
デザインの初手でクライアントの心を掴むためにムードボードを活用すべし
12/23
毎度、光の速さでこんばんわ!ツモマー(@mah_tsumo)です!
結局デートの約束も何もなく、挙げ句に罵声を浴びせられて予期せぬ交通事故に合ったような感じです。ネタになりそうだったら今度まとまったら記事書いてみようと思います。
1人で過ごしてさみしい人は飲みいきましょう。デザインも話もいいけどくだらない話してクリスマスに呪いをかけていきたいです。
さて、ムードボードについてお話しさせてください。
イメージボードなど呼ばれたりもしますが、クライアントワークで新規の案件が走るときによく使われたりします。最近この文化減ってきたなと感じたので、この方法を用いれば初手で重たい手探りなデザインを提案しないで済んだり、ヒアリングで掬えないものが見つかったりします。
その辺をざっくりログとして残したいと思います。
ムードボードとは?
作ったことがある人もない人も今一度ムードボードとは何か紹介させてください。
ムードボード
利用者に一般的な知覚を与えるような雰囲気を醸しだす写真や材料をつかって視覚的に構成したものです。
参考文献
もう少し噛み砕いて言ってしまうと、参考になりそうな写真やグラフィックなどを一覧化してまとめたものになります。

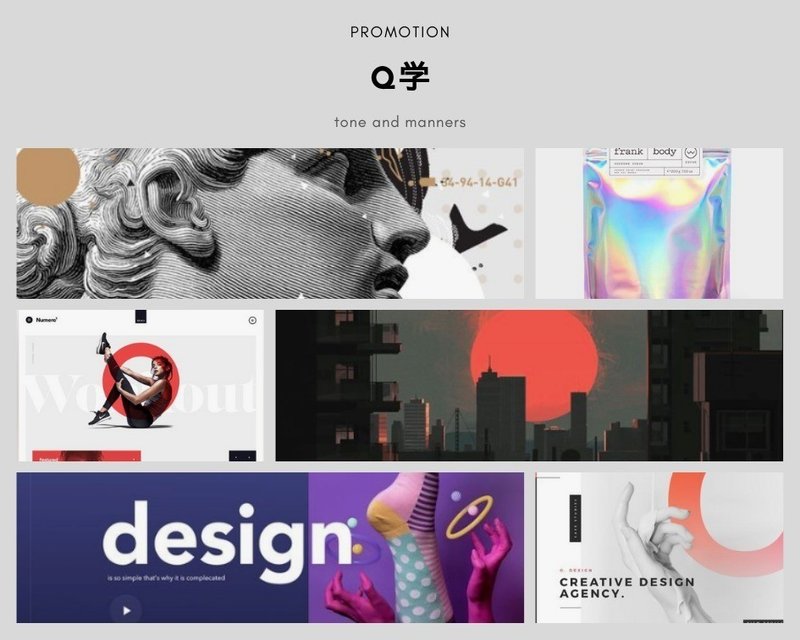
実際に私の作ったムードボードになります。
このようにグラフィックやパッケージやWebなど、雰囲気が視覚的に伝わるものを一覧にしています。
これ一体何に使うの?という疑問を持たれる方もいるかと思うのでその辺について説明します。
ムードボードの必要性
ムードボード自体は実案件に反映することはありません。実際に世に出ている誰かの作ったものなのでそのまま使えばパクリになってしまいます。作るだけ無駄では?と思うかもしれませんが、私はこのムードボードをプロジェクトのスタートに頻繁に使います。
その理由としては、クライアントとのイメージの差異を潰せしておけるとという大きなメリットがあります。
自分と他人の「かっこいい」は違う
よく「かっこよくしたい」「可愛くしたいんだけど」という声を聞きます。なるほど!それならすぐ作れる!とはなりませんよね?
なぜなら、クライアントの言う「かっこいい」「可愛い」は自分とズレている可能性があるからです。
なので、その定義、基準の認識を合わせることがとても重要です。ヒアリングを十分にしたからといってクライアントの視覚的感覚を完全に理解することは不可能です。慎重に動いて損はありませんよ?
正解をチームで共有する
今回クリアにしたい問題や課題について実際のアウトプットはどういうものか、制作するメンバーとのズレはあります。
よくあるのが、アートディレクターからのOKがなかなか出ない。むしろ修正連発で卓袱台返しを食らうなど日常茶飯事という方はいるでしょうか?制作におけるクオリティの担保がアートディレクターの仕事になることが多いので、その辺の方向性はしっかりと全員一致させておく必要があります。
それが合わないという場合は、言葉だけで進めてしまう、アートディレクターのラフやワイヤーをその通りに作ってしまうというのがあると思います。その場合は視覚的情報や感覚を見える化して認識を合わせておくことが重要です。
実際の作り方
イラレやsketchでも構いませんが、私はcanvaというWebツールを活用しています。理由としては良い感じの枠が自動で作れて、画像をアップロードしてドラック操作で気軽にムードボードが作れるからです。
もちろん他の人に共有もでき、編集なのか閲覧なのか権限も選べます。
テンプレートの枠も自由設定できますし、あらかじめ用意されているテンプレート自体も色や文字の編集が可能なのでトンマナに合わせて作り込みもできます。
わざわざデザインツールで作る手間を考えるとすでにある物で楽していくのが良いです。ムードボードを作ることに時間をかけるのではなく、プロジェクトにマッチしそうな画像収集やアイデアに時間を使う方がよっぽど有意義です。
ムードボードのネタ探し
画像収集と言いましたが、実際にどういうところで探すか。おそらくpinterestが一番検索しやすいかもしれません。でもそういうみんな使ってるスタンダードなものはもういや!という方にオススメのサイトを共有します。
2017年に閉鎖してしまった世界一いけてると思うデザインアーカイブサイトです。完全にインスピレーション重視なので、グラフィック、Webなのにとらわれずに素材を選定できます。
タイポグラフィのギャラリーサイトです。ロゴの雰囲気やキャッチコピーなど探すときは良いかもしれません。
王道ですが、いろんなジャンルのハイクオリティのグラフィックが豊富なサイトです。pinterestよりいけてると個人的に感じます。
GUIに関する一番信頼できるギャラリーサイトです。サービスの各画面がみれたりするので複数画面通して見れるのはとても便利です。
パッケージデザインの情報などギャラリーサイトになっています。Webやグラフィックでも素材として使いたい、撮影する必要があるという時の参考になるはずです。
同じくパッケージで、有名な奴からインディーズなものまでアーカイブされています。カテゴリーで分けられているので絞って探すことが可能です。
終わりに
簡略化して話してしまいましたが、ムードボードってとても重要で疎かに進めると痛い目に合うんですよね。ビジュアルメイキングの土台を作る命綱でもあり、ムードボードがあるかないかでアウトプットに質が変わります。
しかし、クライアントや先輩のOKが大切ではないことを理解して欲しいです。それが全てではないのは皆さんもわかっていることだと思いますが、このデザインはなぜ必要か?誰に届けて、誰を幸せにするのか、その辺をちゃんと考えることが重要です。ぶっちゃけクライアントのOK取るよりも遥かに。忘れないでください。
それではおやすみなさい、さよならまた明日。
- END -
サポートはデザイナーのためのコミュニティバーFLATのリアル店舗立ち上げのために使わせていただきます。
