
LINEでお店の予約ができるチャットボットを作ってみよう〜2020年版〜
こんにちは、シナリオ製作チームの松本です。
以前、同様の記事を書いてたのですがIFROが正式にLINE対応し、その記事で書いていたものは古くなってしまっていました。
その割に多くのお客様に問い合わせを頂き、「古くなっていますので、少し加工が必要です」とお伝えして参りましたが、ようやくそのまま使えるテンプレートを作成しましたので記事を再度、書き直しています。
前回の記事から約1年経った今もなお、多くの飲食店で利用されているLINE。
お店側からお客様へ「こんなキャンペーン始めました!」、「今週のクーポンはこちらです!」などのメッセージが送れるのですが、お客様からのメッセージを受け取って処理をするのは結構手間がかかってしまいます。
情報発進と同時に予約をとる事が出来れば、クーポン等の情報発信のタイミングでユーザーが予約できるため、ユーザーメリットが大きく、キャンペーン等の効果がより期待できます!
LINEで予約ができるとこんなメリットが
・手軽に予約ができるから、ユーザーと繋がりやすい
・リピーターの囲い込みがしやすい、顧客の管理がしやすい
・来店頻度向上が見込める
テンプレートの反映方法は前回の記事から変わっていませんが、改めて!

アカウントをまだお持ちでなければまずはこちらからアカウント登録!
ストアからテンプレートを選択

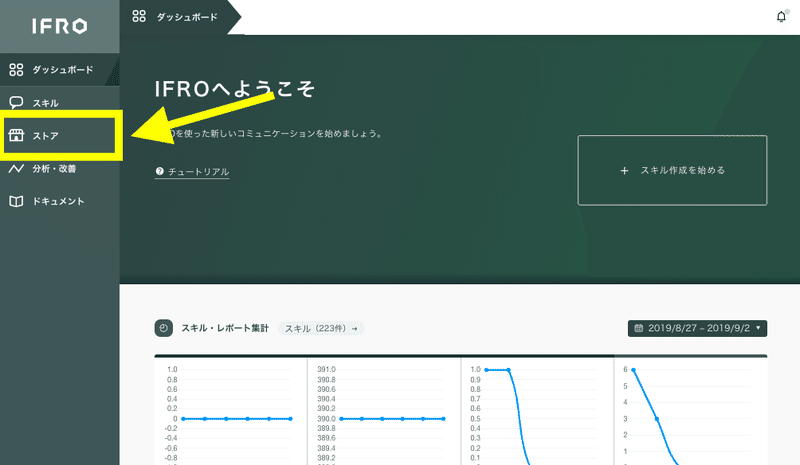
IFROにログインしたら左側メニューの「ストア」を選んでください!

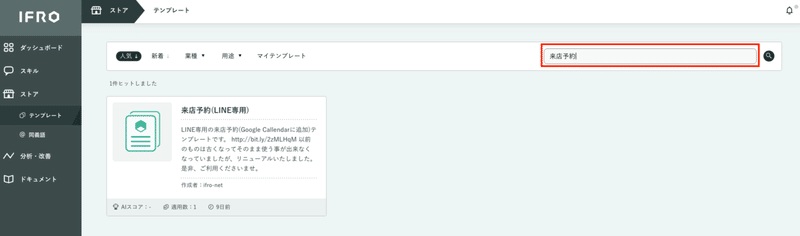
こちらがIFROのストアページです!100種類以上のテンプレートがあり、フォームやFAQなどの機能もお使い頂けますよー!ストア、という名前ですがすべてのテンプレートが無料でお使いいただけます。
「来店予約」で検索すると今回使うテンプレートが出てきます。

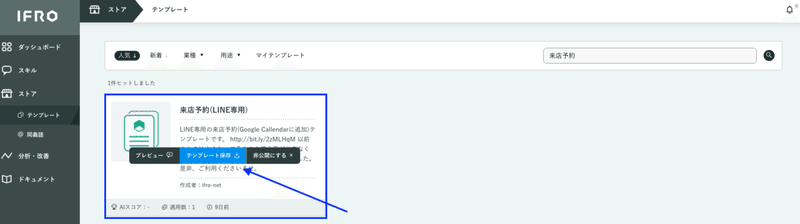
画面にあるテンプレートにマウスをオンした後、「テンプレート保存」をクリックします。
一旦トップページに戻りまーす!

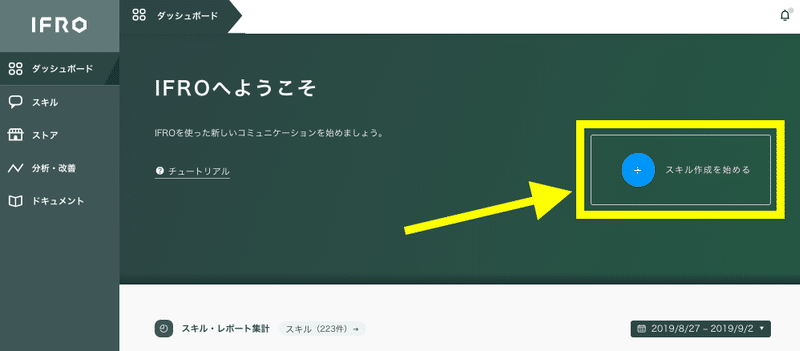
次はダッシュボードに戻ってもらい、「スキル作成を始める」をクリックしてください。

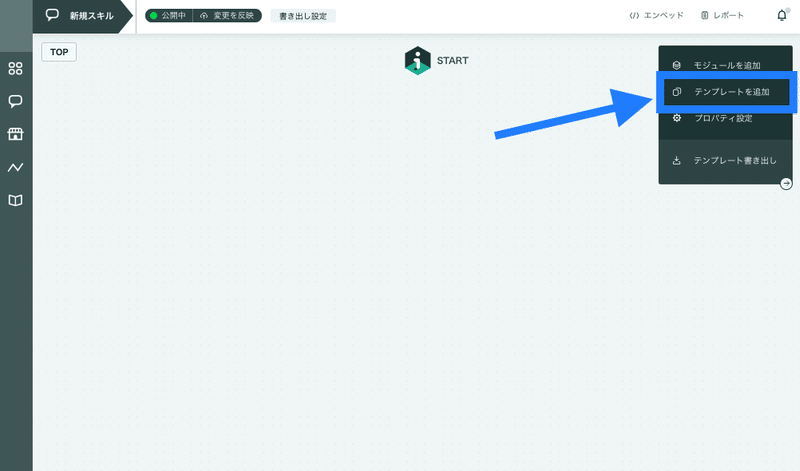
こちらがIFROの製作画面になります。テンプレを使って作っていくので「テンプレート追加」をクリックして

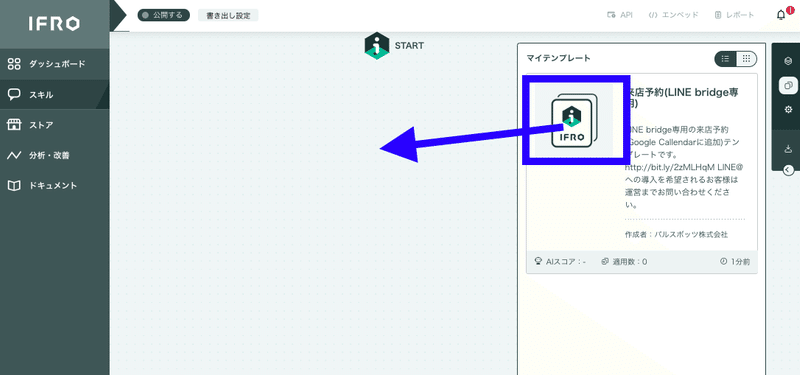
先程保存した「来店予約」テンプレートをドラッグ&ドロップしてください。クリックしたまま作業スペースに持っていく感じですね。

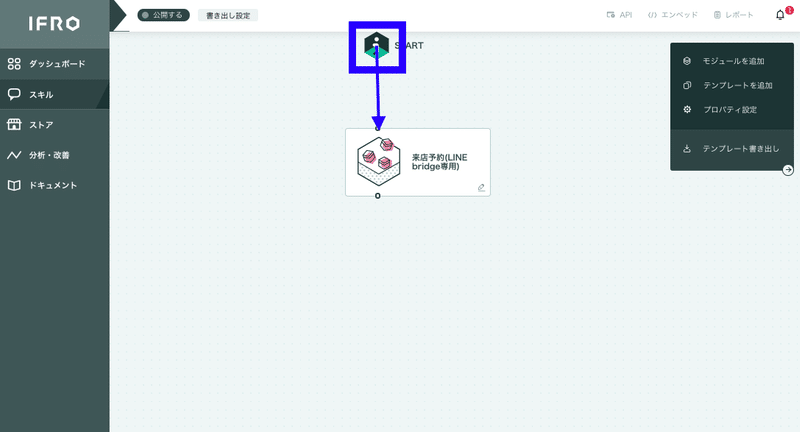
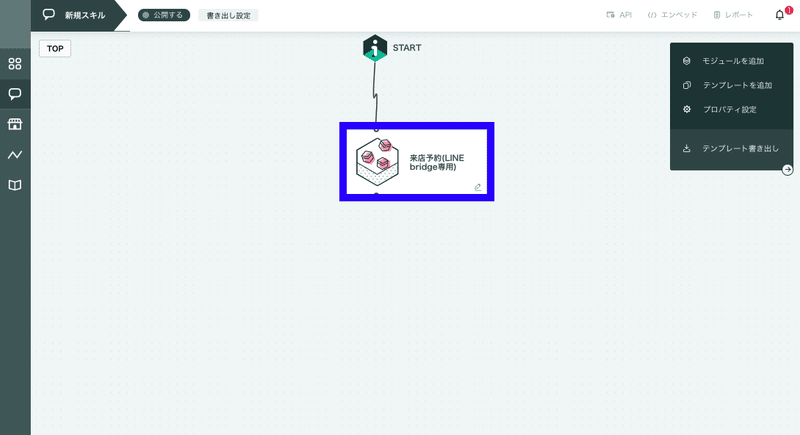
そうすると上記のようにボックスが置かれるので青丸のIFROマークからボックスにドラッグ&ドロップしてみてください。

はい!これでこのスキルとテンプレートが接続されましたー!ここで一旦ページをリロードしましょう!し終わりましたか?
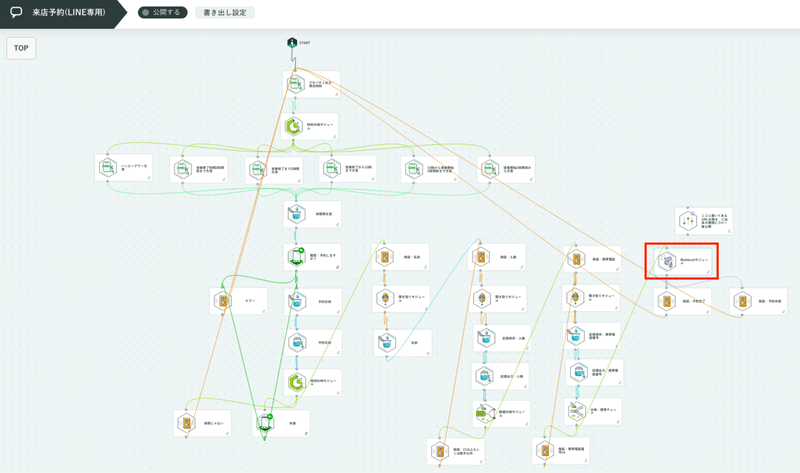
そうしたら、次は青く囲ったボックスをダブルクリックしてください。

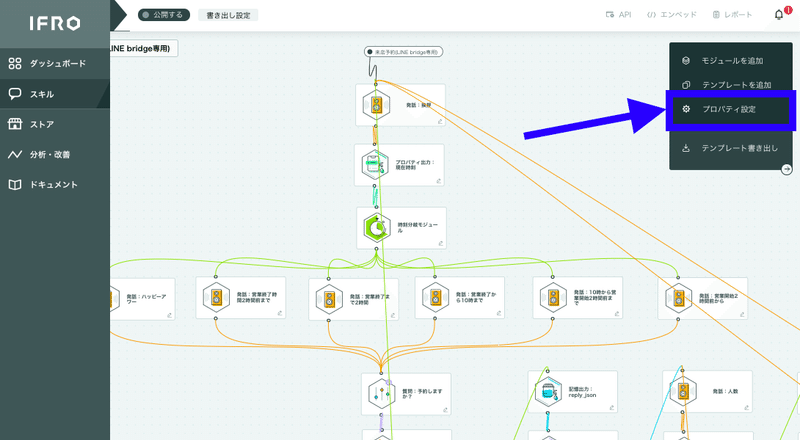
クリックするとボックスが色々つながった画面が出てくると思います。ちょっと難しそうですが、一切触る必要はないので矢印の「プロパティ設定」を押してみてくださいね。

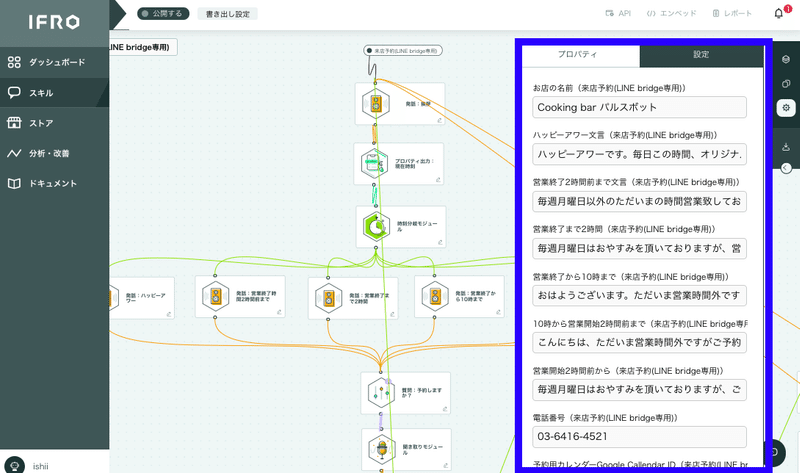
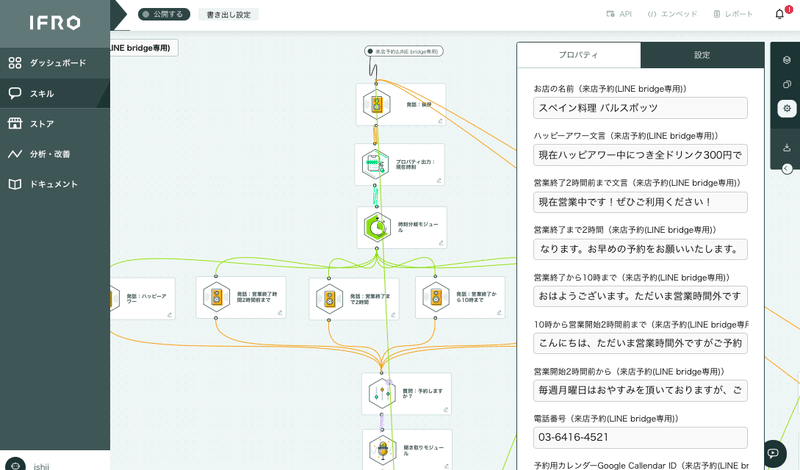
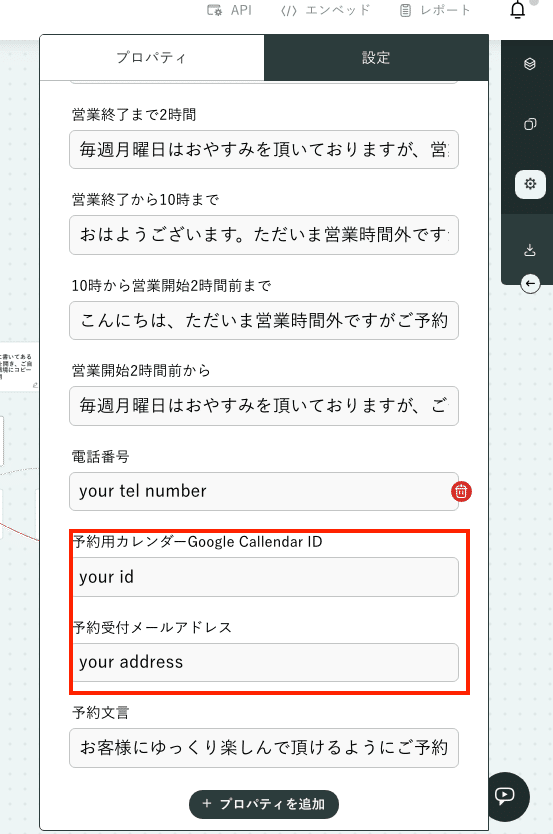
この項目を修正して頂くだけで簡単に予約ボットを作ることができちゃうんです!試しに修正してみましょう。

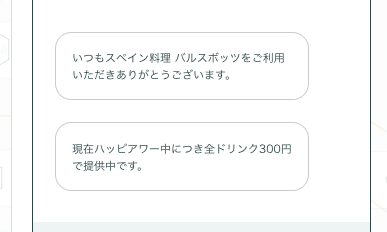
店名や営業時間中の文言を修正してみました。

チャットボットをテストしてみると実際に文言が変更されていることがわかります。
前回記事と違うのは、ここから。
Googleカレンダーとの連携も行っていきましょう。
Qiita【IFRO】来店予約(LINE bridge専用)の使い方でも書いてるのですが、こちらにも書いておきますね!
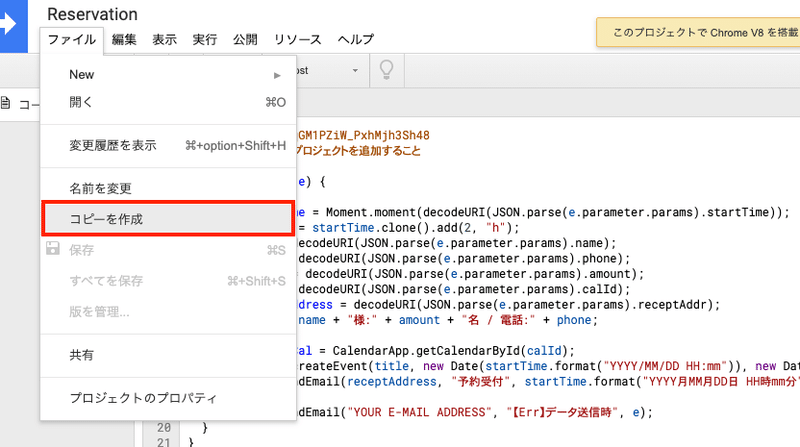
まずは、このGoogleAppsScriptをコピーしてご自身のGoogleDriveに保存してください。

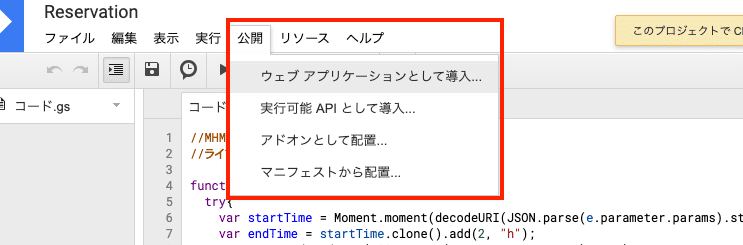
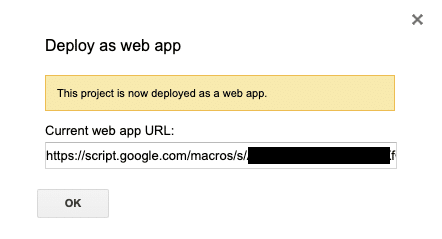
コピーが出来たら「公開」→「ウェブアプリケーションとして導入」をクリックします。

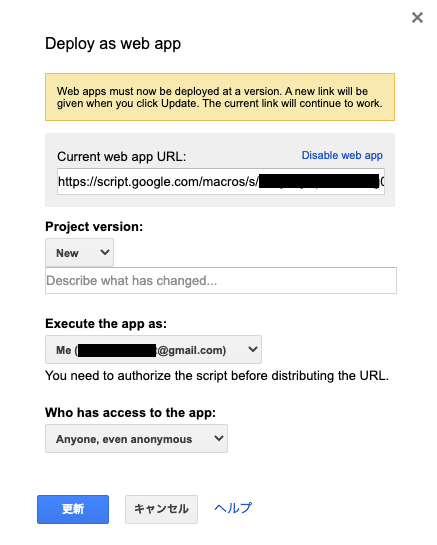
Project version:New
Execute the app as:Me(あなたのGoogleアカウント)
Who has access to the app:Anyone, even anonymous
に設定して「更新」をクリックします。

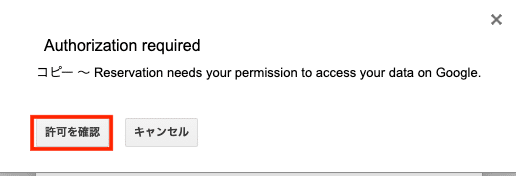
メッセージが表示されるので、「許可を確認」をクリックします。

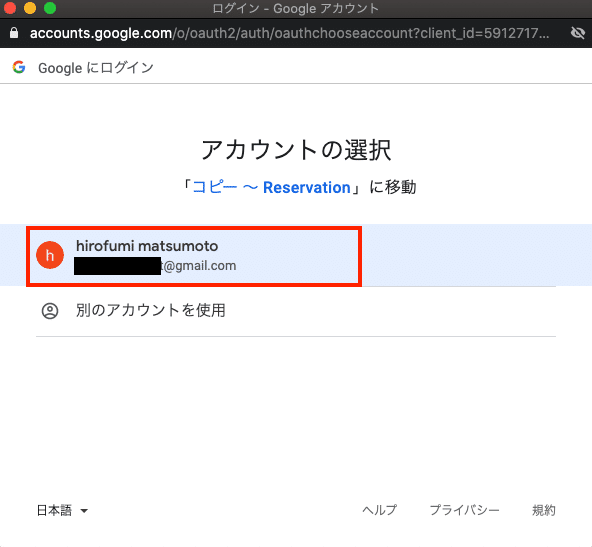
アカウントの選択画面が表示されるのでご自身のGoogleアカウントを選択します。

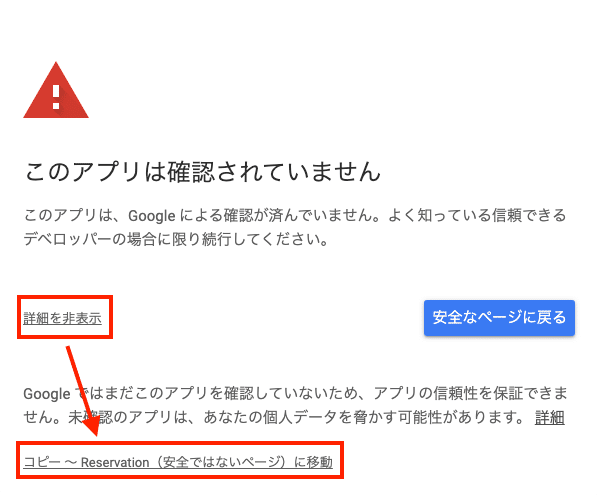
注意文が表示されますので、「詳細」をクリックし、下部に表示される「コピー ~ Reservation(安全ではないページ)に移動」をクリックします。

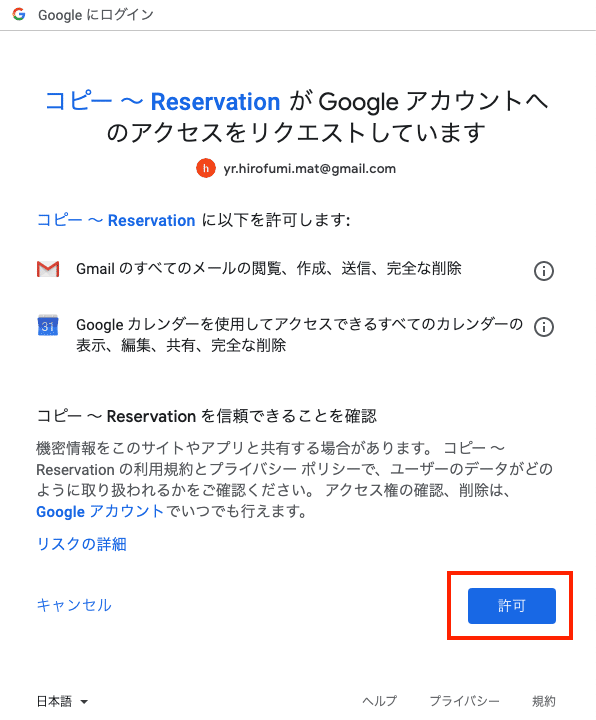
「許可」をクリックします。

表示されたURLをコピーします。

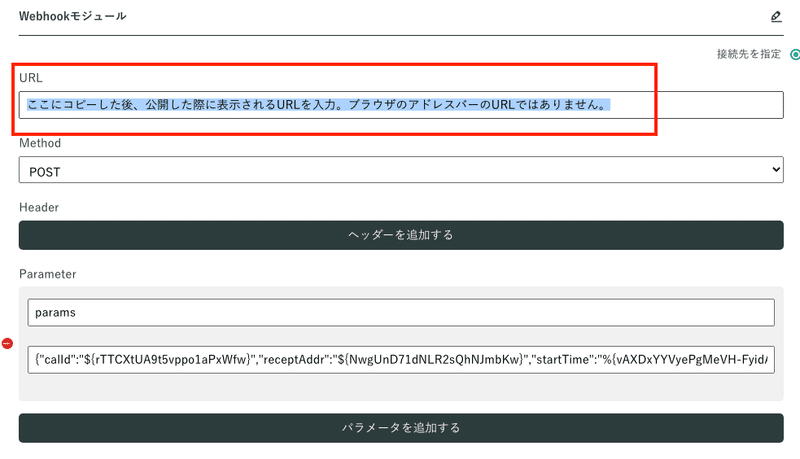
先程のIFROのテンプレート内に戻り、画像の赤枠当たりにある「Webhookモジュール」をダブルクリックします。

「URL」にコピーしたURLをペーストします。

最後にまたプロパティの設定画面を開き、GoogleカレンダーIDとメールアドレスを入力したら連携完了です!

実際に予約がされるときは今設定したプロパティに記載されているメールアドレスに予約通知が届きます。
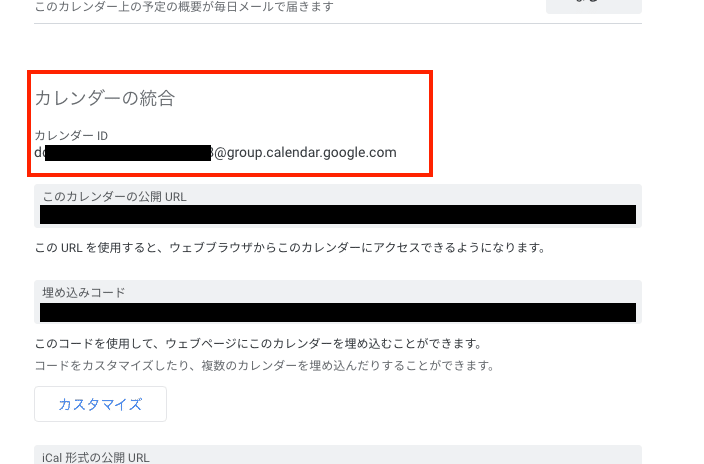
(因みに、カレンダーIDというのは下記のような感じで取得可能です。)
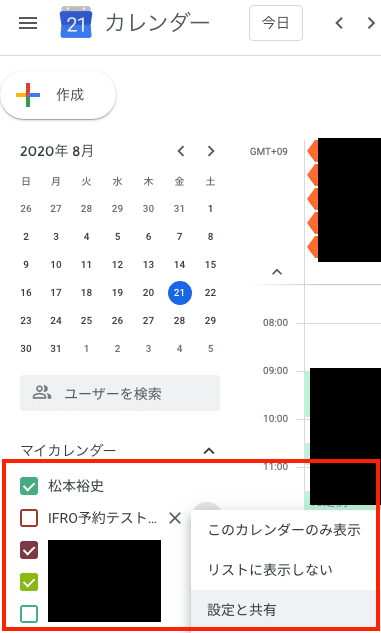
Googleカレンダーを開き、マイカレンダーの反映させたいカレンダーにマウスをオンします。
すると右側にメニューが表示されるので、「設定と共有」をクリックします。

表示されたページの下の方にある「カレンダーID」をコピーしてIFROのプロパティに入れてください。

IFROが正式対応したことにより、LINEとの連携はお客様にてかんたんに行なっていただく事が可能になっています!
これで設定は完了です!
他にもLINEだけに留まらず、あなたオリジナルのボットをかんたんに作る事が可能です!もし、丸投げして作成して欲しい!などご希望がございましたら是非、お問い合わせくださいませ!
この記事が気に入ったらサポートをしてみませんか?
