GitHub Pagesを使って、ポートフォリオを公開してみた。
私が最近参加した「入江開発室」というオンラインサロンで、GitHub Pagesを使ってポートフォリオを公開してみよう!という企画があったので、自分もひっそり参加してみました。
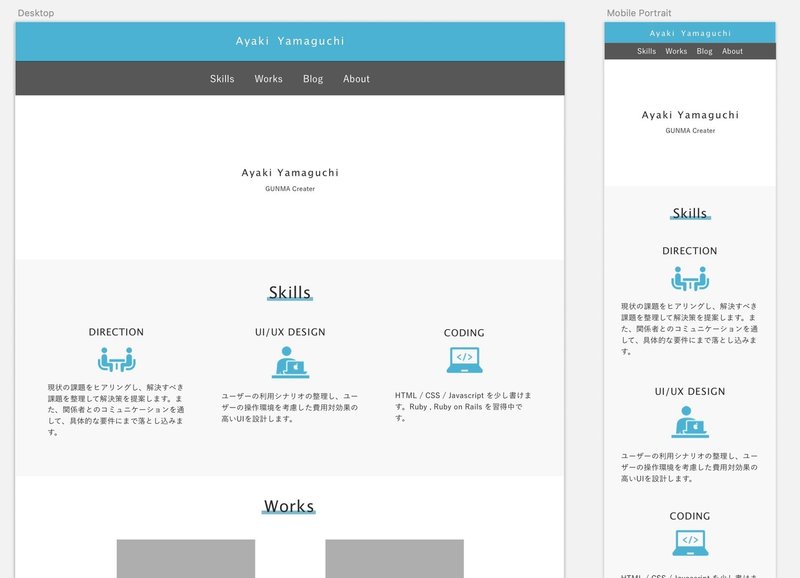
最終的に公開したサイトはこんな感じです。https://ayakiyamaguchi.github.io/ayakiyamaguchi/portfolio/
※Blogの表示が崩れているので調整中です。
※レスポンシブで作っています。
GItHub Pagesとは
GitHubアカウントがあれば簡単にWebページを公開することができます。FTPクライアントの操作なども不要で、Gitの使い方を少しだけ覚えれば簡単に自分のつくったWebページを公開できました。
ただし、静的ページのみが対象となるため、データベースを扱うようなページは対象外となります。
GitHub Pagesについては下記を参考にしました。
https://tadaken3.hatenablog.jp/entry/github-pages
https://techacademy.jp/magazine/6445
筆者のレベル感
・HTML / CSS はProgateとドットインストールを1周した程度
・仕事上でのコーディング経験なし
・ProgateでRuby on Rails を2〜3周
上記にておわかりいただけると思いますが、全くの初心者です。自分でサイトを作ったりサービスの開発をした経験はありません。
まずは情報設計とデザイン
レイアウトやデザインを考える前に、どのような情報を載せるか、を考えます。まだポートフォリオに載せる情報も少ないので、色々な方のサイトを参考にしました。
次にレイアウトとデザインを決めていきます。細かいところは端折りますが、今回はSketchを使ってデザインを作りました。
こんな感じ↓

かなりシンプルなサイトなので、1〜2時間程度でデザインは完成です。
コーディングしていきます。
さて、コーディングに入る前に、SaasやらCompassをインストールしました。CSSは普通に書いたことがあるので、今回はSCSSで書いてみることにしました。
SassやCompassについては下記の記事を参考にしました。
https://tarahako.com/sass-compass-development
ここからは自分で作ったデザインをもとに、ガシガシ書いていきます。今回はレスポンシブで作りました。

細かいデザインや動きの追加はコーディングしながら調整しました。
GitHub Pagesで公開
さて、コーディングが終わったら、いよいよ公開です。公開はとても簡単で、下記の記事を参考にしていただければ初心者でも1時間以内に公開できると思います。
https://tadaken3.hatenablog.jp/entry/github-pages
ここまでの所要時間はおよそ8時間くらいでしょうか。どのくらいが適正かわかりませんが、初心者でもこのくらいの時間で簡単に自分のサイトが公開できました。
やってみての感想
これまで様々なサービスで「で与えられた課題をクリアする」形式の学習をすることはしてきましたが、初めて自分で一からサイトを作りました。
これは初心者あるあるなのかもしれませんが、色々なサイトを参考にしていくうちに、「こんなクオリティの低いものを公開しないほうがいいんじゃないか」思ってしまう場面が多々ありました。
しかし、今回はクオリティが低くても必ず公開しよう、と心に決めて最後まで取り組んでいます。
結果、やってよかったなとすごく思っています。どんなに簡単なものであれ「自分の力で作った」という成功体験は自分自身の成長を加速させ、その積み重ねによって自信がついていきます。
もしやってみたいと思った方がいらっしゃったら、ぜひ今すぐにでも始めてみてください。
この記事が気に入ったらサポートをしてみませんか?
