
デザイン作業をもっと快適にするFigmaのテクニック集
はじめに
こんにちは!i3DESIGNデザイナーチームです。 今回は、チームでFigmaを使ってデザインしている方に向けた実務で活かせるFigmaのノウハウをお届けします!ポイントを押さえて、作業のスピードをアップしましょう!
1. Component
Variant properties と Component propertiesの使い分け
FigmaのComponentには「Variant properties」と「Component properties」の2種類のプロパティが用意されています。弊社では以下のような使い分け方をしています。
Variant properties … ボタンの色やステータスの違いなどの状態変化に使用。
Component properties … アイコンやテキストのオーバーライドなど見た目の変化に使用。

これまではComponent内でテキストの表示の有無、アイコンの種類などの差分を個別にVariantsで管理していましたが、現在はComponent propertiesとしてVariantsから独立して管理しています。
Descriptionを用いたComponent管理
新しいComponentを作成する際に、目的や役割、使用方法に関する説明を入力することができます。Componentの意図や目的を明確にすることで、他のデザイナーや開発者が効果的にComponentを使用し、コンテキストを理解することに繋がります。

2. Auto layout
親のAuto layoutに対して、子の要素をFillにする
親のAuto layoutに対して子要素をFillにする場合は、子要素Frameの縦線にカーソルを合わせ、「Option + Double click」を使用します。

親のAuto layoutに対して、子の要素をHugにする
親のAuto layoutに対して子要素をHugにする場合は、子要素Frameの縦線にカーソルを合わせ、「Double click」を使用します。

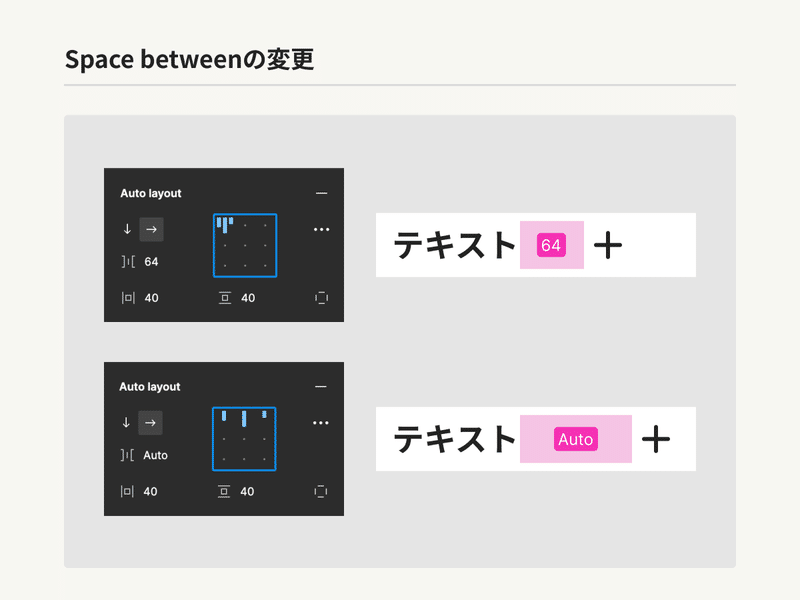
Space betweenへの変更
Auto layoutのAlignment boxで「X」を押すと、Spacing modeをSpace betweenに変更できます。

Paddingの一括変更
「⌘」を押しながら、Auto layoutのPadding boxを選択すると値を一括入力できます。

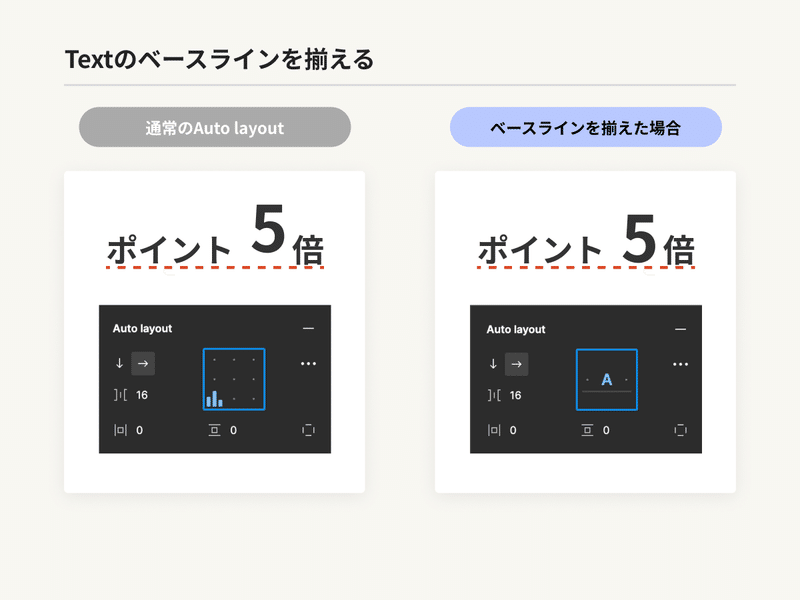
Textのベースラインを揃える
フォントサイズの異なるテキストをAuto layoutした場合、右パネルのAlignment boxで「B」を押すと、Textのベースラインを揃えることができます。

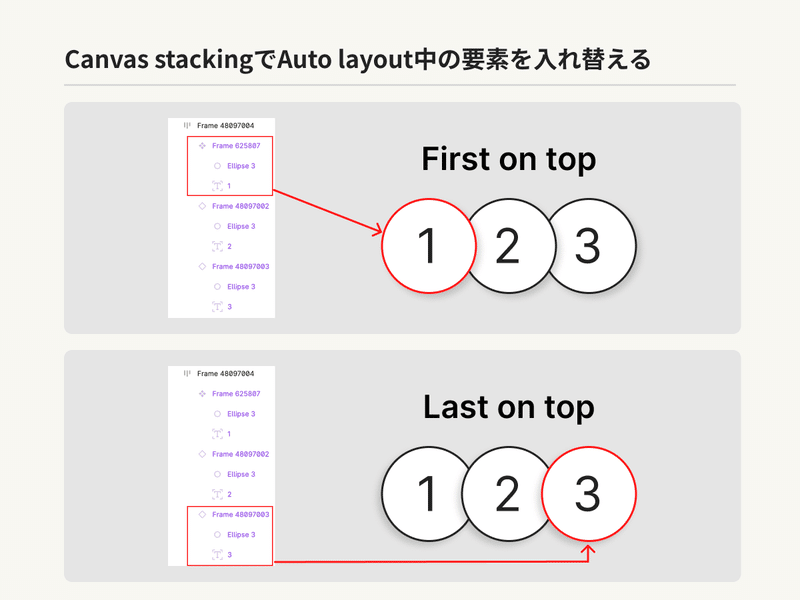
Canvas stacking
Advanced Auto layout settingのCanvas stackingからAuto layoutの要素の順番を変えることができます。
「First on top」を選択すると、左側のレイヤーパネルで一番上にある要素が最上位に表示されます。
「Last on top」を選択すると、左側のレイヤーパネルの下にある要素が最上位のレイヤーとして表示されます。

3. デザインデータ作成
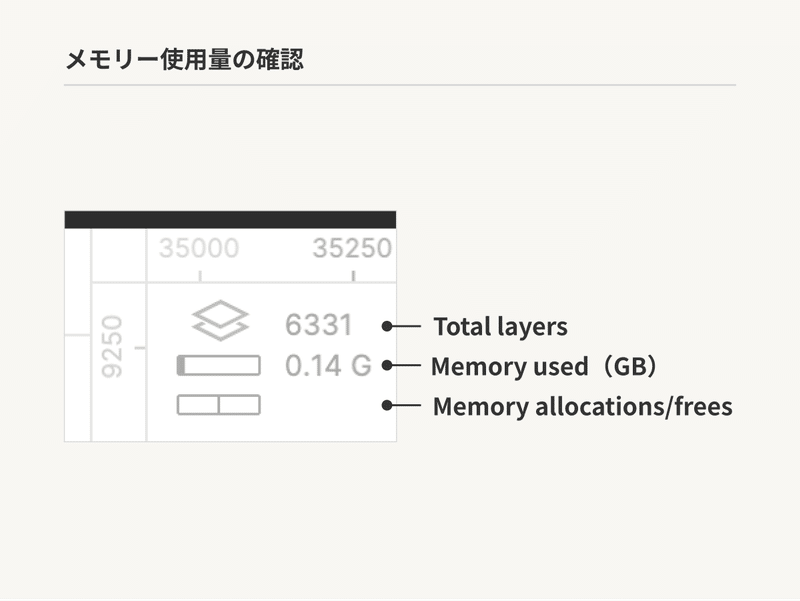
メモリー使用量の確認
View > Resource useからメモリー使用量を確認することができます。
メモリー使用量と発生する可能性のある問題を把握するために、メモリー使用量(Memory used)が50%以上になるとアラートやバナーが表示されます。

動作を軽くする方法
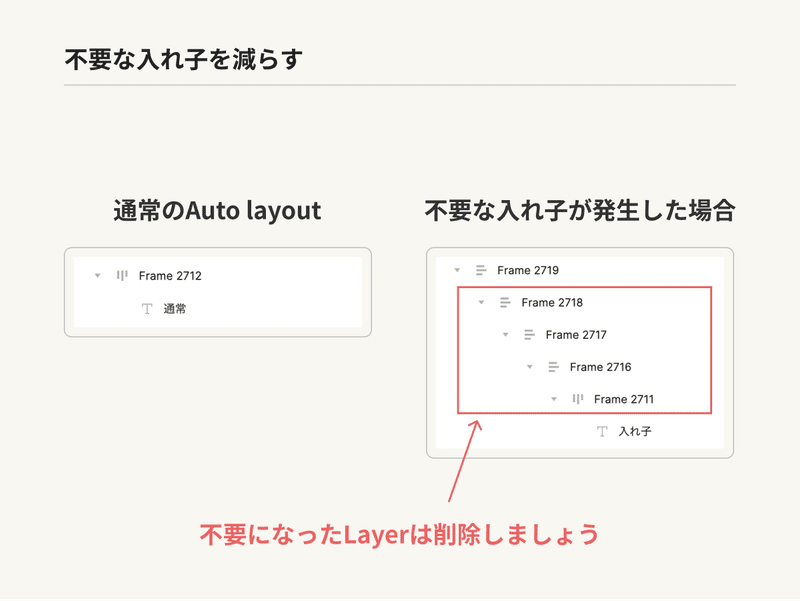
1. 不要な入れ子を減らす
単純な要素でも、Auto layoutなどでFrameが重なると、要素の持つ情報量が増え、動作が重くなってしまいます。不要な入れ子を見つけたらすぐに削除すると良いです。

2. 非表示のFrameを減らす
過去に作成したデザインを非表示のままデータに残しておくと、InstanceやAuto layoutの情報量が積層し、動作が重くなってしまいます。不要になったFrameは削除すると良いです。

3. Variantsは計画的に定義する
Variantsの数が多いコンポーネントを作成すると、Instanceが持つVariantsの情報が積層し、動作が重くなってしまいます。

データのバージョンはVersion historyで管理
Version historyを使用すると、データのバージョンを管理できます。この機能により、以前のバージョンに戻ることや、変更履歴を追跡することができます。
File > Save to version history … バージョンを保存する。
Restore this version … 選択した過去のバージョンに戻す。
Name this version … バージョンの名称を変更する。

Truncate textを活用する
規定の文字数や行数を超えた場合、「...」を表示するデザインを作成できます。サイドバーの "Text" の右下にある Ellipsis アイコンをクリックし、"Type settings" の "Resizing" にある右端のアイコンをクリックすることで作成できます。

Layerの名称を一括変更
複数のLayerを選択し、「⌘+R 」を押すことで自由にLayerの名称を変更することができます。
「Current name」 … 現在のLayerの名称を入力
「Number ↑」 … 昇順に数字を割り振り
「Number ↓」… 降順に数字を割り振り

アイコンボタンの色が変わらないようにする
アイコンコンポーネントを含むボタンなどのコンポーネントでは、アイコンの色を変更した場合に、指定した色で着色されるようにする方法を説明します。
以下の2つがポイントです。
アイコンのGroupを全て解除して1つに結合する。
アイコンのパスの名称を統一する。
4. Prototype
Master componentに設定した遷移はInstanceにも引き継がれる
InstanceはMaster componentのPrototypeの設定も引き継ぐため、「戻るボタン」など同じパターンの遷移を何度も定義する必要がありません。

Flow starting pointで複数のスタート位置を設定
Flow starting pointでは、複数のスタート位置を設定することができます。

Smart animateでリッチなインタラクションを設定できる
Smart animateはアートボード間の差分をアニメーションでつないでくれます。始点と終点の変化を自動補完してアニメーションが作成されます。
複数のオブジェクトを一括で同一遷移の設定ができる
同一の遷移を持つ複数のオブジェクトを一括で設定することができます。「Shift」を押しながら、同じ遷移を設定したいオブジェクトを選択し、右側のパネルで遷移を設定します。この方法を使用することで、手動で1つずつ設定する手間を省くことができます。

5. 操作のコツ
Stylesはグルーピングして定義できる
StylesでColorやFontを定義する際に、「text/main」といった形式でスラッシュを用いて名称をつけることで、階層構造を作ることができます。

ユーザーアイコンクリックで画面を共有
画面上部のユーザーアイコンをクリックすると、そのユーザーが閲覧している画面を閲覧することができます。

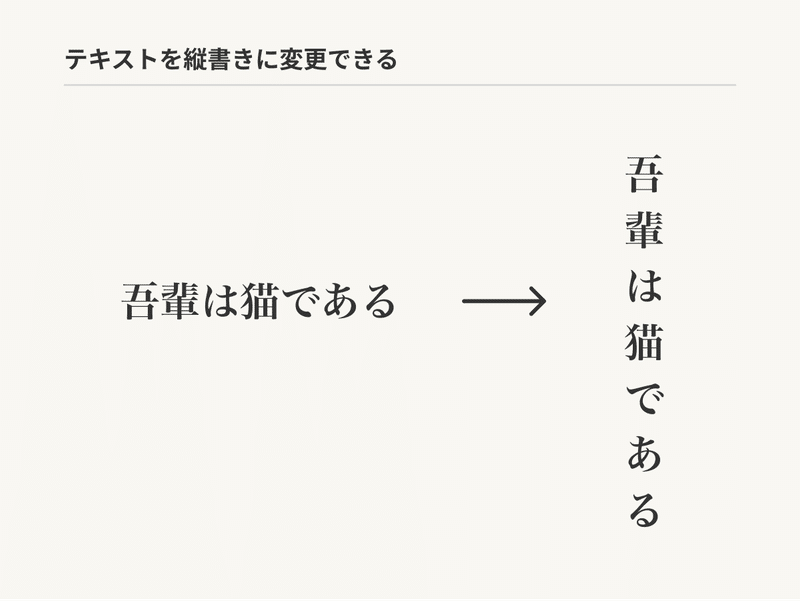
テキストを縦書きに変更できる
日本語フォントの文章を縦書きに変更する手順は以下の通りです。
縦書きにしたい文章を入力します。
テキストのフォントサイズとテキストオブジェクトの横幅サイズを揃えます。
右側のプロパティのEllipsis アイコンをクリックし、「Type settings > Details 」のVertical alternatesにチェックを入れます。

円ツールのRatio/Arc機能について
円ツールにはRatio機能とArc機能があります。
Ratio機能 … 指定した割合で円を分割できます。
Arc機能 … 円の中心を基準に、指定した角度のアーチを描画できます。
Ratio機能とArc機能を併用することで、半径や線の太さを自由に変更することができます。これは円グラフを作成する際に便利です。

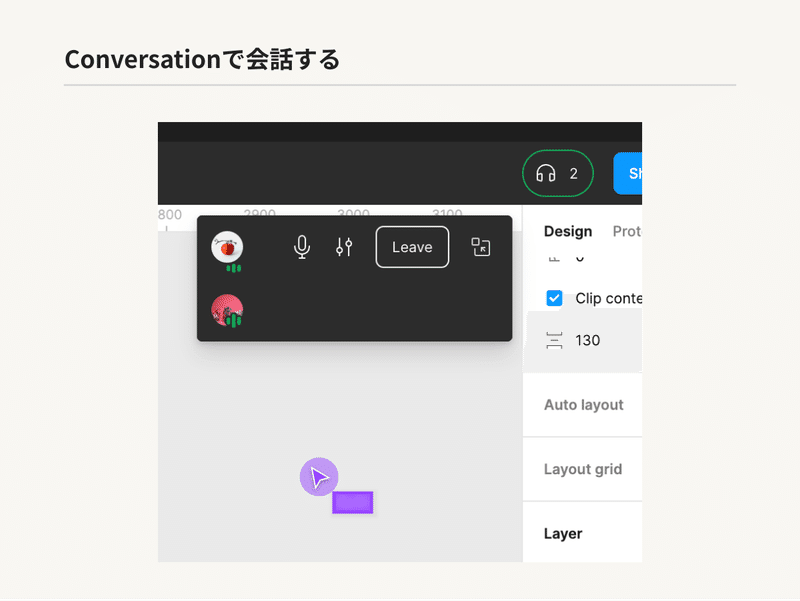
Conversationで会話する
ユーザーアイコンの左にある通話アイコンをクリックすると、音声通話を開始することができます。

右上のEllipsisアイコンで履歴を表示
ウィンドウの右上の端にあるEllipsisアイコンをクリックすると、直前に閉じたファイルの履歴を閲覧できます。

同じ属性の要素を選択する
「⌘+/」でクイックアクションを開き、「Select all」と入力すると、複数の選択条件が表示されます。これは、一括変更などを行う際に便利です。

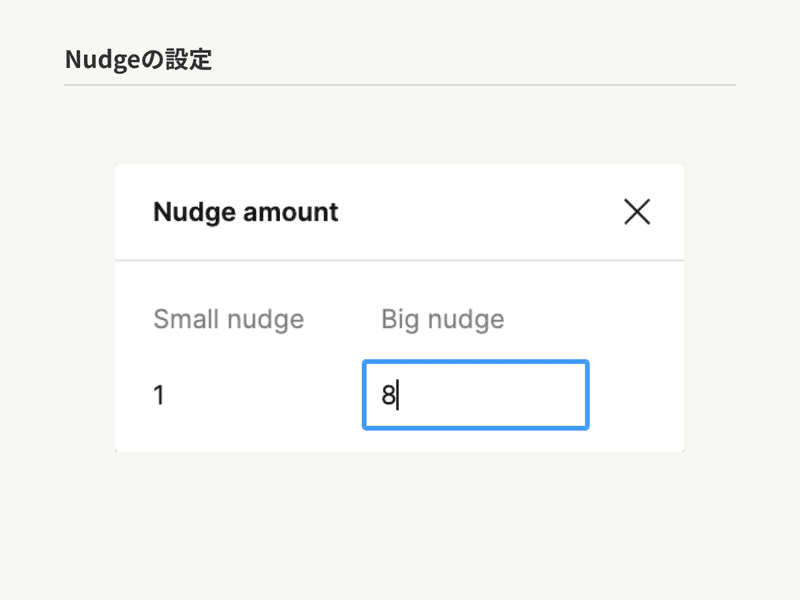
Nudgeの設定
「Nudge」とは、キーボードの矢印キーを使用して、選択したオブジェクトを微調整することができる機能です。Figmaには、Small nudgeとBig nudgeが存在します。
Small nudge … 矢印キーで操作できる。Nudgeの間隔は1px。
Big nudge … 「Shift + 矢印キー」で操作できる。Nudgeの間隔はデフォルトで10px。
「Main menu > Preferences > Nudge amount」でBig nudgeの設定を変更できます。デフォルトでは「10」に設定されていますが、8倍のルールでデザインを作成されている方はこの設定を「8」にしてみると良いかもしれませんね。

アイコンのダブルクリックでフォーカス移動
左レイヤーパネルのオブジェクトのアイコンをダブルクリックすると、そのオブジェクトにフォーカスして画面が移動します。

スライドプレゼン術
Figmaで資料を作成して、そのまま編集画面でプレゼンする場合のテクニックになります。
「Shift+2」で選択中のFrameを全画面表示。
「N」で次のFrameに移動。
「Shift+N」で前のFrameに移動。
前提として、FigmaのFrameは以下の順序で選択されます。そのため、スライドの順番を以下の規則に沿って並べておく必要があります。
左上から右に進み、一番右のFrameに達すると、次の行の左端のFrameに移動します。
最後のFrameまで達したら、先頭のFrameに戻って最初から繰り返します。

6. ショートカット一覧
Figmaを扱う上で、これは知っておきたいショートカット一覧になります。ぜひ活用してみてください。
⌘+Option+Enter:Prototypeの再生
⌘+Option+C:Fill要素のコピー
Shift+E:デザインモードとプロトタイプモードの切り替え
Shift+C:コメントの表示/非表示
⌘+D:前の操作を繰り返す
Shift+A:選択中のオブジェクトにAuto layoutを適用
/:チャット
⌘+Shift+<(>):フォントのサイズダウン/アップ
⌘+[(]):Layer移動
⌘+.:UIの表示/非表示切り替え
K:オブジェクトの拡大・縮小
Control+Shift+?:ショートカットコマンド一覧を表示
Shift+⌘+O:FillとStokeの付いたオブジェクトを別のオブジェクトに切り分け
Control+Option+T:複数オブジェクトを均等配置
⌘+Option+>(<):フォントウェイトのアップ/ダウン
Shift+Enter/Enter:親要素の選択/子要素の選択
Option+⌘+\\:他の人のカーソルを非表示にできる
⌘:オブジェクトの直接操作
⌘+Shift+C:エクスポートせずに画像をコピー
オブジェクト選択+Space:Auto layoutの無視
⌘+Shift+V:ペースト先のテキストプロパティを保持したままペースト
⌘+Shift+Control+4:スクショの挿入
⌘+L:Frameのリンク化
Shift+⌘+\\:左側のUIのみ非表示
7. Plugin
作業の効率を高めるFigma pluginの紹介になります。
Instance Finder
Instance Finderを利用すると、マスターコンポーネントのデザインを変更し、関連するインスタンス(マスターコンポーネントからコピーしたコンポーネントのこと)がどこにあるかを確認することができます。通常、Figmaの機能ではマスターコンポーネントから関連するインスタンスを検索することはできませんが、このプラグインを使用すると逆引きができるため、使用しているコンポーネントの全体像を俯瞰することができます。
Japanese Users
UI作成時に名前や住所、生年月日などをダミーで作成するときにはリアリティのある情報を入れておきたいですよね。このプラグインでは、日本人に特化したユーザー情報のテキストをワンクリックで表示してくれるもので、テキストを選択し、入力したいコンテンツをクリックするだけでダミーが生成されます。
Remove BG
ある画像の背景だけを切り抜いて使用したい場合はRemove BGを利用します。APIの設定後、画像を1クリックするだけでAI機能が自動的に背景部分を切り抜いてくれるためとても簡単です。無料版は月50枚まで利用することができ、25メガピクセルまでの画像が利用できます。画像加工の時間を大幅に短縮することができるため、簡単なコラージュ画像を作りたい時に最適です。
Contrast
Webサイトのデザインを作成する際には、年齢や障害の有無にかかわらず、アクセシビリティを考慮して多くの人が利用できるように考慮する必要があります。Contrastを使用すると、WCAG 2.0によって規定されたコントラスト比の基準を簡単にチェックできます。基準は最低でも4.5:1とされていますが、推奨は7:1です。コントラスト比が4.5:1以上の場合は「AA」、7:1以上の場合は「AAA」が表示され、基準を満たさない場合は「FAIL」と表示されます。このプラグインを使用することで、背景と文字の色のコントラストが適切かどうかを簡単にチェックできます。
Color Blind
対象のデザインについて、色覚特性を持つ人がどのように見えるかをシミュレーションできます。シミュレーション結果は全部で8種類あります。このプラグインを使用することで、色覚特性を持つ人がどのように見えるかを簡単に検証できます。
おわりに
いかがでしたか?
これだけ抑えれば、普段のFigmaでの作業スピードは格段に上がるのではないでしょうか。ぜひ活用してみてください👍
i3DESIGNでは様々なクライアントのデザインリニューアル・改善のプロジェクトを行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。このnoteでは今後もデザイナー向けの情報を発信していきますので、ぜひチェックしてくださいね!
最後まで読んでいただきありがとうございました!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

