
Googleしごと検索にインデックスされているサイトの構造化データの実装を比較して分かったことまとめ
目次
30秒で読みたい方向けのまとめ
何が書かれているか
この記事の想定読者
Googleしごと検索とは
Googleしごと検索がなぜ話題になったか
今回の調査の概要
調査レポートと見方
オススメの実装ポイント
調査して分かったことまとめ
よくある実装ミス
まとめ
30秒で読みたい方向けのまとめ
・Googleしごと検索のサイト別の実装情報をまとめました。
・色々プロパティを追加したりサイトによって個性があるんですが、実際に表示されるプロパティは必須・推奨フィールドのごく一部で、検索結果側から逆算して重要なプロパティを厳選しました。それを元に最低限実装した方がよいコードサンプルをおきました。
・"employmentType"はめっちゃミスが多いプロパティで、"validThrough"は入力漏れがかなり多いプロパティで、 "hiringOrganization"の"logo"は検索結果の中でも個性が出るプロパティです。それぞれ構造化データの中でも重要な項目です。
何が書かれているか
Googleしごと検索って何? google for jobsと何が違うの?
実際どういう風に実装されているの、どういう風に実装したら良いの?
この記事の想定読者
・Googleしごと検索って何って調べてる方
┗ 最初の方にGoogleしごと検索ってなんぞやを書いてます。
・WEBコンサルティング会社、HP制作会社、WEBマーケター
┗ 後半に実装事例をまとめています。「今回の調査の概要」から読めば良いかと思います。
・採用プラットフォームを運営する人材紹介会社とHP制作会社との窓口の方
┗ 自社がちゃんと出来ているかをチェック出来ます
・自社で大きめの採用サイトを持っている会社(100ポジションくらい募集しるような)
┗ 実装を検討する余地があります。詳しくは後述。
Googleしごと検索(Google求人情報,Google for jobs)とは
2019年2月26日「Googleしごと検索」という前提で記事の公開直前確認をしてたらしれっと「Google求人情報」に名前が変わってる疑惑があって泣いてます。Googleしごと検索が公式であるという前提で一旦進めます。
リリースされた最初の方では、この公式のドキュメント内でもGooge しごと検索って言葉を使ってた気がするんだけど気のせいかな…
https://developers.google.com/search/docs/data-types/job-posting?hl=ja
Googleが求人事業(Google内に求人コンテンツが出来る)に参入するぞするぞと2,3年くらい前から言われてて、2019年1月23日にやっと日本版公式リリースがありました。以前から海外ではリリースされていたり、部分的に実験的に実装されていて、表示されているのを見たって話はあったと思うんですが、これが公式のリリースでした。
求人事業に参入するといっても、(今のところ)Googleが仕事を斡旋したりするわけではなく、他の色んなサイトが載ってる求人情報をGoogleドメイン上でまとめるカテゴリが出来たよってくらいです。Googleの中にGoogle版indeedが出来たような雰囲気です。
今回のGoogle求人情報とは別で、タレント管理ツール「Hire by Google」(https://hire.google.com/) という事業もやっていたことが分かったので、将来的には求人ページとかを建てたりとかは出来るようになる気がします。これはイメージ的にはビズリーチのhrmosです。
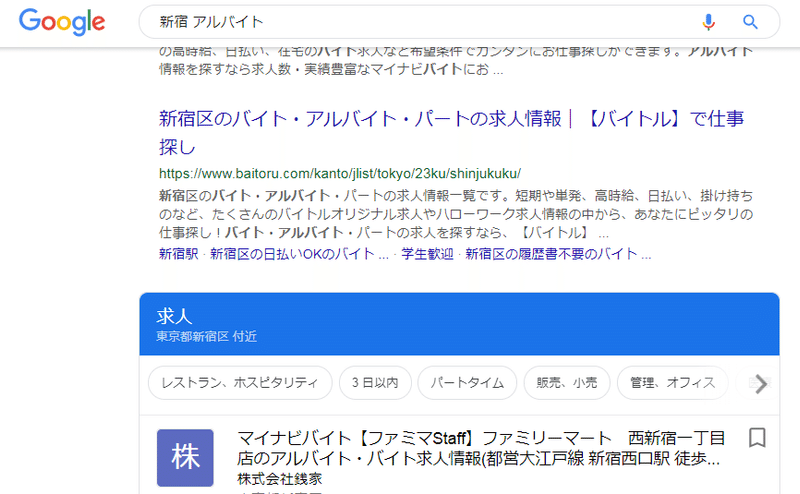
実際にユーザーの目に入る場合は「新宿 バイト」「東京 メーカー 求人」等と検索した場合に、検索結果に出てるのとは別に求人情報が表示される枠がでルと思います。
映画のチケットとか上映時間調べようとしたり買い物しようとしたら、通常の検索結果とは別のリッチな情報表示された経験はないでしょうか?そのシリーズが語句の意味だったり料理レシピだったりと色々とあるんですがそれの求人情報版です


「Google求人情報」「Googleしごと検索」と「Google for jobs」
表記揺れっぽいのがあるので先に定義をちゃんとします。
"google for jobs"は現在調べるとGoogleの公式にはほとんどそういう表記がないんですが、最初の方の発表では「google for jobs」って確かに言ってました。https://www.mediabistro.com/employer/blog/news/whats-google-for-jobs-need-know/
以前に"Google for jobs"と発表した時のgoogleが求人事業に来るぞ~ってインパクトが強かったみたいで、で未だに界隈だと「Google for jobs」と呼ばれてたりするみたいです。僕の認識してた頃にはGoogleは"GoogleJobPosting"と言ってた気がするので、『Google for jobsが来たぞ』というSEO界隈のエントリを見て最初は違う話しかと思いました。
---
Google for jobs (発表時の海外の通称)
GoogleJobPosting (海外のサービス名称)
Google しごと検索 (日本のサービス名称)
Google 求人情報(2019/02/26 最近 の表記?)
---
まとめるとこんな感じです。「Google for jobs」「Google job posting」「Google しごと検索」「Google求人情報」これらは全部一緒のものということです。
なんでしごとを平仮名にしたのかは謎です。
2019年2月26日現在「Googleしごと検索」っていう書き方をしていたと思うんですが全体的にその表記をなくして「求人情報」とか書き直してる気がする。どっちかわからない…。
ここでのみ「しごと検索」って言ってるのが残っているので正式名称は「しごと検索」なのかな…。
https://japan.googleblog.com/2019/01/shigoto-search.html
Googleしごと検索がなぜ話題になったか
これがなぜ今話題になっているかいうと全ての世の求人サイトがGoogleの検索結果に特別優待枠をもらったようものです。
みんなそこの枠をもらいたいがためにウチのサイト・ページは求人サイトとして、検索された求人内容がありますよ!というのをGoogleに営業をかける、明示したいわけです。
やってないと機会損失になるという話ですが、ある程度の知識がないと実装が出来ないので、SEO会社とWEBマーケター、人材紹介会社と自社の採用サイトがでかい会社が話題にしていたというところです。
検索結果のリッチスニペットと同様で構造化データマークアップをしたからといって必ずしも検索結果に反映されることは保証されていません。同様に構造化データマークアップをしなくてもなるときはなる場合があるみたいです。
今回の調査の概要
目的はどのサイトがどのように実装しているか、どんなプロパティをどんな書き方をしているか。その結果Googleしごと検索にどのように反映されているかを調べるためのものです。
どのように反映されているかは僕しか見ていないしまとめてはいませんが、どのサイトがそれぞれのプロパティにどんなものを書いているかは表にまとめて、気付いたことはメモ書きにしてまとめたのでそれを共有します。
▼発端
僕は事業者側ではなく実際に構造化したマークアップを教えたりチェックする側なので、他社が実際にどういう構造化マークアップをしてるのかが気になりました。
理論としては知ってるけど他社の実装を見たり、Googleしごと検索のSERP(Search Engine Result Page: Googleで検索されて実際に返されるページ)をじっくり見たことがあまりなかったし、こういうことしないとあんまりちゃんと見ないかなと思ったからです。
▼調査手順
1. いくつかの検索結果が異なりそうなキーワードを選ぶ
2. キーワードの検索結果から会社名毎にURLをいくつか選ぶ(マイナビ、enjapanなどから一つづつ)
3. 構造化テストツールにURLを入れて返されたjobpostingデータを階層別にまとめていく
4.反映された検索結果を見つつ、気付いたことをメモ
https://search.google.com/structured-data/testing-tool/u/0/?hl=ja
▼調査手順補足
1.キーワードは以下の6つ。特に深い意味はなく検索結果がバラければそれでいいチョイスです。
「新宿 バイト」「python エンジニア 中途」「関西 メーカー 管理職」「通訳 在宅 求人」「沖縄 リゾート バイト 求人」「年収800万 営業 求人」
2. 原則サイト毎に実装は同じだと思ったので、一つのキーワードにつき一つのサイトです。ただキーワードが変われば同じサイトが出てくることはあります。だいたい1キーワードにつき5~10サイト程度。
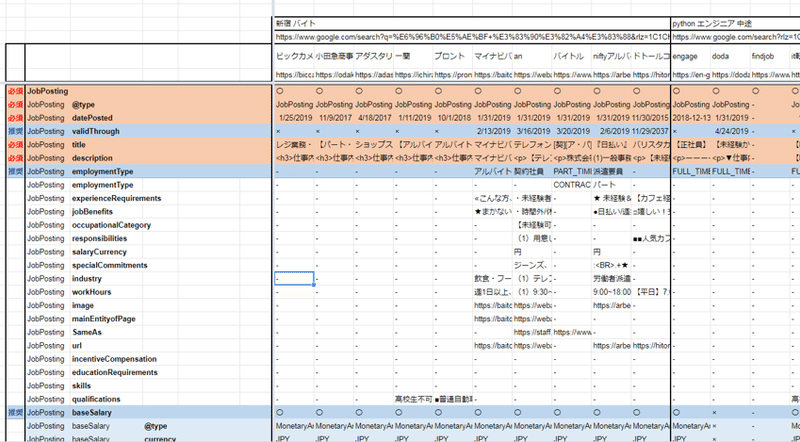
調査レポートと見方

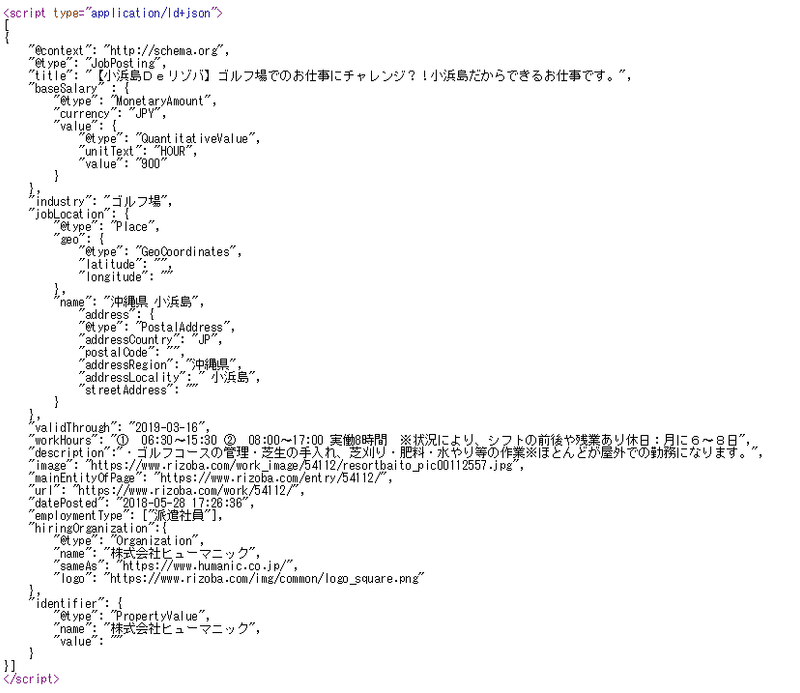
基本は上の画像の通り列にプロパティ、行にキーワード>サイト名+URLがあり、それぞれのフィールド内容を残していっています。
色がついているのものは必須or推奨フィールドとしてバリデータで警告をうけるものです。薄い色は必須or推奨フィールドの下位概念で実質必須みたいな部分です。
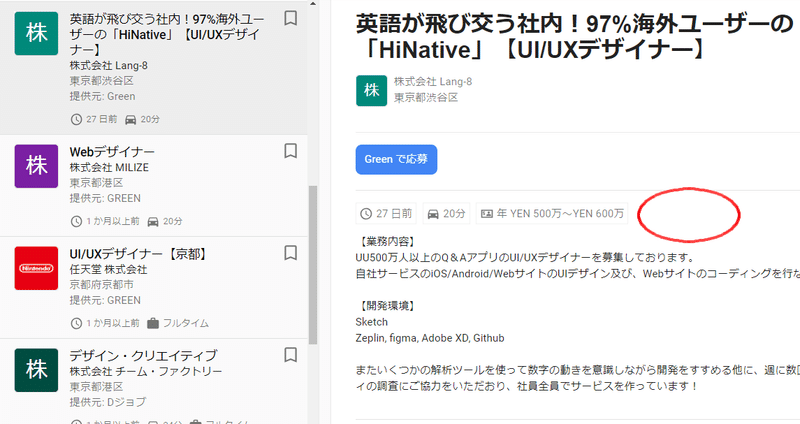
オススメの実装ポイント
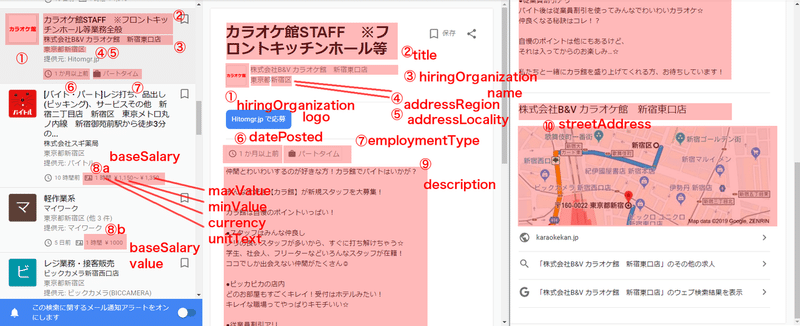
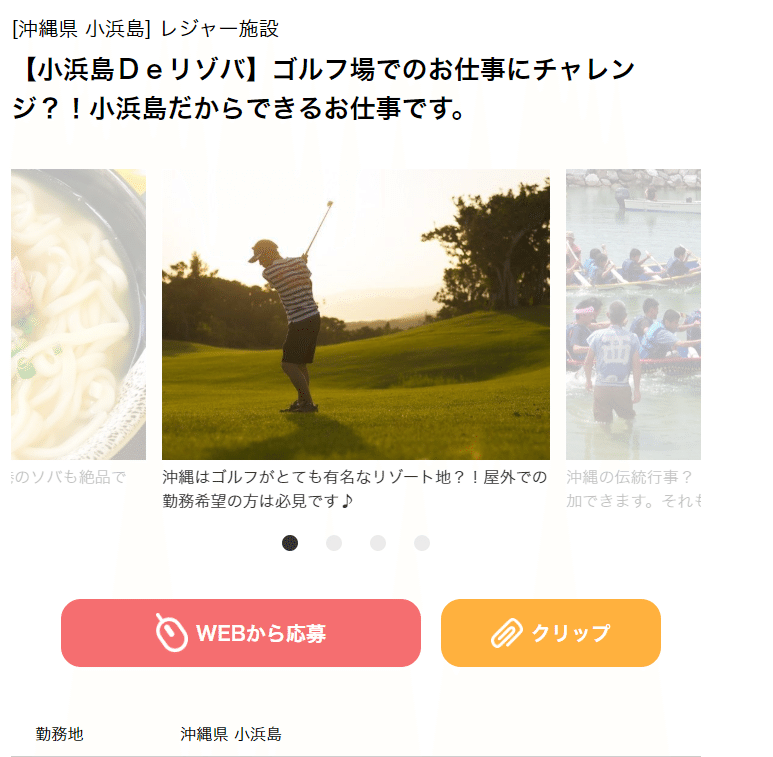
実際のGoogleしごと検索のSERPが以下の画像です。調査結果の方に書きましたが、実際にあれこれと記入しても表示されないフィールドが多く、ここに表示されている情報がほぼそのまま入力必須項目なのでここを抑えれば大丈夫です。


---
【1】hiringOrganization logo
【2】title
【3】hiringOrganization name
【4】jobLocation address addressLocality
【5】jobLocation address addressRegion
【6】datePosted
【7】employmentType
【8】baseSalary value
【8'】 baseSalary value value
【9】description
【10】jobLocation address streetAddress
---
この中で特に重要で差別化要素が高いのが
①hiringOrganization logo
だと個人的には思っています。なぜかというと指定されていないサイトも結構あり、他がテキストな中でここがもっとも自由度が高いからです。hiringOrganization logo 以外でもGoogleビジネスや構造化マークアップを使って指定する方法があるっぽいのですがこれは後日調べます。
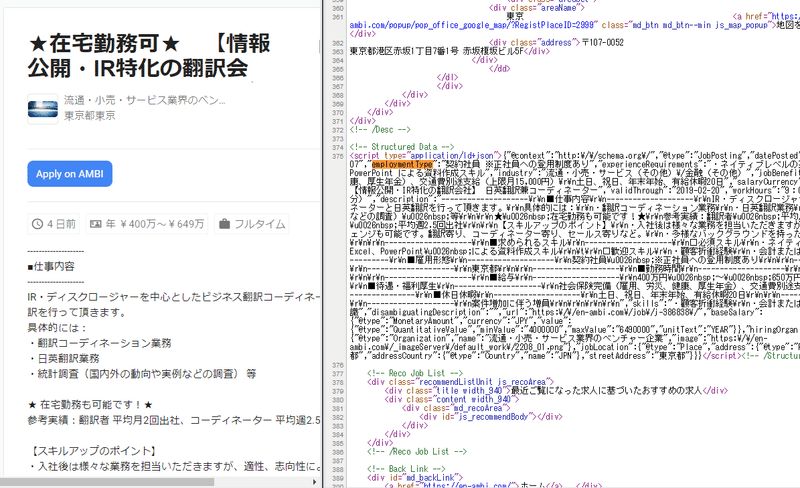
⑩jobLocation address streetAddress
これも入力することで地図というリッチ情報が入り、目を引くので非公開求人とかでない限りちゃんと住所の番地やビル名まで入力する方がよいと思います。streetAddressまで入力しているサイトは結構少ないです。
ここ以外で重要なフィールドは"validThrough"のみです。"validThrough"は掲載期限で推奨フィールドです。これも求人サイトの契約などの問題かもしれませんが、抜けているサイトがかなり多いです。
これを記入しないと「この求人は掲載が終わりました」と表示される求人が表示され続ける可能性があります。(時間が経てば削除されるのかも知れませんが実際に表示された求人は全て"validThrough"が入っていないものでした)
オススメ実装のテンプレート
上記の内容を踏まえた最低限のテンプレートです。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "JobPosting",
"title": "求人名",
"description": "description html",
"datePosted": "2019-01-01",
"validThrough": "2039-01-01",
"employmentType": "FULL_TIME or PART_TIME or CONTRACTOR or INTERN",
"hiringOrganization": {
"@type": "Organization",
"name": "求人募集団体名",
"logo": "https://aaa.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "番地マンション名",
"addressLocality": "市区町村",
"addressRegion": "都道府県",
"postalCode": "1000000" ,
"addressCountry": "JP"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"unitText": "HOUR or MONTH or YEAR",
"value": "xxxxxxxx"
}
}
}
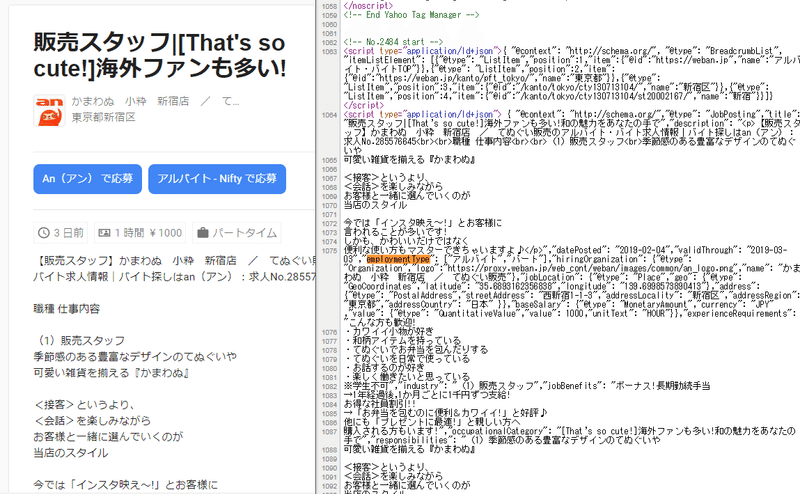
</script>調査して分かったことまとめ
▼利用サイトについて
・大手求人サイトだとリクナビ系が異常なほどでない。doda、en、engageが結構出ます。 意外と知らない求人サイトがここぞとばかりに出てくるので使われるならチャンスかも。
・求人サイトだけではなく、セブンやマクドナルドなど事業会社の採用サイトが直接出る場合もある。 全国展開しているチェーン店ではかなり有効だと思います。
┗ Hitomgr」「リクオプ」などのサイト埋め込み型の自社採用管理システムを使ってるところも実装している。┗ 全国展開しているチェーン店ではかなり有効だと思います。
・構造化マークアップをしていない(データ構造化テストツールにひっかからない)がインデックスされているサイトもありました。findjobです。
▼実装面について
・エラーや警告が全く出ないサイトは1個か2個くらいしかなかった。「アルバイトEX」くらい。
・必須プロパティが抜けていたり問題があっても、宣言さえ出来ていればしごと検索自体にはインデックスされてい。
・プロパティを多く入力すればその分情報量が多くなりリッチなSERPになると思っていたが、ほとんど必須と推奨プロパティの情報しかSERPにでていなかった。僕がコンサルタントであれば、他との差別化として可能な限り多くのフィールドを入れるだろうなと思っていたので、ここは段階的にやる必要があるなと思い治しました。
"experienceRequirements","jobBenefits","occupationalCategory","responsibilities","salaryCurrency","specialCommitments","industry","workHours","image","mainEntityofPage","incentiveCompensation","educationRequirements","skills","qualifications" あたりは現状全く関係なさげでした。(アルゴリズムに関わってる可能性はあるかもです)
・社名非公開の求人は多いが、表記として「会社名 非公開」「社名 非公開」など揺れている。実質自由記入欄なので、「"転職サイト名"の非公開求人情報」などという名称で統一するのが良い可能性がある。 会社名で関連検索があるためです。
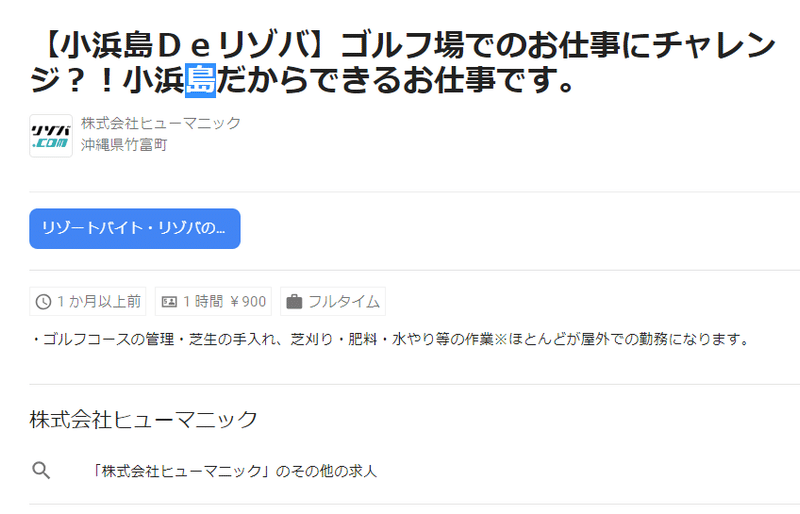
・実際に入力した内容が表示されている、とは限らない。特に地名と契約形態はかなり怪しい。これは沖縄小浜島と入力されているjoblocationが沖縄県竹富町に変換されていた例です。 そのまま反映しているというより一度地図データの方通していたりするのかもしれません。



・StreetAddressまで入れるとSERPに地図が表示される可能性が高い。ただし「東京都」とかだけで、位置が特定出来ない場合は表示されない。
・地図の下に表示されるURLはおそらくGoogleマイビジネスのローカル情報に紐付いた情報
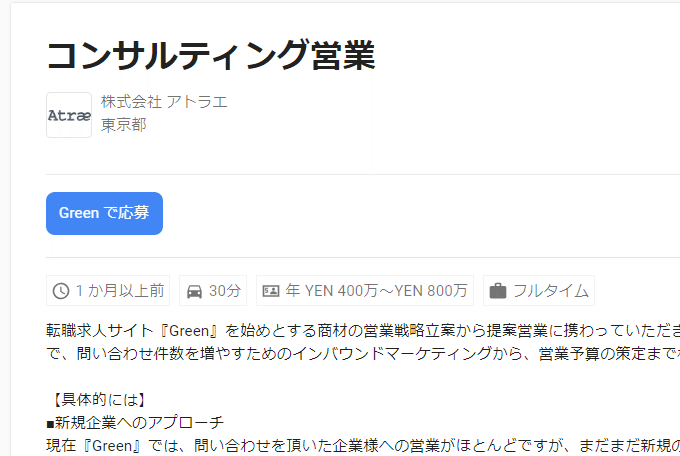
・currencyをJPYではなくてYENにすると年収の表示がかなり気持ち悪くなるので中位です(GREEN)

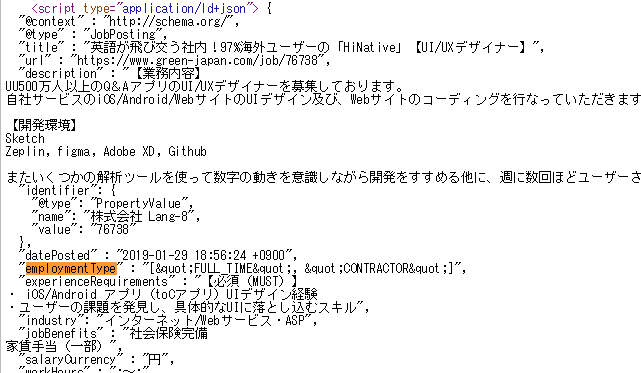
▼employmentType関連
・employmentTypeの"TEMPORARY" が動いてない。ほとんどの場合は契約業態が表示されていなかった。
・employmentTypeの"VOLUNTEER"、"PER_DIEM"、"OTHER"などもフィールド入力例として示されているが、形態の候補にないのでしばらく辞めた方がよさそう。

・employmentType 複数指定は出来るとは書いてありますがほとんど表示されていない。
https://www.green-japan.com/job/76738


・employmentTypeを日本語で入力しているサイトがめちゃくちゃ多い。「正社員」とか。
・employmentTypeが指定された"PART_TIME"などではなく、「パート・アルバイト」など日本語で入力してる場合、「パート」の部分を認識して「パートタイム」などに自動で変換されていた。それくらいならいいんですが、「契約社員 ※正社員への登用制度あり」と書いてあるサイトは正社員部分を認識されたのか「フルタイム」と表示されていました。


良くある実装面のミス(バリデータで警告が出たもの)
1. "validThrough"が空
2. "postalCode"が空
3. "minValue"と"maxValue"を入力しているため"value"が空
4. "employmentType"が日本語
5. "streetAddress"","addressLocality","addressRegion"の差分が出来ていなかったり空だったり。
1はかなり多いかったです。リダイレクト方法によっては期限切れの求人情報がSERPに掲載され続ける場合もあるので結構リスクです。
2と5については非公開求人などの求人サイト上の仕様や、日米での文化の違いから全ての情報を出せるわけではないので仕方ない部分もありそうです。
ただ、"addressRegion"に市区町村を入れたり、"addressLocality",に住所全部入れたりというのは単純な認識の違いなので改めましょう。
3はテストツールの仕様ミスな気もしますが、"value"が推奨フィールドと決まっているため、"minValue"と"maxValue"を入力してもエラーが出るという話です。
無視しても良いと思いますが、マイナビエージェントはminValueの値をvalueにそのまま入れていたのでこれが丸いと思いました。
その場合は『minValue - maxValue』の表示となっていました。
まとめ
ミスが多かったり、仕様がおかしかったり重要だなと思ったのは、の特にこの3つです。どこ直したり気合い入れればいいか分からない方はここから見たら良いかと思います。
"employmentType"
"validThrough"
"hiringOrganization":"logo"
結構時間がかかる作業をちまちまとやっていたので、やりながら求人が閉じたり、サービス名が変わっていたり大変でしたがこういうことをしないと他のサイトを色々一気に見る機会がないのでやれて満足です。
この記事が気に入ったらサポートをしてみませんか?
