツになります。
• getStaticPaths :動的なルートのコレクションを指定します。
• GetServerSideProps:リクエストごとにデータを取得します。
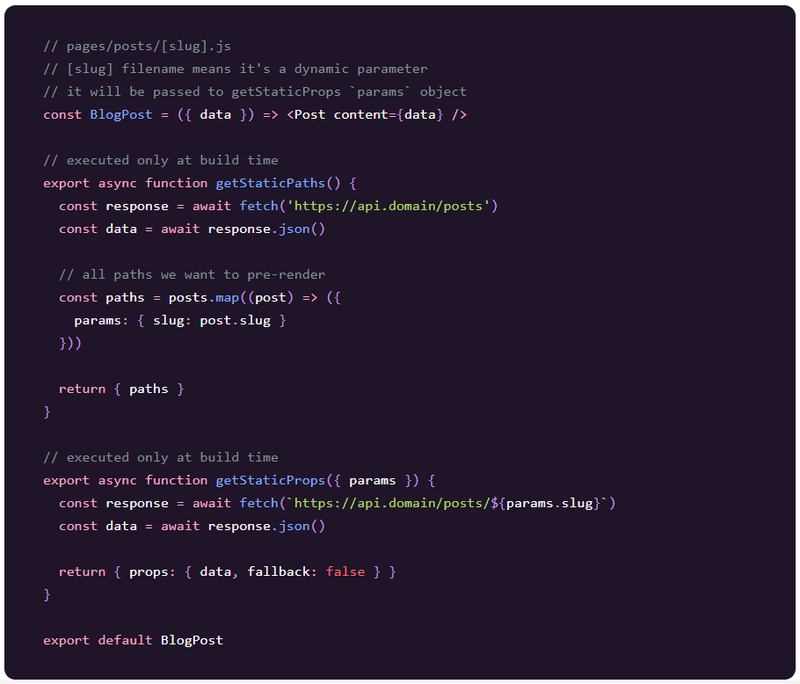
以下は静的生成の簡単な例です。

上記のコードでは、構築時にすべてのブログ記事をAPIから取得し、それぞれにスラッグ付きのパス配列を作成しています。各ブログ記事のデータは、スラッグのパラメータに基づいて、getStaticPropsで取得されます。
Gatsbyに慣れている方なら、getStaticPropsがgatsby-node.jsのcreatePagesに少し似ていることに気づくでしょう。でも、Nextのアプローチの方がわかりやすいと思います。違いは、テンプレートへのパスを指定する必要がないことと、コンテキストでスラッグを渡すことです。Nextでは、すべてが同じファイルに入っています。この場合、スラッグの値はクエリパラメータでアクセスできます。
新しいポストを追加した場合、fallbackをtrueに変更しない限り、プロジェクトを再構築する必要があります。CDN上に既存のHTMLファイルがない場合、Next.jsはクライアント上でコンテンツを取得してキャッシュしようとします。Fallbackは、頻繁に更新される大量の投稿コレクションを持っている場合に非常に便利です。
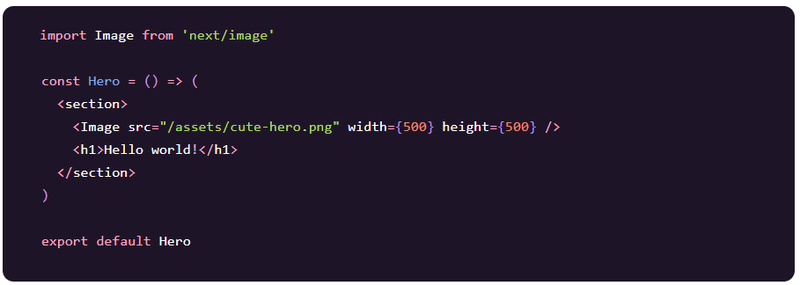
2-3 画像コンポーネント
Next.js 10では、特に、新しい組み込みの画像コンポーネントと最適化が導入されました。今後は、モバイルデバイス用の大きな画像の出荷を心配する必要はありません。Nextはリサイズを処理し、JPGよりも約30%小さい最新のWebP画像フォーマットを生成します。あなたのウェブサイトに多くの画像がある場合、帯域幅とクライアントサイドのパフォーマンスが大幅に低下します。
<Image /> コンポーネントを使用するには、next/imageからインポートしてください。

Next.jsのアプローチは、ビルド時間に全く影響しません。すべての最適化は、リクエスト時に行われます。現在、NextはVercel、Imgix、Cloudinary、Akamaiの4つのクラウドプロバイダーをサポートしています。
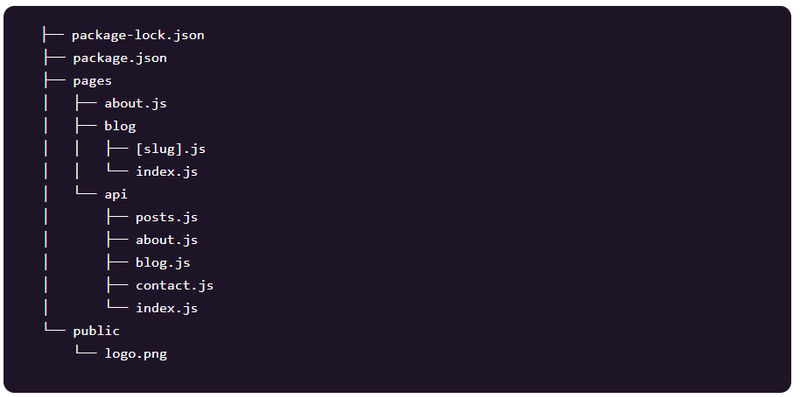
2-4 ファイル構成
Next.jsは最初からゼロコンフィグです。

src/apiディレクトリ内のすべてのファイルは、lambda関数です。
2-5 エコシステム
Next.jsには、成長を続ける素晴らしいコミュニティがあります。Githubでは、面白い会話を読んだり、RFCについて議論したりすることができます。Vercelのチームは、フレームワークの方向性を明確にしており、コミュニティからの提案も受け入れています。
Headless CMS、CSS-in-JS、authなど、さまざまなツールとの統合を示す例がたくさんあります。
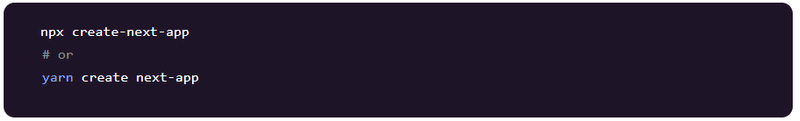
2-6 どうやって始めるの?
新しいNext.jsプロジェクトを開始する最も簡単でお勧めの方法は、create-next-appを使うことです。

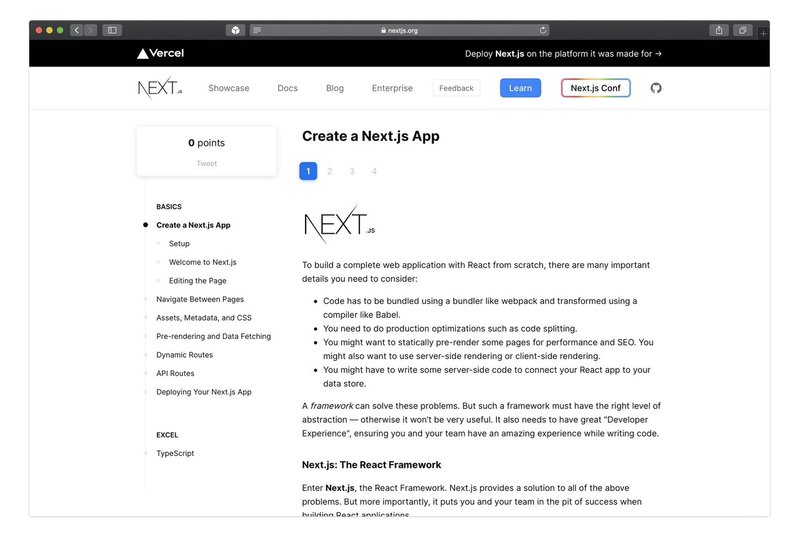
この1つのコマンドで、プロジェクトの設定を行います。もっと詳しく知りたい方には、公式のLearn Nextチュートリアルをお勧めします。

ページ間を移動する方法、静的資産を追加する方法、データを取得する方法などを理解するのに役立ちます。これが完了すると、Next.jsの最初のアプリケーションを構築する準備が整います。
2-7 Next.jsのデプロイメント
推奨プラットフォームは、もちろんVercelです。同社のCDNはエッジで設計されており、増分静的生成などの機能をサポートしています。まずページが耐久性のあるストア(S3)に入力され、次にパス名がパージされて、ユーザーが最新のコンテンツを見ることができるようになります。

プレビューモードは、フォールバック機能と同様に、Vercelプラットフォーム上でシームレスに動作します。リポジトリを接続すれば、追加の設定は必要なく、すぐにすべてが動作します。
何らかの理由でVercelを使用したくない場合は、Netlify、Render、AWS、DigitalOceanなど、あらゆる最新のホスティングプラットフォームにNext.jsを導入することが可能です。Netlifyは、ページのサーバーサイドレンダリングを可能にする特別なnext-on-netlifyパッケージを管理しています。静止画の差分再生、フォールバック、プレビューなどはVercelと全く同じようには機能しないので、1対1の置き換えではありません。
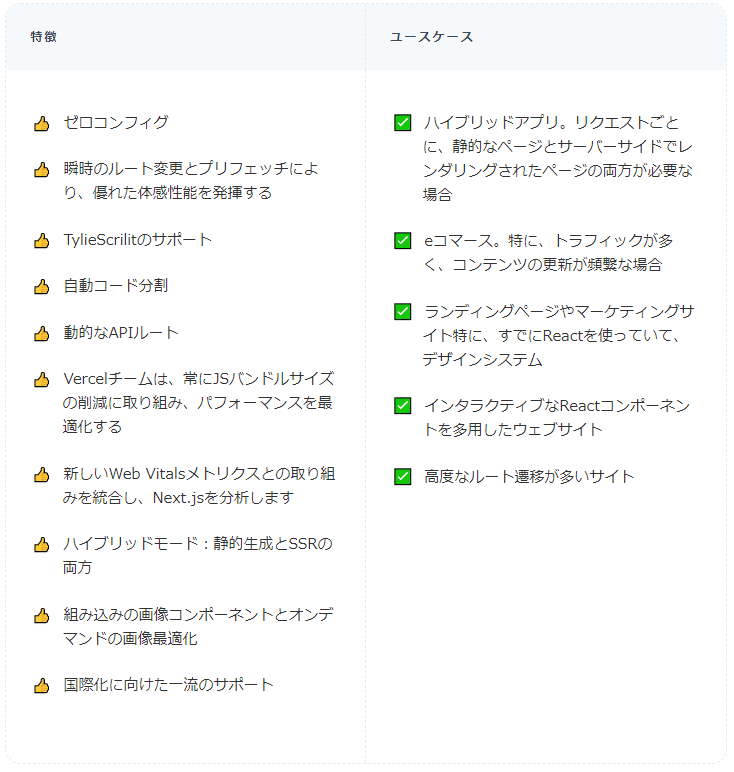
2-8 結論
Next.jsでは、あらゆる種類のウェブサイトやアプリケーションを構築できます。シンプルなマーケティングページやブログから、クッキーベースの認証を用いたeコマースやPWAまで。
ウェブサイトの特定の部分を柔軟に構築する必要があるプロジェクトに最適です。ダイナミックな拡張機能を備えた初の静的サイトジェネレータ。ハイブリッドモードは、本当に素晴らしいものです。Reactを必要とせず、プロジェクトを頻繁に更新する予定がないのであれば、ここまでのものは不要かもしれません。

初心者のための静的サイト・ジェネレーター・ガイド②に続きます!
読んで下さり、ありがとうございました。
Jamstackに関心がある方はこちらまでお問合せください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/
この記事が気に入ったらサポートをしてみませんか?
