
アイスタイル デザイン部公式noteのヘッダー画像ができるまで。
こんにちは。第2回目は入社2年目、デザイナーのsugitakが担当します。
今回は、公式noteを始めるにあたり作成したヘッダー画像についてお話したいと思います。
はじめに
今回、デザイン部note立ち上げメンバーの方から依頼がきました。依頼内容としてはこんな感じでした。
・制作物:noteのヘッダー画像(2〜3パターン欲しい)
・サイズ:1437px × 509px
・スケジュール:7月2日:note公開
6月17日:ヘッダー初稿
この依頼書を元にヒアリングをし、今回のヘッダー画像は以下のことを気をつけて作成することになりました。
・制作物:noteのヘッダー画像(2〜3パターン欲しい)
・サイズ:1437px × 506px
・スケジュール:6月17日:ヘッダー初稿
7月2日:note公開
・「アイスタイルらしさ」も欲しいけど「アイスタイルのデザイン部らしさ」が欲しい
・人の画像とかはやめたい
・オフィスから見える風景やノベルティに使われているコーポレートパターンを取り入れたものを見てみたい
・noteは業務のこと以外にもプライベートでもデザインに纏わることなら投稿していく
・noteを見るひとの多くはSPのwebビューだと思うのでアプリよりもwebビューを優先に考えて欲しい
・「アイスタイルのデザイン部」というアカウント名だけだと何をしているのかが想像つかないから、私たちが何をしてるのかが伝わるようなデザインが良い
デザインの方向性について
依頼書とヒアリングを元にして、「アイスタイルのことを、デザイン部のことを全く知らない人に画像だけでどのようなチームなのかを伝えるためにはどんな要素があればいいか?」を洗い出しました。
1:アイスタイルらしさ
→・美容/コスメ
→・クチコミ
2:デザイン部らしさ
→・Photoshop/Illustrator/sketch/XD...etc デザインツール
→・noteを始める=進化?/挑戦
これらをデザインの軸に、作成しました。
デザイン案出し
ヘッダー画像の作成は、通常のデザインと異なり課題や問題が無い分何が正解なのかが分からなかったため、とりあえず思いついたデザインを形にしてみるところからはじめました。

簡単なコンセプト
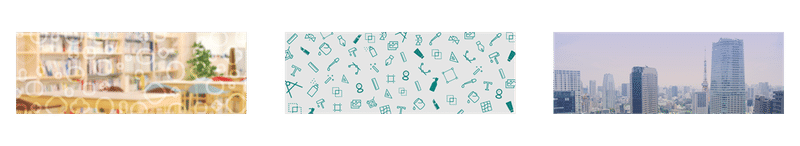
一番上の行の3つ:アイスタイルのノベルティに使用されている模様を、オフィス内を写した画像に合わせることで、「アイスタイル 」を強く主張したデザイン。
真ん中の行の3つ:デザインツールのアイコンとコスメのアイコンをバラバラに置いたデザインで、「美容サービスのデザインをしている」ということが誰にでも直感的に伝わるようなデザイン。
一番下の行の左:一番下の行の中央:様々な吹き出しアイコンを散りばめることで、クチコミサービスのデザインや開発に携わってるということが伝わるデザイン。
一番下の行の右:会社の窓から見える東京タワーとオフィスビルを全面に出し、「働く」をイメージさせるデザイン。
同じパターンでも色味が違うものもあれば、全く異なるデザインなど、「作った後に良いか悪いか判断する」という感じで進めてました。
チームレビュー
実際に上記のデザイン案をチーム内でレビューしてもらいました。「アイスタイルらしさやデザイン部らしさの伝わりやすさ」などの、いくつかの要素を考慮した上で、以下3点のデザイン案をブラッシュアップすることにしました。

ブラッシュアップ方法
◆デザイン案1(一番左の画像)
・画像の上に敷いた模様の大きさについていくつかパターンを作ってみる
・画像のぼかし度合いも検討
◆デザイン案2(真ん中の画像)
・背景が灰色でダミー画像にも見える
・もう少しコスメのアイコンがあっても良いと思う
◆デザイン案3(一番右の画像)
・色味を工夫してみる
◆ ブラッシュアップ後のデザイン案
デザイン案1のブラッシュアップ

デザイン案2のブラッシュアップ

デザイン案3のブラッシュアップ

デザイン部内レビュー
ブラッシュアップ後のデザイン部内レビューでは以下のようなフィードバックをいただきました。
フィードバック
◆デザイン案1
・写真も模様も主張が控えめになりヴィジュアルとしての要素が薄くなってしまった印象を受けた
・写真本当にコレでいいのか…が気になってしまいました
・白の透かしで入れている模様が画面上でうるさく感じた
◆デザイン案2
・アットコスメのイメージも伝わるのかな〜と思った。
・ツールは可愛いがコスメとツールのアイコンの量の調整が必要
・コスメのモチーフもあり、ツールのマークもあり、UIデザインを扱っている部署であることが一番伝わる気がする。
◆デザイン案3
・どこかの企業の会社概要ページのように見え、『デザイン部』としては、ちょっと違うかなと思った
よって、この時点でデザイン案1とデザイン案3は捨てて、デザイン案2をより展開してみることにしました。
ブラッシュアップ方法
◆デザイン案2(真ん中の画像)
・背景がグラデーションだと若い印象を与え、スタートアップ感があるため単色のベタ塗りの方がいい
・アットコスメのサービスカラーのみならず、アイスタイル のロゴのカラーパターンも作成してみる
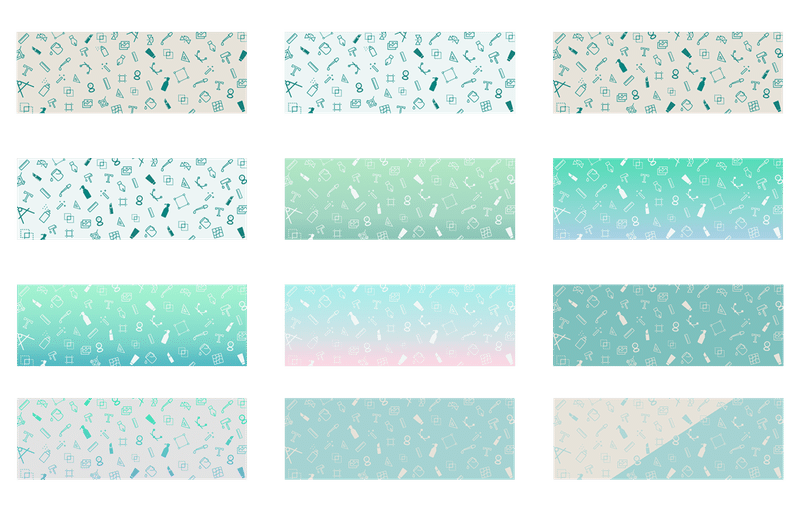
最終デザイン案
アットコスメのサービスカラーやアイスタイル のコーポレートカラーなど様々な緑色でいくつかパターンを作成しました。今回はこの6案の中から1つ決めました。

最終決定
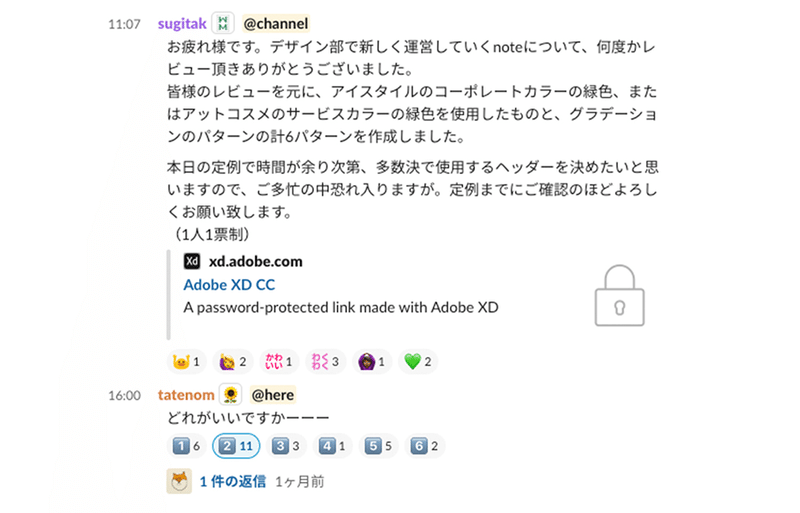
ヘッダー画像の最終決定は、定例の時間にslack上で多数決を採って決めました。

この投票方法は当日の午前中に決めたのですが、リアルタイムで動いてく数字を見ているのがとても面白かったです。GitHubはフィードバックやレビューをもらうツールではありますが、多数決など「決定」のためのツールとしてはふさわしくありませんでした(コメントができる分、新たな意見などが生まれやすい)が、slackのリアクション機能を利用した多数決は可視化出来、1人1票にもなり、手軽ですごく良かったです。
投票の結果、ヘッダー画像は以下のデザインに決まりました。

弊社のロゴに使用されているブラウンを使用したデザイン系ツールアイコン、黄緑色を使用したコスメのアイコンを画面いっぱいに詰めたデザインで、「アイスタイルのデザイン部ってコスメ系サービスのデザインをしてるんだよ」と、「私たちがどんなことをしているのか」が伝わるヘッダーとなりました。
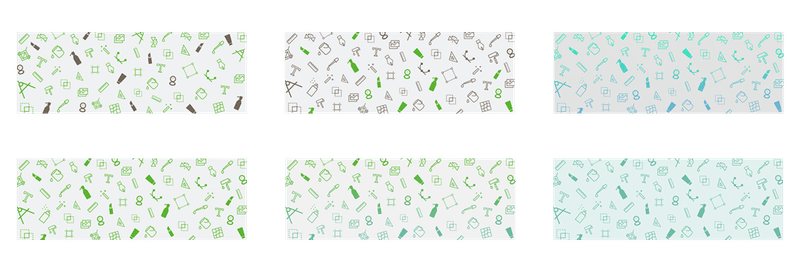
難しかった点
要素1つのサイズだけでも与える印象が大きく変わってしまうため、「何をどのくらいどこまで修正するのか」の判断が難しかったです。以下の画像は実際に作成したものですが、画像の上に敷いた模様の大きさひとつにしても、大きいのと小さいのでは雰囲気が変わり、またぼかしの度合いでも与える印象が大きく変わります。この微妙なバランスや度合いを実際に作成してちゃんと目で確認しないと分らないため、すごく難しかったです。

この「どこまで修正するか」を決めるために、自分なりに「1つのデザイン案から作成するパターンは5案まで」と、最初に制限をつけるようにしました。
良かった点
デザインの軸を最初にガッチリと決めることで、デザイン案に煮詰まってしまったり悩んだ時に、振り返るためのポイントができました。特に今回のような課題解決のためでは無いデザインにおいては、どれも全て答えになりうる分、「どのデザインが良いか」の判断が難しいと思いますが、軸を最初に固めておくことで「A案はB案と比べた時に、デザイン軸にぶれている」などの判断がしやすかったです。
さいごに
少しでも「アイスタイル デザイン部に興味を持った!」とか「とりあえずお話だけ聞いてみようかな」という方はぜひ以下のリンクをポチッと、お願いします!!
引き続き「アイスタイル デザイン部」をよろしくお願い致します。
◆ 筆者について
2018年にアイスタイルに中途で入社。「会いたい人に、会いにいく」
をモットーに、就業後は様々な勉強会に足を運んだり、同じ業界で働
く人とお話をすることで、自身のスキルアップに繋げている。
最近は駆け出しデザイナーさんや独学デザイナーさんに会ってお話す
ることが好き。趣味は麻雀、将棋、読書、物件探し。
この記事が気に入ったらサポートをしてみませんか?


