
{iro}2 Bookmark on Paper Vol.1 #02 | なんでアニメウェブデザインまとめサイト?
みなさんはアニメサイトを普段どのくらい見ますか?
気になるアニメが始まるときの情報取集や視聴中のアニメの告知、先行情報などをチェックするぐらいでしょうか。
自分たちはデザイナーという職業柄もあり、アニメコラボキャンペーンを気にして探していたり、放送前にひととおりアニメサイトを確認するため、人より多くアニメサイトをチェックしていました。
そこで感じたことが、最近アニメコラボキャンペーンやデザインに力を入れたアニメサイトが増えてきているということです。
例えば最近だと以下など。
しかし、そんな良いサイト・面白いサイトもすぐに更新・クローズしてしまったり、他のジャンルに比べるとまだまだ数が少ないのが現状でした(TVアニメは段階的に情報公開することが多いので、それに合わせてウェブサイトが変わってしまうことがよくあり、広告キャンペーンは契約期間等の関係で数ヶ月で閉じてしまうウェブサイトが多いです)。
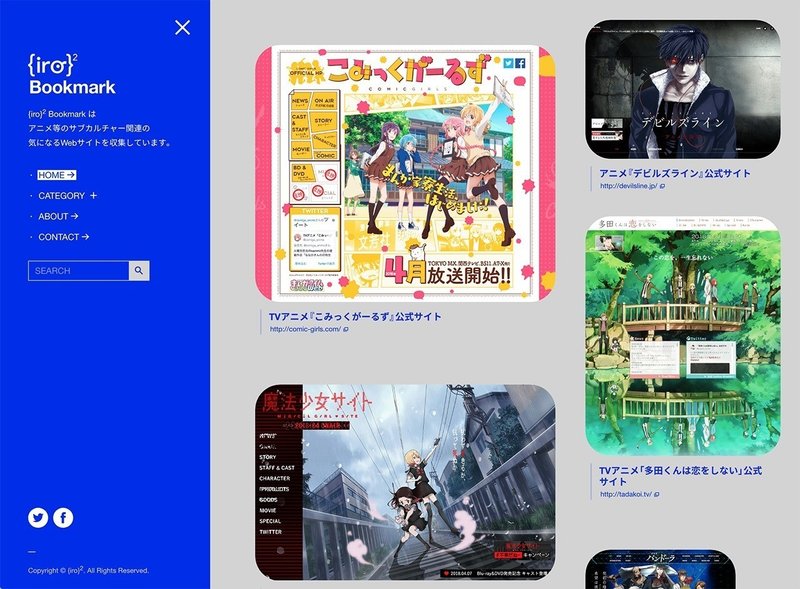
そこで、価値のあるものを整理・記録したいという想いから{iro}2 Bookmarkを始めました。
http://iro2.tokyo/
----------------------------------------
そんな想いで始めた{iro}2 Bookmark、目指していることは3つあります。
1. ウェブサイト制作の参考集
2. アニメ業界のウェブサイトの活性化
3. アニメサイトを意識して見るきっかけ作り
1. ウェブサイト制作の参考集
より良いアニメサイトが生まれやすくなる環境作りの一端を担いたいと思っています。
ウェブサイト制作時の参考になるまとめサイトにするため意識しているのは、「デザイナー向けのコンセプトの明確なデザイン」「フロントエンドエンジニア向けの気持ちいい演出」「プランナー向けの広告アイディア」などです。
そのためにアニメーション付きのサムネイルや全体像のわかるアーカイブ、ウェブサイトの更新による変化のアーカイブをおこない、表示が変わったり公開終了しても価値のある形で記録として残るようにしています。
参考1 DEVILMAN crybaby | 公式サイト
http://devilman-crybaby.com/
血液を想起させるようなモーションの気持ち良さ、それを助長する赤と黒の色彩設計。
2. アニメ業界のウェブサイトの活性化
ウェブサイト制作者だけでなくアニメ制作側から見た際にも、「こんなウェブサイトを作りたい」「こんな表現で世界観を表すことができるんだ」と思うものを集めています。
情報やコンセプトを的確に伝えるために、新しい表現やアイディア、技術を使っているものを集めることで、多くある決まったフォーマットやこれまでの習慣にとらわれない選択肢があることを知ってもらい、業界のウェブサイト表現の変化・底上げを助けるものにしていきたいです。
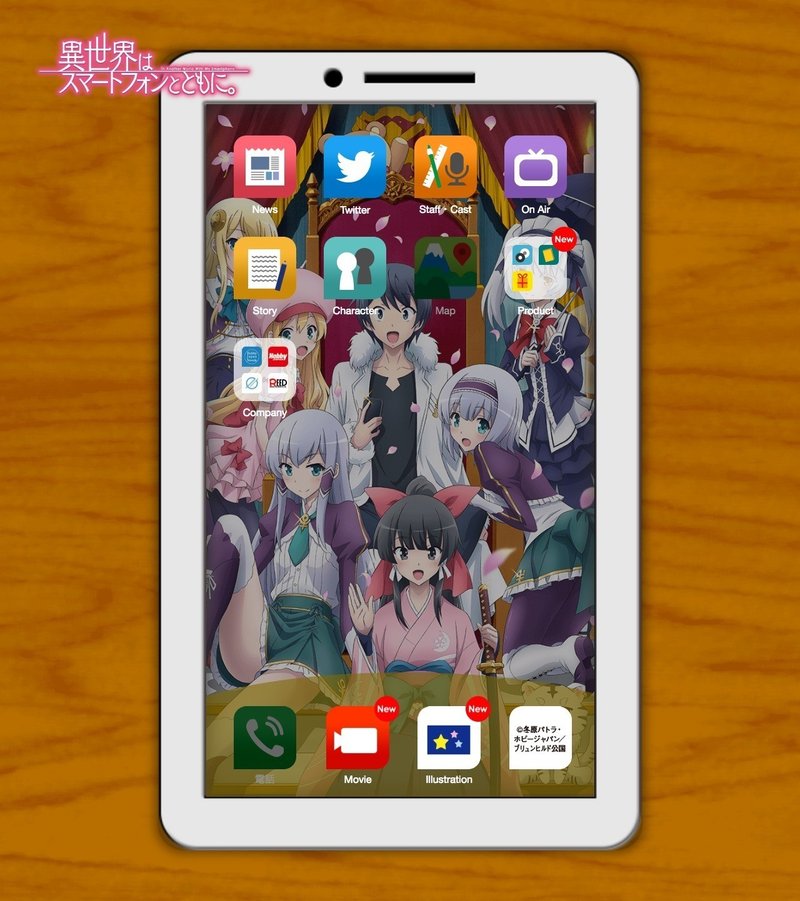
参考2 TVアニメ『異世界はスマートフォンとともに。』公式サイト
http://isesuma-anime.jp/
アニメタイトルにならった、スマートフォン状のページデザインでのページ設計。
3. アニメサイトを意識して見るきっかけ作り
普段あまり意識してアニメサイトを見ていなかった人も、「こんなサイトだったらもう少し詳しく見たい」「定期的にチェックしてみよう」と感じられるように、単純にコンテンツとして楽しめたり、デザインや演出でワクワクできるものを意識して集めています。
アニメ自体を好きになる施策を紹介することで、よりそのアニメをウェブサイト経由で好きになったり、ウェブサイトのデザイン的な魅力からアニメを視聴するような流れがもっとあってもいいのではないでしょうか(クオリティが高いから面白いとは限りませんが、やはりこだわりや特徴がある作品が比較的多いと思います)。
参考3 Re:CREATORS(レクリエイターズ)
http://recreators.tv/
TV放送の内容にあわせたデザインの変更や、おさらいマンガや対談などスペシャルコンテンツの充実。
----------------------------------------
こんなことを意識しながら掲載サイトを選定しています。
自分たちの趣味と仕事の合間で何かしたいというのが出発点ではあるのですが、上記のような機能するウェブサイトに育てていけたらという思いで運営しています。
また将来的には、紹介させていただいているようなウェブサイト制作に実際関わりたいので、何かご相談等ありましたらお気軽にご連絡ください。
読んでいただきありがとうございます。サポートは同人誌の制作等に利用させていただき、還元できればと思っております。