
Javascriptチュートリアルの記事①
挨拶+注意事項
挨拶
おはこんにこんばんざいます!(???)
前回この記事に書いてたやつの①です!
記事を書くのはかなり下手、、、ですが、頑張ります!
ぜひ見ていってください!
注意事項
VScodeを使っている前提で話を進めます。
今回学ぶこと
今回学ぶことは、javascriptを書く上での準備です!
それではさっそくjavascriptを書く準備をしていきましょう!
javascriptを書く準備(ファイル作成編)
最初にJavaScript とHTMLを保存するフォルダを作ってもらって、、(各自でお好みに)
それをVScodeで開いてください。
まずはjavascriptファイルとhtmlファイルを作りましょう!
htmlファイルは、、各自で作成してください。
javascriptはcssみたいに別ファイルで用意したほうがいいので、
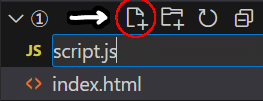
図1の赤色で囲ったのマークを押して、
script.jsと書いたファイルを保存しましょう。

.jsというのは、javascriptの拡張子名です。これを付けることによって、PCが、あっこれjavascriptのファイルなんだ、ふ~ん(興味無)って認識してくれます。
scriptの部分は、、、自分で好きに変えてもらっても構いません。
なんでscriptにしたの?というと、
scriptは「style.css」 の 「style」 、「index.html」 の 「index」みたいな感じで一般的な名前?として使われてることが多い、、、印象だからです。
これでjavascriptファイルを作り終えました!次に、htmlファイルと接続しましょう!
javascriptを書く準備(接続編)
javascriptはhtmlファイルに接続して、色々する奴なのでぇ(説明雑)
とりあえずhtmlファイルとjavascriptファイルを接続しましょう!
htmlファイルによくあるコードを書きました。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>この状態では当然、javascriptとhtmlファイルは接続できていません。
そこで、cssみたいに特定のコードを書いて、接続します!
それは、<script src="ファイルパス"></script>です!
実際にhtmlファイルに書いてみるとこんな感じ↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script src="script.js"></script>
</html>今回はファイルパスはscript.jsで進めていますが、別のファイル名にした方は、それに合わせてください。
これで接続ができたはずです!
ちょっとした注意事項
このコードを見て、なんで<head></head>内に<script> 入れないんだ?
と思った方が多いと思います。
ズバリその理由は!処理の順番です!
例えば、以下のhtmlコードで、javascriptを書いてp要素の中身を取得しようとしたとします。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>この中身は何でしょな</p>
</body>
<script src="script.js"></script>
</html>今は</body> と</html>の間に<script src="">が書かれています、この状態だとしっかり機能します。
しかし!!!!
</head>の前に入れると機能しなくなります!
その理由は、、、</head>内に入れると<body>・・・</body>の要素が読み込まれる前にjavascriptが読み込まれて、<body>・・・</body>内の要素が一切取得できないからです!
でも、</body> と</html>の間に<script src="">を入れると、
<body>・・・</body>内の要素が読み込まれた後に、javascriptが読み込まれるので、<body>・・・</body>内の要素が取得できるようになります!
何言ってんのかちょっとわかんないって人も、とりあえず<script src="">は
</body> と</html>の間に書くようにしましょう。
(後々書くことになるコードによって、この問題は解決するんですが、、)
接続完了!
早速開いてみましょう!
開く際は、htmlファイルをお使いのブラウザで開いてください!
、、、はい。何もないですよね。ってか何ならちゃんと接続されてるかもわかりませんよね。
ここからいろいろ作っていくのはまた次回!
今日はここまで!(唐突) + 雑談
次回からどんどん楽しくなってきますよぉ?!
って言っても次回は、、ちょっと地味かもしれないけど、、
ぜひぜひ次回も見ていってください!
記事
次回 -> part 2 コンソールを使って文字を表示しよう!
前回 -> ほぼ雑談とあいさつ的な奴
この記事が気に入ったらサポートをしてみませんか?
