
oktaでasanaのswa連携を実装
oktaで、asanaのテンプレートを利用したのですが、以下のようにログインがうまくいかなかったので、手動で設定を入れました。
SWAの設定も難航したので、そのやり方を備忘録として記載していきます。

詳細な説明はこちら。
パラメータの取得
asanaにログインするために必要なユーザー名、パスワードおよび、ログインボタンのパラメータ名を取得します。
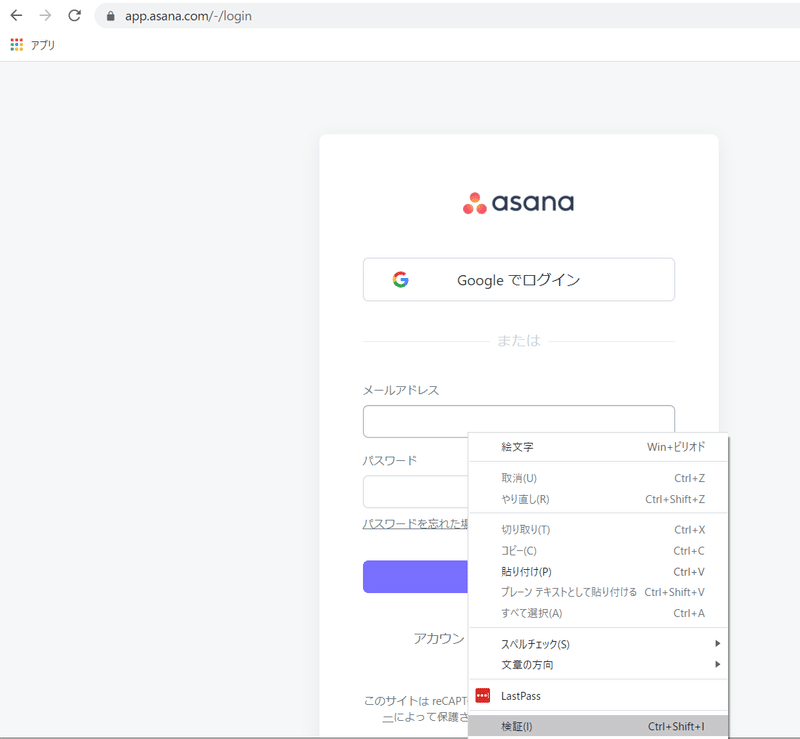
ログイン画面にて、ユーザー名を入力するところで右クリックして「検証」を開きます。

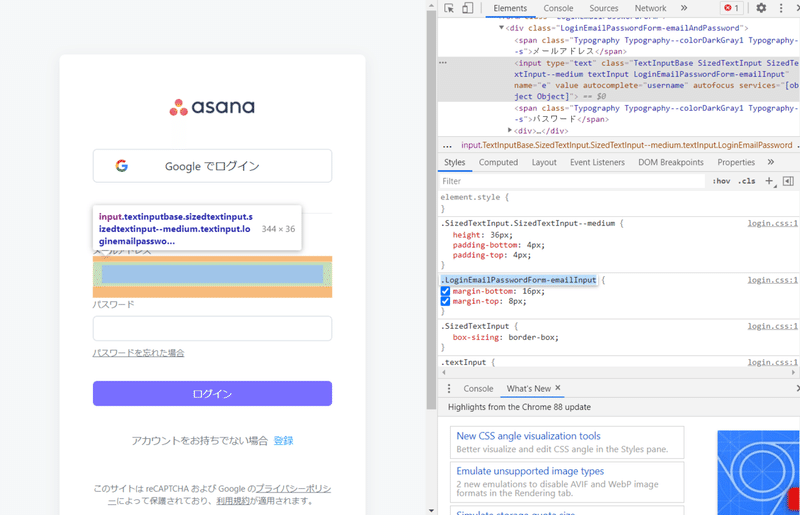
そうすると、パーツがハイライトされるので、styleタブから名前を見つけて控えておきます。(同様の操作をパスワード、ログインボタンに対しても実行します。)

ユーザー名:.LoginEmailPasswordForm-emailInput
パスワード:.LoginEmailPasswordForm-passwordInput
ログインボタン:.LoginEmailPasswordForm-logInButton
利用するアプリケーション
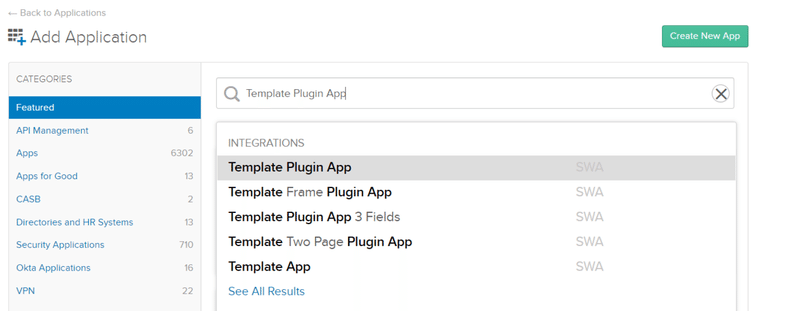
アプリケーション追加画面にて、「Template Plugin App」を選択して利用します。

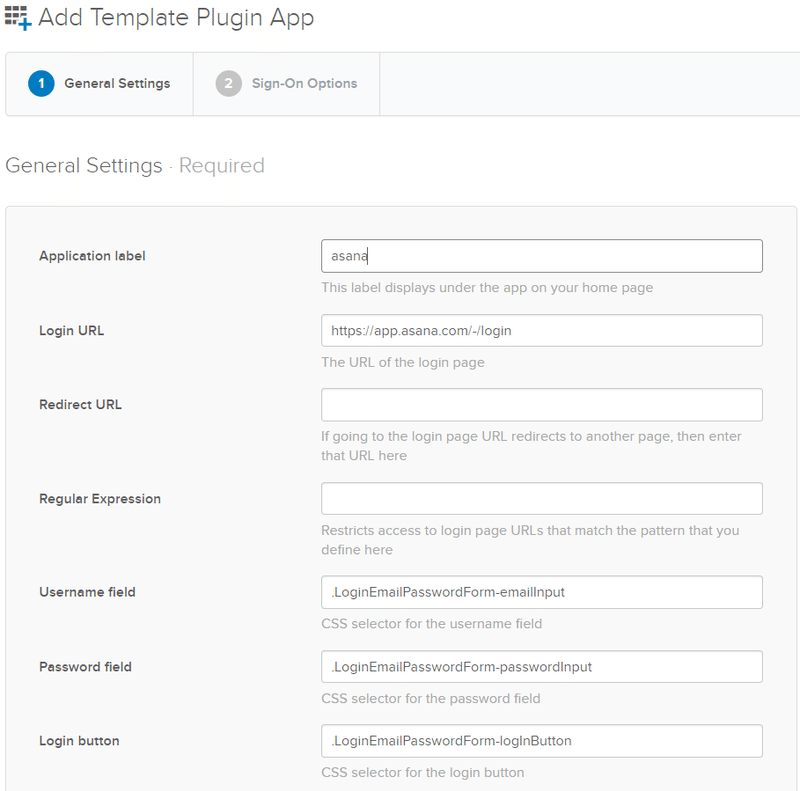
そのあとの設定画面にて、ユーザー名、パスワード、ログインボタンの欄に以下のように先ほど控えた値を入れます。

これで、保存すればアプリとして利用できます。
Asana以外にもNotionなど出来ないアプリケーションがいくつかあったので、同様の問題に突き当たった方はお試しください。
注意いただきたいのは、SWAよりSAML認証で構築することが一般的だと思いますので、あくまでSAML認証が使えなくて、さらにSWAの設定もうまくいかない時の参考までに。
この記事が気に入ったらサポートをしてみませんか?
