
Sketchで大活躍のショートカット集
僕は『Sketch』をUIデザインツールとして業務利用しています。
Sketchにはたくさんのショートカットが用意されていますが、「とりあえず実務上はこのあたりさえ使っておけばUIデザイン業務はそこそこ作業スピード出せるよ」というものをまとめました。
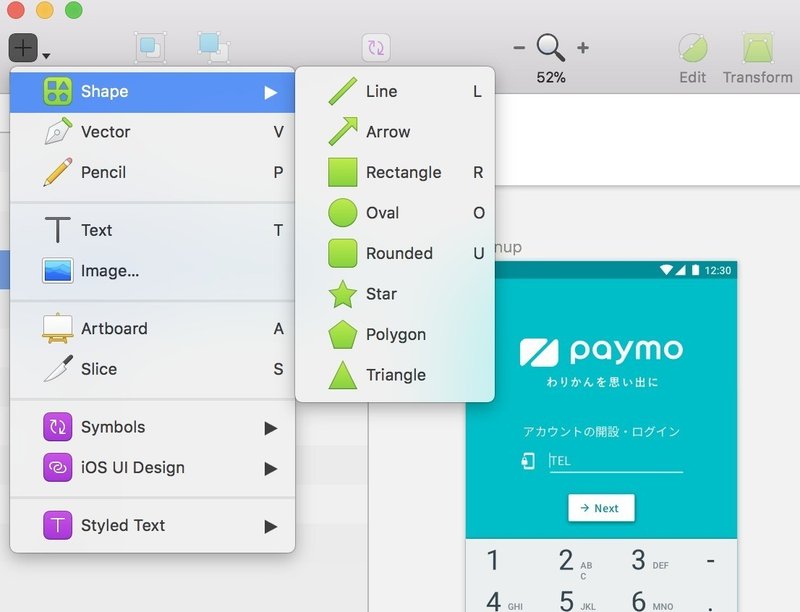
図形の挿入

左上から選択・・ とかやってると遅いです。キーボードで一文字打つだけですし、これは覚えましょう。
もし忘れてしまった時も、Insertメニューにヒントが表示されています
・四角形:R(Rectangle)
・円形:O(Oval)
・線:L(Line)
※角丸四角形(U)は、普通に四角形を置いたあと corner-radius 指定すればいいので覚えなくてもいいかと。
ガイドの表示・非表示

・ガイドの表示・非表示:Ctrl + R
これさえ覚えておけば一瞬で表示を切り替えられます。1日に何回もこの操作をやることになるでしょう。
グループ化と名前変更
他人から見てもわかりやすく編集しやすい綺麗なデザインファイルを作るためには、適切なグループ化と命名が重要です。
・選択したレイヤーたちをグループ化: cmd + G
・選択中レイヤーの名前を編集:cmd + R
グループ化したら即名前をつけるので、もはや cmd は押しっぱなしでG→Rとキーを打つ癖が付きます。
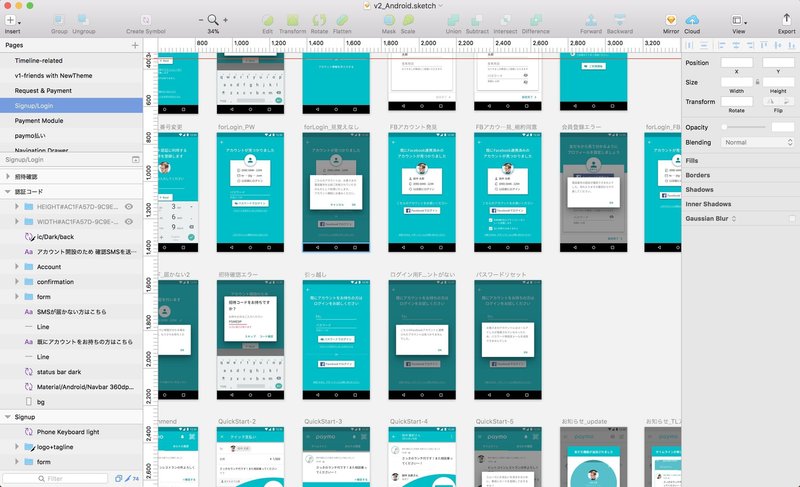
ズームイン・ズームアウト
Sketchでデザインを進めていると、Artboardsでいっぱいになります。
お目当てのArtboardを探すときは全体を見れるようにズームアウトしたいし、実作業をするときは1つのArtboardに集中できるようズームインしたいですよね。
「トラックパッドのピンチを使ってがんばってるよ」という方は、明日からこのショートカットを使って欲しいです。
・全体を見れる位置までズームアウト:cmd + 1
・選択中Artboardに対してズームイン:cmd + 2
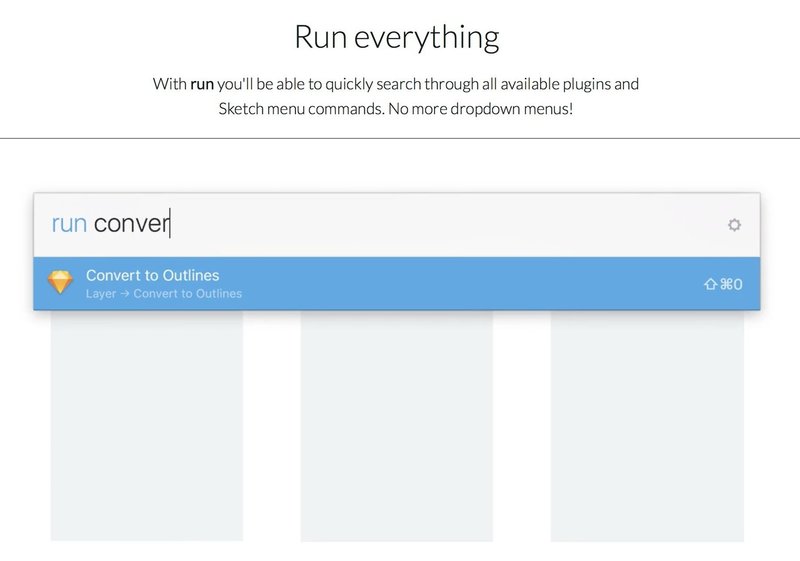
Sketch Runner で無駄な動きを減らす

他にも日常の業務で何度も使う操作がありますが、覚えるべきショートカットはあと1つだけで十分です。
Sketch Runnerの起動:cmd + '
Sketch Runnerというプラグインをご存知でしょうか。こちらをインストールすると、あらゆる操作をコマンド実行できます。コマンド補完(Suggestions)が優秀なのでとても使い勝手が良いです。
Sketch Runnerからよく実行する便利コマンドもまとめておきます。
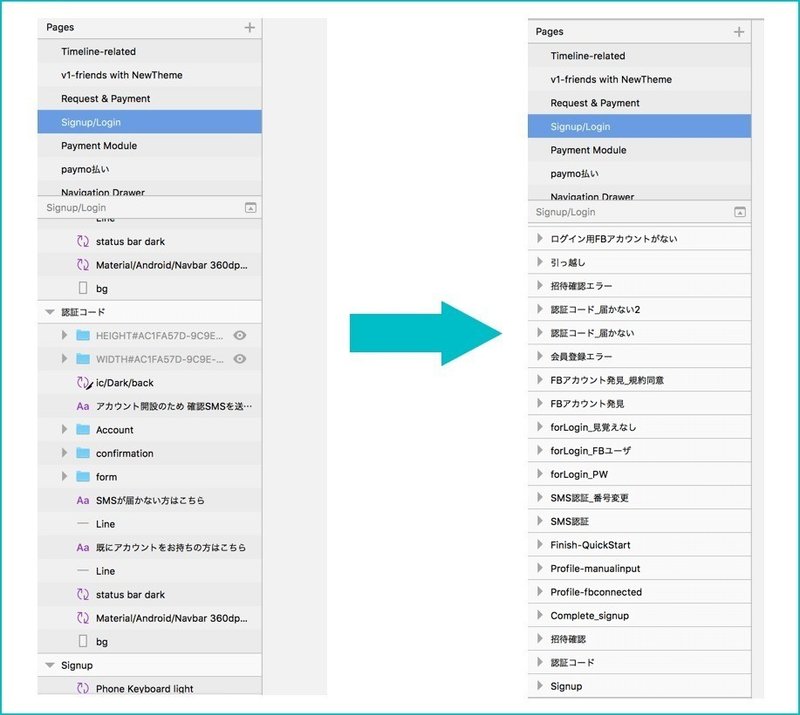
Artboardsをすべて折りたたむ

作業を続けていると Artboards エリアが全展開されていて、一覧できなくなってしまいます。
そんなときに1つずつ閉じなくても、このコマンドを打てば大丈夫です。
'Collapse All Groups'
※ coll くらい打てば補完されます
邪魔なものを非表示にする

↓

他の人にSketchを見せながら会議をしたり、プロジェクターに繋いでいるときなどは、不要な操作用インターフェースは非表示にしてしまった方が良いです。
'Hide Interface`
※ hide くらい打てば補完されます
インターフェースを再表示するときも同じコマンドを使えばOKです。
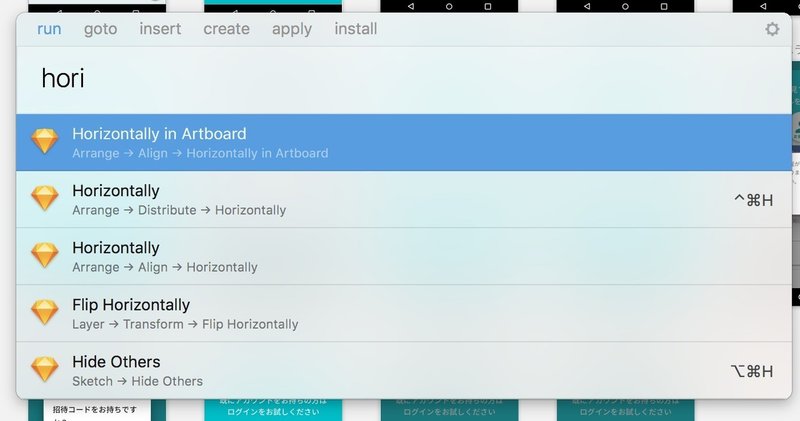
中央揃え

素材やボタンやSymbolなどいろんな部品を配置する際に、とにかく中央揃えはよく行うと思います。
毎回数値を計算して指定するのもアホらしいし、Alignメニューから選択するのも時間の無駄です。コマンドを使ってAlignさせましょう。
Horizontally in Artboard(水平中央揃え)
※ horiz くらい打てば補完されます
Vertically in Artboard(垂直中央揃え)
※ vert くらい打てば補完されます
他にも同様に、Align系はいろいろと用意されているので使うと便利かと思います。
・上寄せ:Top in Artboard
・右寄せ:Right in Artboard
・左寄せ:Left in Artboard
・下寄せ:Bottom in Artboard
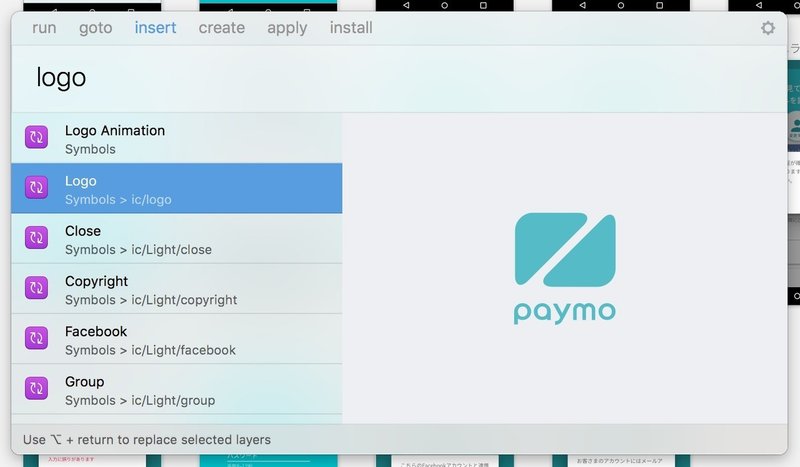
Symbolsの挿入

Sketchユーザであれば、Symbols機能を多用しているという方も多いかと思いますが、Symbolsの挿入もRunnerから行うことができます。
insert タブへ移動: Tabを2回打つ
→ シンボル名を入力
シンボル名をある程度覚えてないといけませんが、 「/ (スラッシュ)」を使ってSymbolsを階層化しておくと、Runnerの補完で大体見つけることができます。
アイコン系は ic/ にしたりとか、コンポーネント名の正式名称をガイドラインに合わせておくとかすると良いかと思います。
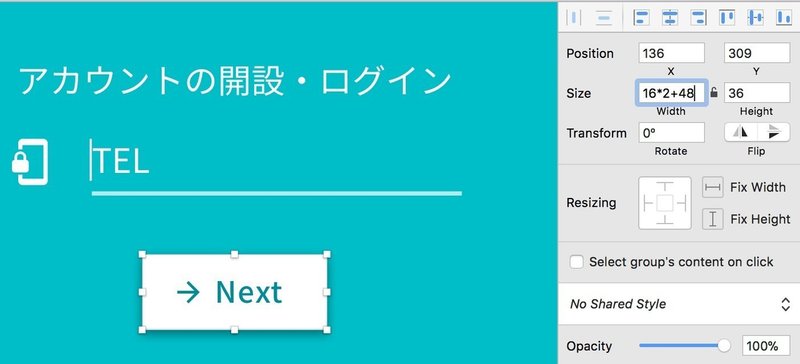
番外編:(x, y, w, h) の計算

各レイヤーの数値を指定する際、デザイナーは細々とした単純な計算問題を解いています。
Position(x, y)やSize(width, height)を指定するテキストフィールドでは四則演算がサポートされているので、暗算が苦手な方は是非この機能を使ってみてください。
最後に
Sketchはとりあえず使い始めてしまえば誰でも簡単に慣れることができる素晴らしいツールです。
それだけに、ショートカットやTipsを知らずに地道な作業を繰り返している人もそこそこいるっぽかったので今回僕が使っている範囲のものを紹介してみました。
他にも、「これ便利だよ」というものがあったら是非教えていただけると嬉しいです。
ということで現場からは以上です。
最後まで読んでいただき、ありがとうございます。 またタイミング見て記事を書くので良かったら見にきてください。
