
非エンジニアの人事がノーコードで食べログアプリを作ってみた
こんにちは、インターパーク採用担当です。
インターパークはクラウドを活用した独自の製品・サービスを創造している北海道発祥の企業です。その中で現在急成長の事業であるノーコードWEBアプリ作成ツール『サスケWorks』のウェビナーが開催されてたので、視聴しながらアプリを作ってみました。
ウェビナーのアーカイブはこちらから見れます
サスケWorksって何?という方はこちらから見れます
サスケWorksを使ってアプリを作る1dayインターンやってます
アプリ作成開始!
今回は弊社付近のグルメマップを作成してみます!

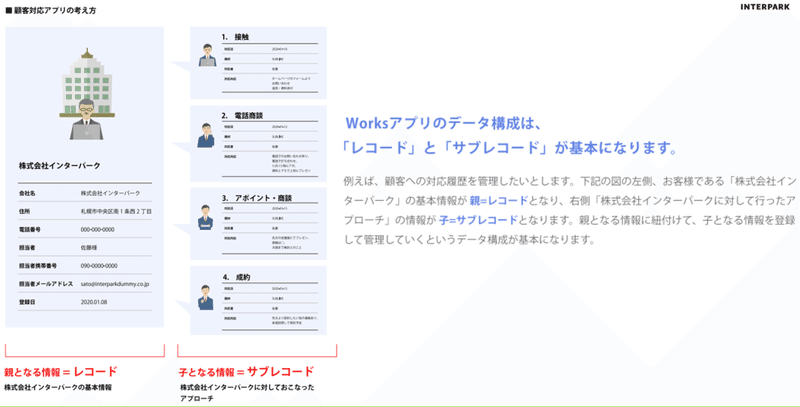
サスケWorksのデータ構成は基本情報である「レコード」とそれに紐づいて増えていく情報である「サブレコード」で構成されています。

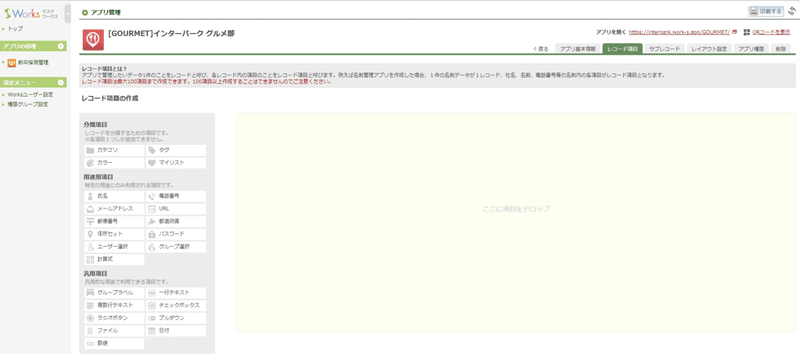
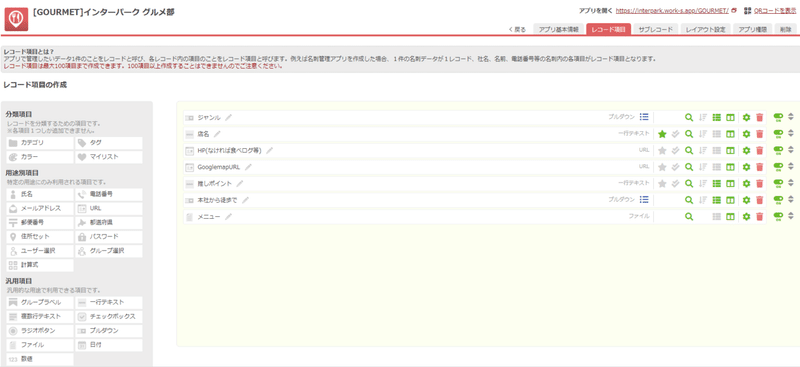
左側にあるレコード分類一覧からドラッグ&ドロップし項目名を変えていきます。
今回は「ジャンル」「店名」「HP」「位置情報」「押しポイント」「徒歩分数」「メニュー写真」を親レコードとしました。

そしてそれに紐づくサブレコードとして「行った日」「食べたメニュー」「値段」「評価」「写真」「感想」を設定していきます。

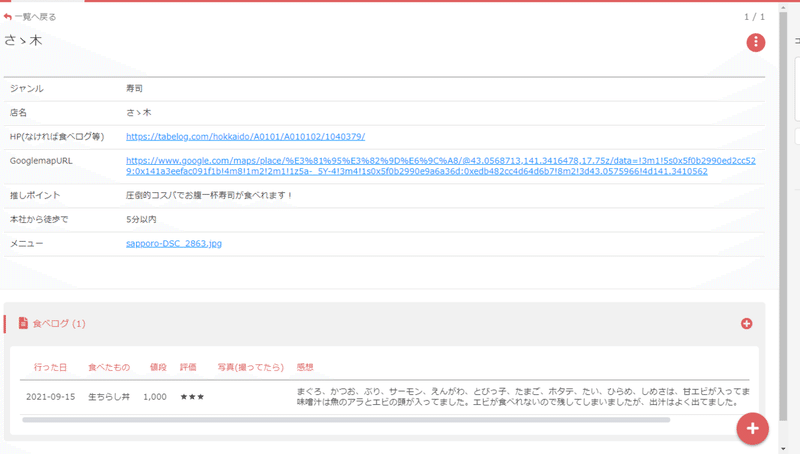
実際に登録したレコードを基に昨日行ったお店の情報を登録してみました。

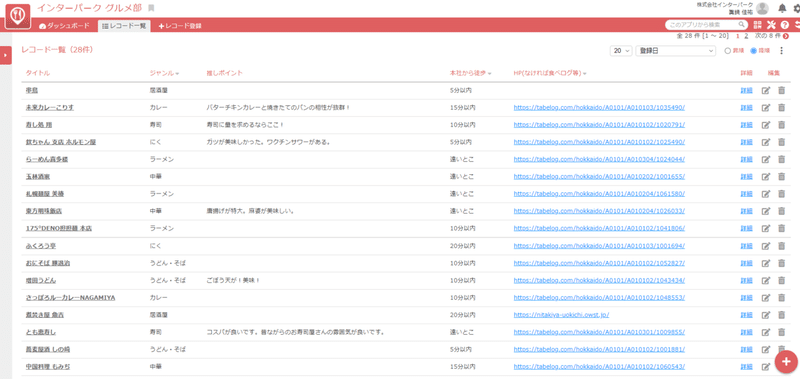
登録した店情報はレコード一覧に溜まっていきます

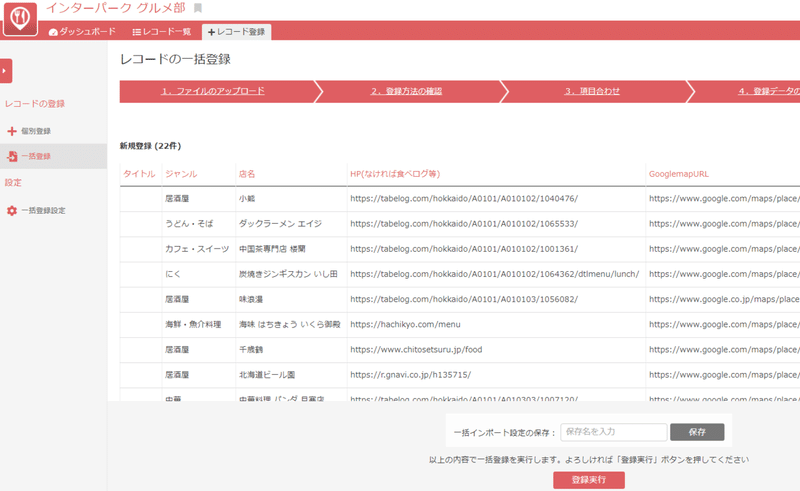
一件一件登録するのは面倒くさいのでエクセルから一括登録します。

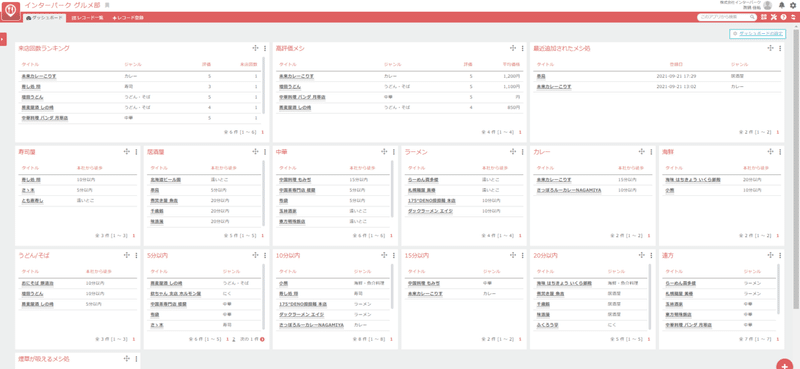
レコード一覧に溜まった情報をダッシュボードを使って、見やすくしていきます。一旦ジャンル別、徒歩分数で分類分けてみました。

ここまででざっくり1時間ほどで作ることができました。気づいたらウェビナーも終了していました....
ノーコード開発歴1ヵ月の私でもこれくらいでできたので、慣れてる人だともっと短い時間で高レベルのものが作れるはずです。
さっそく部署のメンバーに展開してFBをもらい、追加で修正をしました。
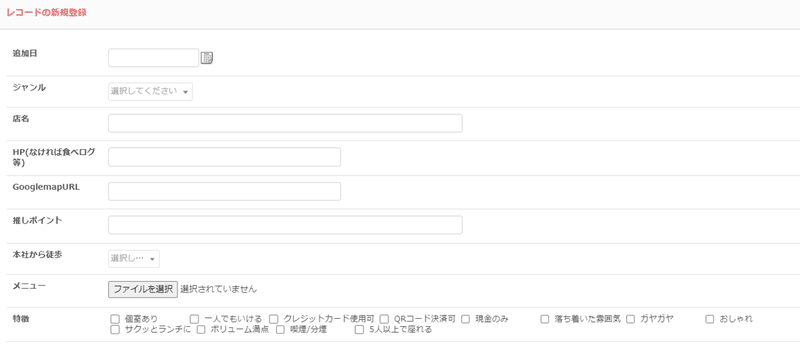
修正ポイント①:親レコードにお店の特徴を追加
人によってお店選びの優先順位は異なりますので特徴別で検索できると便利です

修正ポイント②:よく来店されてる店や最近追加された店がわかるように
口コミの数や平均評価が一覧できるとただの情報の羅列ではなく「自分たちで作ってる感」も出るのでいいですね!

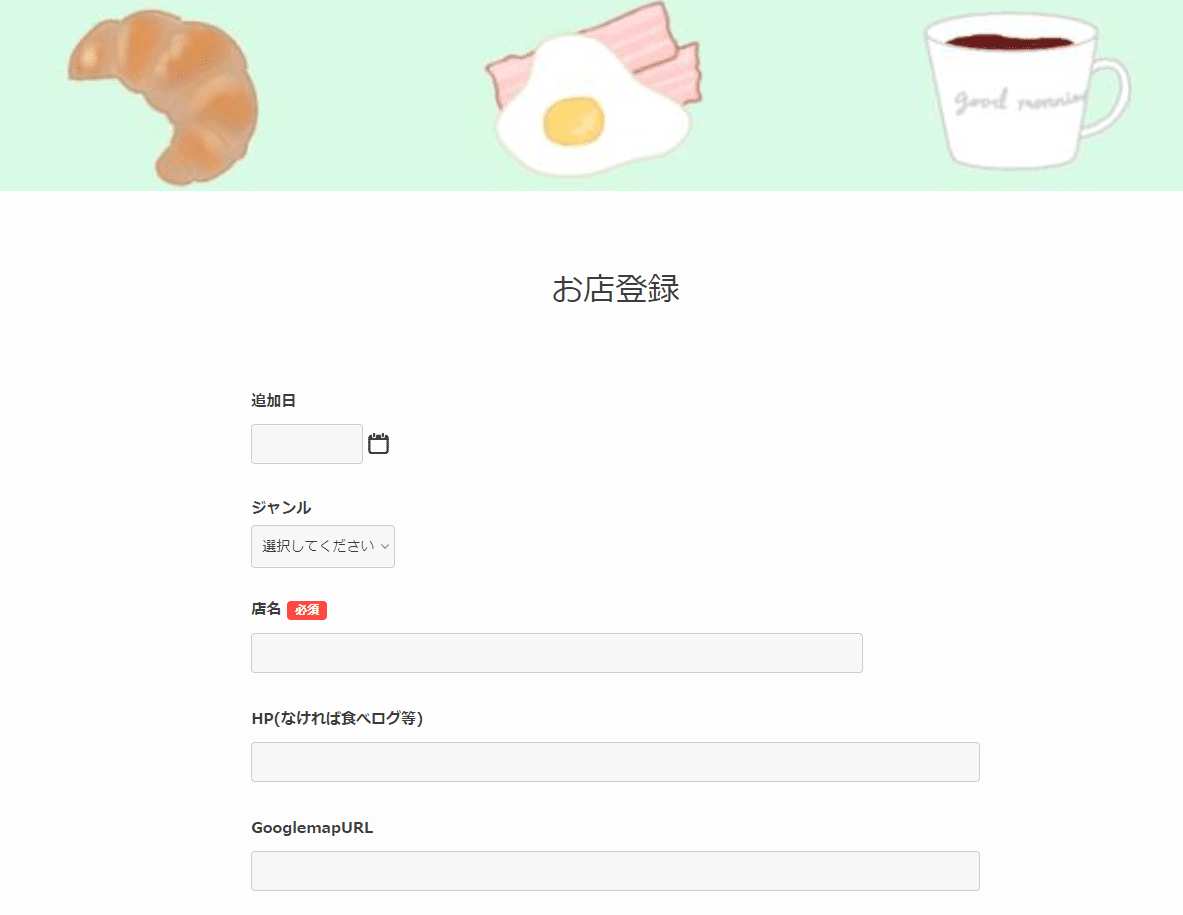
修正ポイント③:簡単にお店の登録ができるようにWEBフォームを追加
このフォームに回答するだけで自動でレコード登録されるため、お店情報追加のハードルを下げれました。

終わりに
最終的にこんなデータベースが出来上がりました!


このように、サスケWorksを使うと非エンジニアの人でも簡単にデータベースを作ることができます。「こんなものがあれば」というアイデアさえあれば簡単に具現化できるのがサスケWorksです。
この記事がノーコード開発、そしてサスケWorks活用の一助になれたら幸いです。
インターパークでは23卒学生向けにサスケWorksを活用した1dayインターンシップを開催しています!
※東京の学生向けにオンライン版も準備しています...!!
