
【翻訳してみた】マテリアルデザイン - 動きのカスタマイズ2
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をしてみることにしました。こちらはGoogleが発表したUIガイドラインのマテリアルデザインからモーションデザインについての翻訳になります。今回は長いので2つに分けて投稿させていただきます。
引用元 Google - Material Design
Customization - Material Design
※動画像データもこちらから引用させていただいております。
しっかりとした情報が欲しい方はコチラをご覧ください。
(※スマホから元サイトに飛ぶとページが上手く表示されないようです。元サイトはPCから見ることをオススメ致します。)
シーケンス
- 時間のオフセット
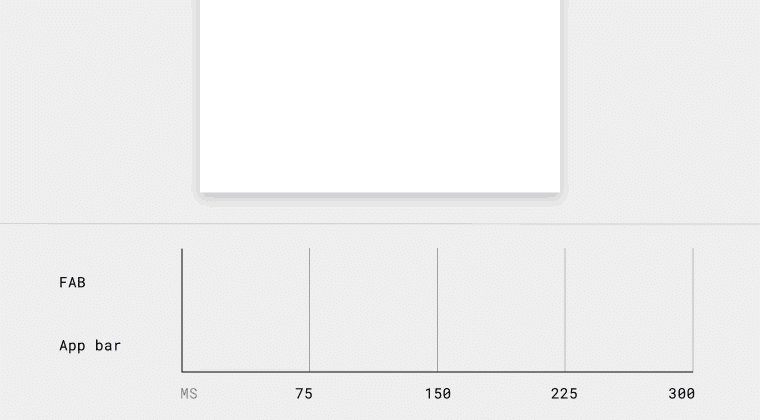
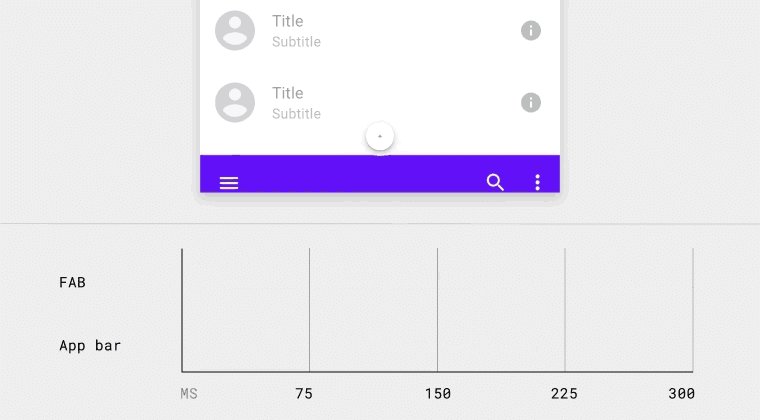
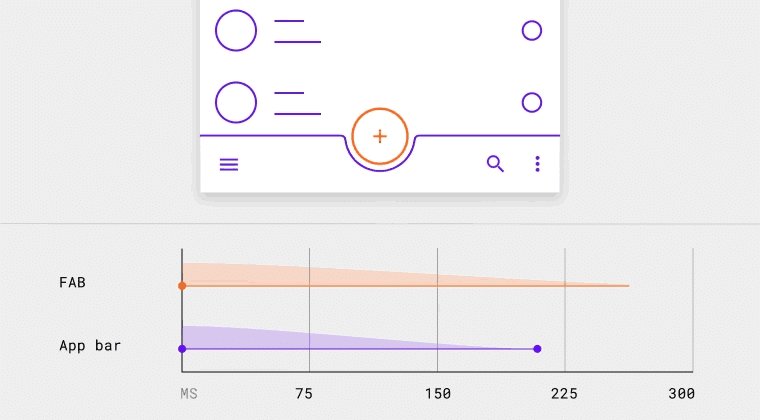
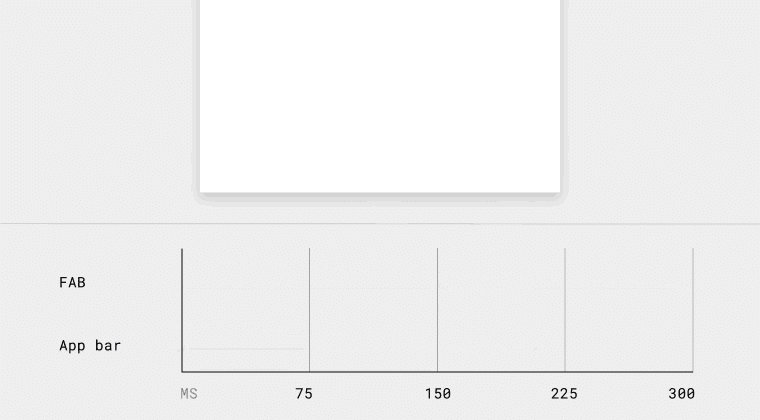
目的の要素を強調するために他要素のタイミングをオフセットさせます。たとえば、他のアニメーションが停止した後、最後にアニメーションを完成させることでフローティングアクションボタンを目立たせることが出来ます。
※オフセット : 要素のアニメーションタイミングを丸ごとずらすこと。

フローティングアクションボタンのアニメーションはアプリのバーのアニメーションよりも100ms(0.1秒)長くします。これによりFABをより目立たせることが出来ます。
- 時差
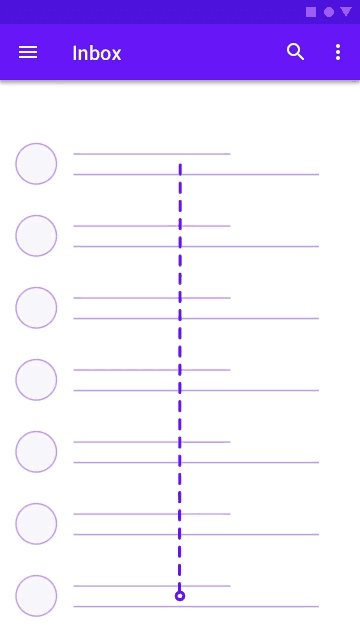
時差はリストのような要素のかたまりに時間のオフセットを順番に適用する方法です。時差は各アイテムを簡単に目立たせる、カスケード効果を作り出すことが出来ます。重要なコンテンツを明らかにしたり、グループ内のアフォーダンスを強調することが出来ます。
※カスケード効果 : 影響が連鎖的に伝わること。
アフォーダンス : 行為の可能性。人とモノの間に存在する行為の関係性。

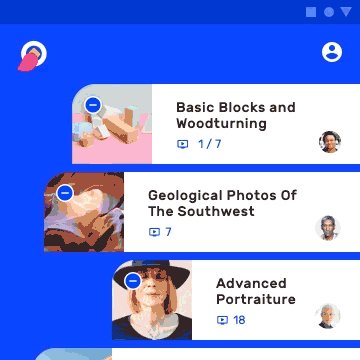
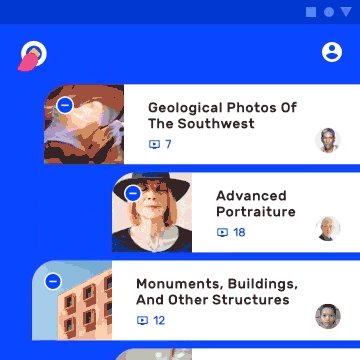
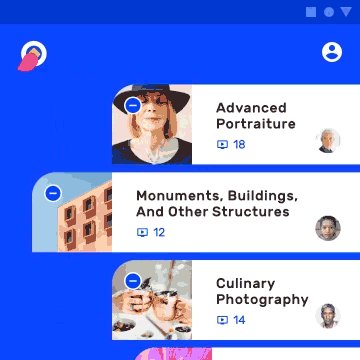
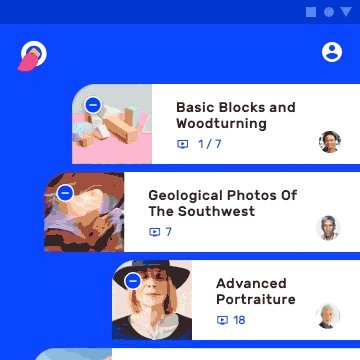
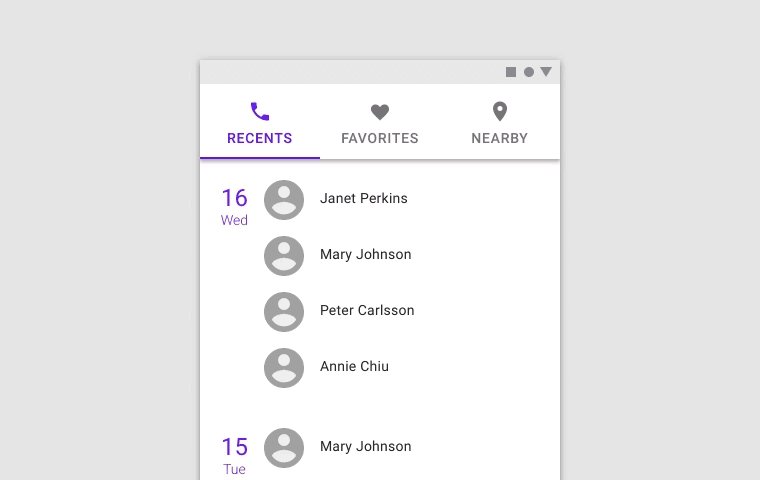
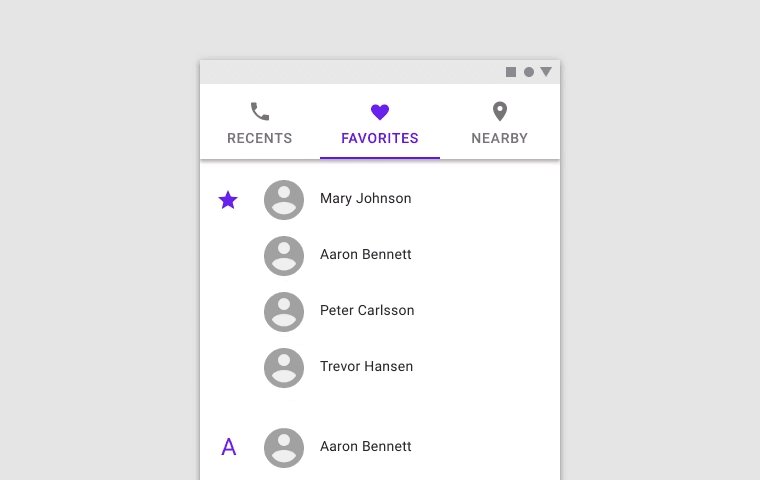
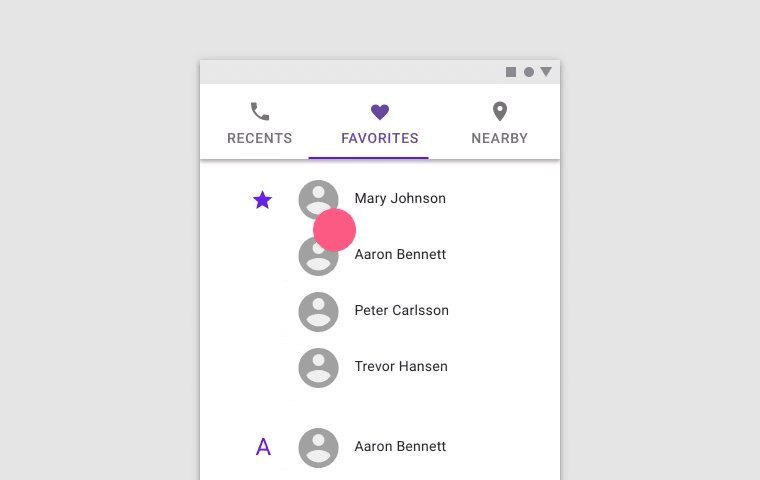
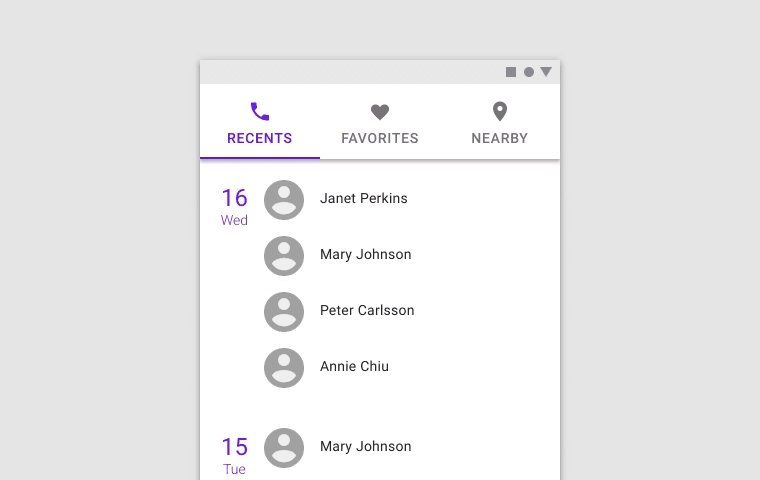
時差を利用して重要なトランジションを洗練させることが出来ます。このトランジションはユーザーがアプリに戻る際に時差効果を加えています。

時差はグループの要素が別々に分かれるというアフォーダンスを示唆しています。この時差の動きはカードごとのインタラクションを促しています。

注意
頻繁に行うインタラクションに時差を使用しないでください。同じエフェクトが何度も連続して見られると、やぼったく気を散らすものに見えます。
焦点を合わせるために、短いディレイを利用してスクロールの向きに合わせて要素を動かす必要があります。効果をより繊細にするために、個々の要素の代わりに列で要素を動します。
※ディレイ : 時間的な遅れのこと。遅延。

縦のスクロールを補完するために要素を上から下にずらして動かします。

横のスクロールを補完するために要素を左から右へずらして動かします。

悪い例
ユーザーの焦点を散らさないために、ランダムに時差をつけるのはやめましょう。

悪い例
要素間の長時間のディレイは避けましょう。
アイコンとイラストレーション
アイコン、イラスト、プロダクトロゴの微細なアニメーションは、洗練さと遊び心をUXに付加させます。
- システムアイコン
アニメーションするシステムアイコンは通常のシステムアイコンを少し改良したものです。これは体験を優れたものにする要因になります。

アニメーションアイコンは細部に楽しげな印象を与えてくれます。

カラフルな教育アプリである"Owl"のアイコンアニメーションはそのブランドを反映するアニメーションとしてデザインされています。
- プロダクトアイコン
アニメーションするプロダクトアイコンはユーザーをもてなし、UIを洗練させてくれます。

ダイヤモンドが3D回転をすることでロゴに独創的な印象を与えます。

ロゴのアニメーションはよくプロダクトのデザインパターンや形、線からヒントを得ます。このロゴの動きは丸まった紙からヒントを得ています。

ロゴアニメーションは何かの形に関連した動きをリファレンスにすることが出来ます。このロゴは鳥が現れる動きを参考にしています。

ロゴはデザイントーンを形作るために目立つキャラクターアニメーションを使用することも出来ます。
- イラストレーション
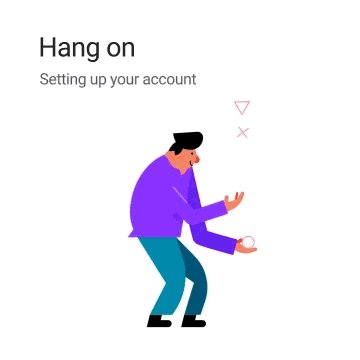
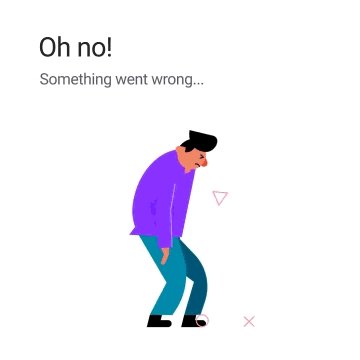
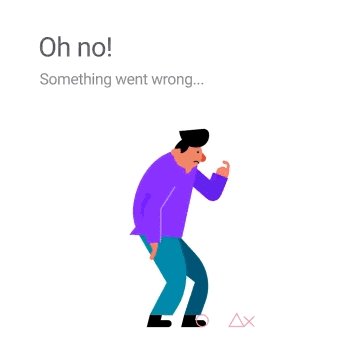
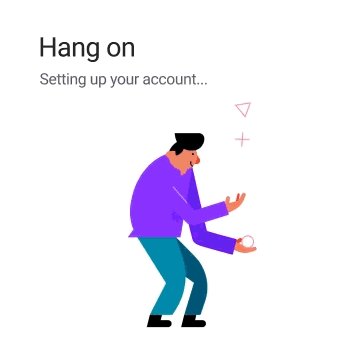
動くイラストレーションはユーザーを楽しませる瞬間を作り出します。

予期しないエラーが発生した場合、キャラクターアニメーションはユーザーに共感を作り出すことが出来ます。

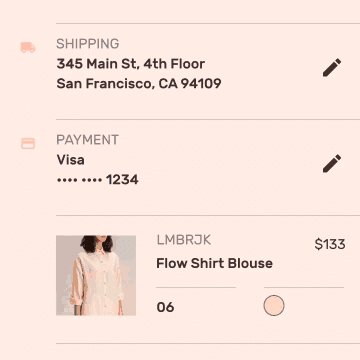
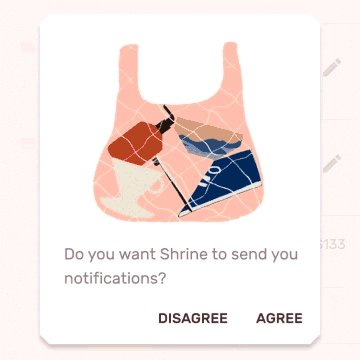
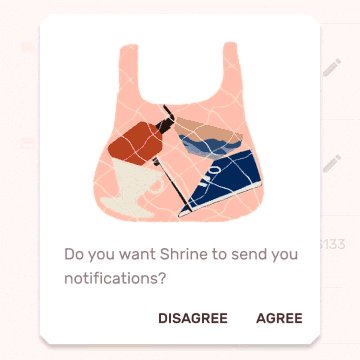
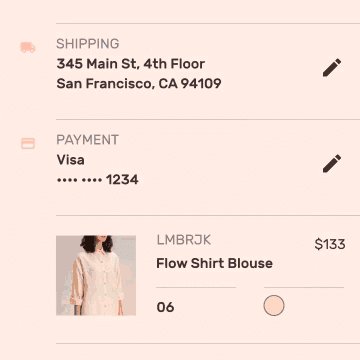
イラストレーションは通知設定の選択を通してユーザーをガイドすることが出来ます。
短縮したトランジション
- 使い方
トランジションは共通化した動きを使用することで、時間を短くしたり単純化することが出来ます。たとえばリスト化されたアイテムはコンテナの大きさと位置をトゥイーンするのではなく、フェードトランジションを使用することでより短い距離で移動することが出来ます。
※トゥイーン : ある形から別の形へ変形しながら繋がる動きのこと。

リストアイテムは大きな変化の代わりに縦の小さな動きを使用してトランジションすることが出来ます。

リストアイテムと焦点要素の大きさと位置をトゥイーンさせるトランジションです。要素が長い距離を移動するのでトランジションを目立たせてしまいます。
- 大きな画面
短縮したトランジションはデスクトップディスプレイのような大きな画面の移動によって引き起こる焦点のぶれを軽減させてくれます。

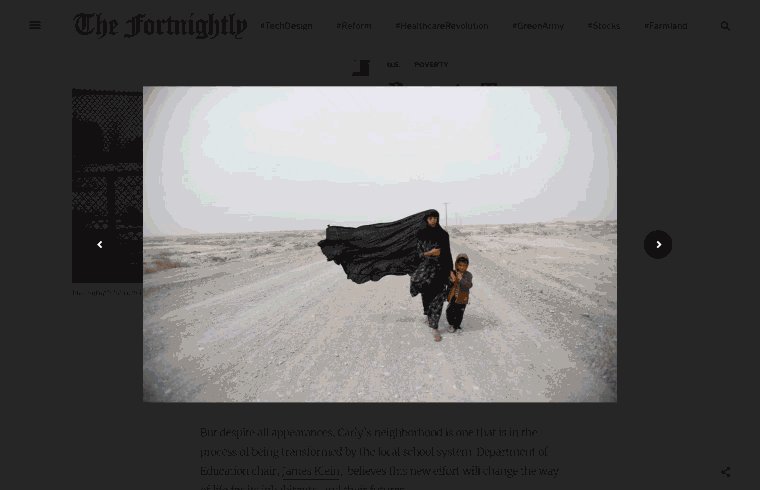
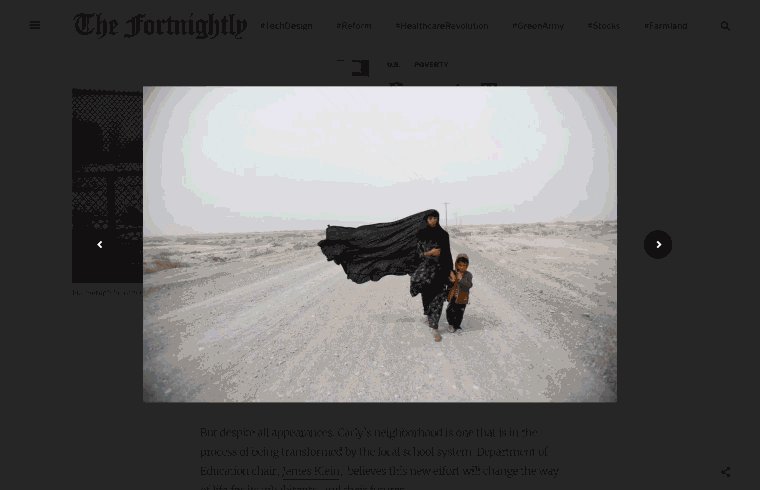
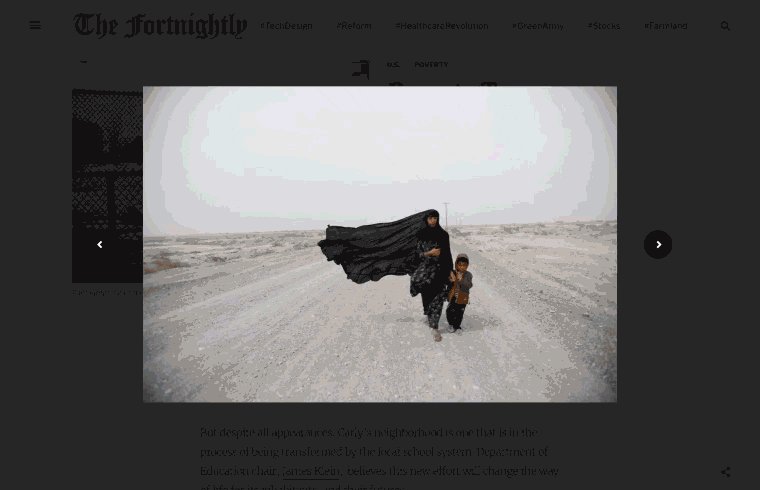
短縮したトランジションはウェブの写真表示で使用することが出来ます。
以上が4章-2になります。これでモーションデザインのガイドラインは終わりになります。長かった!ご拝読有難うございました!
この記事が気に入ったらサポートをしてみませんか?
