
ノンデザイナーでもわかるデザイン基礎、レイアウトの原則とは?
こんにちは、マスダです。
先日、社内で勉強会を開催しました。その名も「ノンデザイナーでもわかるデザインのしかた」(今タイトルをつけました)。
せっかくスライドを作ったので、noteにコンテンツとして置いておこうと思います。主にレイアウトの4原則についての解説を行なっています。
スライドだけだとちょっとわからない部分もあるかと思うのですが、文章なんて読んでられねぇ!という方はスライドだけご覧ください〜
下記では、スライドだけでは伝わらない部分をちょっと補足説明しつつ、レイアウトの4原則について紹介していきます。
はじめに
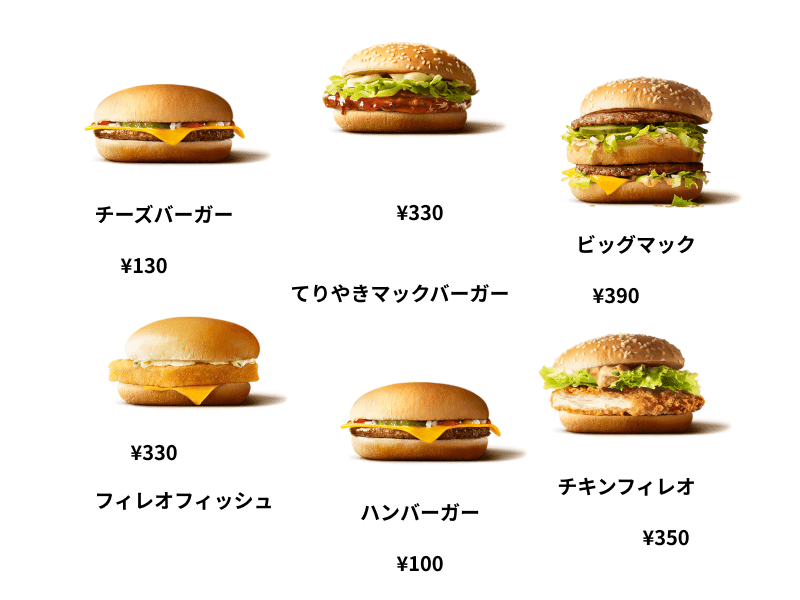
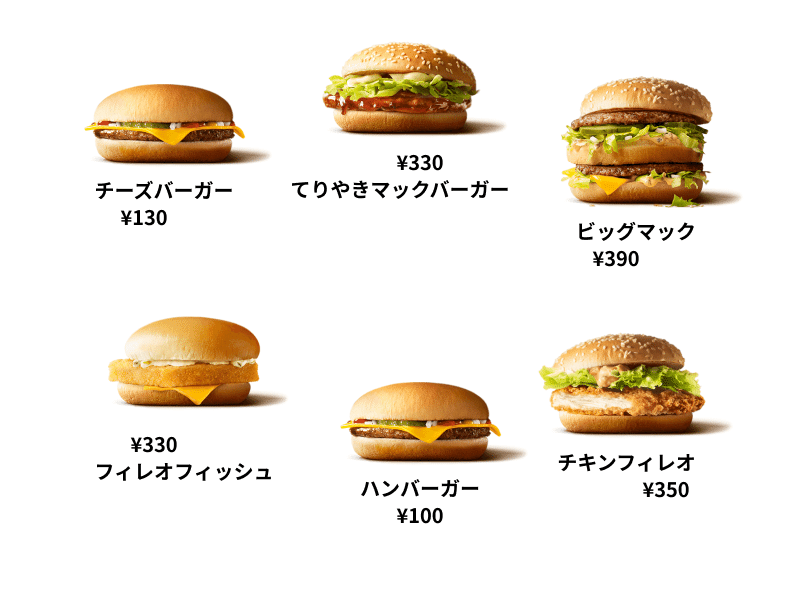
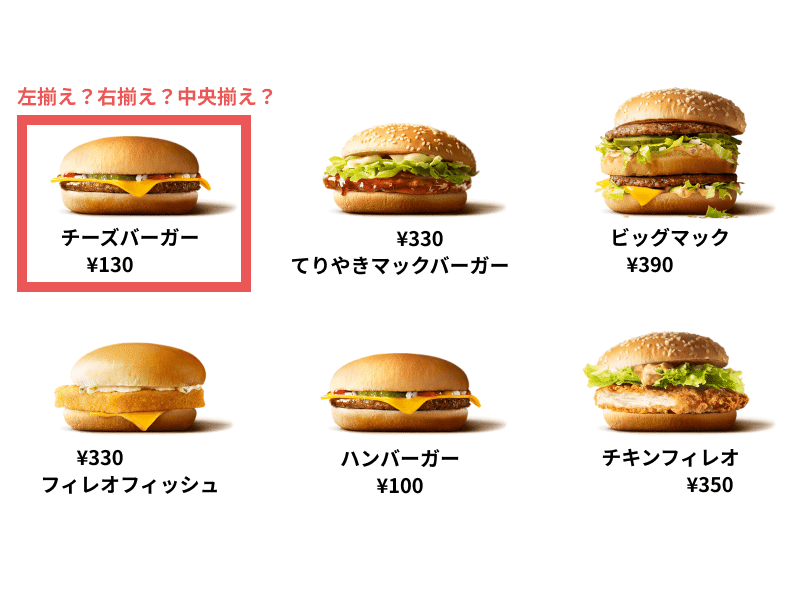
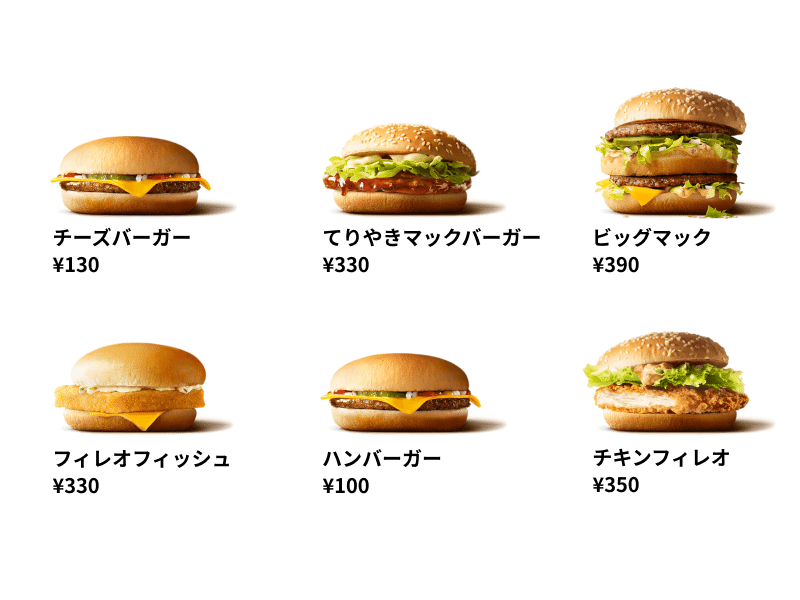
下記の某バーガー屋さんのメニューを見てビッグマックの値段がいくらかわかりますか?

いや、わかるけど…?こんなメニュー作る人おらんやろ!とかいろんなツッコミが出てきそうですが、このメニューのデザインが良くないということは誰もがわかることではないかと思います。
ではどうして良くないのでしょうか?それはデザインの基礎であるレイアウトの原則従っていないからです。
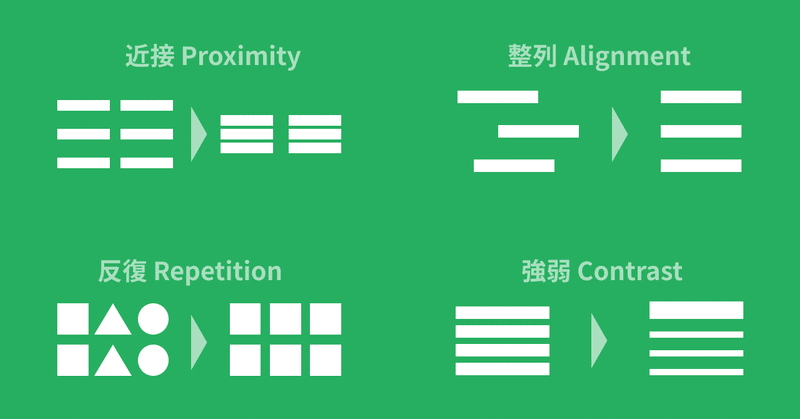
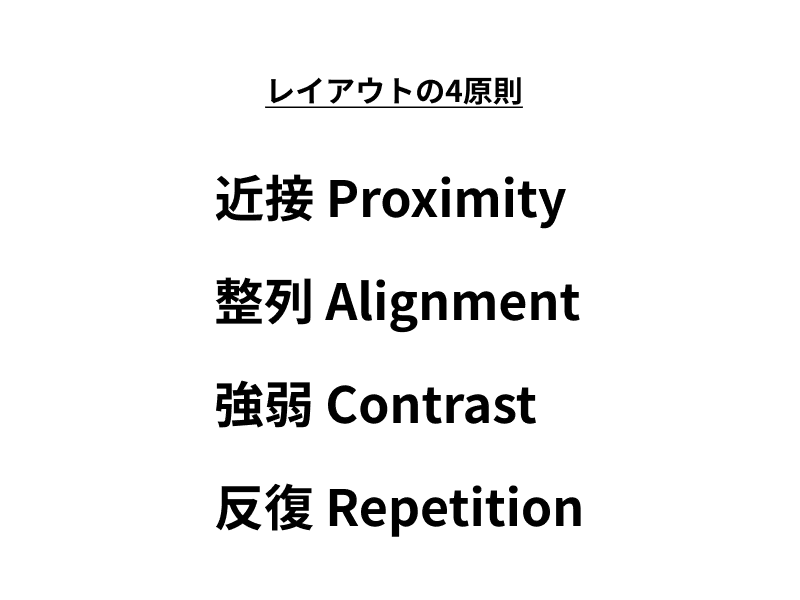
レイアウトの原則ってなに?

レイアウトの原則とは上記4つのことです。これら4つの原則を守ることできちんと伝わるデザインを作ることができます。
では、この原則をひとつづつ見ていきましょう。
レイアウトの原則① 近接 Proximity
近接とは、関係性の近い各要素の距離を近づけて配置することです。近接を使うには余白を正しく調節することが大切です。
では、先ほどのメニューを用いて近接の原則を紹介したいと思います。言い忘れていましたが、デザインをする前にまずは情報を整理することが基本です。情報を整理してからデザイン作業に入りましょう。
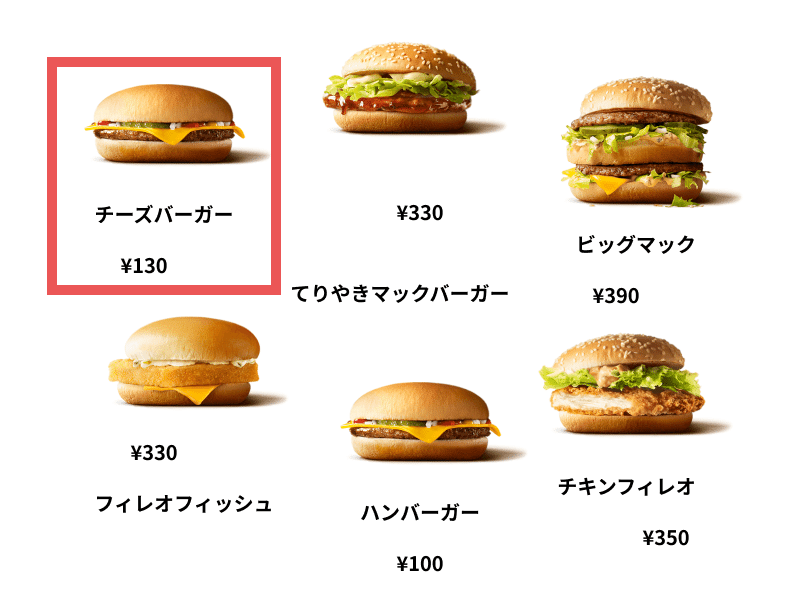
さて、先ほどのメニューを見ると、関係性がある情報、つまりグループ化できる情報は赤で囲まれたチーズバーガーの画像・商品名・値段の3つの情報です。

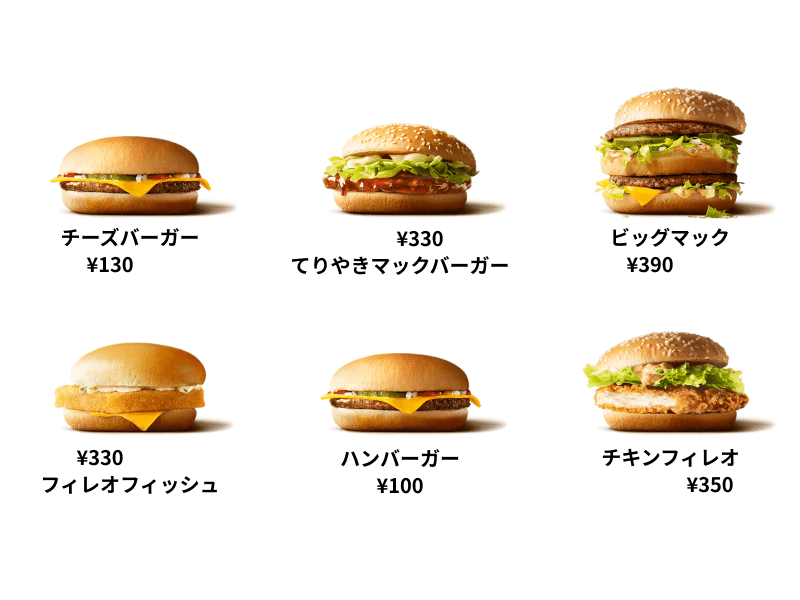
これらの情報がひとつのグループであることが視覚的にわかるように余白を調整してみましょう。

このような感じですね。少し画像・商品名・値段の要素間の余白を狭くしたことでひとつのグループがわかりやすくなったのではないでしょうか。
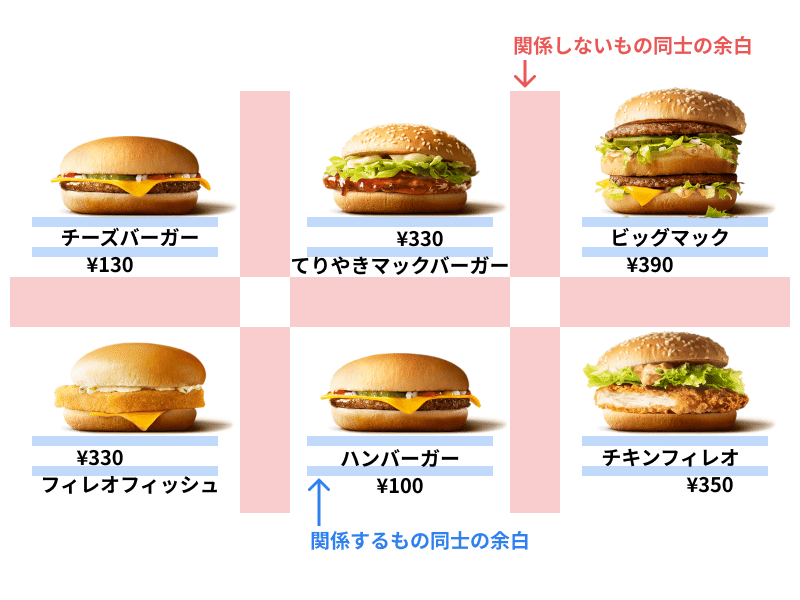
さらにわかりやすくするために、メニューごとの余白をもう少し大きくとってあげましょう。


このような感じですね。グループ間の余白がしっかりと取られてグループを認識しやすくなったと思います。関係するもの同士の余白(青色)よりも関係しない者同士の余白(赤色)を大きくとるのがポイントです。
以上が近接の原則です。余白を調整することで情報のまとまりを認識できるようにすることがとても大切です。
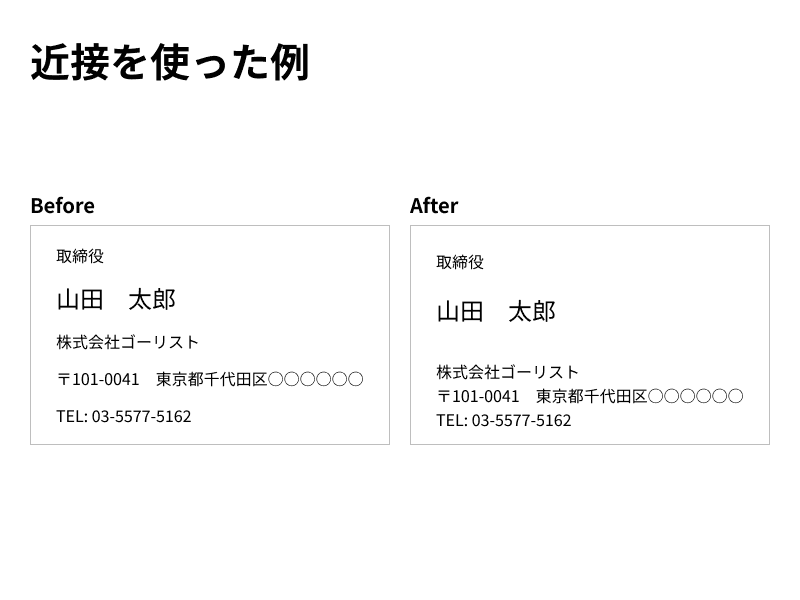
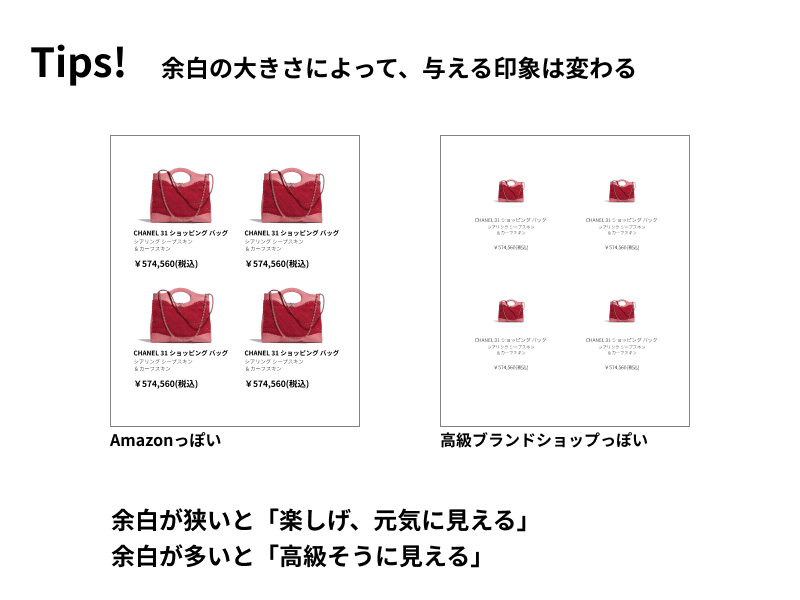
下記、近接を使った例です。


こちらは余白の大きさによって、見る人に与える印象が変わることがあるという例です。こちらのカバンはシャネルのサイトからとってきたのですが、実際にシャネルのサイトは余白がたくさん取られているデザインでした。
レイアウトの原則② 整列 Alignment
整列とは、左揃えまたは右揃えのように要素を意識的に配置することです。これはみなさんにも馴染みがあるものでないかと思います。ワードやパワーポイントでもでも文章や図の左揃え・中央揃え・右揃えなど整列を使うための機能があります。
それでは、この整列の原則を使ってみましょう。

いまのメニューでは整列の原則が使われていないので要素がガタガタしていて、視覚的に認識しにくく読みにくいものとなっています。これを左揃えにしてみましょう。

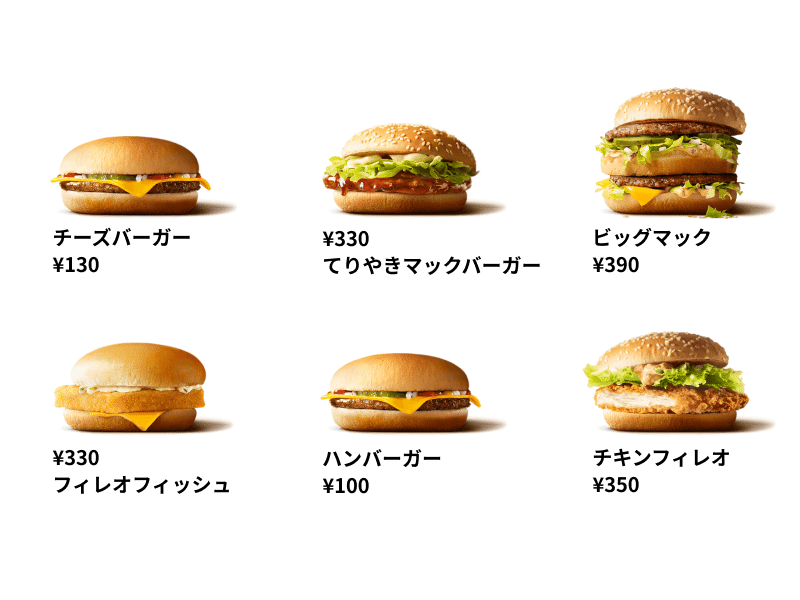
図とテキストが左揃えで整列したので、見やすくなったと思います。このように、要素を見やすいように揃えて配置するのが整列の原則です。
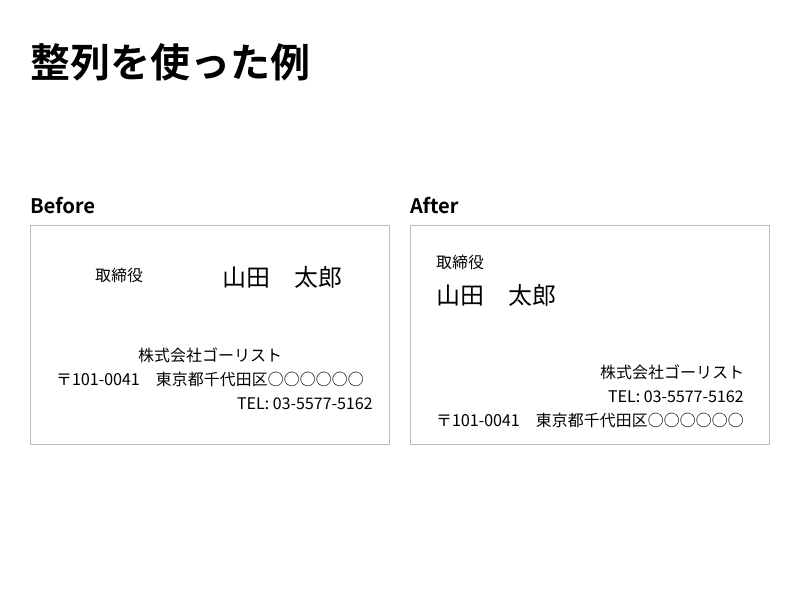
下記、整列を使った例です。

レイアウトの原則③ 反復 Repetition
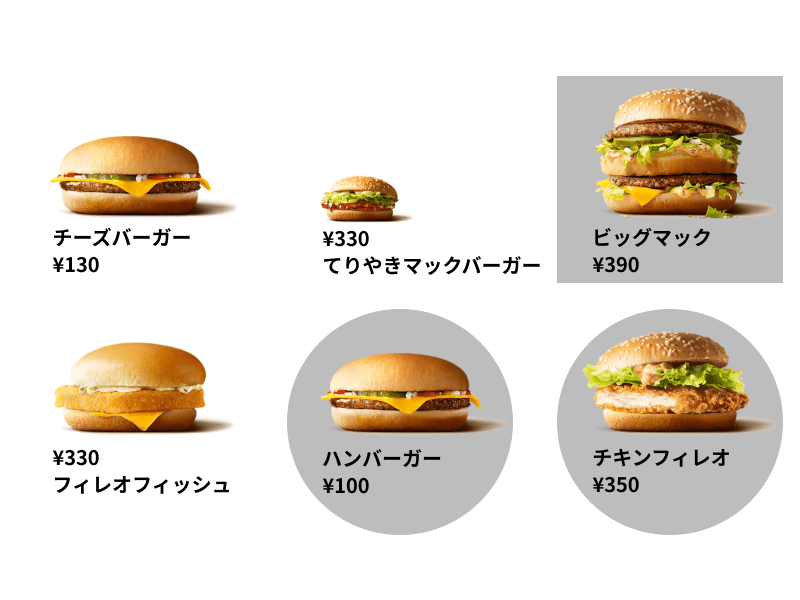
反復とは、要素・特徴を一定のルールで繰り返すことです。先ほどのメニューとは少し違うのですが、下記が反復が使われていないメニューになります。

画像の大きさが違ったり、背景の形が違ったりなど、メニューによってデザインがバラバラです。こうなると、どれもバーガーのメニューなのに、なにか違うものなのかな?という誤解が生まれそうです。また、メニューに統一感がなくなっています。
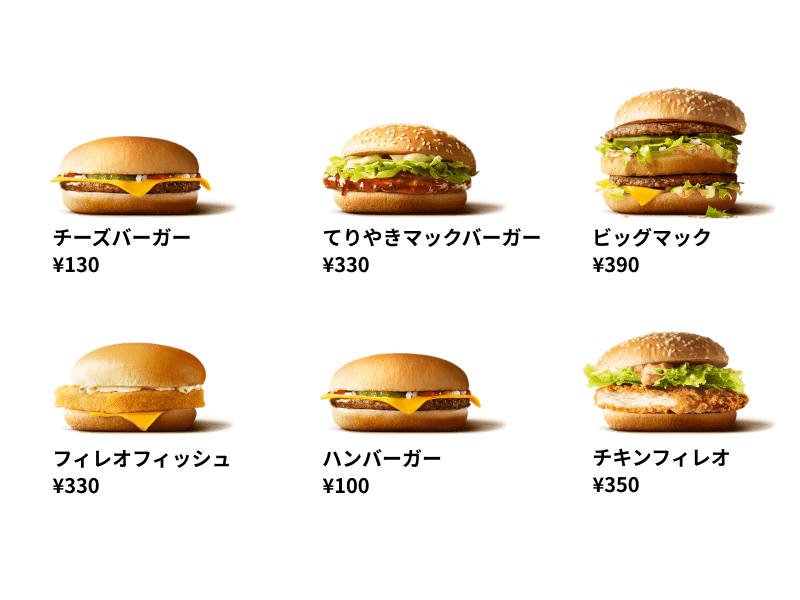
バーガーのメニューというくくりに入るものは、しっかりとグループごとのデザインを統一してあげましょう。

このように、画像やテキストなどの要素の大きさや並び順などをしっかりと統一してあげることが重要です。そうすることで、役割が同じ要素であることを理解しやすくなります。
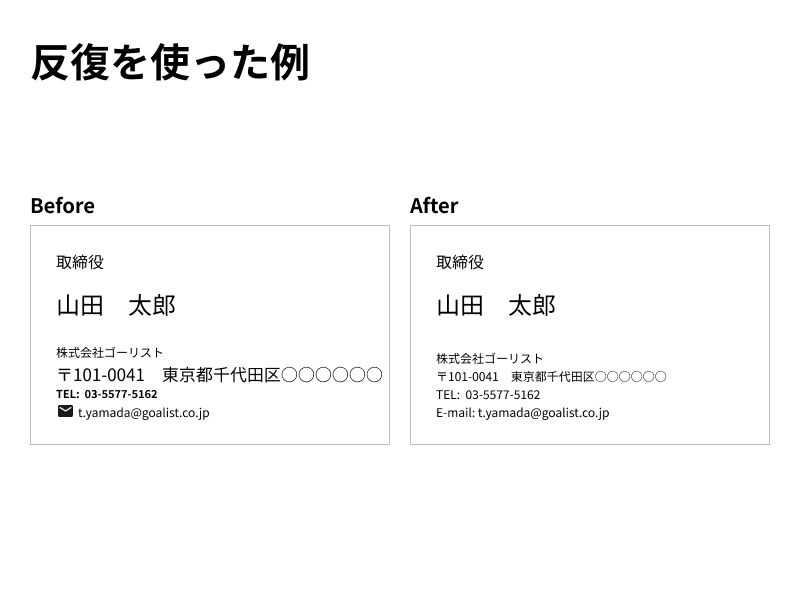
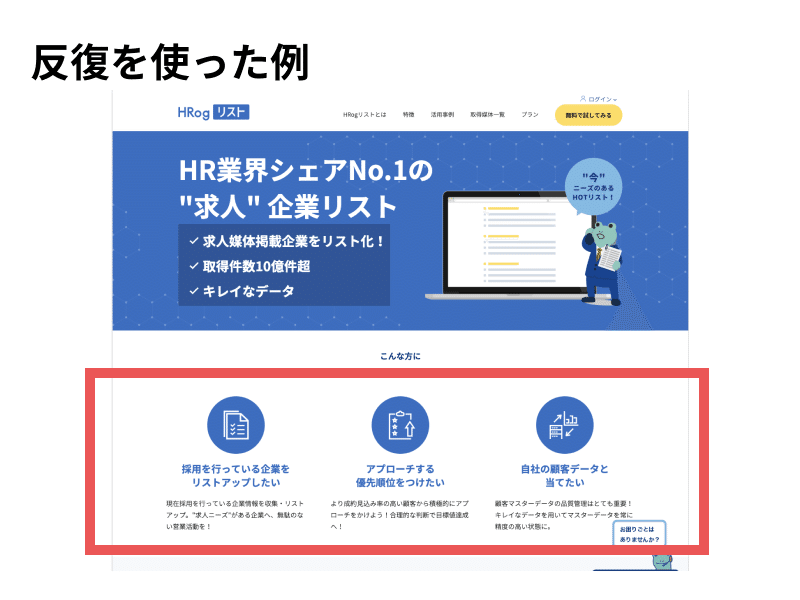
下記、反復を使った例です。webでは反復がたくさん使われています。


レイアウトの原則④ 強弱 Contrast
強弱とは、各要素の違いをハッキリさせてデザインにメリハリをつけることです。

メニューはずいぶんと見やすくなりました。けれど、まだいまいちどこが重要なのかがわかりにくいです。そこで、強弱の原則の登場です。
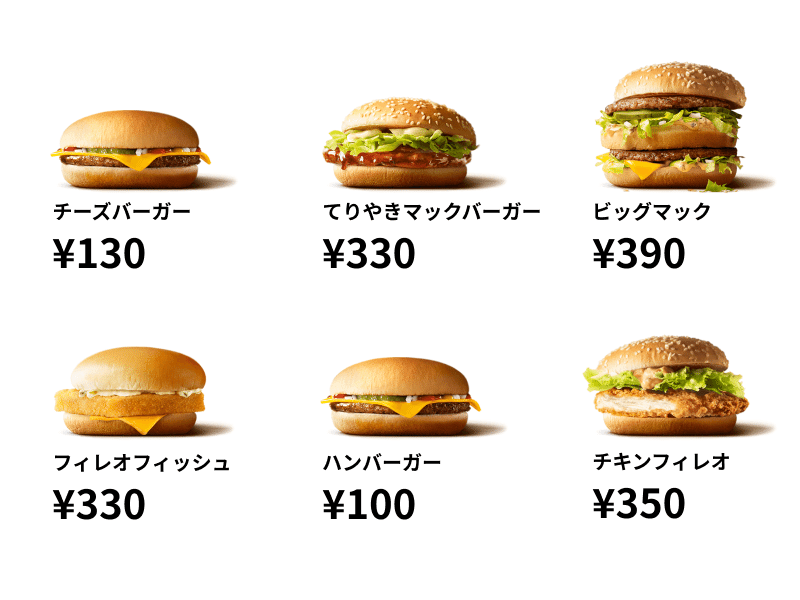
強弱をつけることによって、伝えたい情報がどれなのかがわかりやすくなります。下記は値段を強調したい場合の強弱の付け方です。

値段の文字サイズを商品名よりも大きくすることで、強調されて値段が伝わりやすくなりました。
このように、伝えたい情報とそうでないものに強弱をつけることで、きちんと伝わるデザインを作ることができます。
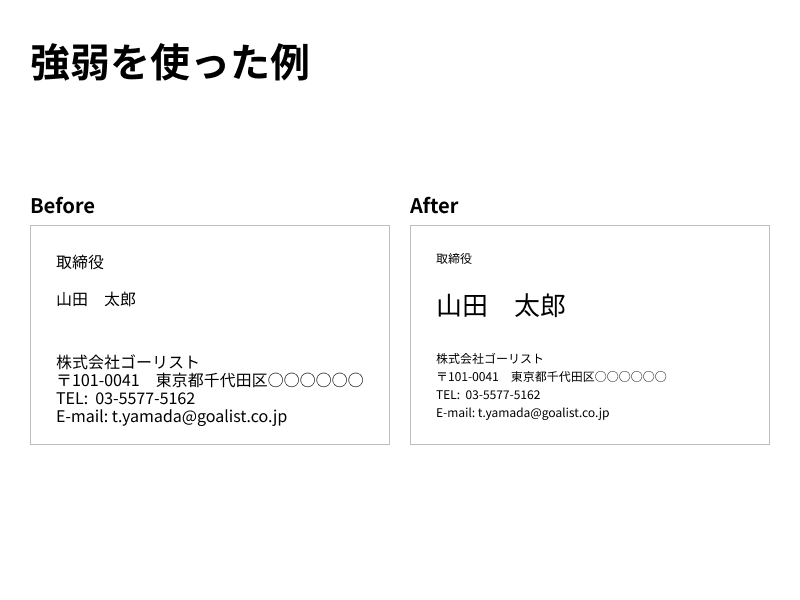
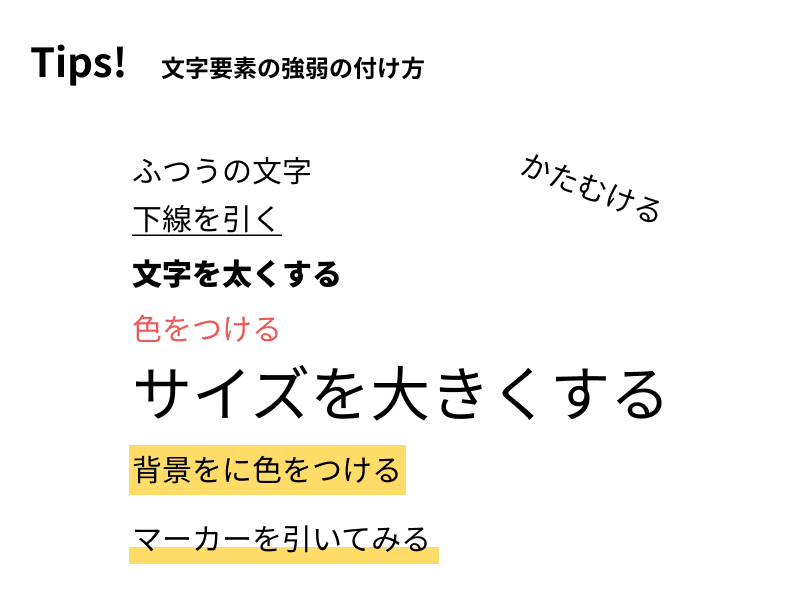
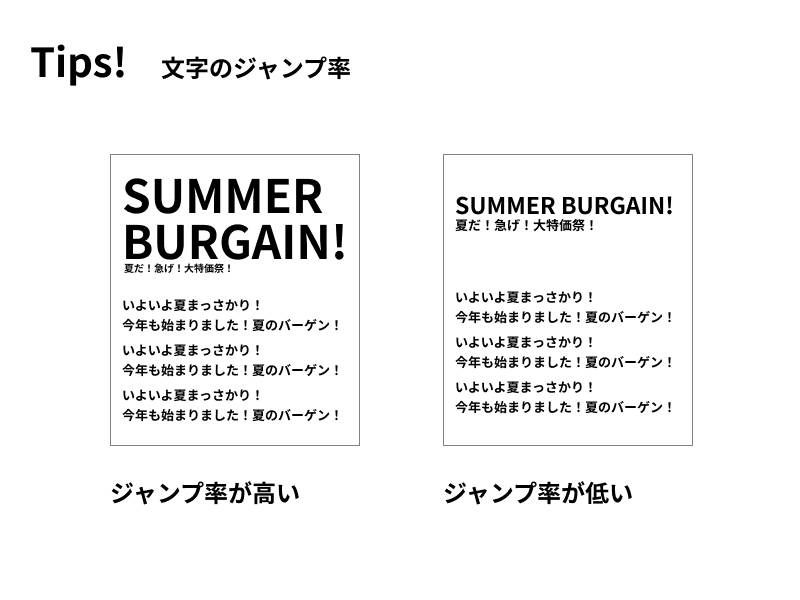
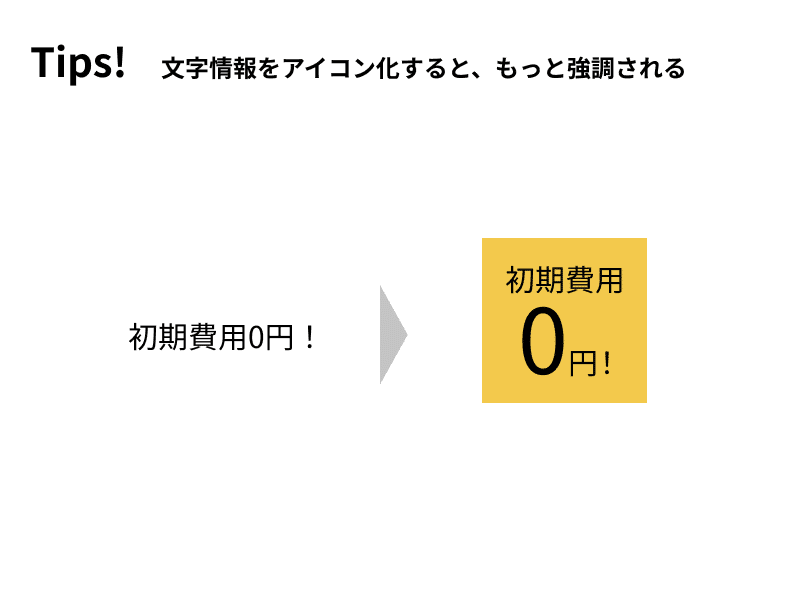
下記、強弱の例とTipsです。



文字のフォントサイズの比率をジャンプ率といいますが、ジャンプ率の違いによって与える印象が変わってきます。ジャンプ率が高いと「ダイナミック / 活気がある / 若い」、ジャンプ率が低いと「上品 / 高級感がある / 大人」のような印象を与えることができます。

以上、レイアウトの4原則でした。この4つのことを意識するだけでも、見やすくて伝わりやすいデザインになると思います。
この記事の最初に掲載したスライドには色についてもちょこっとだけ書いてあるので、興味があれば見ていただければと思います。
ここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
