
フローチャートのレイヤー機能を考察してみる~Edraw Maxレビュー
先日Edraw Maxを使ってフローチャートの作り方をレクチャーする機会がありました。
そこで話題になったレイヤー機能。
フローチャートにレイヤー…?と思ったので使い方を考察してみました。
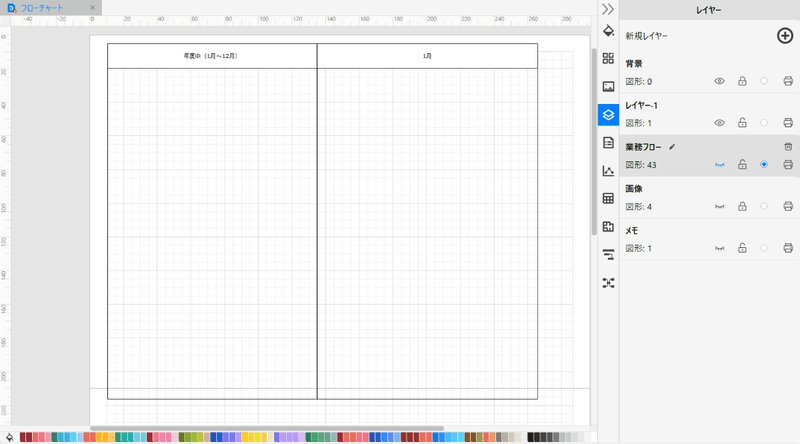
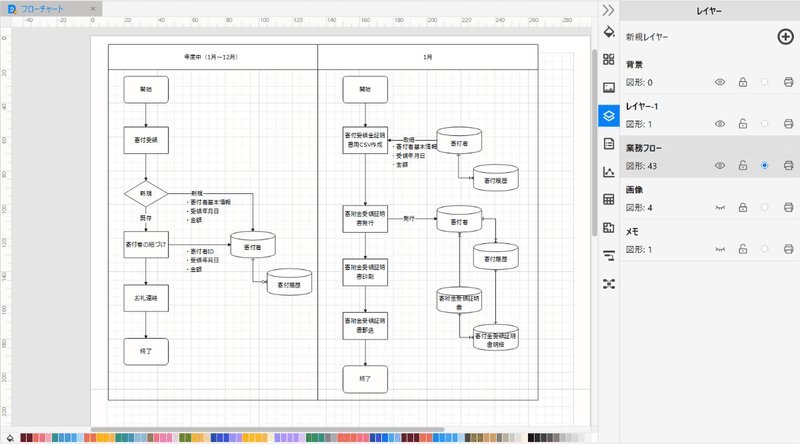
グルーピングとして使う
Edraw maxには、グループ化や、コンテナの挿入など機能がありますが、もう少し柔軟に行いたい場合はレイヤーをひとつのグループとして使うのも手です。
実際に、余計な情報を非表示にして編集したりするケースや、選択範囲から外したい時などに使うのが一般的かと思います。
※例が悪いですが、サブプロセスをグルーピング化して消すなどで使ってください。

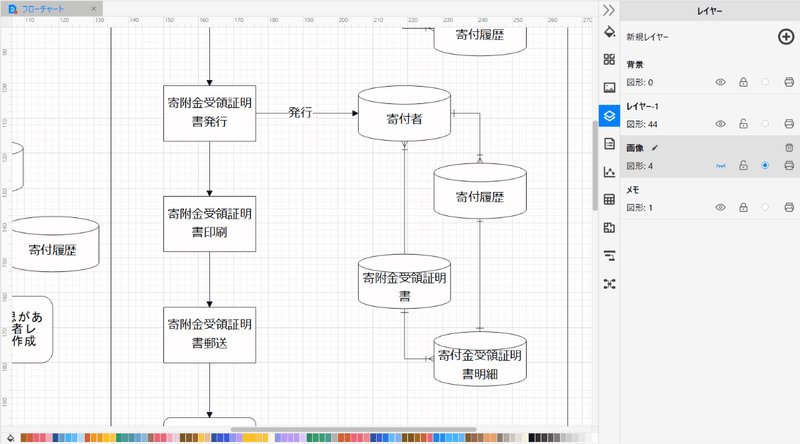
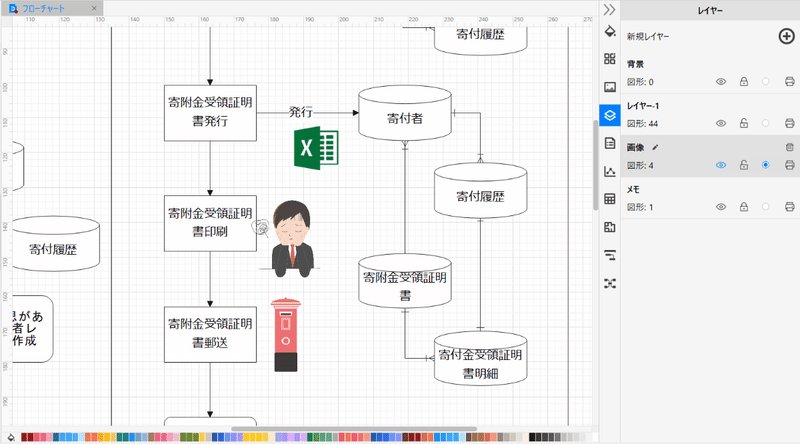
画像を加える
アウトプットによって画像を加えた方がわかりやすいケースがあります。
あとはこういう画像要らないよ。と言われるケースがあります…
なので、ここら辺の表示/非表示を一括で切り替えられるようにしておくと便利です。

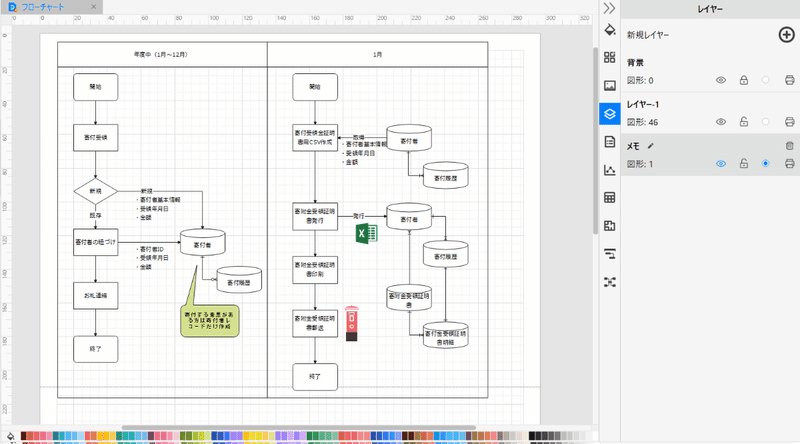
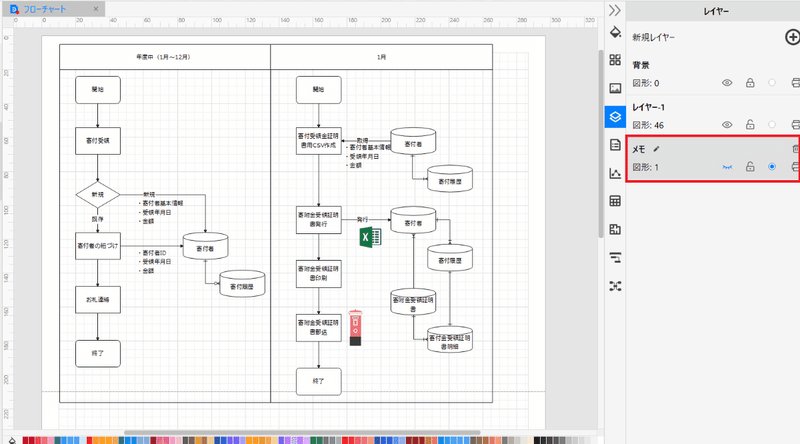
メモを加える
標準機能のメモはありますが、常に表示させておきたい場合などに使いにくいです。そのため、レイヤーとして使ってみるのもありかもしれません。
※わかりやすいようにメモを緑で塗りつぶしています。

要点を分ける
一部ハイライトするなどで使えないかなーと思ったのですが、レイヤーごと複製することが出来ない、レイヤーのグルーピングや、レイヤーごとの色を変えるのがそこまで操作性がよくないのでこれは使えなそうです。
イメージとしてはこういうものを想定していました。
デザイン案として使う
最後にデザイン案として使うのもありかと思いました。
表示非表示を繰り返して、こういうのどうだろう?みたいなデザイン案を複数用意し、ディスカッションするイメージです。
まとめ
さて、いかがでしたでしょうか?
レイヤー機能を少しでも使ってみたい!という方はぜひチャレンジしてみてください!
このマガジンでは今後もツール特有の機能も紹介していこうと思いますので乞うご期待ください!
この記事が気に入ったらサポートをしてみませんか?
