マップ制作で詰まった時の話➊
新機能活用講座───!
・マップを遠景の1枚絵で作った時のやらかし。
Q&A
Q、私「1枚絵のマップ(遠景)が思ったように設定できない。」
A、公式サイト「ファイル名の前に『!』をつける。」
基本的にマップを遠景で描く時の説明から書いた方がいいのだろうか。
1、まずMVでマップをひとつ作る。
デフォだと17×13の大きさ。
2、クリスタ等のペイントツールでマップサイズ×48のキャンパスを作る。
(17×13なら816×624だよ)
3、マップを描き「parallaxes」ファイル内にpng形式で保存する。
※マップを描く時のコツはまた別の機会に書きます。
4、MVに戻りマップの設定から「遠景」に描いたマップを設定する
なんですが
私が一番最初につまづいたのはこれ。
この描いたマップは「png」or「jpg」で保存しますが、
私のようなマップの使い方をする場合には必ずファイル名の先頭に『!』を付けなくてはいけなかった。
具体的には
「!Enkei.png」等。
マップ遠景(img/parallaxes)
マップの奥に表示する画像です。サイズは任意です。 ループさせたい場合は、いわゆる壁紙のように上下左右がつながるように作成します。 また、遠景のファイル名の先頭文字が[!]のときは、床(視差ゼロ)として扱われます。
これは新機能活用講座の規格の項にしっっっっっっっかりと載ってる情報。
マップがキャラに合わせて動く場合には「!」はつけなくても良いけれど、固定したい場合には必ず必要になる。
しかし私はこれに気が付くのに3ヶ月掛かり無駄な時間を過ごしたんだよ、アホだね!という話!
しょうもないね!!!!!
教訓としては「MVの公式サイトには一通り目を通しておこう!」かな。
とくに自作マップ、自作キャラチップ等作る方は必見。ブクマ☆しといてね。
※補足しておくと私と同じ方法で遠景マップを使う場合は歩行プラグインが必要になるので
やってみたい方はダウンロードしてね。上記のリンクの「TMMoveEx」というものです。
えっ?プラグインの導入の仕方が分からない?
基本的にはサイトの手順に従ってダウンロードしたものを「GAME」の「js」フォルダ内に突っ込むだけ。
ただしダウンロードする前に、プラグイン製作者様の注意書き等はしっかり読もう。
もしも「作者名やサイト名をゲームのクレジットに書いてください」とあったらちゃんと書かなくてはならないし、「R18ゲームでは使用しないでください」と書いてあったらR18なゲーム制作では使ったらダメだからね。
無料有料関係なく、プラグイン作者の意見や要望は「絶対」なのだということは全ツクラーに知っておいて欲しいし、従えないなら使っちゃいけない。
話を戻して上記のプラグインの説明。
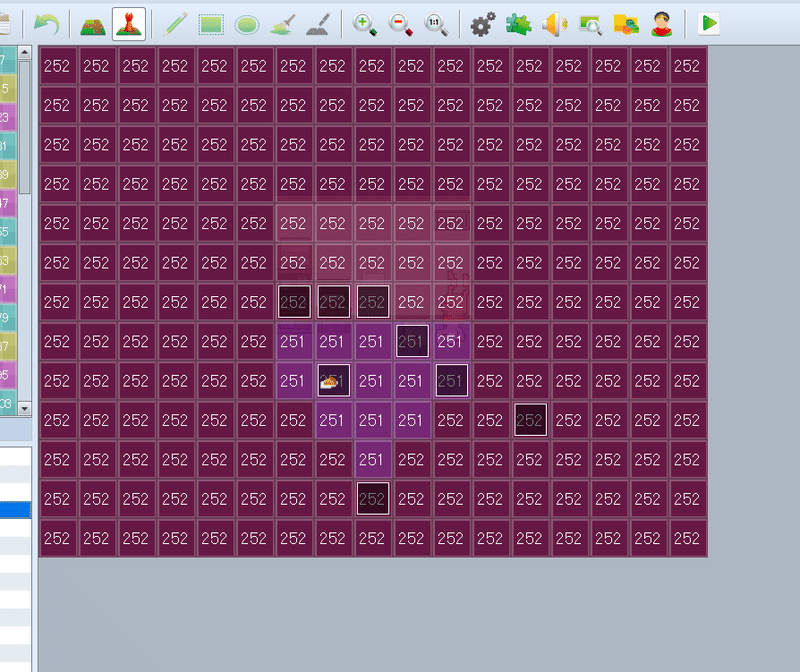
251のタイルを敷いた場所は歩行可能、252は歩行不可能になる、というもの。さらにさらに歩行設定で足音を鳴らすことも可能という凄プラグイン。重ねて無償。
下の画像はアップルパイのマップチップ以外はすべて遠景で1枚絵です。


とても便利で毎回使わせて頂いています。作者のtomoaky様ありがとうございます。
・ちょっと違うけど今の話がキャラチップ制作に活きたかもな話
まあつまり上記の失敗で私は「素材のファイル名」についてちょっと学んだわけで。
それがちょっと活用できた(?)かもってことも書いておこう。
私は飽き性なくせに無駄に凝り性だった。
特にうちの子というものに並々ならぬ拘りがあったせいで、たくさんキャラチップのバリエーションを描くのが好きだった。
しゃがんだり、何かを手に持ったり。

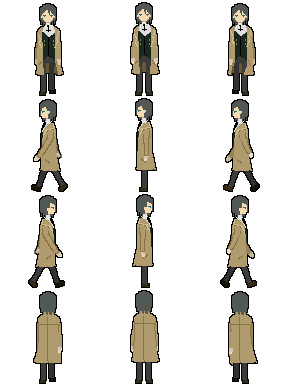
↑これが改良前のうちの1枚(計8枚あります)

そしてこれ↑が改良後。
分かりずらいかもだけれど、最初私は上記の「1枚に1動作」形式で複数枚作っていました。理由はこのキャラクターのキャラチップサイズがデフォルトと違うから。1から作ったので1個1個小分けに。
上のキャラチップのファイル名は「$akuta-」下記は「akuta-」という画像。
ファイル名の前に「$」をつけると1つの画像で1つの動作となる。(というのを上のマップの!の時に一緒に学んでいた。)
結論から言うと、下のたくさんを一度にまとめるタイプのほうが良い。
理由は「アクターの画像変更」をしたときにラグが起こらないから。
この1枚に全てまとまっているタイプの場合、この画像内にあるキャラはどれに変更してもラグやチラつきが出ない。
逆に上のように1つ1つ別の場合には切り替えた際にキャラの画像にチラつきが起こる。
ということ。
正直キャラの歩行チップだけでいいです、って人には関係ない話だね。
でも私は知っておきたかったことだから、書いたよ。
キャラ愛の強い人や演出凝りたい人は頭の隅にでも入れておいておくれ!
この記事が気に入ったらサポートをしてみませんか?
