
架空のサービスのUIデザインを見てください
12/6
毎度、光の速さでこんばんわ!ツモマー(@mah_tsumo)です!
久々にデザイン系の記事でいこうとかと思います。
最近はcocoda!やdaily UIなどお題をいただいてからデザインをするサービスが増えています。UIデザイナーで力をつけたいが何を作ったらわからない!という方にとてもおすすめです。私も時間が空いた時にお題からデザインを作っています。
今回はお題から架空のサービスのUIデザインを作ったのでいくつかのアウトプットをご紹介します。
SPEED(ファッションアプリ)
こちらはcocoda!の「自分にあったファッションを選んでくれるアプリが欲しい!」というお題から作ったものです。
要件
ファションセンスがある人もない人も簡単に毎日おしゃれな服のコーディネートができるアプリを作ろう!
おしゃれって難しいですよね。私は同じ服を何着も買って同じものを着続けるタイプです。ミニマリストというわけではなく、服を着るための毎日のコーディネート時に選択をするのがしんどいからです。
お題の依頼主は私とは逆で、服の種類は結構あるみたいです。
そして周りがおしゃれで気が抜けず、毎日服を考えるのが面倒。いや、おしゃれしたいなら頑張れ!笑
もっとわがままなのが、クローゼットの中にある服とか把握できて、勝手に色合いとか、種類を自動で選定して服装のアドバイスしてくれると助かると言う。
いや、そんなサービスないよ。。。(あったらごめんなさい)
その問題をクリアできそうなアプリを作ってみました。

SPEEDというアプリになります。
コーディネートをする時に悩む時間を極限まで減らしてその日のベストアンサーまでの道のりを早くするというコンセプトから名付けました。
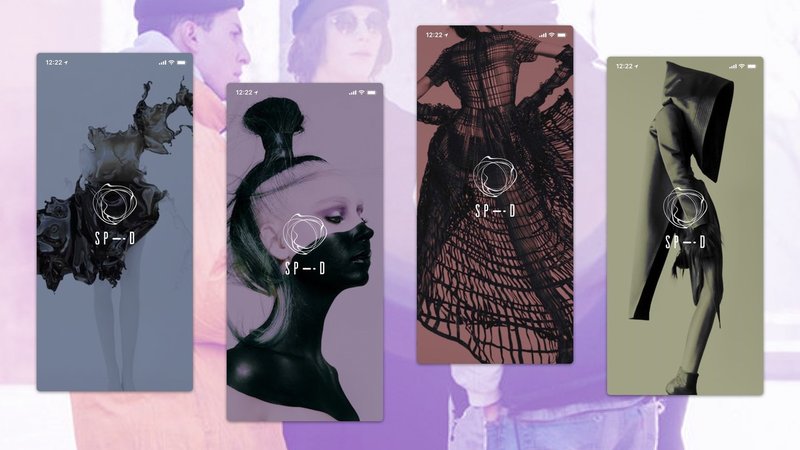
波紋を重ねたようなシンボルマークは「服の組み合わせで色んなコーディネートを」という意味を込めて色んな形の波紋を重ねています。
メインビジュアルはオルタナティブで攻めたUIにしていることと、実際のモデルからインスピレーションを受けてコーディネートができるようなもになっているのでハイセンスなものを選びました。

アプリのスプラッシュパターンとしていくつか作り全体のトンマナを固めていきました。
では実際に画面を見ていきましょう。

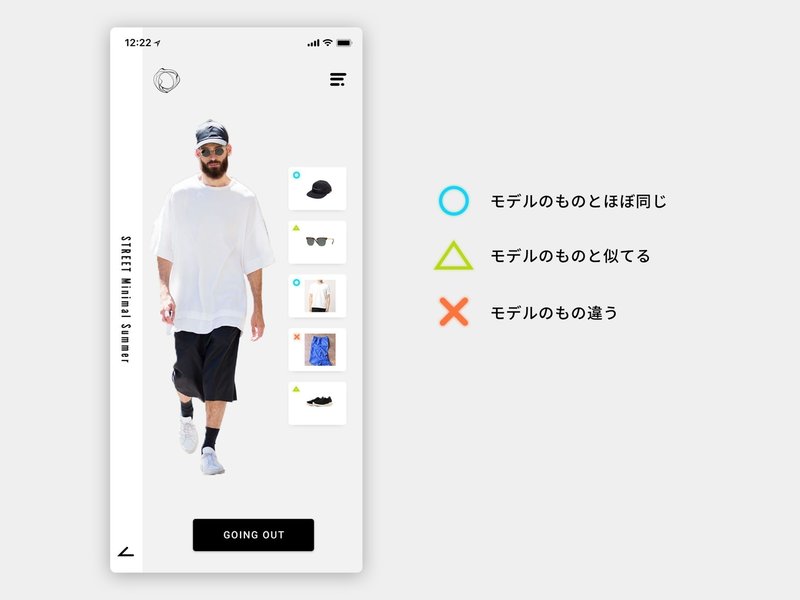
左画面はホームになります。
アプリを起動するとこの画面になり、モデルが表示されます。下の矢印を押すとそのモデルたちがロールして替わります。
モデルの横に72%とありますが、この数字は自分がこのコーディネートをした場合72%再現できるというのを表しています。
どうやってその数値を導き出すかというと、自分のクローゼット(右の画面)の服をベースに手持ちの服をどのように組み合わせたら再現できるかを計算してくれるます。イメージは下記の感じ。
マッチング率 = 手持ちの服 ÷ モデルの服 × 100 %

このコーディネートがしたい!とモデルをタップするとマッチングする服の詳細が出てきます。○が多ければマッチング率は上がり、×が多ければマッチング率は下がります。
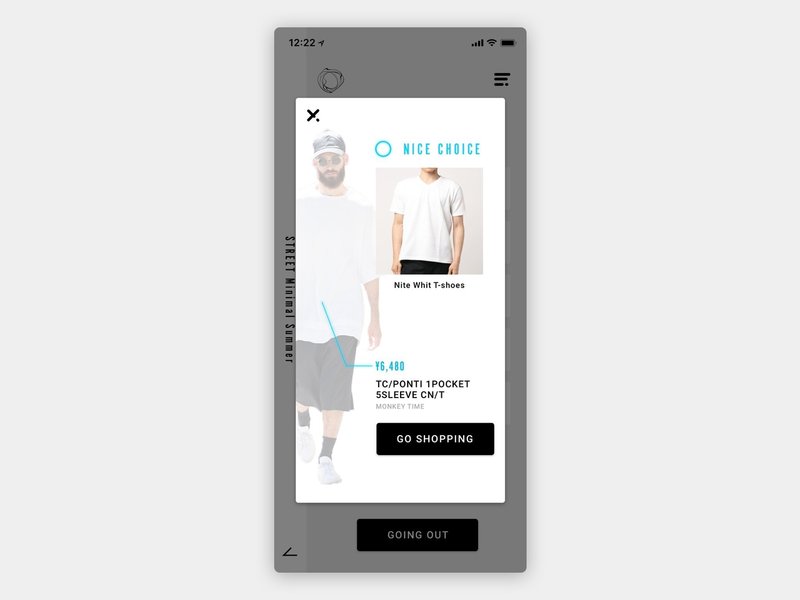
マッチング率が低いコーディネートじゃ意味ないけど、今度近い服を買ってまたチャレンジしたいというときは右の服アイテムをタップ・・・

モーダルが出てきて下のボタンを押すとその服が買えるというものになっています。なので、新しい服を買う際に自分の手持ちの服との被りがなく、おしゃれなコーディネートを再現できるファッションモンスターへと成長できるものになっています。
以上がコア機能となりますがまだまだ課題はいくつかあるので今度この続きをしたいと思います。
Poljarica(出会い系)
こちらはあるbetaのサービスから作ったものです。
要件
登録が楽しくなる(登録が嫌じゃなくなる)Sign upページ
こちらのサービスはcocoda!のような丁寧な概要やユーザーインタビューはなくdaily UIのようにお題が出されて自由度たっぷりの力試ししたい!という少し玄人向けになっています。制約がない分かなり楽しんで好きに作れて楽しい体験でした。
今回はPoljaricaという私が考えた架空のサービスでのSign upページを作りました。

得体の知らない、ラテン系の響き、アート風などをかき集めて「ポジョリカ」という造語をサービス名にしました。
サービス概要
・超匿名出会い系アプリ
・顔ありきの出会い系アプリで波長があう人と出会えていない人向け
・実際の顔、名前などは一切伏せる
・チャット、音声のみで出会う
最近の主流はおしゃれな女の子、爽やかイケメンが自分の顔を載せて外見ベースで話が進みます。中身の趣味や夢や普段の仕事などもっと知りたいことあるのではないか?むしろそっちのが大切ではないか?という視点から顔という情報を除外する考え方です。

Sign upページって普段から皆さんも使うかもしれませんが入れる情報が多かったりするので面倒臭いからと離脱することがたまにあるんですよね。相当なモチベーションがないと達成できない。
ポジョリカの場合は、自分の顔がID&パスワードになるという考え方です。なので2回パスワードを入れたりアイパスを覚えておく必要はありません。
ただ技術的にまだできないのとセキュリティの問題があるのと、今回はラフなアイデアとしてこんな方法あったら楽チンだなというものになります。
そして撮影した自分の顔とランダムに選ばれる著名人の人物画をモンタージュし、自動でサービス内の名前を付けてくれます。自分の顔一つさえあれば簡単に始められる素敵なSign upページです。
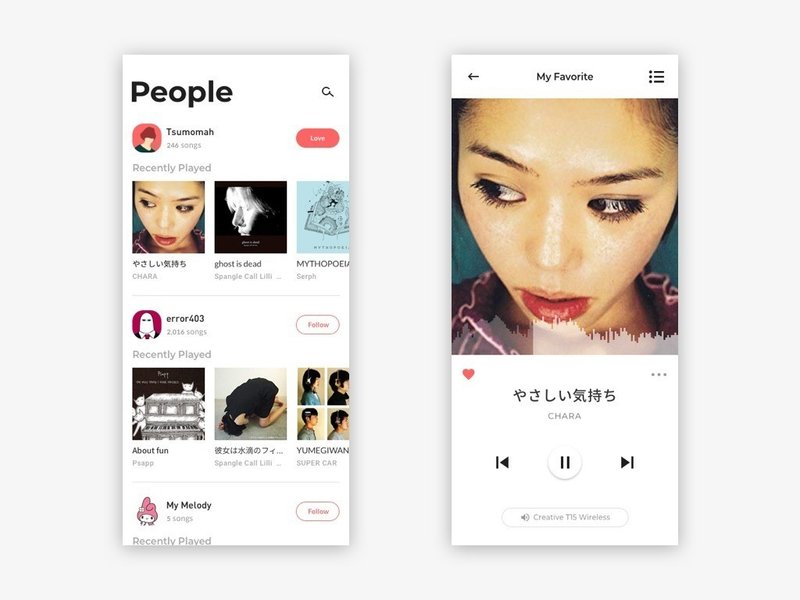
BEYOND(音楽系SNS)
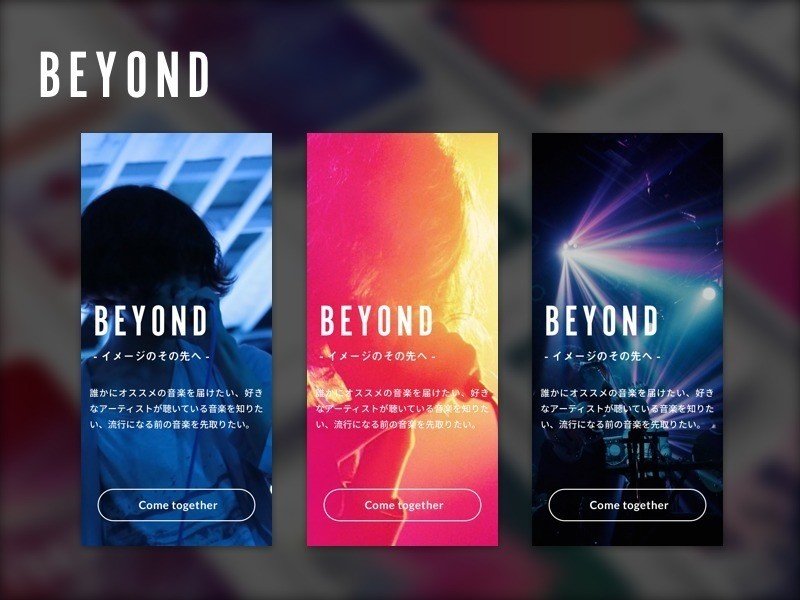
これはdaily UIであったお題で、音楽アプリの画面を作るというものでした。そういえば音楽アプリって仕事で作ったことがなかったので、この機会に理想とする音楽のサービスを妄想して作ってみました。
概要
音楽を人にオススメしたり、友達がどんな音楽を最近聴いているのかを知りたい
よく「このアーティストオススメだよ!」と言われますが、どこかにメモしたりすることがあまりなかったのと、共有されたからって後回しでいいやと、素直に音楽を聴くことがありませんでした(ホントすいません)
私はよくSoundcloudをランダム再生で聴いているのですが、そういえばこの曲友達がオススメしてくれてたな!めっちゃ好きだ!ということがよくあるんですよね。これをもっと気軽に入手できた方が嬉しいんじゃないかと、作ってみました。

まだ聴いたことがない自分が好きな音楽から、更に好きなものを見つけるというものを想定しています。音楽を軸にコミュニケーションを加速させ、より密で濃い音楽の世界にハマる体験を妄想して作りました。

全体的にミニマムを意識していますが、一覧はもう少しスッキリさせたい。。。フォローすると自分のタイムラインに誰が何を聴いているか、どのアーティスト、友達をフォローしたかが出てくる想定です。
(タイムラインの画面作ってないです。。。笑)

左はアーティストの詳細画面になっていて、Soundcloudのようにアーティストが曲を発信しています。右の画面をアップして気付いたのですが、左上の矢印触ると再生してるものどうなるの?というユーザーの不安感があったりするのでそこは反省です。
終わりに
3つのUIデザインについてお見せしましたが、これ1つずつしっかり説明するでも良かったのかもしれません。記事の全体量を考えて1つずつの情報量が薄いかもしれないので、このサービス気になる!という方はお声かけていただければ続編作ります。
やっぱりアプリのデザインとサービス妄想して考えるのは楽しいです。これみんなで一個のサービスやるとかでもいいかもしれないなと、何か面白いアイデアや私とアプリやサービスやってもいいよって人がいたらお気軽にお声がけください。めっちゃ喜びますので。
今日はこの辺で。
それではおやすみなさい、デザイン大&好き
- END -
サポートはデザイナーのためのコミュニティバーFLATのリアル店舗立ち上げのために使わせていただきます。
