
BacklinkoのヘッドレスWordPressとNext.jsへの移行【後半】
#Jamstack #JavaScript #WordPress #cdn #static_site_generator
#CSS #Next .js #Netlify #HTML #Gatsby #Hugo
BacklinkoのヘッドレスWordPressとNext.jsへの移行【前半】の続きです。【前半】を読んでいない方はそちらから読むことをおすすめします!
SEO事業者はJamstackの潮流を感じています。Googleが次期ページ・エクスペリエンス・アップデートを発表したとき、Backlinkoは自分たちのウェブサイトを改善する必要があることに気が付きました。お役に立てたことを嬉しく思います。
著者:Thom Krupa 2021年3月30日
原文:https://bejamas.io/blog/backlinko-case-study/
2. 語るのではなく見せる
今後のページ・エクスペリエンス・アップデートでは、パフォーマンスの低下に対処し、UXをBacklinkos社のJamstackへ移行させるのが主な理由です。導入したスタックは、機能を犠牲にすることなくパフォーマンスを向上させることに成功しました。
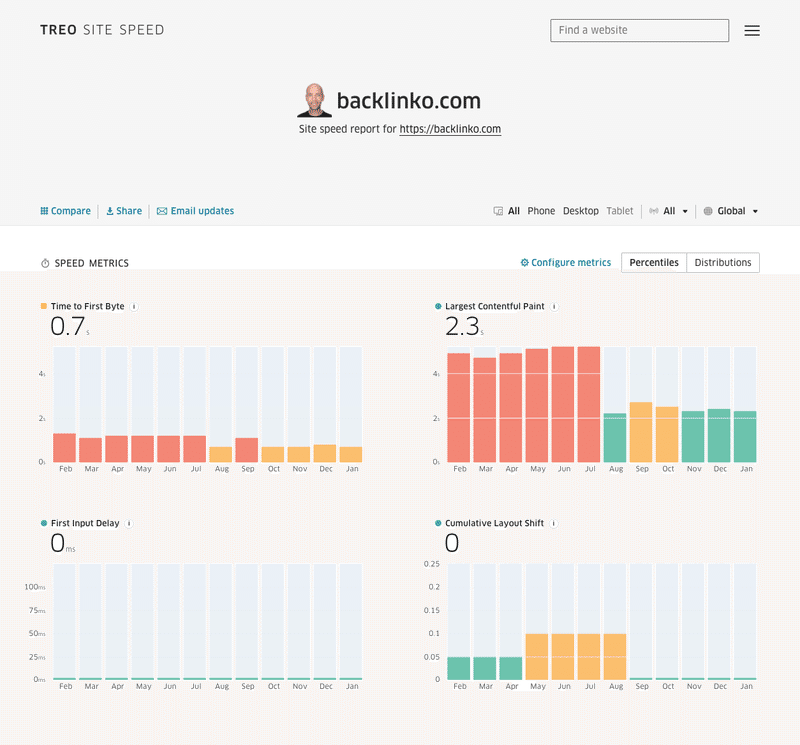
BejamasのサイトではURLを入力するだけでCore Web Vitalsのスコアを確認することができます。
Bejamas では2020年7月に新しいWebサイトを展開しました。Treo Site Speedツールのおかげで、過去12ヶ月間のデータをチェックでき、さらに直接の競合他社との比較も可能です。

ご覧のとおり、LCP(Largest Contentful Paint)、CLS(Cumulative Layout Shift)、TFB(Time to First Byte)、FID(First Input Delay)が大幅に減少しています。
2-1 読み込み時間
新しいNext.jsと古いWordPressサイトの読み込みを直接比較します。
https://www.science.co.jp/document_jamstack_blog/28677/
どちらのウェブサイトも、3G接続、Chromeブラウザ、WebPageTestによるエミュレートされた低予算のMoto G4モバイルデバイスでテストされています。
新しいウェブサイトの読み込みは3倍速くなりました。しかし、ホームページの改善だけで満足してはいけません。1ページの最適化だけでは、Core Web Vitalsに合格することはできません。オリジンの緑のバッジを表示するには、すべてのページが高速でなければなりません。

3. ユーザーエクスペリエンス向上への道
サーバーのレスポンスが遅ければ、他のことも遅くなります。最初の1バイトまでの時間が改善されましたが、これは他のすべての指標に影響します。この時点で、ロードプロセスはウォーターフォールのようなものであり、あらゆる面で最適化する必要があります。
Netlify Edgeを使うことで、一気にアドバンテージを得ることができました。すべてのファイル(HTMLも!)はCDNから直接提供されます。Next.jsをNetlify上でどのようにしてシームレスに展開したかは、Netlifyのブログ記事に詳しく書かれています。
標準的なサーバーと適切なキャッシュ戦略でも実現できます。しかし、先に述べたように、キャッシングは難しく、それを大規模に行うことはさらに難しくなります。Netlifyはキャッシュの無効化を保証しており、すべてのビルドはデフォルトでグローバルに高速化され、陳腐なコンテンツは一切ありません。しかし、ビルドが終了するまで待つ必要があります。

3-1 最大のコンテンツフル・ペイント
LCPを改善するためには、ページのレンダリングを最適化する必要がありました。特にフォントと画像。Backlinkoでは、さまざまなフォントの重さを使用しています。8つのファイルを読み込むのではなく、1つの可変フォントを読み込みます。CrucialもCSSを細かく分割していました。当初、WordPressテーマは100kb以上の圧縮されたブロック化されたCSSを要求していました。
今後、私たちはWebPやAVIFといった最新の画像フォーマットのサポートを追加して、画像をさらに最適化することを計画しています。
3-2 累積レイアウト変更
CLSは、ユーザーの立場からすると非常に悩ましい問題です。ウェブサイトが読み込まれ、最初の要素が表示された後、コンテンツが不意に飛び出してきます。原因としては、フォントの読み込み戦略が悪いことや、クライアントサイドでの条件付きレンダリング(バナーや広告など)が挙げられます。このようなジャンプの原因となるものをすべて修正しました。
3-3 ファーストインプットディレイ
リアクトハイドレーションには、性能面でのコストがかかります。TTI(Time to Interactive)やFIDを大幅に向上させることができます。JSの実行が完了する前にWebサイトが出来上がっているように見える。クライアントサイドルーティングのようなインタラクションは、ハイドレーションの部分がないと機能しません。具体的には何が問題なのでしょうか?
JSが大量にある場合、特にローエンドのデバイスでは実行に時間がかかります。これを解決するにはいくつかの方法がありますが、最も簡単なのはランタイムJSを削除することです。アンディ・ベルは自分のウェブサイトでこれを行い、素晴らしい結果を残しました。
よく開発者の間では、そのJSのコストに見合うかどうかが議論されます。結局のところ、私たちはほとんどが静的なコンテンツを提供しています。なぜここまでJSを入れる必要があるのか?私たちは、エコシステムとそれに関わる人やツールに賭けます。Next.jsはハイブリッドなアプローチを可能にします。オンリクエストのプレビュー環境を簡単に設定できます。
React.jsのハイドレーションはNext.jsのフレームワークの一部ですが、FIDは同じままです。
3-4 知覚されるパフォーマンス
認識されたパフォーマンスを簡単に測定することはできません。非常に主観的なものです。多くの場合、実験室でのテストではなく、ユーザーがどのようにパフォーマンスを感じるかが重要です。
Backlinkoのサイトではページ間のナビゲーションが瞬時にできます。それは、アセットやコンテンツをプリロードし、クライアントサイドルーティングを使用しているからです。これらの機能はすべてNext.jsに組み込まれています。
3-5 最終的な考え
パフォーマンスと機能性のバランスをうまく取ることは、特にBacklinkoのようなウェブサイトでは綱渡りのようなものです。
しかし、技術的なソリューションの中には、それが得意なものもあります。
一番の驚きは、Advanced Custom FieldsとWPGraphQLプラグインの力で、WordPressからデータ構造を大きく変える必要がなかったことです。この2つによって、WordPressは実に堅実で柔軟なヘッドレスCMSとなっています。
また、高速なNext.jsのフロントエンドは、多くのコンテンツ編集者に愛用されているCMSに新たな命を吹き込みます。
WebサイトのUXとスピードを抜本的に改善するという目標は達成されましたが、私たちにとって最も喜ばしい結果は、Jamstackの道を歩むことでパフォーマンス、機能性、セキュリティの間にトレードオフがないことを理解したBacklinkoチームから得られた驚きでした。
最後まで読んで下さり、ありがとうございました。
Jamstackに関心がある方はこちらまでお問合せください!
株式会社ヒューマンサイエンス
https://www.science.co.jp/
この記事が気に入ったらサポートをしてみませんか?
