
Figmaのビッグナッジを10px→8pxにするプチ調教
Sketch一択だったけど周りがFigma使い始めたので流れにのって使い始めました。結果として「Sketch一択」は今の所変わらないし浮気はしないかな。
その中でこれだけは欠かせない調教について1つだけ書きます。
オブジェクトをキーボード操作で移動させるアレ何ですが、ナッジっていうんですよね。マウスよりも制御点を細かい距離で移動させながら、オブジェクトの形状を調整したい場合に便利です。僕はほぼマウス使わないでのこの操作を重宝しています。
このナッジですが、基本的に1pxずつ移動しますよね。Shift押しながらだと10pxずつ移動します。
自分は基本的にマージンを8の倍数でレイアウトする(デジタルデバイス限定)のでどうしても10pxずつ移動して-2pxの操作が面倒臭く、いつもナッジを変更しています。
small nudge:1px
big nudge:10px → 8px
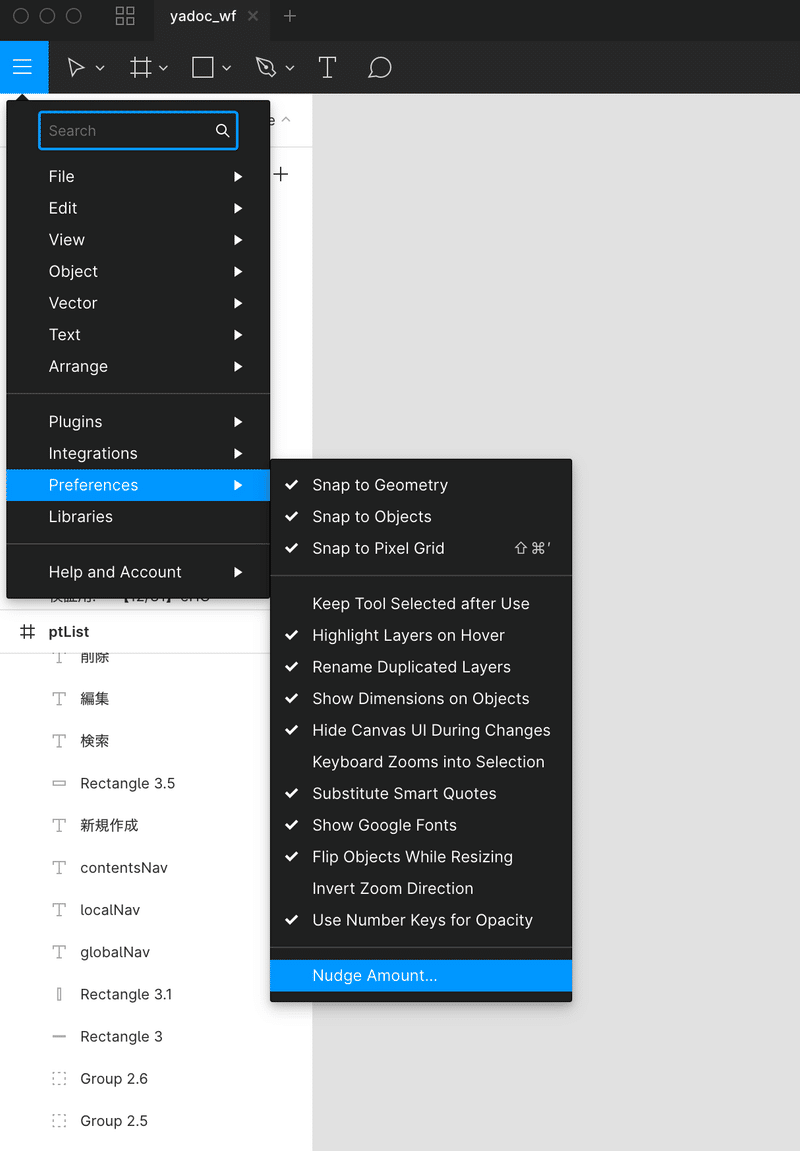
いざFigmaで設定変えようしても謎のハンバーガーメニューの中にあったのでわかりづらいなと、スクショ付きでnoteに書きます。

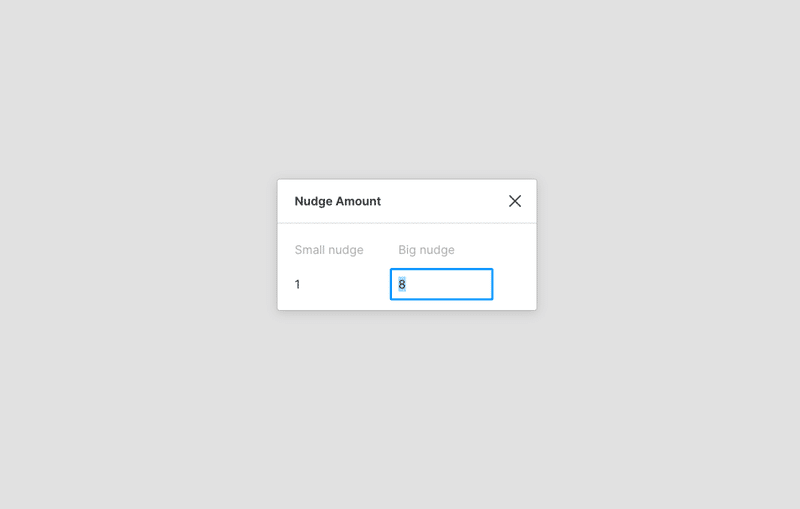
ハンバーガーメニューの「Preferences > Nudge Amount...」を押すと変更できます。

このBig nudgeを10から8にするだけです。
これでストレスなく8の倍数の世界をFigmaでも体験できる!
終わりに
シンボル→オーバーライドの最強コンボを体験してからSketch以外難しいなーと思いつつ、初手のスピード重視ではXDやFigmaもありだと。でもコンポーネント作ったり汎用性や耐久性考えるならSketch一択は変わらないなというのが今の気持ちです。
久々にデザイナーっぽいこと話したが気がします。
サポートはデザイナーのためのコミュニティバーFLATのリアル店舗立ち上げのために使わせていただきます。
