
STUDIOでnote連携やりながら書くnote
STUDIOでWebサイトつくってみっか!
自分は最近とある会社さんの事業コンサルティングやマーケティングを担当させていただいていまして、その一環でコーポレートサイトの見直しも行っています。
その会社ではtoBでも大きな売上をあげているのですが、
・httpのまま運用
・スマホ最適化がされていない
・リンク切れや放置されたコンテンツ etc...
そんなコーポレートサイトでした。
マジか。と思いつつ状況を確認したところ、まぁ色々と問題が山積み。
この状態でもWeb会社に運用保守で毎月費用発生しているらしく、
このままだと会社にとって不利益なので根本を見直す検討をしていたんですが、
・費用をあまりかけないで改善してあげたい
・分析周りはある程度できればいい(アナリティクスレベル)
という前提で考えていたので、
STUDIO(https://studio.design/ja)を試してみることにしました。
Web会社の移行もリニューアルも大きな費用がかかるので一旦お試し。
前々からサービスを知ってはいたので、いい機会だと思って色々触ってみてるんですが、これすごい。
デザインから公開まで、コーディングなしで完結。
まさにその通り。
数年ITのベンチャーにいたけど、事業寄りだったので私コードまったくわかりません。
(講座とか受けさせてもらったけど覚えてないの。ごめんなさい。)
その私が、レスポンシブのWebサイトつくれるんす。無料で。
独自ドメイン接続して、STUDIOのバナー消して、
アナリティクス接続したとしても$9/月なの。
何考えてんの?アホなの?くらい安い。
これほんと何人もの職奪うレベル。
つくるにあたってのnoteはヘルプも豊富だし他にも沢山書いている人いるので、
そちらを参照して下さい。
一応自分がぶつかった壁の解決だけ書いておくと、
・ボックスと画像とテキストの縦幅と横幅をautoにする
・枠の右上ちょんちょんでかんたんにautoにできる
これ覚えとけば迷わない。レスポンシブも怖くない。
レイアウトがブッ壊れたらとりあえず片っ端からこれすればだいたい解決する。
というかこれ知るまで本当に迷子だったので、
STUDIOさん、これみんなにもっと教えた方がいいよ。と思います。
色々できる。でも静的なんだよな、、、でも手はある!
さてそんなこんなで、
テンプレートをもとにしつつレスポンシブのサイトをつくってみました。
・画面幅を縮めたらハンバーガーメニュー表示
・iframeでGoogle MAP表示
・問い合わせ用のフォーム表示
・要素を2列で並べてスマホ表示時には1列に
こんなんもかんたんにできました。
マージンとフォントと写真でWebサイトのイメージって大枠決まると思うんですが、我ながらそこそこいい出来栄えでタタキがつくれました。
(STUDIOさんが用意してくれてるオシャレテンプレートのおかげ)
が、が、ですよ。
STUDIOだけだと現状、静的なものしかつくれないんですよ。
そうなるとニュース更新どうするかな問題が発生するんですよ。
将来的には$27/月でCMSとか提供する予定みたいですが、
現状だと無理。いや困ったなと思いつつ調べてみると、、、
noteとの連携ができると!
上場してない一般のコーポレートサイトのニュースなんて一生懸命更新してもほぼ誰も読まない。
だったらnoteでニュース更新して感度高い人に届けつつRSSでコーポレートサイトに表示した方がいいじゃん!
これ結果すげー良いんじゃないか!!ということでやっていくう。
連携していこう(ここからはやりながら書きます)!
連携方法はSTUDIOのヘルプページにあるので、
その通りやっていってみます。
・XMLのURLをSTUDIOに入れて連携は一瞬。超簡単。
・連携したページ内での表示をいじるのが説明よんでもわからない。
・日付が英語&時/分/秒/+0900表記になっちゃうけど変え方がわからない。
・他調べる。
・こちらの記事で日付のフォーマットの変え方判明。
・複数の記事が表示された場合のテストをする。
・完成
いや、超簡単だった。
デフォルトだと画像、テキスト、アイコン表示ですが、
日付とテキストだけでいいので、少し触ったら簡単に表示内容も変えられました。
引っかかりそうなポイント!
引っかかりそうなポイントだけ書いておくと、
コンテンツを追加したい場合や編集したい場合は下記の流れで簡単に出来ます。
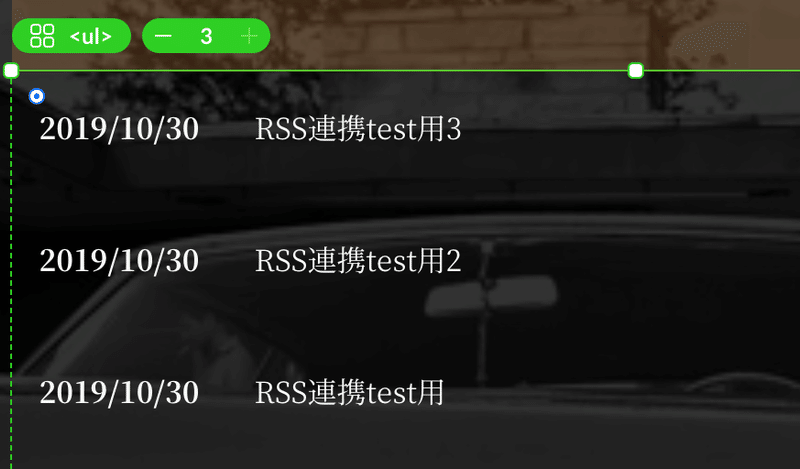
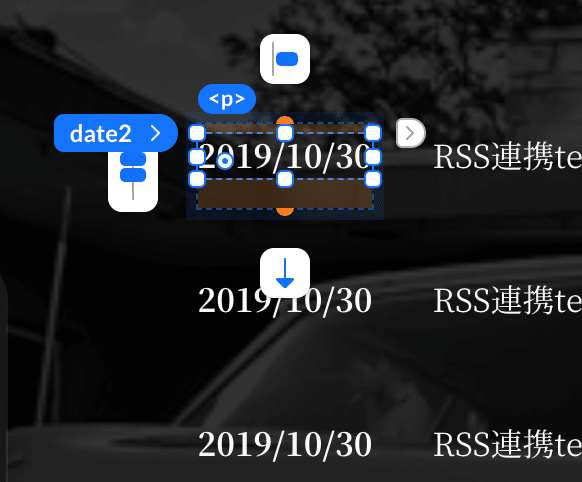
1.挿入した全体が緑になるのでそこを選択

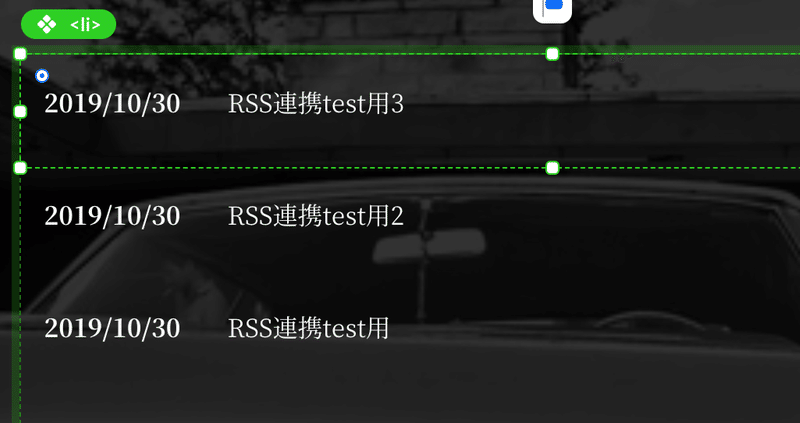
2.そのうちの1枠を選択

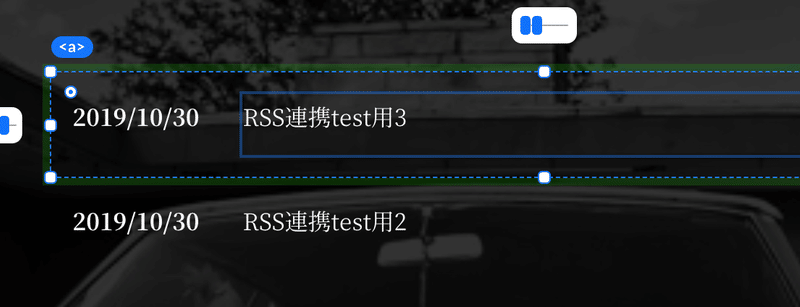
3.要素全体を選択

4.要素詳細を選択

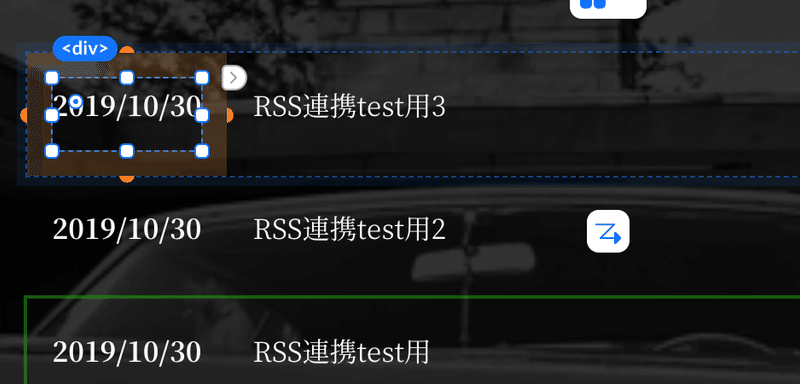
5.さらにテキストエリアを選択。
そうすると左上に要素(変数)>となった青い部分がでてくるので、それを選択。

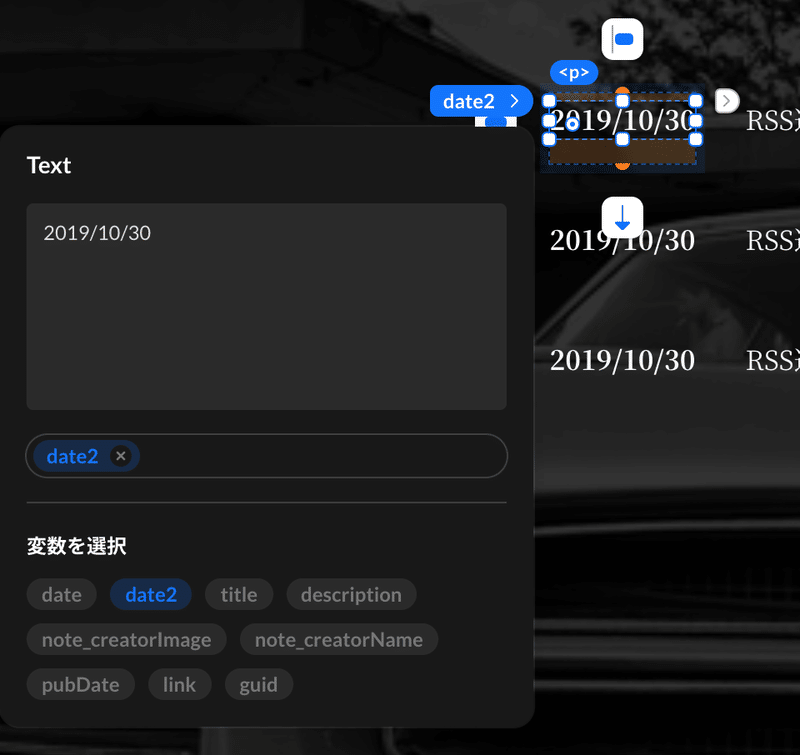
6.ここから表示したい変数を選択すればOK!
変数を選択するとどんな表示されるかは上のTextというエリアにでてくるので、
確認しながら進められます。
要素を追加したい場合には、5.の段階まできてからコピペすればOK。

HELP!困ったらchatでも質問できる!
chatでのサポートも迅速で、最終的に愛を伝えてしまった。

ほんとSTUDIOすげえ
こんなのあったらいいな。
と思っていたものがサービスとしてあって、実際につかってみたらすごい良くて、感動して初めてのnoteを書いてしまいました。
きっと感動するので、機会があったら是非触ってみて下さい。
使い方覚えれば本当に早く作れます。
・マージンとフォントとサイズを統一する。
・画像はザ・フリー素材みたいなものを避ける。
これだけで大分良い感じのページになるんじゃないかな。
予算欲張れるなら、ページデザインはちゃんとプロにお願いするのをおすすめします。
機能を色々いれたいわけではなく、予算に限りがあるなら本当に新しい選択肢となると思います。自分だけで作れてコンテンツの追加も簡単。=イニシャルも運用費用も大幅に削減できる。これ本当に脅威になる。
何が出来て何が出来ないのかチェックして差別化を考えておいた方が良さそうです。
STUDIO(https://studio.design/ja)
この記事が気に入ったらサポートをしてみませんか?
